require(["esri/widgets/FeatureTable/RelationshipColumn"], (RelationshipColumn) => { /* code goes here */ });
import RelationshipColumn from "@arcgis/core/widgets/FeatureTable/RelationshipColumn.js";
esri/widgets/FeatureTable/RelationshipColumn
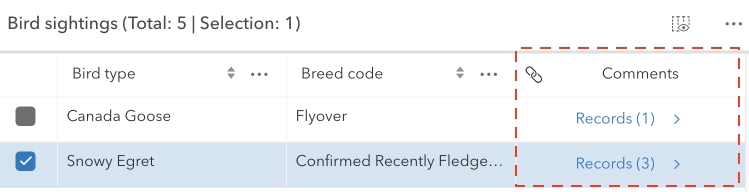
The RelationshipColumn class works with the FeatureTable to display any associated related records for each feature in the table. This column will only be displayed if the related layer or table is also added to the map. If a feature has related records and the table is configured to enable related records, the count of related records is displayed in the cell. Whereas the cell is empty if the feature does not have related records. This column is always appended to the end of the table.
This class should be used for observing potential changes. It is designed primarily to read and not interact directly with the relationship columns.

- See also
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Indicates whether the column displays collapsed. | RelationshipColumn | ||
The name of the class. | Accessor | ||
The sanitized label displayed within the FeatureTable header for the relationship column. | RelationshipColumn | ||
The Calcite Icon displayed within the FeatureTable header for the attachments column. | RelationshipColumn | ||
The layer that contains the features being displayed in the table. | RelationshipColumn | ||
Returns the Relationship of the relatedlayer to find a relationship that has the same id as the relationshipId. | RelationshipColumn | ||
The layer that contains the related features being displayed in the table. | RelationshipColumn | ||
Returns the first relationship from layer's | RelationshipColumn | ||
The unique ID for the relationship. | RelationshipColumn | ||
Indicates whether the relationship column can be resized. | RelationshipColumn | ||
The text alignment of the relationship column. | RelationshipColumn | ||
Default width of the relationship column in pixels. | RelationshipColumn |
Property Details
-
collapsed
Propertycollapsed Boolean -
Indicates whether the column displays collapsed. If collapsed, the header will always display as empty.
- Default Value:false
-
effectiveLabel
PropertyeffectiveLabel Stringreadonly -
The sanitized label displayed within the FeatureTable header for the relationship column. If the label is not provided, the name of the relationship is used. If the relationship name is not provided, the title of the related layer is used.
-
icon
Propertyicon String -
The Calcite Icon displayed within the FeatureTable header for the attachments column.
- Default Value:"link"
- See also
-
layer
Propertylayer FeatureLayer |SceneLayerreadonly -
The layer that contains the features being displayed in the table.
-
originRelationship
PropertyoriginRelationship Relationship |null |undefinedreadonly -
Returns the Relationship of the relatedlayer to find a relationship that has the same id as the relationshipId.
-
relatedLayer
PropertyrelatedLayer FeatureLayer |SceneLayerreadonly -
The layer that contains the related features being displayed in the table.
-
relationship
Propertyrelationship Relationship |null |undefinedreadonly -
Returns the first relationship from layer's
relationshipsthat matches the relationshipId.
-
relationshipId
PropertyrelationshipId Numberreadonly -
The unique ID for the relationship.
- See also
-
resizable
Propertyresizable Booleanreadonly -
Indicates whether the relationship column can be resized. This is always set to
true.
-
textAlign
PropertytextAlign Stringreadonly -
The text alignment of the relationship column.
-
Default width of the relationship column in pixels.
- Default Value:"200px"
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor |
Method Details
-
Inherited from Accessor
-
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from Accessor -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
-
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");