require(["esri/widgets/FeatureTable/ActionColumn"], (ActionColumn) => { /* code goes here */ });
import ActionColumn from "@arcgis/core/widgets/FeatureTable/ActionColumn.js";
esri/widgets/FeatureTable/ActionColumn
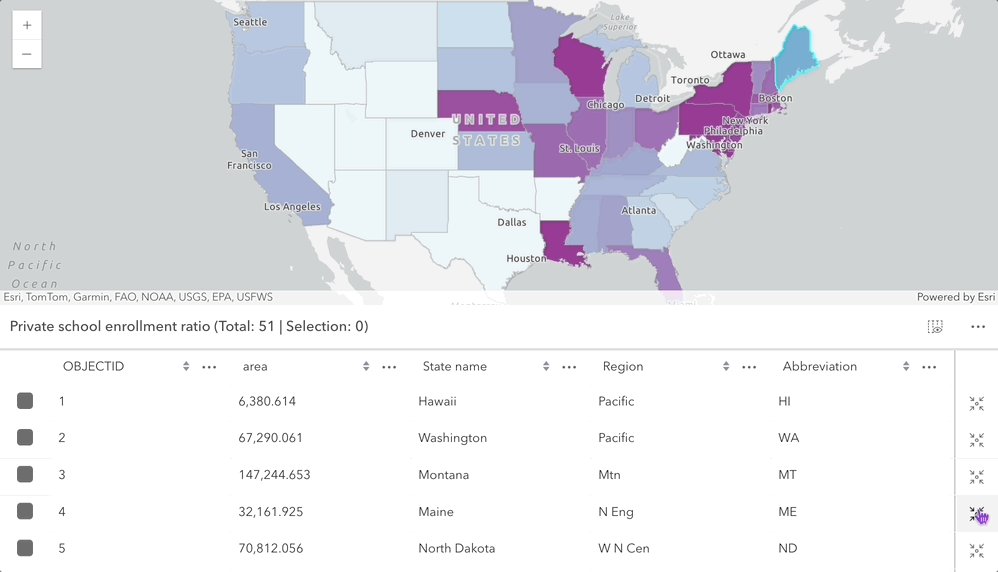
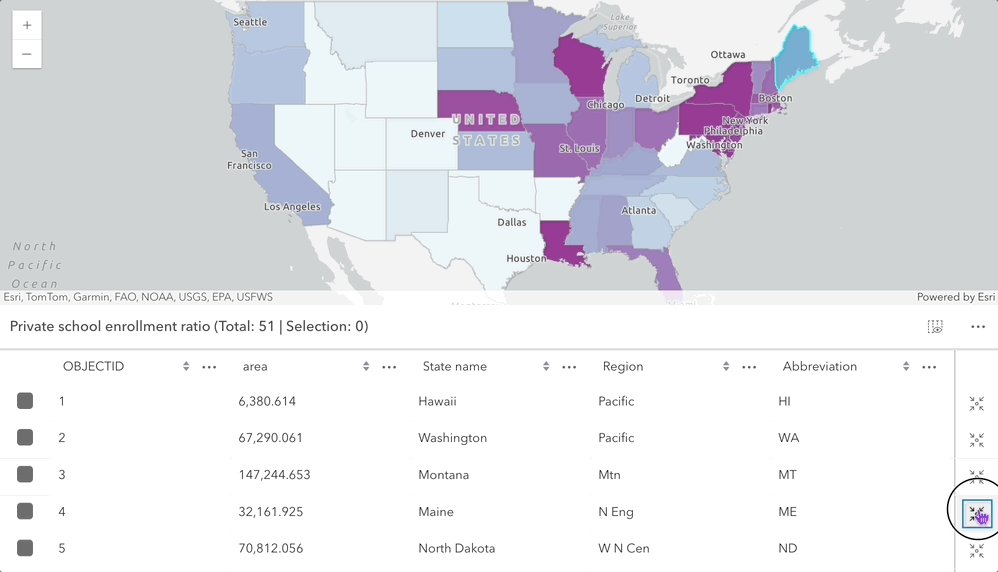
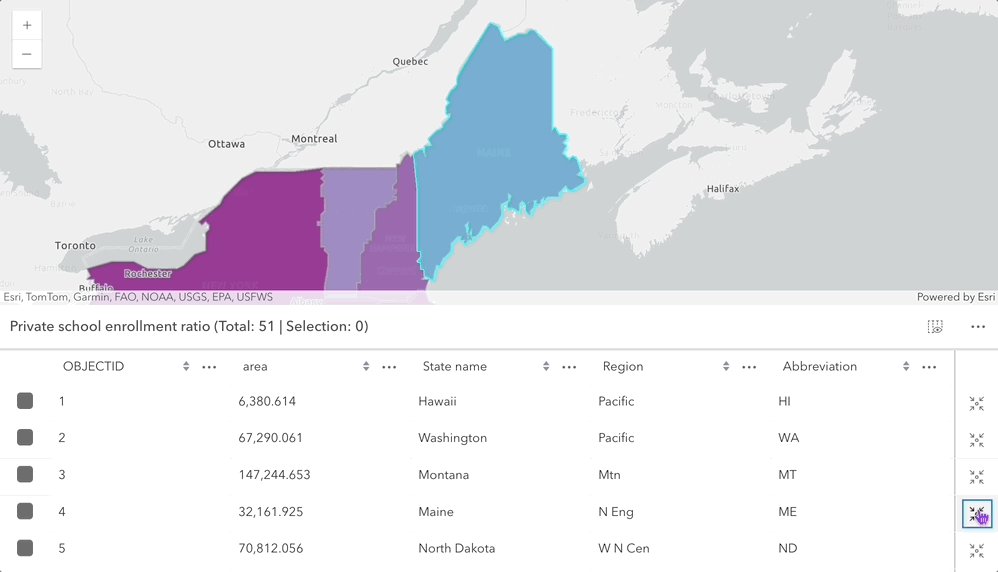
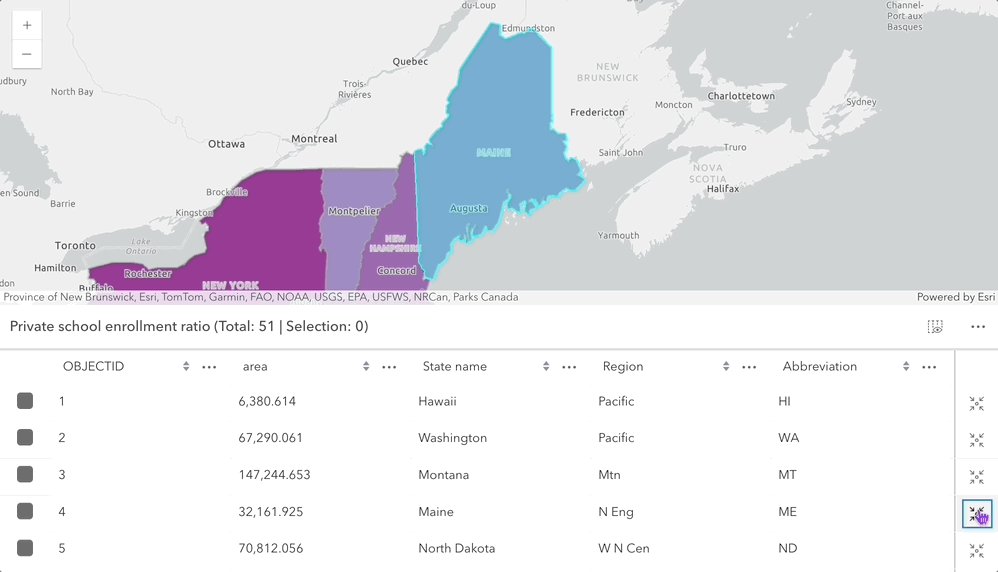
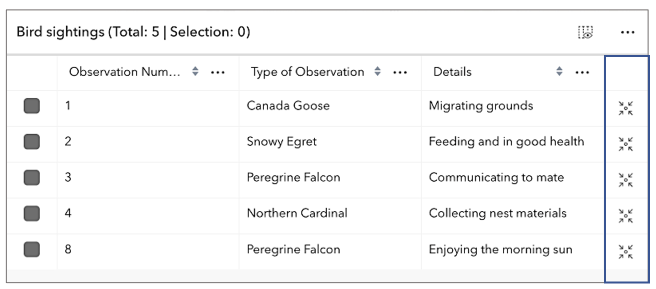
The ActionColumn class works with the FeatureTable and is designed specifically for displaying a singular Calcite Action component for each row in the table. These actions can be configured with a specific icon. The callback function is invoked whenever the action is clicked. Actions can be configured to dynamically display based on provided conditions.

- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Function invoked when an individual action is clicked or pressed. | ActionColumn | ||
The name of the class. | Accessor | ||
Indicates if the action should appear disabled. | ActionColumn | ||
Icon used by each action. | ActionColumn |
Property Details
-
callback
Propertycallback ActionColumnCallback -
Function invoked when an individual action is clicked or pressed.
-
disabled
Propertydisabled ActionColumnDisabledFunction |Boolean |null |undefined -
Indicates if the action should appear disabled. This prevents interaction with the specific action component. This property accepts a boolean or a function that returns a boolean, therefore making it possible to dynamically disable actions based on a condition (e.g. if a row is selected).
- Default Value:null
-
icon
Propertyicon String -
Icon used by each action. Accepts Calcite UI icon strings.
- Default Value:"pencil"
- See also
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor |
Method Details
-
Inherited from Accessor
-
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from Accessor -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
-
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
Type Definitions
-
Function called when an action is clicked or pressed.
ParametersSpecification