require(["esri/layers/knowledgeGraph/KnowledgeGraphSublayer"], (KnowledgeGraphSublayer) => { /* code goes here */ });
import KnowledgeGraphSublayer from "@arcgis/core/layers/knowledgeGraph/KnowledgeGraphSublayer.js";
esri/layers/knowledgeGraph/KnowledgeGraphSublayer
A KnowledgeGraphSublayer is a sublayer of a KnowledgeGraphLayer or LinkChartLayer
that contains all instances of a named type. For example, lets say a knowledge graph has Supplier, Part, and Manufacturer as
entity types and buys_part and makes_part as relationship types.
When knowledge graph data is added to a map, each of the named types is a sublayer in the KnowledgeGraphLayer. Each sublayer contains all of the entity or relationship instances for that named type. Sublayers of spatial entity types contain features that will be added to the map or displayed in geographic layout on a link chart.
- See also
//to access individual sublayers in a KnowledgeGraphLayer
knowledgeGraphLayer.layers.items.forEach((sublayer)=>{
sublayer.popupTemplate = new PopupTemplate({
title: "{common_name}",
content: [{
type: "text",
text: "Scientific Name: {name}"
}]
});
})Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. | KnowledgeGraphSublayer | ||
Describes the layer's supported capabilities. | KnowledgeGraphSublayer | ||
The name of the class. | Accessor | ||
The definition of the default popup template for the sublayer. | KnowledgeGraphSublayer | ||
The SQL where clause used to filter features on the client. | KnowledgeGraphSublayer | ||
The name of the sublayer's primary display field. | KnowledgeGraphSublayer | ||
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. | KnowledgeGraphSublayer | ||
Specifies how features are placed on the vertical axis (z). | KnowledgeGraphSublayer | ||
The featureEffect can be used to draw attention features of interest. | KnowledgeGraphSublayer | ||
Configures the method for reducing the number of features in the view. | KnowledgeGraphSublayer | ||
An array of fields in the layer. | KnowledgeGraphSublayer | ||
A convenient property that can be used to make case-insensitive lookups for a field by name. | KnowledgeGraphSublayer | ||
The full extent of the layer. | Layer | ||
The name of the geometry field for the sublayer. | KnowledgeGraphSublayer | ||
The geometry type of features in the sublayer. | KnowledgeGraphSublayer | ||
Specifies whether the sublayer represents an entity type or relationship type. | KnowledgeGraphSublayer | ||
Indicates whether the features in the sublayer have | KnowledgeGraphSublayer | ||
Indicates whether the features in the layer have | KnowledgeGraphSublayer | ||
The unique ID assigned to the layer. | Layer | ||
The label definition for this sublayer, specified as an array of label classes. | KnowledgeGraphSublayer | ||
Indicates whether to display labels for this sublayer. | KnowledgeGraphSublayer | ||
Indicates whether the layer will be included in the legend. | KnowledgeGraphSublayer | ||
Indicates how the layer should display in the LayerList widget. | Layer | ||
The Error object returned if an error occurred while loading. | Layer | ||
Represents the status of a load operation. | Layer | ||
A list of warnings which occurred while loading. | Layer | ||
Indicates whether the layer's resources have loaded. | Layer | ||
The maximum scale (most zoomed in) at which the layer is visible in the view. | KnowledgeGraphSublayer | ||
The minimum scale (most zoomed out) at which the layer is visible in the view. | KnowledgeGraphSublayer | ||
The name of an | KnowledgeGraphSublayer | ||
Outlines the type definition for the named type represented by the sublayer. | KnowledgeGraphSublayer | ||
The opacity of the layer. | Layer | ||
Determines the order in which features are drawn in the view. | KnowledgeGraphSublayer | ||
The parent to which the layer belongs. | Layer | ||
The KnowledgeGraphLayer of which this is a sublayer for a specific entity or relationship type. | KnowledgeGraphSublayer | ||
When | Layer | ||
| persistenceEnabled | |||
Indicates whether to display popups when features in the layer are clicked. | KnowledgeGraphSublayer | ||
The popup template for the sublayer. | KnowledgeGraphSublayer | ||
The renderer assigned to the sublayer. | KnowledgeGraphSublayer | ||
The layer's time extent. | KnowledgeGraphSublayer | ||
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. | KnowledgeGraphSublayer | ||
A temporary offset of the time data based on a certain TimeInterval. | KnowledgeGraphSublayer | ||
The title of the layer used to identify it in places such as the LayerList widget. | Layer | ||
| For KnowledgeGraphSublayer the type is always "knowledge-graph-sublayer". | KnowledgeGraphSublayer | ||
Determines if the time enabled layer will update its temporal data based on the view's timeExtent. | KnowledgeGraphSublayer | ||
Specifies a fixed time extent during which a layer should be visible. | Layer | ||
Indicates if the layer is visible in the View. | Layer |
Property Details
-
blendMode
PropertyblendMode String -
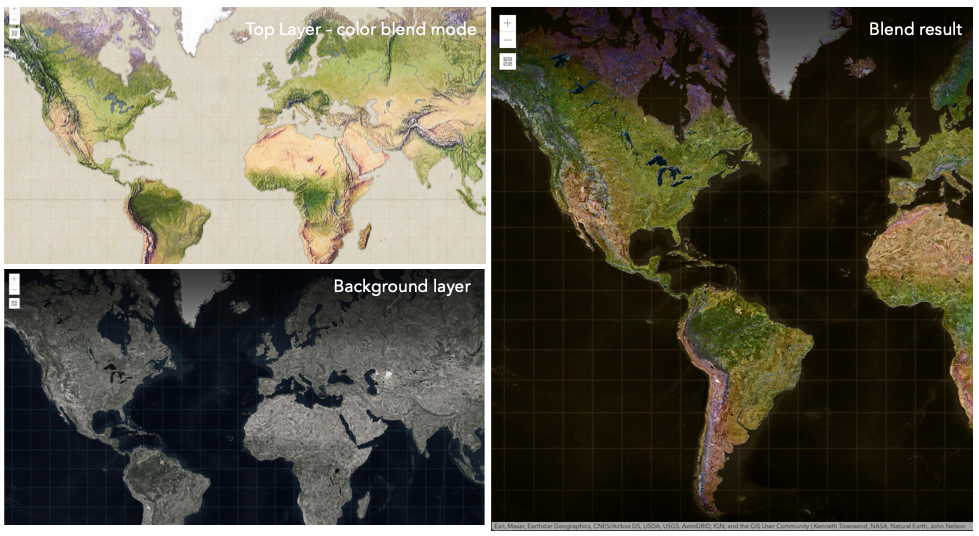
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. Unlike the method of using transparency which can result in a washed-out top layer, blend modes can create a variety of very vibrant and intriguing results by blending a layer with the layer(s) below it.
When blending layers, a
top layeris a layer that has a blend mode applied. All layers underneath the top layer arebackground layers. The default blending mode isnormalwhere the top layer is simply displayed over the background layer. While this default behavior is perfectly acceptable, the use of blend modes on layers open up a world of endless possibilities to generate creative maps.The layers in a GroupLayer are blended together in isolation from the rest of the map.
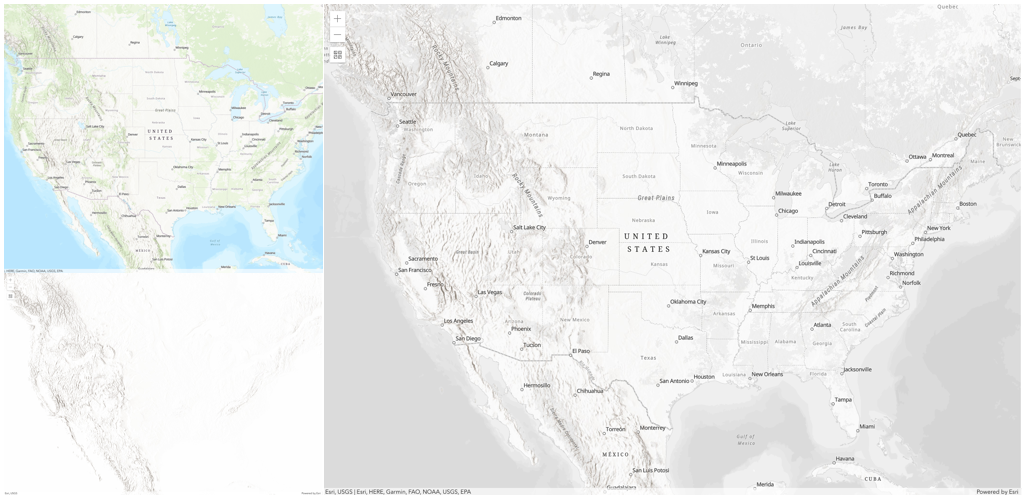
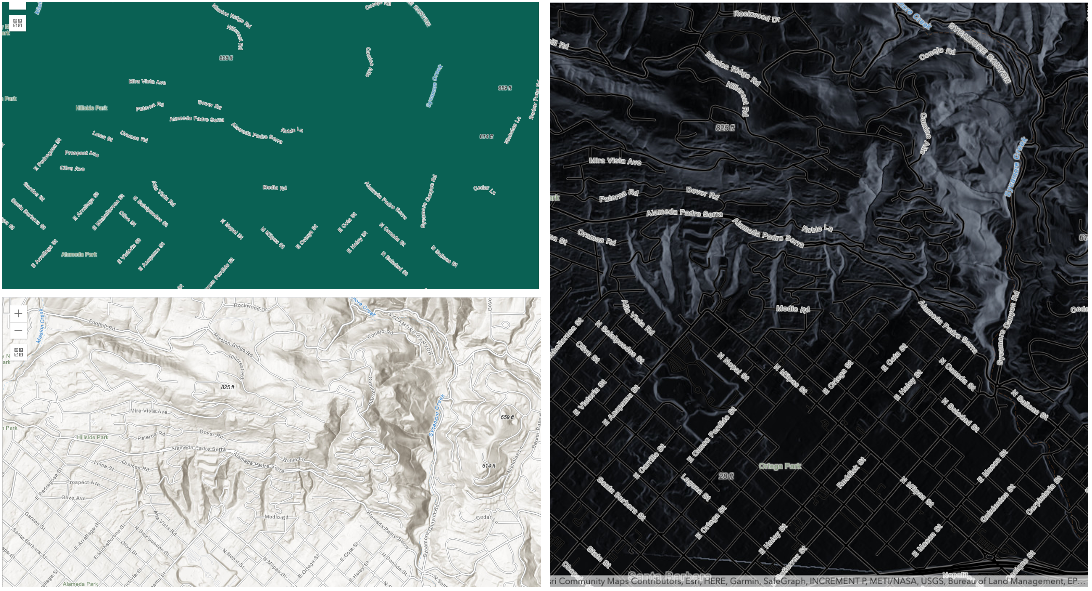
In the following screenshots, the vintage shaded relief layer is displayed over a firefly world imagery layer. The
colorblend mode is applied to the vintage shaded relief and the result looks like a new layer.
Known Limitations
- The blendMode in 3D SceneViews is supported on BaseTileLayer, ImageryTileLayer, OpenStreetMapLayer, TileLayer, VectorTileLayer, WCSLayer, WebTileLayer, WMTSLayer and GroupLayer.
- The blendMode is not supported in the Legend.
- See print for known printing limitations.
The following factors will affect the blend result:
- Order of all layers
- Layer opacity
- Opacity of features in layers
- Visibility of layers
- By default, the very bottom layer in a map is drawn on a transparent background. You can change the MapView's background color.
Blend mode Description normal The top layer is displayed over the background layer. The data of the top layer block the data of background layer where they overlap. average Takes the mathematical average of top and background layers. Result of averageblend mode is often similar to the effect of setting the layer's opacity to 50%.Lighten blend modes:
The following blend modes create lighter results than all layers. In lighten blend modes, pure black colors in the top layer become transparent allowing the background layer to show through. White in the top layer will stay unchanged. Any color that is lighter than pure black is going to lighten colors in the top layer to varying degrees all way to pure white.
Lighten blend modes can be useful when lightening dark colors of the top layer or removing black colors from the result. The
plus,lightenandscreenmodes can be used to brighten layers that have faded or dark colors on a dark background.Blend mode Description lighten Compares top and background layers and retains the lighter color. Colors in the top layer become transparent if they are darker than the overlapping colors in the background layer allowing the background layer to show through completely. Can be thought of as the opposite of darkenblend mode.lighter Colors in top and background layers are multiplied by their alphas (layer opacity and layer's data opacity. Then the resulting colors are added together. All overlapping midrange colors are lightened in the top layer. The opacity of layer and layer's data will affect the blend result. plus Colors in top and background layers are added together. All overlapping midrange colors are lightened in the top layer. This mode is also known as addorlinear-dodge.screen Multiplies inverted colors in top and background layers then inverts the colors again. The resulting colors will be lighter than the original color with less contrast. Screen can produce many different levels of brightening depending on the luminosity values of the top layer. Can be thought of as the opposite of the multiplymode.color-dodge Divides colors in background layer by the inverted top layer. This lightens the background layer depending on the value of the top layer. The brighter the top layer, the more its color affects the background layer. Decreases the contrast between top and background layers resulting in saturated mid-tones and blown highlights. Darken blend modes:
The following blend modes create darker results than all layers. In darken blend modes, pure white in the top layer will become transparent allowing the background layer to show through. Black in the top layer will stay unchanged. Any color that is darker than pure white is going to darken a top layer to varying degrees all the way to pure black.
The
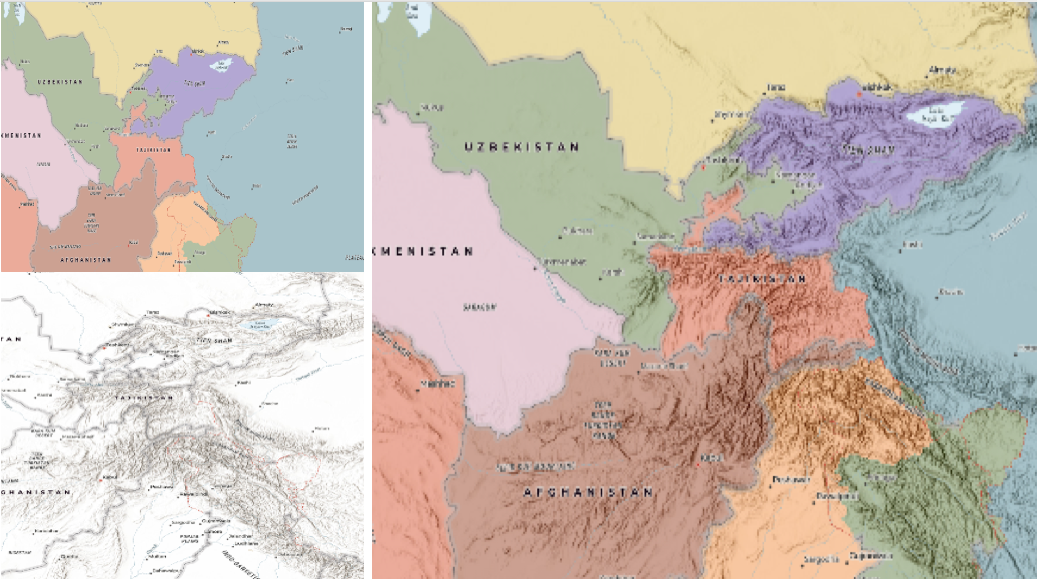
multiplyblend mode is often used to highlight shadows, show contrast, or accentuate an aspect of a map. For example, you can usemultiplyblend mode on a topographic map displayed over hillshade when you want to have your elevation show through the topographic layer. See the intro to layer blending sample.The
multiplyanddarkenmodes can be used to have dark labels of the basemap to show through top layers. See the darken blending sample.The
color-burnmode works well with colorful top and background layers since it increases saturation in mid-tones. It increases the contrast by tinting pixels in overlapping areas in top and bottom layers more towards the top layer color. Use this blend mode, when you want an effect with more contrast thanmultiplyordarken.The following screenshots show how the
multiplyblend mode used for creating a physical map of the world that shows both boundaries and elevation.
Blend mode Description darken Emphasizes the darkest parts of overlapping layers. Colors in the top layer become transparent if they are lighter than the overlapping colors in the background layer, allowing the background layer to show through completely. multiply Emphasizes the darkest parts of overlapping layers by multiplying colors of the top layer and the background layer. Midrange colors from top and background layers are mixed together more evenly. color-burn Intensifies the dark areas in all layers. It increases the contrast between top and background layers, by tinting colors in overlapping area towards the top color. To do this it inverts colors of the background layer, divides the result by colors of the top layer, then inverts the results. Contrast blend modes:
The following blend modes create contrast by both lightening the lighter areas and darkening the darker areas in the top layer by using lightening or darkening blend modes to create the blend. The contrast blend modes will lighten the colors lighter than 50% gray ([128,128,128]), and darken the colors darker than 50% gray. 50% gray will be transparent in the top layer. Each mode can create a variety of results depending on the colors of top and background layers being blended together. The
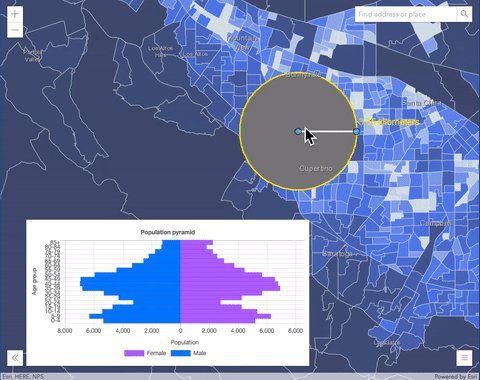
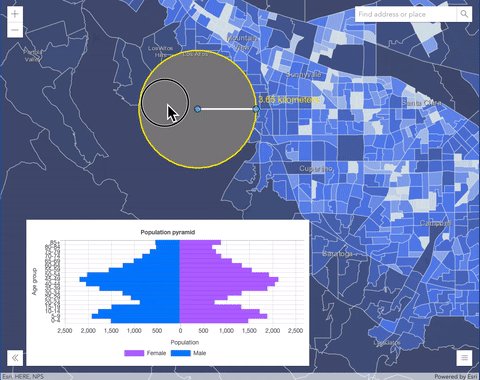
overlayblend mode makes its calculations based on the brightness of the colors in the background layer while all of the other contrast blend modes make their calculations based on the brightness of the top layer. Some of these modes are designed to simulate the effect of shining a light through the top layer, effectively projecting upon the layers beneath it.Contrast blend modes can be used to increase the contrast and saturation to have more vibrant colors and give a punch to your layers. For example, you can duplicate a layer and set
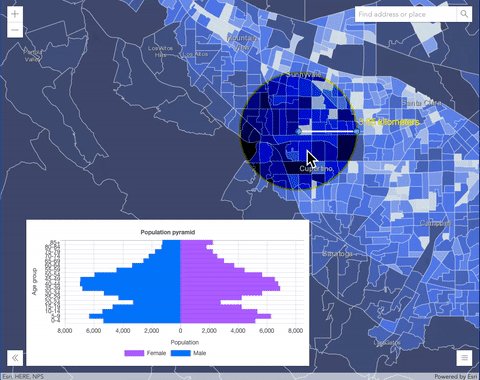
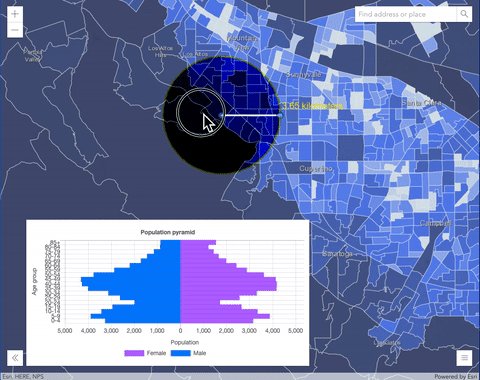
overlayblend mode on the top layer to increase the contrast and tones of your layer. You can also add a polygon layer with a white fill symbol over a dark imagery layer and applysoft-lightblend mode to increase the brightness in the imagery layer.The following screenshots show an effect of the
overlayblend mode on a GraphicsLayer. The left image shows when the buffer graphics layer has thenormalblend mode. As you can see, the gray color for the buffer polygon is blocking the intersecting census tracts. The right image shows when theoverlayblend mode is applied to the buffer graphics layer. Theoverlayblend mode darkens or lightens the gray buffer polygon depending on the colors of the background layer while the census tracts layer is shining through. See this in action.Normal blend mode Overlay blend mode 

Blend mode Description overlay Uses a combination of multiplyandscreenmodes to darken and lighten colors in the top layer with the background layer always shining through. The result is darker color values in the background layer intensify the top layer, while lighter colors in the background layer wash out overlapping areas in the top layer.soft-light Applies a half strength screenmode to lighter areas and half strengthmultiplymode to darken areas of the top layer. You can think of thesoft-lightas a softer version of theoverlaymode.hard-light Multiplies or screens the colors, depending on colors of the top layer. The effect is similar to shining a harsh spotlight on the top layer. vivid-light Uses a combination of color-burnorcolor-dodgeby increasing or decreasing the contrast, depending on colors in the top layer.Component blend modes:
The following blend modes use primary color components, which are hue, saturation and luminosity to blend top and background layers. You can add a feature layer with a simple renderer over any layer and set
hue,saturation,colororluminosityblend mode on this layer. With this technique, you create a brand new looking map.The following screenshots show where the topo layer is blended with world hillshade layer with
luminosityblend mode. The result is a drastically different looking map which preserves the brightness of the topo layer while adapting the hue and saturation of the hillshade layer.
Blend mode Description hue Creates an effect with the hue of the top layer and the luminosity and saturation of the background layer. saturation Creates an effect with the saturation of the top layer and the hue and luminosity of the background layer. 50% gray with no saturation in the background layer will not produce any change. luminosity Creates effect with the luminosity of the top layer and the hue and saturation of the background layer. Can be thought of as the opposite of colorblend mode.color Creates an effect with the hue and saturation of the top layer and the luminosity of the background layer. Can be thought of as the opposite of luminosityblend mode.Composite blend modes:
The following blend modes can be used to mask the contents of top, background or both layers.
Destinationmodes are used to mask the data of the top layer with the data of the background layer.Sourcemodes are used to mask the data of the background layer with the data of the top layer.
The
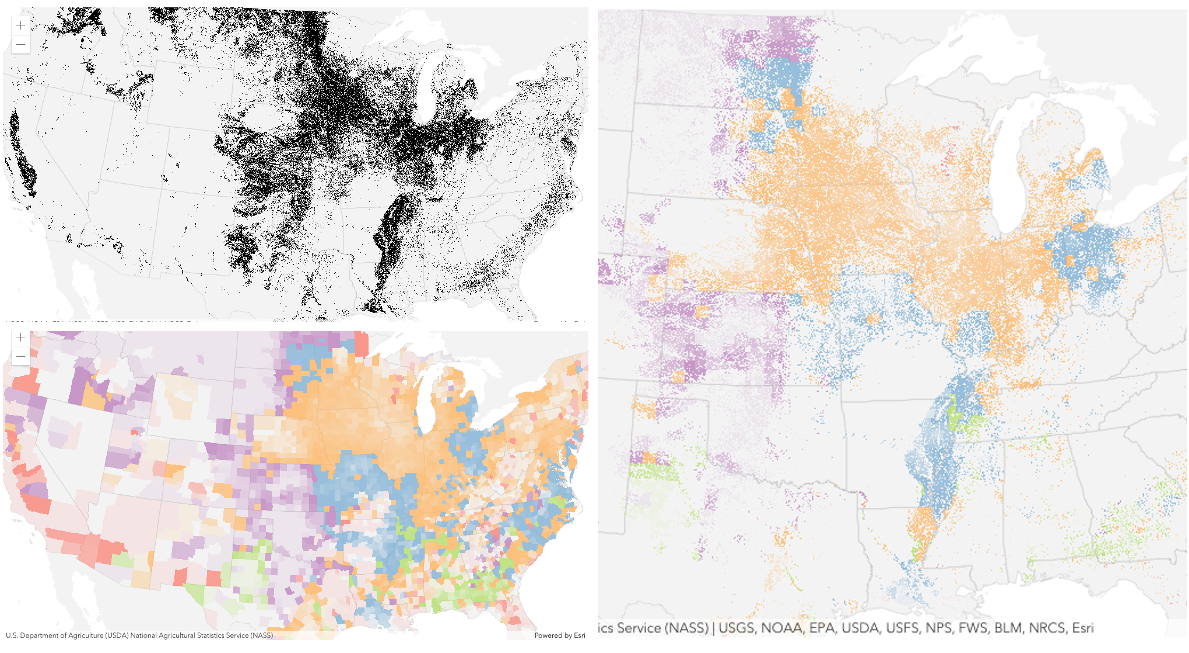
destination-inblend mode can be used to show areas of focus such as earthquakes, animal migration, or point-source pollution by revealing the underlying map, providing a bird’s eye view of the phenomenon. Check out multiple blending and groupLayer blending samples to see composite blend modes in action.The following screenshots show feature and imagery layers on the left side on their own in the order they are drawn in the view. The imagery layer that contains land cover classification rasters. The feature layer contains 2007 county crops data. The right image shows the result of layer blending where
destination-inblendMode is set on the imagery layer. As you can see, the effect is very different from the original layers. The blended result shows areas of cultivated crops only (where both imagery and feature layers overlap).
Blend mode Description destination-over Destination/background layer covers the top layer. The top layer is drawn underneath the destination layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-atop Destination/background layer is drawn only where it overlaps the top layer. The top layer is drawn underneath the background layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-in Destination/background layer is drawn only where it overlaps with the top layer. Everything else is made transparent. destination-out Destination/background layer is drawn where it doesn't overlap the top layer. Everything else is made transparent. source-atop Source/top layer is drawn only where it overlaps the background layer. You will see the background layer peek through where the source layer is transparent or has no data. source-in Source/top layer is drawn only where it overlaps with the background layer. Everything else is made transparent. source-out Source/top layer is drawn where it doesn't overlap the background layer. Everything else is made transparent. xor Top and background layers are made transparent where they overlap. Both layers are drawn normal everywhere else. Invert blend modes:
The following blend modes either invert or cancel out colors depending on colors of the background layer. These blend modes look for variations between top and background layers. For example, you can use
differenceorexclusionblend modes on two imagery layers of forest covers to visualize how forest covers changed from one year to another.The
invertblend mode can be used to turn any light basemap into a dark basemap to accommodate those who work in low-light conditions. The following screenshots show how setting theinvertblend mode set on a feature layer with a simple renderer turns the world terrain basemap into a dark themed basemap in no time.
Blend mode Description difference Subtracts the darker of the overlapping colors from the lighter color. When two pixels with the same value are subtracted, the result is black. Blending with black produces no change. Blending with white inverts the colors. This blending mode is useful for aligning layers with similar content. exclusion Similar to the differenceblend mode, except that the resulting image is lighter overall. Overlapping areas with lighter color values are lightened, while darker overlapping color values become transparent.minus Subtracts colors of the top layer from colors of the background layer making the blend result darker. In the case of negative values, black is displayed. invert Inverts the background colors wherever the top and background layers overlap. The invert blend mode inverts the layer similar to a photographic negative. reflect This blend mode creates effects as if you added shiny objects or areas of light in the layer. Black pixels in the background layer are ignored as if they were transparent. Possible Values:"average" |"color-burn" |"color-dodge" |"color" |"darken" |"destination-atop" |"destination-in" |"destination-out" |"destination-over" |"difference" |"exclusion" |"hard-light" |"hue" |"invert" |"lighten" |"lighter" |"luminosity" |"minus" |"multiply" |"normal" |"overlay" |"plus" |"reflect" |"saturation" |"screen" |"soft-light" |"source-atop" |"source-in" |"source-out" |"vivid-light" |"xor"
- Default Value:"normal"
- See also
-
capabilities
Propertycapabilities Capabilitiesreadonly -
Describes the layer's supported capabilities.
Example// Once the layer loads, check if the // supportsAdd operations is enabled on the layer featureLayer.when(function(){ if (featureLayer.capabilities.operations.supportsAdd) { // if new features can be created in the layer // set up the UI for editing setupEditing(); } });
-
defaultPopupTemplate
PropertydefaultPopupTemplate PopupTemplatereadonly -
The definition of the default popup template for the sublayer.
-
definitionExpression
PropertydefinitionExpression String -
The SQL where clause used to filter features on the client. Only the features that satisfy the definition expression are displayed in the View. A definition expression is different from an inclusion list because it is applied after the parent KnowledgeGraphLayer is returned. Setting a definition expression is useful when the dataset is large and you don't want to bring all features to the client for analysis.
Example// Set the definition expression directly on sublayer instance to only suppliers with more than 50 employees. knowledgeGraphLayer.layers.items[0].definitionExpression = "employee_count > 50";
-
displayField
PropertydisplayField String -
The name of the sublayer's primary display field. The value of this property matches the name of one of the fields of the sublayer.
-
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. This powerful capability allows you to apply css filter-like functions to layers to create custom visual effects to enhance the cartographic quality of your maps. This is done by applying the desired effect to the layer's
effectproperty as a string or an array of objects to set scale dependent effects.Notes
- Set featureEffect property if different effects need to be applied features that meet or fail a specified filter.
- If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- The effect is not supported in 3D SceneViews.
- The effect cannot be applied to a layer with a heatmap renderer.
- The effect is not supported in layers with featureReduction of type
clusterenabled. - See print for known printing limitations.
- Default Value:null
- See also
Examples// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
elevationInfo
PropertyelevationInfo Object -
Specifies how features are placed on the vertical axis (z). This property may only be used in a SceneView. See the ElevationInfo sample for an example of how this property may be used.
Known Limitations
- KnowledgeGraphServices do not currently support Z-values.
- If the elevation info is not specified, the effective elevation depends on the context and could vary per graphic.
- Properties
-
mode String
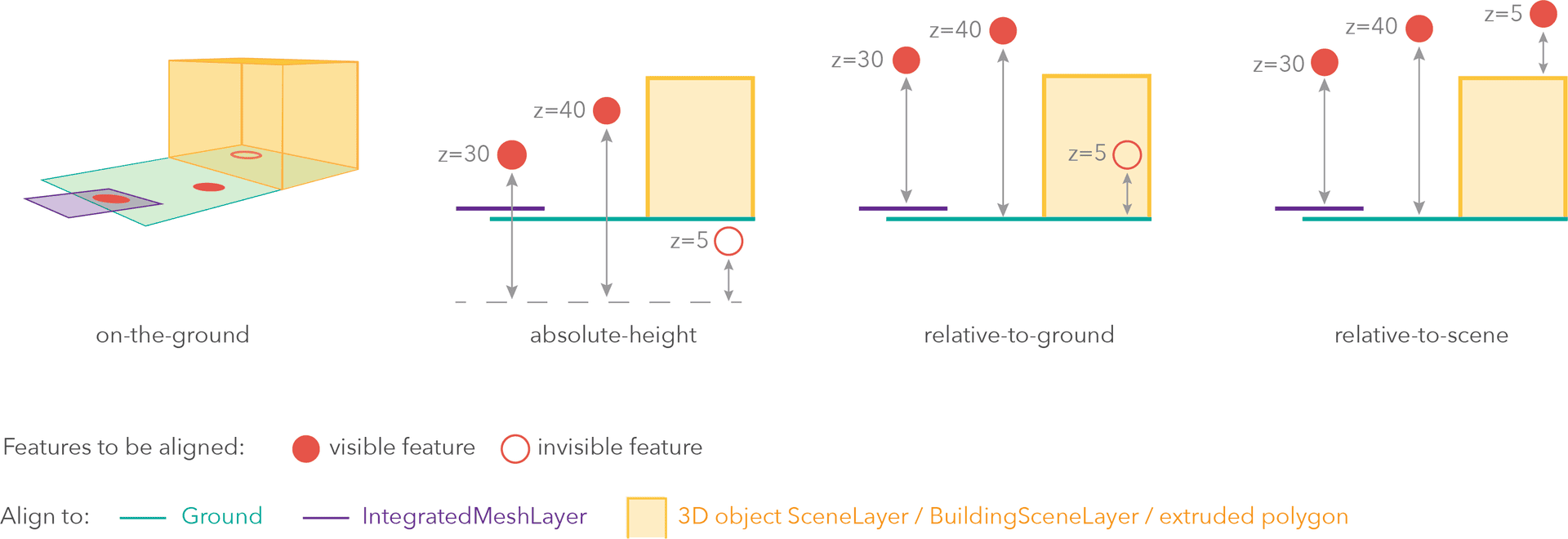
Defines how the feature is placed with respect to the terrain surface or 3D objects in the scene. If the geometry consists of multiple points (e.g. lines or polygons), the elevation is evaluated separately for each point. See the table below for a list of possible values.

Mode Description on-the-ground Features are aligned to the Ground. If the scene contains an IntegratedMeshLayer or IntegratedMesh3DTilesLayer, then features are aligned to the IntegratedMeshLayer or IntegratedMesh3DTilesLayer. If features have z-values, then the z-values are ignored in this mode. Features with 2D symbols are draped on the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer. This is the default mode for layers without z-values containing Polyline, Polygon features or Point features rendered with ObjectSymbol3DLayer. absolute-height Features are placed at an absolute elevation (z-value) above sea level. This z-value is determined by the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value. This mode doesn't take the elevation of the Ground or any other layers into account. This is the default value of features with any geometry type where hasZ istrue.relative-to-ground Features are placed at an elevation relative to the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer. The feature's elevation is determined by summing up the elevation of the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer and the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value. If the geometries don't have z-values,relative-to-groundis the default value for Point geometries rendered with IconSymbol3DLayers.relative-to-scene Features are aligned to extruded polygons, meshes, 3D Object SceneLayers or BuildingSceneLayers, depending on which one has higher elevation. If the feature is not directly above a building or any other feature, it is aligned to the elevation of the Ground or the IntegratedMeshLayer or IntegratedMesh3DTilesLayer. If present, the geometry's z-value is added to the elevation. If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value.Possible Values:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
optional An elevation offset, which is added to the vertical position of the feature. If
unitis not defined, the offset is inmeters. Whenmode = "on-the-ground", this property has no effect.optionalfeatureExpressionInfo ObjectDefines how to override a feature's Z-value based on its attributes.
- Specification
-
optionaltitle String
Title of the expression.
optionalexpression StringAn Arcade expression following the specification defined by the Arcade Feature Z Profile. Expressions may reference field values using the
$featureprofile variable and must return a number representing the z-value of the feature. Whenmode = "on-the-ground", this property has no effect. For line and polygon geometries the result of the expression is the same for all vertices of a feature.
optionalunit ElevationUnit|null|undefinedThe unit for
featureExpressionInfoandoffsetvalues. - See also
-
featureEffect
PropertyfeatureEffect FeatureEffect |null |undefinedautocast -
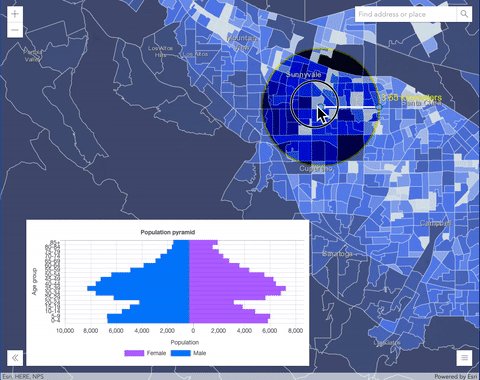
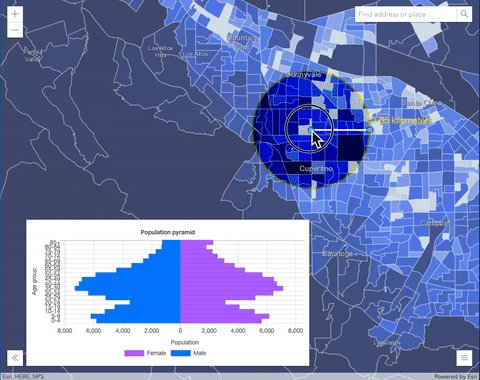
The featureEffect can be used to draw attention features of interest. It allows for the selection of features via a filter, and an includedEffect and excludedEffect are applied to those features that respectively pass or fail the filter requirements.
Notes
- Set the effect property if the effect needs to be applied to the entire layer.
- If the
featureEffectis set on the layer, it will be inherited bylayerView.featureEffectunless the developer overrides it on the layer view. ThelayerView.featureEffectwill take precedence overlayer.featureEffectif both properties are set. - If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- FeatureEffect is not supported in the following scenarios:
- In 3D SceneViews
- When FeatureReductionCluster is enabled
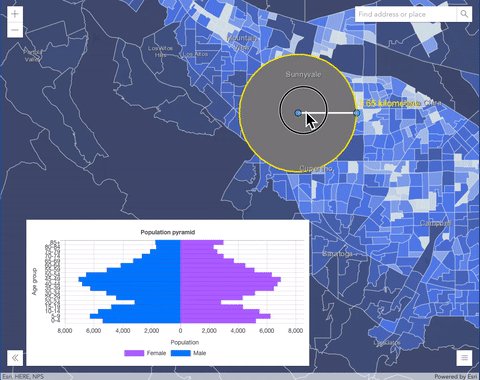
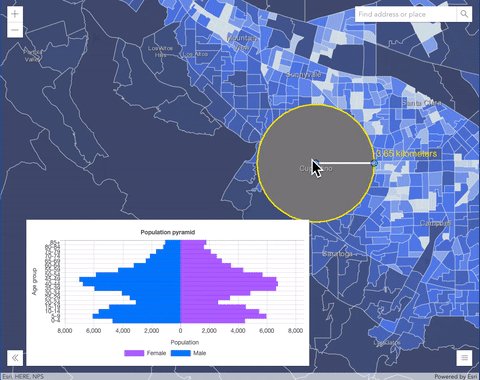
- See print for known printing limitations.
Examples// gray out features that fall outside of the 3 mile buffer of the mouse's location // by setting feature effect on excluded features layer.featureEffect = new FeatureEffect({ filter: new FeatureFilter({ geometry: filterGeometry, spatialRelationship: "intersects", distance: 3, units: "miles" }), excludedEffect: "grayscale(100%) opacity(30%)" });// Apply a drop-shadow feature effect to the features that intersect the borough boundaries, // while applying blur and brightness effects to the features that are excluded from filter criteria. // The resulting map will make it easier to spot if the residents are more likely to experience deprivation // if they live on a borough boundary. const featureFilter = new FeatureFilter({ where: "BoroughEdge='true'" }); layer.featureEffect = new FeatureEffect({ filter: featureFilter, includedEffect: "drop-shadow(3px, 3px, 3px, black)", excludedEffect: "blur(1px) brightness(65%)" });
-
featureReduction
PropertyfeatureReduction FeatureReductionBinning |FeatureReductionCluster |FeatureReductionSelectionautocast -
Configures the method for reducing the number of features in the view. By default this property is
null, which indicates the layer view should draw every feature.There are three types of feature reduction:
selection,cluster, andbinning.- Selection only applies to points in a SceneView and involves thinning overlapping features so no features intersect on screen. This has been available since version 4.4.
- Cluster groups points, lines, or polygons in a MapView into clusters defined in screen space. Each cluster is a point geometry whose size is proportional to the number of features within the cluster. This has been available since version 4.14.
- Binning spatially groups points, lines, or polygons in a MapView into bins, clearly defining the area aggregating features in map space. Each bin is a polygon geometry typically rendered so its color represents the number of features within the bin. This has been available since version 4.24.
Examples// clusters features based on their spatial proximity to other features layer.featureReduction = { type: "cluster", clusterRadius: 100 };// thins features in the view layer.featureReduction = { type: "selection" };// Aggregates features to bins layer.featureReduction = { type: "binning", renderer: { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-fill", // autocasts as new SimpleFillSymbol() outline: { // autocasts as new SimpleLineSymbol() width: 0.5, color: "white" } }, visualVariables: [{ type: "color", field: "aggregateCount", stops: [ { value: 1, color: "white" }, { value: 1000, color: "blue" } ] }] }, popupTemplate: { content: "This bin contains <b>{aggregateCount}</b> features.", fieldInfos: [{ fieldName: "aggregateCount", format: { digitSeparator: true, places: 0 } }] } };
-
An array of fields in the layer. Each field represents an attribute that may contain a value for each feature in the layer.
Example// define each field's schema const fields = [ new Field({ name: "ObjectID", alias: "ObjectID", type: "oid" }), new Field({ name: "description", alias: "Description", type: "string" }), new Field ({ name: "title", alias: "Title", type: "string" }) ];
-
fieldsIndex
PropertyfieldsIndex FieldsIndex |null |undefinedreadonly -
A convenient property that can be used to make case-insensitive lookups for a field by name. It can also provide a list of the date fields in a layer.
Example// lookup a field by name. name is case-insensitive const field = layer.fieldsIndex.get("SoMeFiEld"); if (field) { console.log(field.name); // SomeField }
-
Inherited from Layer
-
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
geometryFieldName
PropertygeometryFieldName String -
The name of the geometry field for the sublayer.
-
geometryType
PropertygeometryType String -
The geometry type of features in the sublayer.
Possible Values:"point" |"multipoint" |"polyline" |"polygon"
-
graphType
PropertygraphType String -
Specifies whether the sublayer represents an entity type or relationship type.
Possible Values:"entity" |"relationship"
-
hasM
PropertyhasM Boolean -
Indicates whether the features in the sublayer have
M(measurement) values. Use thesupportsMproperty in the KnowledgeGraphSublayer's capabilities.data object to verify ifMvalues are supported.- Default Value:false
-
hasZ
PropertyhasZ Boolean -
Indicates whether the features in the layer have
Z(elevation) values. Refer to elevationInfo for details regarding placement and rendering of features with z-values in 3D SceneViews. Use thesupportsZproperty in the KnowledgeGraphSublayer's capabilities.data object to verify ifZvalues are supported.Known Limitations
KnowledgeGraphService's do not currently support Z-values.
- Default Value:false
-
labelingInfo
PropertylabelingInfo LabelClass[] |null |undefinedautocast -
The label definition for this sublayer, specified as an array of label classes. Use this property to specify labeling properties for the sublayer such as label expression, placement, and size.
Multiple Label classes with different
whereclauses can be used to define several labels with varying styles on the same feature. Likewise, multiple label classes may be used to label different types of features (for example blue labels for lakes and green labels for parks).See the Labeling guide page for more information and known limitations.
Exampleconst statesLabelClass = new LabelClass({ labelExpressionInfo: { expression: "$feature.NAME" }, symbol: { type: "text", // autocasts as new TextSymbol() color: "black", haloSize: 1, haloColor: "white" } }); knowledgeGraphLayer.layers.items[0].labelingInfo = [ statesLabelClass ];
-
labelsVisible
PropertylabelsVisible Boolean -
Indicates whether to display labels for this sublayer. If
true, labels will appear as defined in the labelingInfo property.Known Limitations
3D SceneViews only support displaying one LabelClass per feature.
- Default Value:true
-
legendEnabled
PropertylegendEnabled Boolean -
Indicates whether the layer will be included in the legend. When
false, the layer will be excluded from the legend.- Default Value:true
-
listMode
InheritedPropertylistMode StringInherited from Layer -
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show" |"hide" |"hide-children"
- Default Value:"show"
-
loadStatus
InheritedPropertyloadStatus StringreadonlyInherited from Layer -
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded" |"loading" |"failed" |"loaded"
- Default Value:"not-loaded"
-
Inherited from Layer
-
A list of warnings which occurred while loading.
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of 0 means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.
- Default Value:0
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of 0 means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.
- Default Value:0
-
objectIdField
PropertyobjectIdField String -
The name of an
oidcontaining a unique value or identifier for each feature in the sublayer.
-
objectType
PropertyobjectType GraphObjectType -
Outlines the type definition for the named type represented by the sublayer.
-
Determines the order in which features are drawn in the view. You can sort features by a field value or the value returned from an Arcade expression in ascending or descending order.
When
null(default), features are drawn in the order they are returned from the service or client.Known Limitations
- This property only controls feature drawing order in MapView. Configuring feature drawing order in SceneView is not supported.
- This property does not control the drawing order of clusters. It only applies to individual features.
- Feature drawing order configurations defined with Arcade expressions cannot be saved to webmaps.
- Currently, you can only sort features by one field or expression.
- Properties
-
optional The number or date field whose values will be used to sort features.
optional An Arcade expression following the specification defined by the Arcade Feature Z Profile. Expressions may reference field values using the
$featureprofile variable and must return a number or a date representing the z-value used to sort features.optionalorder StringDefault Value:ascendingThe sort order. If
ascending, then features with smaller data values (they usually have smaller symbols in size visualizations) will be drawn on top of features with larger data values. Ifdescending, then features with larger data values (usually larger symbols in size visualizations) will be drawn on top of features with smaller data values. If date values are used, thenascendingmeans features with older values will be drawn on top of features with more recent dates. Adescendingorder for dates indicates features with more recent values will be drawn on top of features with older values.Possible Values:"ascending"|"descending"
- Default Value:null
- See also
Examples// Features with smaller population values will // be rendered on top of larger features. layer.orderBy = [{ field: "POPULATION" }];// Features with larger population values will // be rendered on top of smaller features. layer.orderBy = [{ field: "POPULATION", order: "descending" }];// Orders features by date in descending order. // The most recent features will be rendered // on top of older features. layer.orderBy = [{ field: "Alarm_Date", order: "descending" }];// Orders features by storm warning duration in descending order. // Warnings with longer durations // be rendered on top of warnings with shorter durations. layer.orderBy = [{ valueExpression: "DateDiff($feature.Watch_End, $feature.Watch_Start, 'hours' )", order: "descending" }];// Orders features by data values used in a size visual variable const sizeVariable = layer.renderer.visualVariables.find( vv => vv.type === "size"); const { field, valueExpression } = sizeVariable; layer.orderBy = [{ field, valueExpression, order: "ascending" }];
-
parent
InheritedPropertyparent Map |Basemap |Ground |GroupLayer |CatalogDynamicGroupLayer |CatalogLayerInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.27Layer since 4.0, parent added at 4.27. -
The parent to which the layer belongs.
-
parentCompositeLayer
PropertyparentCompositeLayer KnowledgeGraphLayer -
The KnowledgeGraphLayer of which this is a sublayer for a specific entity or relationship type.
-
persistenceEnabled
InheritedPropertypersistenceEnabled BooleanInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.28Layer since 4.0, persistenceEnabled added at 4.28. -
When
true, the layer can be persisted. This property only has an effect for layers that are part of the WebMap or WebScene spec.- Default Value:false
-
persistenceEnabled
PropertypersistenceEnabled Booleaninner,readonly -
- Default Value:true
-
popupEnabled
PropertypopupEnabled Boolean -
Indicates whether to display popups when features in the layer are clicked. The layer needs to have a popupTemplate to define what information should be displayed in the popup. Alternatively, a default popup template may be automatically used if Popup.defaultPopupTemplateEnabled is set to
true.- Default Value:true
- See also
-
popupTemplate
PropertypopupTemplate PopupTemplateautocast -
The popup template for the sublayer. When set on the sublayer, the
popupTemplateallows users to access attributes and display their values in the view's popup when a feature is selected using text and/or charts. .A default popup template is automatically used if no
popupTemplatehas been defined when Popup.defaultPopupTemplateEnabled is set totrue.- See also
-
The renderer assigned to the sublayer. The renderer defines how to visualize each feature in the sublayer. Depending on the renderer type, features may be visualized with the same symbol, or with varying symbols based on the values of provided attribute fields or functions.
- See also
Example// all features in the sublayer will be visualized with // a 6pt black marker symbol and a thin, white outline //Apply renderer to the first sublayer of the KnowledgeGraphLayer const sublayer = knowledgeGraphLayer.layers.items[0]; sublayer.renderer = { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-marker", // autocasts as new SimpleMarkerSymbol() size: 6, color: "black", outline: { // autocasts as new SimpleLineSymbol() width: 0.5, color: "white" } } };
-
timeExtent
PropertytimeExtent TimeExtent |null |undefinedautocast -
The layer's time extent. When the layer's useViewTime is
false, the layer instructs the view to show data from the layer based on this time extent. If theuseViewTimeistrue, and both layer and view time extents are set, then features that fall within the intersection of the view and layer time extents will be displayed. For example, if the layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.- Default Value:null
Examplesif (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. The
timeInfoproperty, along with itsstartFieldandendFieldproperties, must be set at the time of layer initialization if it is being set for a CSVLayer, GeoJSONLayer or FeatureLayer initialized from client-side features. The fullTimeExtent fortimeInfois automatically calculated based on itsstartFieldandendFieldproperties. The timeInfo parameters cannot be changed after the layer is loaded.TimeInfo's startField and endField can be
date,date-onlyortimestamp-offsetfield type for FeatureLayer and MapImageLayer.- Default Value:null
Example// create geojson layer from usgs earthquakes geojson feed const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo can be used to do temporal queries // set the startField and endField. // timeExtent is automatically calculated from the // the start and end date fields // The date values must be in milliseconds number from the UNIX epoch specified in UTC. timeInfo: { startField: "time" } });
-
timeOffset
PropertytimeOffset TimeInterval |null |undefinedautocast -
A temporary offset of the time data based on a certain TimeInterval. This allows users to overlay features from two or more time-aware layers with different time extents. For example, if a layer has data recorded for the year 1970, an offset value of 2 years would temporarily shift the data to 1972. You can then overlay this data with data recorded in 1972. A time offset can be used for display purposes only. The query and selection are not affected by the offset.
- Default Value:null
Example// Offset a CSV Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
Inherited from Layer
-
The title of the layer used to identify it in places such as the LayerList widget.
If the layer is loaded from a portal item, the title of the portal item will be used. If a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
-
type
Propertytype Stringreadonly -
For KnowledgeGraphSublayer the type is always "knowledge-graph-sublayer".
-
useViewTime
PropertyuseViewTime Boolean -
Determines if the time enabled layer will update its temporal data based on the view's timeExtent. When
false, the layer will display its temporal data based on the layer's timeExtent, regardless of changes to the view. If both view and layer time extents are set while this property istrue, then the features that fall within the intersection of the view and layer time extents will be displayed. For example, if a layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.Changing
useViewTimetofalsedoes not affect layer's visibilityTimeExtent.- Default Value:true
Exampleif (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
visibilityTimeExtent
InheritedPropertyvisibilityTimeExtent TimeExtent |null |undefinedautocastInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.30Layer since 4.0, visibilityTimeExtent added at 4.30. -
Specifies a fixed time extent during which a layer should be visible. This property can be used to configure a layer that does not have time values stored in an attribute field to work with time. Once configured, the TimeSlider widget will display the layer within the set time extent. In the case that only one of the start or end date values are available, the layer remains visible indefinitely in the direction where there is no time value.
Aerial imagery can capture seasonal variations in vegetation, water bodies, and land use patterns. For example, in agricultural regions, aerial imageries taken during different growing seasons provide insights into crop health and productivity. Defining a fixed time extent on imageries from specific time periods provides temporal context and facilitates focused analysis based on specific time periods or events.
- Default Value:null
- See also
-
visible
InheritedPropertyvisible BooleanInherited from Layer -
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example// The layer is no longer visible in the view layer.visible = false; // Watch for changes in the layer's visibility // and set the visibility of another layer when it changes reactiveUtils.watch( () => layer.visible, (visible) => { if (visible) { anotherLayer.visible = true; } else { anotherLayer.visible = false; } } );
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Cancels a load() operation if it is already in progress. | Layer | ||
Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. | Layer | |
Creates a popup template for the layer, populated with all the fields of the layer. | KnowledgeGraphSublayer | ||
Creates query parameter object that can be used to fetch features that satisfy the layer's configurations such as definitionExpression,. | KnowledgeGraphSublayer | ||
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). | Layer | ||
Emits an event on the instance. | Layer | ||
Promise<Object> | Fetches custom attribution data for the layer when it becomes available. | Layer | |
Returns the Field instance for a field name (case-insensitive). | KnowledgeGraphSublayer | ||
Returns the Domain associated with the given field name. | KnowledgeGraphSublayer | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Layer | ||
Returns true if a named group of handles exist. | Accessor | ||
| Layer | ||
| Layer | ||
| Layer | ||
Promise | Loads the resources referenced by this class. | Layer | |
Registers an event handler on the instance. | Layer | ||
Promise<Object> | Executes a Query against the knowledge graph service and returns the Extent of features that satisfy the query. | KnowledgeGraphSublayer | |
Promise<Number> | Executes a Query against the knowledge graph service and returns the number of features that satisfy the query. | KnowledgeGraphSublayer | |
Promise<FeatureSet> | Executes a Query against the feature service and returns a FeatureSet, which can be accessed using the | KnowledgeGraphSublayer | |
Executes a Query against the knowledge graph service and returns an array of Object IDs for features that satisfy the input query. | KnowledgeGraphSublayer | ||
Removes a group of handles owned by the object. | Accessor | ||
Promise |
| Layer |
Method Details
-
Inherited from Accessor
-
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
createLayerView
InheritedMethodcreateLayerView(view, options){Promise<LayerView>}Inherited from Layer -
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parametersview *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specificationsignal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns- See also
-
createPopupTemplate
MethodcreatePopupTemplate(options){PopupTemplate} -
Creates a popup template for the layer, populated with all the fields of the layer.
Starting with version 4.28,
datefields are formatted using theshort-date-short-timepreset dateFormat rather thanlong-month-day-yearin popup templates created with thecreatePopupTemplate()method. For example, previously a date that may have appeared as"December 30, 1997"will now appear as"12/30/1997 6:00 PM".Parameteroptions CreatePopupTemplateOptionsoptionalOptions for creating the popup template.
ReturnsType Description PopupTemplate The popup template, or nullif the layer does not have any fields.
-
createQuery
MethodcreateQuery(){Query} -
Creates query parameter object that can be used to fetch features that satisfy the layer's configurations such as definitionExpression,. It will return
ZandMvalues based on the layer's data capabilities. It sets the query parameter's outFields property to["*"]. The results will include geometries of features and values for all available fields for client-side queries or all fields in the layer for server side queries.ReturnsType Description Query The query object representing the sublayer's definition expression and other configurations. Example// Get a query object for the layer's current configuration // queryParams.outFields will be set to ["*"] to get values // for all available fields. //get the first sublayer from the parent KnowledgeGraphLayer const sublayer = knowledgeGraphLayer.layers.items[0]; const queryParams = sublayer.createQuery(); // set a geometry for filtering features by a region of interest queryParams.geometry = extentForRegionOfInterest; // Add to the sublayer's current definitionExpression queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // query the sublayer with the modified params object sublayer.queryFeatures(queryParams).then(function(results){ // prints the array of result graphics to the console console.log(results.features); });
-
Inherited from Layer
-
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
-
getFieldDomain
MethodgetFieldDomain(fieldName, options){Domain} -
Returns the Domain associated with the given field name. The domain can be either a CodedValueDomain or RangeDomain.
ParametersReturnsType Description Domain The Domain object associated with the given field name for the given feature. Example// Get a range domain associated with the first feature // returned from queryFeatures(). //get the first sublayer from the parent KnowledgeGraphLayer const sublayer = knowledgeGraphLayer.layers.items[0]; sublayer.queryFeatures(query).then(function(results){ const domain = sublayer.getFieldDomain("Height", {feature: results.features[0]}); console.log("domain", domain) });
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Layer -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from Accessor -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Layer -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Layer -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Layer -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Layer
-
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parametersignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Resolves when the resources have loaded.
-
on
InheritedMethodon(type, listener){Object}Inherited from Layer -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
queryExtent
MethodqueryExtent(query, options){Promise<Object>} -
Executes a Query against the knowledge graph service and returns the Extent of features that satisfy the query. If no parameters are specified, then the extent and count of all features satisfying the sublayer's configuration/filters are returned.
Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, then the extent and count of all features satisfying the sublayer's configuration/filters are returned.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Object> When resolved, returns the extent and count of the features that satisfy the input query. See the object specification table below for details. Property Type Description count Number The number of features that satisfy the input query. extent Extent The extent of the features that satisfy the query. Examples// Queries for the extent of all features matching the layer's configurations // e.g. definitionExpression //get the first sublayer from the parent KnowledgeGraphLayer const sublayer = knowledgeGraphLayer.layers.items[0]; sublayer.queryExtent().then(function(results){ // go to the extent of the results satisfying the query view.goTo(results.extent); });//get the first sublayer from the parent KnowledgeGraphLayer const sublayer = knowledgeGraphLayer.layers.items[0]; const query = new Query(); query.where = "region = 'Southern California'"; sublayer.queryExtent(query).then(function(results){ view.goTo(results.extent); // go to the extent of the results satisfying the query });
-
queryFeatureCount
MethodqueryFeatureCount(query, options){Promise<Number>} -
Executes a Query against the knowledge graph service and returns the number of features that satisfy the query. If no parameters are specified, the total number of features satisfying the sublayer's configuration/filters is returned.
Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, the total number of features satisfying the layer's configuration/filters is returned.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Number> When resolved, returns the number of features that satisfy the query. Examples// Queries for the count of all features matching the layer's configurations // e.g. definitionExpression //get the first sublayer from the parent KnowledgeGraphLayer const sublayer = knowledgeGraphLayer.layers.items[0]; sublayer.queryFeatureCount().then(function(numFeatures){ // prints the total count to the console console.log(numFeatures); });//get the first sublayer from the parent KnowledgeGraphLayer const sublayer = knowledgeGraphLayer.layers.items[0]; const query = new Query(); query.where = "region = 'Southern California'"; sublayer.queryFeatureCount(query).then(function(numResults){ console.log(numResults); // prints the number of results satisfying the query });
-
queryFeatures
MethodqueryFeatures(query, options){Promise<FeatureSet>} -
Executes a Query against the feature service and returns a FeatureSet, which can be accessed using the
.then()method once the promise resolves. A FeatureSet contains an array of Graphic features. See the querying section for more information on how to query features from a layer.To query features/graphics available to or visible in the View on the client rather than making a server-side query, you must use the FeatureLayerView.queryFeatures() method.
When querying a service with z-values and no vertical coordinate system information, the z-values will automatically be converted to match the outSpatialReference units. Example: The service has a horizontal spatial reference using
feetunits and the query is made withoutSpatialReferencebased onmeterunits, then queryFeatures() automatically converts the values fromfeettometerunits.Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, then all features satisfying the layer's configuration/filters are returned.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<FeatureSet> When resolved, a FeatureSet containing an array of graphic features is returned. Examples// Queries for all the features matching the layer's configurations // e.g. definitionExpression //get the first sublayer from the parent KnowledgeGraphLayer const sublayer = knowledgeGraphLayer.layers.items[0]; sublayer.queryFeatures().then(function(results){ // prints the array of result graphics to the console console.log(results.features); });//get the first sublayer from the parent KnowledgeGraphLayer const sublayer = knowledgeGraphLayer.layers.items[0]; const query = new Query(); query.where = "STATE_NAME = 'Washington'"; query.outSpatialReference = { wkid: 102100 }; query.returnGeometry = true; query.outFields = [ "CITY_NAME" ]; sublayer.queryFeatures(query).then(function(results){ console.log(results.features); // prints the array of features to the console });// Get a query object for the sublayer's current configuration const queryParams = sublayer.createQuery(); // set a geometry for filtering features by a region of interest queryParams.geometry = extentForRegionOfInterest; // Add to the sublayer's current definitionExpression queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // query the sublayer with the modified params object sublayer.queryFeatures(queryParams).then(function(results){ // prints the array of result graphics to the console console.log(results.features); });//get the first sublayer from the parent KnowledgeGraphLayer const sublayer = knowledgeGraphLayer.layers.items[0]; // query all features from the layer and only return // attributes specified in outFields. const query = { // autocasts as Query where: "1=1", // select all features returnGeometry: false, outFields: ["State_Name", "City_Name", "pop2010"] }; sublayer.queryFeatures(query).then(function(results){ console.log(results.features); // prints the array of features to the console });
-
Executes a Query against the knowledge graph service and returns an array of Object IDs for features that satisfy the input query. If no parameters are specified, then the Object IDs of all features satisfying the layer's configuration/filters are returned.
Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, then the Object IDs of all features satisfying the sublayer's configuration/filters are returned.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsExamples// Queries for all the Object IDs of features matching the layer's configurations // e.g. definitionExpression //get the first sublayer from the parent KnowledgeGraphLayer const sublayer = knowledgeGraphLayer.layers.items[0]; sublayer.queryObjectIds().then(function(results){ // prints the array of Object IDs to the console console.log(results); });//get the first sublayer from the parent KnowledgeGraphLayer const sublayer = linkChartLayer.layers.items[0]; const query = new Query(); query.where = "region = 'Southern California'"; sublayer.queryObjectIds(query).then(function(ids){ console.log(ids); // an array of object IDs });
-
Inherited from Accessor
-
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Layer
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
Capabilities
Type DefinitionCapabilities Object -
Describes the layer's supported capabilities.
- Properties
-
analytics Object
Describes what analytics capabilities are enabled on the layer.
- Specification
-
supportsCacheHint Boolean
Indicates if the feature service supports cache hint.
Describes what attachment capabilities are enabled on the layer.
- Specification
-
supportsCacheHint Boolean
Indicates if the attachment operations support a cache hint. This is valid only for hosted feature services.
supportsContentType BooleanIndicates if the attachments can be queried by their content types.
supportsExifInfo BooleanIndicates if the attachment queries support
exifInfo.supportsKeywords BooleanIndicates if the attachments can be queried by their keywords.
supportsName BooleanIndicates if the attachments can be queried by their names.
supportsSize BooleanIndicates if the attachments can be queried by their sizes.
supportsResize BooleanIndicates if resized attachments are supported in the feature layer. This is useful for showing thumbnails in Popups.
data ObjectDescribes characteristics of the data in the layer.
- Specification
-
isVersioned Boolean
Indicates if the feature service is versioned.
supportsAttachment BooleanIndicates if the attachment is enabled on the layer.
supportsM BooleanIndicates if the features in the layer support m-values.
supportsZ BooleanIndicates if the features in the layer support z-values. See elevationInfo for details regarding placement and rendering of features with z-values in 3D SceneViews.
editing ObjectDescribes editing capabilities that can be performed on the features in the layer.
- Specification
-
supportsDeleteByAnonymous Boolean
Indicates if anonymous users can delete features created by others.
supportsDeleteByOthers BooleanIndicates if logged in users can delete features created by others.
supportsGeometryUpdate BooleanIndicates if the geometry of the features in the layer can be edited.
supportsGlobalId BooleanIndicates if the
globalIdvalues provided by the client are used in editing.supportsRollbackOnFailure BooleanIndicates if the
rollbackOnFailureEnabledparameter can be set totrueorfalsewhen editing features.supportsUpdateByAnonymous BooleanIndicates if anonymous users can update features created by others.
supportsUpdateByOthers BooleanIndicates if logged in users can update features created by others.
supportsUploadWithItemId BooleanIndicates if the layer supports uploading attachments by UploadId.
supportsUpdateWithoutM BooleanIndicates if
m-valuesmust be provided when updating features.
metadata ObjectDescribes the metadata contained on features in the layer.
- Specification
-
supportsAdvancedFieldProperties Boolean
Indicates whether to provide a user-defined field description. See Describe attribute fields for additional information.
operations ObjectDescribes operations that can be performed on features in the layer.
- Specification
-
supportsAdd Boolean
Indicates if new features can be added to the layer.
supportsCalculate BooleanIndicates if values of one or more field values in the layer can be updated. See the Calculate REST operation document for more information.
supportsDelete BooleanIndicates if features can be deleted from the layer.
supportsEditing BooleanIndicates if features in the layer can be edited. Use
supportsAdd,supportsUpdateandsupportsDeleteto determine which editing operations are supported.supportsQuery BooleanIndicates if features in the layer can be queried.
supportsQueryAttachments BooleanIndicates if the layer supports REST API queryAttachments operation. If
false, queryAttachments() method can only return attachments for one feature at a time. Iftrue,queryAttachments()can return attachments for array of objectIds.supportsResizeAttachments BooleanDeprecated since 4.24. Use
attachment.supportsResizeinstead. Indicates if resized attachments are supported in the feature layer. This is useful for showing thumbnails in Popups.supportsQueryTopFeatures BooleanIndicates if the layer supports REST API queryTopFeatures operation.
supportsUpdate BooleanIndicates if features in the layer can be updated.
supportsValidateSql BooleanIndicates if the layer supports a SQL-92 expression or where clause.
query ObjectDescribes query operations that can be performed on features in the layer.
- Properties
-
optionalmaxRecordCount Number
The maximum number of records that will be returned for a given query.
supportsCacheHint BooleanIndicates if the query operation supports a cache hint. This is valid only for hosted feature services.
supportsCentroid BooleanIndicates if the geometry centroid associated with each polygon feature can be returned.
supportsDisjointSpatialRelationship BooleanIndicates if the query operation supports
disjointspatial relationship. This is valid only for hosted feature services.supportsDistance BooleanIndicates if the layer's query operation supports a buffer distance for input geometries.
supportsDistinct BooleanIndicates if the layer supports queries for distinct values based on fields specified in the outFields.
supportsExtent BooleanIndicates if the layer's query response includes the extent of features.
supportsGeometryProperties BooleanIndicates if the layer's query response contains geometry attributes, including shape area and length attributes.
supportsHavingClause BooleanIndicates if the layer supports the having clause on the service.
supportsHistoricMoment BooleanIndicates if the layer supports historic moment query.
supportsOrderBy BooleanIndicates if features returned in the query response can be ordered by one or more fields.
supportsPagination BooleanIndicates if the query response supports pagination.
supportsPercentileStatistics BooleanIndicates if the layer supports percentile statisticType.
supportsQuantization BooleanIndicates if the query operation supports the projection of geometries onto a virtual grid.
supportsQuantizationEditMode BooleanIndicates if the query operation supports quantization designed to be used in edit mode (highest resolution at the given spatial reference).
supportsQueryGeometry BooleanIndicates if the query response includes the query geometry.
supportsResultType BooleanIndicates if the number of features returned by the query operation can be controlled.
supportsStandardizedQueriesOnly BooleanIndicates if the layer supports using standardized queries. Learn more about standardized queries here.
supportsStatistics BooleanIndicates if the layer supports field-based statistical functions.
supportsSqlExpression BooleanIndicates if the layer supports SQL expressions.
supportsSpatialAggregationStatistics BooleanIndicates if the layer supports spatial extent, center or convex hull to be returned for each distinct group when groupByFieldsForStatistics is used. Supported with ArcGIS Online hosted features services only.
supportedSpatialAggregationStatistics ObjectList of supported aggregated geometries returned for each distinct group when groupByFieldsForStatistics is used.
- Specification
-
centroid Boolean
Indicates if the layer can return centroid for each distinct group for groupByFieldsForStatistics.
envelope BooleanIndicates if the layer can return extent for each distinct group for groupByFieldsForStatistics.
convexHull BooleanIndicates if the layer can return convex hull for each distinct group for groupByFieldsForStatistics.
queryRelated ObjectIndicates if the layer's query operation supports querying features or records related to features in the layer.
- Specification
-
supportsCacheHint Boolean
Indicates if the relationship query operation supports a cache hint. This is valid only for hosted feature services.
supportsCount BooleanIndicates if the layer's query response includes the number of features or records related to features in the layer.
supportsOrderBy BooleanIndicates if the related features or records returned in the query response can be ordered by one or more fields.
supportsPagination BooleanIndicates if the query response supports pagination for related features or records.
queryTopFeatures ObjectDescribes top features query operations that can be performed on features in the layer.
- Specification
-
supportsCacheHint Boolean
Indicates if the top query operation supports a cache hint. This is valid only for hosted feature services.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is created and rendered in a view. |
Layer |
|
|
{view: View,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
Layer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is destroyed and no longer renders in a view. |
Layer |
Event Details
-
Inherited from Layer
-
Fires after the layer's LayerView is created and rendered in a view.
- Properties
- See also
Example// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
Inherited from Layer
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });