require(["esri/widgets/FeatureTable/Grid/GroupColumn"], (GroupColumn) => { /* code goes here */ });
import GroupColumn from "@arcgis/core/widgets/FeatureTable/Grid/GroupColumn.js";
esri/widgets/FeatureTable/Grid/GroupColumn
The GroupColumn class works with the FeatureTable and provides the underlying logic for grouped column behavior.
This class should be used for observing potential changes. Any configuration and changes to the columns should be handled via the TableTemplate and the GroupColumnTemplate class.

- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Indicates if the column width will automatically adjust to account for large content. | Column | ||
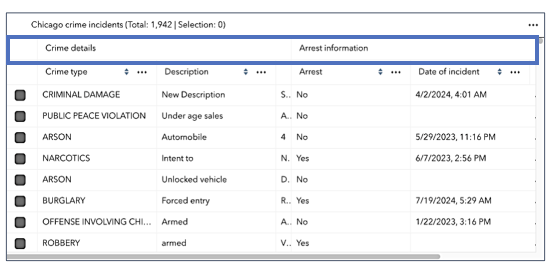
An array of columns to display as grouped which represent an ordered list of FeatureTable columns. | GroupColumn | ||
The name of the class. | Accessor | ||
Contains information describing the purpose of each column. | Column | ||
Controls the sort order of the column. | Column | ||
The sanitized description string, describing the purpose of each column. | Column | ||
The sanitized label string safe for display in the header cell. | Column | ||
The unique field name as defined by the data source. | Column | ||
Controls the flex-grow property for the column. | Column | ||
Custom function for rendering cell content that is called when the column is rendered in the table. | Column | ||
Indicates if the the column is frozen in place at the beginning of the table. | Column | ||
Indicates if the column is frozen in place at the end of the table. | Column | ||
Indicates whether the column is visible. | Column | ||
The string value indicating the icon displayed in the header cell of the column. | Column | ||
The string value displayed when hovering over the associated icon displayed in the header cell of the column. | Column | ||
Indicates the initial sort priority of the column when first rendered. | Column | ||
Indicates whether the column is in an invalid state. | Column | ||
The default label displayed in the column header cell. | Column | ||
The element representing the field column's menu. | Column | ||
Configuration options for the column's menu. | Column | ||
Indicates whether the column's menu is currently open. | Column | ||
Indicates whether the Column's menu will be displayed. | Column | ||
Indicates whether the column is resizable. | Column | ||
Indicates whether the column is sortable. | GroupColumn | ||
The timeZone of the parent table widget. | Column | ||
Aligns the columns cell content horizontally. | Column | ||
Indicates cell content should be wrapped and displayed on multiple lines within the cell. | Column | ||
The storage IANA time zone of the column. | Column | ||
The visible elements of the column's associated FeatureTable. | Column | ||
Width of the column in pixels. | Column |
Property Details
-
An array of columns to display as grouped which represent an ordered list of FeatureTable columns.
-
Inherited from Column
-
Contains information describing the purpose of each column.
-
Inherited from Column
-
Controls the sort order of the column. This property will only be honored on one column in the FeatureTable widget. If direction is specified on more than one column in the same FeatureTable, it will only be honored on the column with the highest index.
This is used in combination with the initialSortPriority and FeatureTable.multiSortEnabled properties to set sorting functionality for multiple columns.
Possible Value Description asc Sorts the column in ascending order. desc Sorts the column in descending order. null No sort is applied to the column. Possible Values:"asc" |"desc"
-
Inherited from Column
Since: ArcGIS Maps SDK for JavaScript 4.31Column since 4.30, effectiveDescription added at 4.31. -
The sanitized description string, describing the purpose of each column.
-
formatFunction
InheritedPropertyformatFunction FormatFunction |null |undefinedreadonlyInherited from Column -
Custom function for rendering cell content that is called when the column is rendered in the table. The function should return the formatted content to display within a table's cell. This can be a string, number, an HTML element, or equivalent node type (e.g. a Calcite component). If the content is an HTML element, it is appended to the root element. If the content is a string or number, it is set as the
innerHTMLof the root element. If the content isnull, the root element is cleared. If the content isundefined, the root element is not modified. This property is useful when you want to customize the cell content. For example, you can use this property to create a custom cell renderer that displays a progress bar in the cell. The progress bar can be used to show the progress of a task.Example// The following example demonstrates how to use the formatFunction property to create a custom cell renderer that displays a progress bar in the cell. The progress bar can be used to show the progress of a task. column.formatFunction = ({ column, feature, index, value })=> { const progress = document.createElement("progress"); progress.max = 100; progress.value = value; return progress; };
-
Inherited from Column
Since: ArcGIS Maps SDK for JavaScript 4.32Column since 4.30, iconText added at 4.32. -
The string value displayed when hovering over the associated icon displayed in the header cell of the column. When a value is not provied, the column label is displayed instead. A value for 'icon' must also be set on the column.
- See also
-
Inherited from Column
-
Indicates the initial sort priority of the column when first rendered.
-
Inherited from Column
-
The default label displayed in the column header cell.
-
menu
InheritedPropertymenu HTMLElementreadonlyInherited from Column -
The element representing the field column's menu.
-
menuConfig
InheritedPropertymenuConfig ColumnTableMenuConfig |null |undefinedreadonlyInherited from Column -
Configuration options for the column's menu.
-
sortable
Propertysortable Booleanreadonly -
Indicates whether the column is sortable.
- Default Value:false
-
textWrap
InheritedPropertytextWrap BooleanInherited from Column -
Indicates cell content should be wrapped and displayed on multiple lines within the cell. Warning: this causes rows to expand when tall content is visible in the viewport. Scrolling tall cells into the viewport may cause the table to visually jump depending on the height of the expanding rows.
- Default Value:false
-
Inherited from Column
-
The storage IANA time zone of the column.
-
visibleElements
InheritedPropertyvisibleElements VisibleElements |null |undefinedInherited from Column -
The visible elements of the column's associated FeatureTable.
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Convenience method for closing the column menu. | Column | ||
Returns true if a named group of handles exist. | Accessor | ||
Convenience method for opening the column menu. | Column | ||
Removes a group of handles owned by the object. | Accessor | ||
Convenience method for sorting the current column. | Column |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Inherited from Column
-
Convenience method for closing the column menu.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");