require(["esri/layers/catalog/CatalogFootprintLayer"], (CatalogFootprintLayer) => { /* code goes here */ });
import CatalogFootprintLayer from "@arcgis/core/layers/catalog/CatalogFootprintLayer.js";
esri/layers/catalog/CatalogFootprintLayer
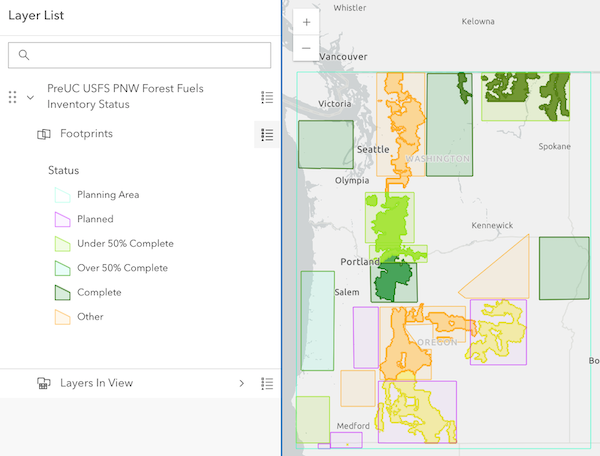
CatalogFootprintLayer is a layer that represents the footprints of items referenced in a catalog layer.
In the CatalogLayer, each service or item has a footprint, which is a visual representation covering all features, rasters, etc., within it.
The attributes of each footprint feature provide details about the item's name, type, source, min and max scales.
You can add, update, and maintain fields and values in the footprint layer. You cannot remove the footprintLayer from the CatalogLayer.
This layer has the same properties as a polygon feature layer, with some exceptions. You can update its visibility and change how the layer is visualized by adding labels, updating the renderer, and extruding the layer (in 3D). You can also query the layer to get the footprints of the items in the CatalogLayer.

- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
An authorization string used to access a resource or service. | CatalogFootprintLayer | ||
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. | CatalogFootprintLayer | ||
Describes the layer's supported capabilities. | CatalogFootprintLayer | ||
Array of Chart Items of type WebMapWebChart available on the footprint layer. | CatalogFootprintLayer | ||
A list of custom parameters appended to the URL of all resources fetched by the layer. | CatalogFootprintLayer | ||
The time zone that dates are stored in. | CatalogFootprintLayer | ||
This property is set by the service publisher and indicates that dates should be considered without the local timezone. | CatalogFootprintLayer | ||
The name of the class. | Accessor | ||
The SQL where clause used to filter features on the client. | CatalogFootprintLayer | ||
The name of the layer's primary display field. | CatalogFootprintLayer | ||
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. | CatalogFootprintLayer | ||
Describes effective capabilities of the layer taking in to consideration privileges of the currently signed-in user. | CatalogFootprintLayer | ||
Specifies how features are placed on the vertical axis (z). | CatalogFootprintLayer | ||
The featureEffect can be used to draw attention features of interest. | CatalogFootprintLayer | ||
An array of fields in the layer. | CatalogFootprintLayer | ||
A convenient property that can be used to make case-insensitive lookups for a field by name. | CatalogFootprintLayer | ||
The full extent of the layer. | Layer | ||
Provides information on the system maintained area and length fields along with their respective units. | CatalogFootprintLayer | ||
The geometry type of features in the layer. | CatalogFootprintLayer | ||
Indicates whether the client-side features in the layer have | CatalogFootprintLayer | ||
Indicates whether the client-side features in the layer have | CatalogFootprintLayer | ||
The unique ID assigned to the layer. | Layer | ||
The label definition for this layer, specified as an array of LabelClass. | CatalogFootprintLayer | ||
Indicates whether to display labels for this layer. | CatalogFootprintLayer | ||
Indicates whether the layer will be included in the legend. | CatalogFootprintLayer | ||
Indicates how the layer should display in the LayerList widget. | Layer | ||
The Error object returned if an error occurred while loading. | Layer | ||
Represents the status of a load operation. | Layer | ||
A list of warnings which occurred while loading. | Layer | ||
Indicates whether the layer's resources have loaded. | Layer | ||
The maximum scale (most zoomed in) at which the layer is visible in the view. | CatalogFootprintLayer | ||
The minimum scale (most zoomed out) at which the layer is visible in the view. | CatalogFootprintLayer | ||
The name of an | CatalogFootprintLayer | ||
The opacity of the layer. | Layer | ||
The rendering order of features in the view based on the CatalogLayer's orderBy property. | CatalogFootprintLayer | ||
An array of field names from the service to include with each feature. | CatalogFootprintLayer | ||
The parent to which the layer belongs. | Layer | ||
When | Layer | ||
| persistenceEnabled | |||
Indicates whether to display popups when features in the layer are clicked. | CatalogFootprintLayer | ||
The popup template for the layer. | CatalogFootprintLayer | ||
The IANA time zone the author of the service intended data from date fields to be viewed in. | CatalogFootprintLayer | ||
The renderer assigned to the layer. | CatalogFootprintLayer | ||
When | CatalogFootprintLayer | ||
When | CatalogFootprintLayer | ||
The spatial reference the source data is stored in. | CatalogFootprintLayer | ||
The layer's time extent. | CatalogFootprintLayer | ||
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. | CatalogFootprintLayer | ||
A temporary offset of the time data based on a certain TimeInterval. | CatalogFootprintLayer | ||
The title of the layer used to identify it in places such as the LayerList widget. | Layer | ||
| For CatalogFootprintLayer the type is always "catalog-footprint". | CatalogFootprintLayer | ||
Determines if the layer will update its temporal data based on the view's timeExtent. | CatalogFootprintLayer | ||
Indicates if the layer is visible in the View. | Layer |
Property Details
-
An authorization string used to access a resource or service. Set the apiKey on the CatalogLayer.
-
blendMode
PropertyblendMode String -
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. Unlike the method of using transparency which can result in a washed-out top layer, blend modes can create a variety of very vibrant and intriguing results by blending a layer with the layer(s) below it.
When blending layers, a
top layeris a layer that has a blend mode applied. All layers underneath the top layer arebackground layers. The default blending mode isnormalwhere the top layer is simply displayed over the background layer. While this default behavior is perfectly acceptable, the use of blend modes on layers open up a world of endless possibilities to generate creative maps.The layers in a GroupLayer are blended together in isolation from the rest of the map.
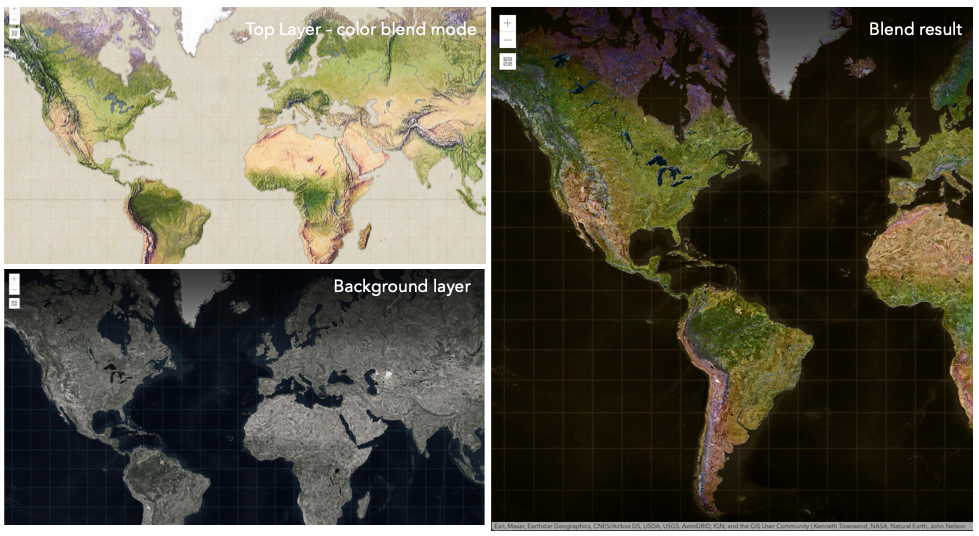
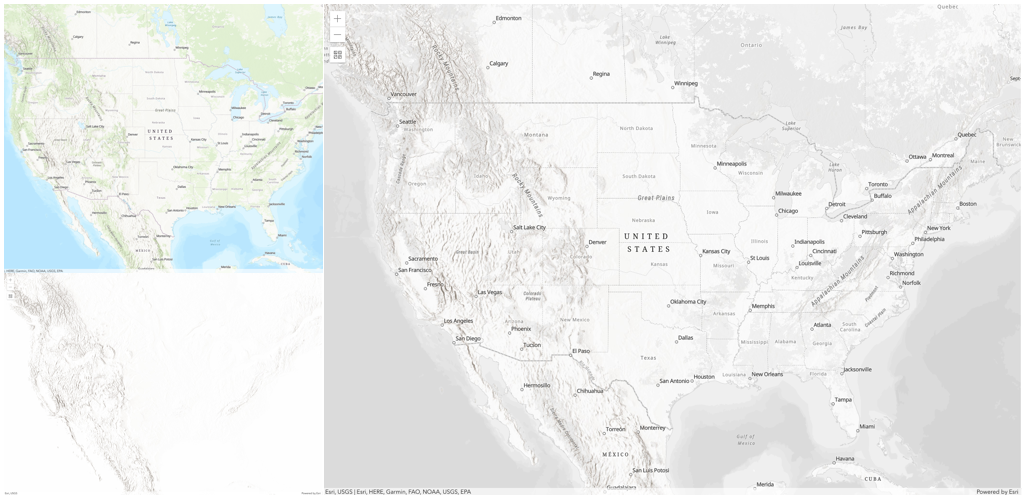
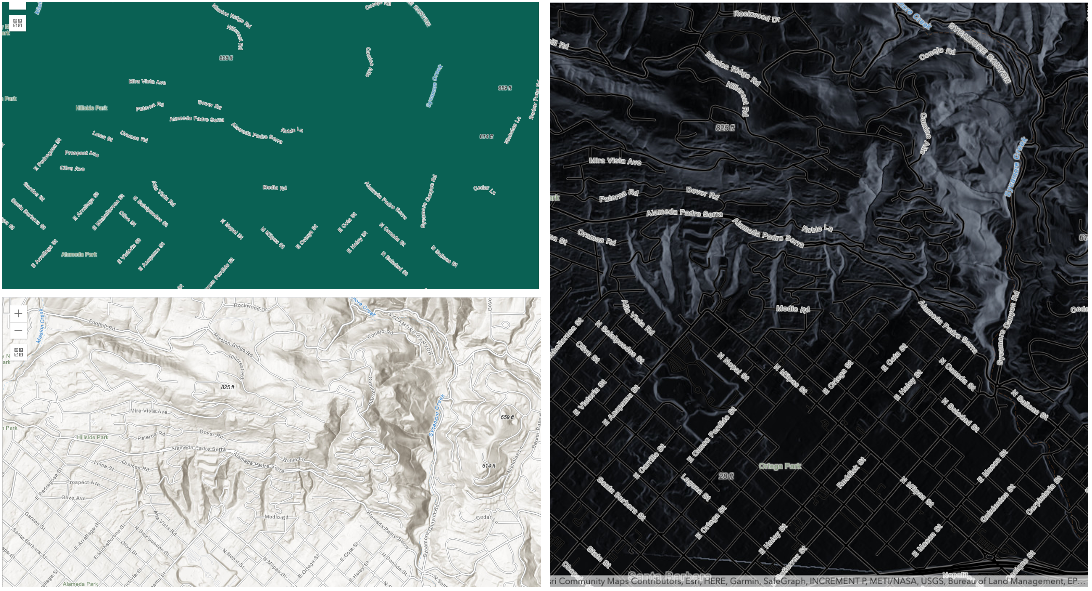
In the following screenshots, the vintage shaded relief layer is displayed over a firefly world imagery layer. The
colorblend mode is applied to the vintage shaded relief and the result looks like a new layer.
Known Limitations
- The blendMode in 3D SceneViews is supported on BaseTileLayer, ImageryTileLayer, OpenStreetMapLayer, TileLayer, VectorTileLayer, WCSLayer, WebTileLayer, WMTSLayer and GroupLayer.
- The blendMode is not supported in the Legend.
- See print for known printing limitations.
The following factors will affect the blend result:
- Order of all layers
- Layer opacity
- Opacity of features in layers
- Visibility of layers
- By default, the very bottom layer in a map is drawn on a transparent background. You can change the MapView's background color.
Blend mode Description normal The top layer is displayed over the background layer. The data of the top layer block the data of background layer where they overlap. average Takes the mathematical average of top and background layers. Result of averageblend mode is often similar to the effect of setting the layer's opacity to 50%.Lighten blend modes:
The following blend modes create lighter results than all layers. In lighten blend modes, pure black colors in the top layer become transparent allowing the background layer to show through. White in the top layer will stay unchanged. Any color that is lighter than pure black is going to lighten colors in the top layer to varying degrees all way to pure white.
Lighten blend modes can be useful when lightening dark colors of the top layer or removing black colors from the result. The
plus,lightenandscreenmodes can be used to brighten layers that have faded or dark colors on a dark background.Blend mode Description lighten Compares top and background layers and retains the lighter color. Colors in the top layer become transparent if they are darker than the overlapping colors in the background layer allowing the background layer to show through completely. Can be thought of as the opposite of darkenblend mode.lighter Colors in top and background layers are multiplied by their alphas (layer opacity and layer's data opacity. Then the resulting colors are added together. All overlapping midrange colors are lightened in the top layer. The opacity of layer and layer's data will affect the blend result. plus Colors in top and background layers are added together. All overlapping midrange colors are lightened in the top layer. This mode is also known as addorlinear-dodge.screen Multiplies inverted colors in top and background layers then inverts the colors again. The resulting colors will be lighter than the original color with less contrast. Screen can produce many different levels of brightening depending on the luminosity values of the top layer. Can be thought of as the opposite of the multiplymode.color-dodge Divides colors in background layer by the inverted top layer. This lightens the background layer depending on the value of the top layer. The brighter the top layer, the more its color affects the background layer. Decreases the contrast between top and background layers resulting in saturated mid-tones and blown highlights. Darken blend modes:
The following blend modes create darker results than all layers. In darken blend modes, pure white in the top layer will become transparent allowing the background layer to show through. Black in the top layer will stay unchanged. Any color that is darker than pure white is going to darken a top layer to varying degrees all the way to pure black.
The
multiplyblend mode is often used to highlight shadows, show contrast, or accentuate an aspect of a map. For example, you can usemultiplyblend mode on a topographic map displayed over hillshade when you want to have your elevation show through the topographic layer. See the intro to layer blending sample.The
multiplyanddarkenmodes can be used to have dark labels of the basemap to show through top layers. See the darken blending sample.The
color-burnmode works well with colorful top and background layers since it increases saturation in mid-tones. It increases the contrast by tinting pixels in overlapping areas in top and bottom layers more towards the top layer color. Use this blend mode, when you want an effect with more contrast thanmultiplyordarken.The following screenshots show how the
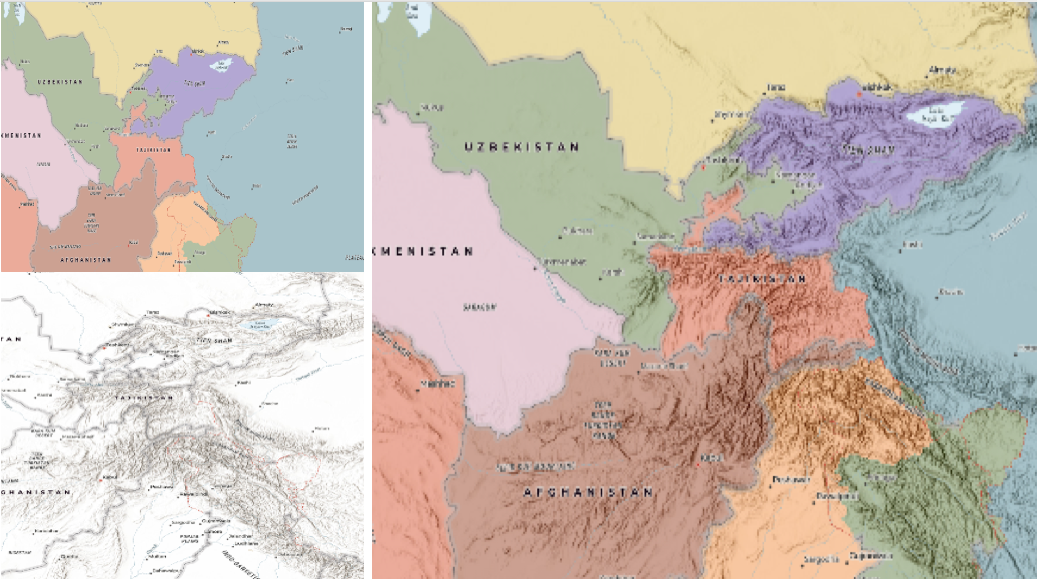
multiplyblend mode used for creating a physical map of the world that shows both boundaries and elevation.
Blend mode Description darken Emphasizes the darkest parts of overlapping layers. Colors in the top layer become transparent if they are lighter than the overlapping colors in the background layer, allowing the background layer to show through completely. multiply Emphasizes the darkest parts of overlapping layers by multiplying colors of the top layer and the background layer. Midrange colors from top and background layers are mixed together more evenly. color-burn Intensifies the dark areas in all layers. It increases the contrast between top and background layers, by tinting colors in overlapping area towards the top color. To do this it inverts colors of the background layer, divides the result by colors of the top layer, then inverts the results. Contrast blend modes:
The following blend modes create contrast by both lightening the lighter areas and darkening the darker areas in the top layer by using lightening or darkening blend modes to create the blend. The contrast blend modes will lighten the colors lighter than 50% gray ([128,128,128]), and darken the colors darker than 50% gray. 50% gray will be transparent in the top layer. Each mode can create a variety of results depending on the colors of top and background layers being blended together. The
overlayblend mode makes its calculations based on the brightness of the colors in the background layer while all of the other contrast blend modes make their calculations based on the brightness of the top layer. Some of these modes are designed to simulate the effect of shining a light through the top layer, effectively projecting upon the layers beneath it.Contrast blend modes can be used to increase the contrast and saturation to have more vibrant colors and give a punch to your layers. For example, you can duplicate a layer and set
overlayblend mode on the top layer to increase the contrast and tones of your layer. You can also add a polygon layer with a white fill symbol over a dark imagery layer and applysoft-lightblend mode to increase the brightness in the imagery layer.The following screenshots show an effect of the
overlayblend mode on a GraphicsLayer. The left image shows when the buffer graphics layer has thenormalblend mode. As you can see, the gray color for the buffer polygon is blocking the intersecting census tracts. The right image shows when theoverlayblend mode is applied to the buffer graphics layer. Theoverlayblend mode darkens or lightens the gray buffer polygon depending on the colors of the background layer while the census tracts layer is shining through. See this in action.Normal blend mode Overlay blend mode 

Blend mode Description overlay Uses a combination of multiplyandscreenmodes to darken and lighten colors in the top layer with the background layer always shining through. The result is darker color values in the background layer intensify the top layer, while lighter colors in the background layer wash out overlapping areas in the top layer.soft-light Applies a half strength screenmode to lighter areas and half strengthmultiplymode to darken areas of the top layer. You can think of thesoft-lightas a softer version of theoverlaymode.hard-light Multiplies or screens the colors, depending on colors of the top layer. The effect is similar to shining a harsh spotlight on the top layer. vivid-light Uses a combination of color-burnorcolor-dodgeby increasing or decreasing the contrast, depending on colors in the top layer.Component blend modes:
The following blend modes use primary color components, which are hue, saturation and luminosity to blend top and background layers. You can add a feature layer with a simple renderer over any layer and set
hue,saturation,colororluminosityblend mode on this layer. With this technique, you create a brand new looking map.The following screenshots show where the topo layer is blended with world hillshade layer with
luminosityblend mode. The result is a drastically different looking map which preserves the brightness of the topo layer while adapting the hue and saturation of the hillshade layer.
Blend mode Description hue Creates an effect with the hue of the top layer and the luminosity and saturation of the background layer. saturation Creates an effect with the saturation of the top layer and the hue and luminosity of the background layer. 50% gray with no saturation in the background layer will not produce any change. luminosity Creates effect with the luminosity of the top layer and the hue and saturation of the background layer. Can be thought of as the opposite of colorblend mode.color Creates an effect with the hue and saturation of the top layer and the luminosity of the background layer. Can be thought of as the opposite of luminosityblend mode.Composite blend modes:
The following blend modes can be used to mask the contents of top, background or both layers.
Destinationmodes are used to mask the data of the top layer with the data of the background layer.Sourcemodes are used to mask the data of the background layer with the data of the top layer.
The
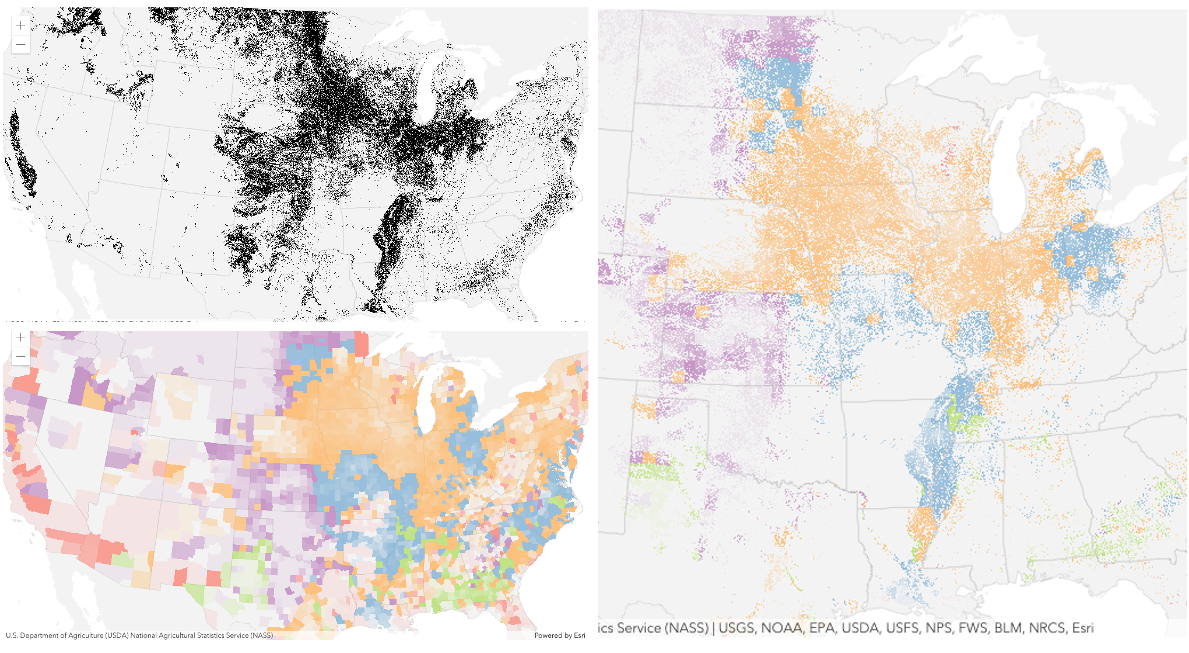
destination-inblend mode can be used to show areas of focus such as earthquakes, animal migration, or point-source pollution by revealing the underlying map, providing a bird’s eye view of the phenomenon. Check out multiple blending and groupLayer blending samples to see composite blend modes in action.The following screenshots show feature and imagery layers on the left side on their own in the order they are drawn in the view. The imagery layer that contains land cover classification rasters. The feature layer contains 2007 county crops data. The right image shows the result of layer blending where
destination-inblendMode is set on the imagery layer. As you can see, the effect is very different from the original layers. The blended result shows areas of cultivated crops only (where both imagery and feature layers overlap).
Blend mode Description destination-over Destination/background layer covers the top layer. The top layer is drawn underneath the destination layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-atop Destination/background layer is drawn only where it overlaps the top layer. The top layer is drawn underneath the background layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-in Destination/background layer is drawn only where it overlaps with the top layer. Everything else is made transparent. destination-out Destination/background layer is drawn where it doesn't overlap the top layer. Everything else is made transparent. source-atop Source/top layer is drawn only where it overlaps the background layer. You will see the background layer peek through where the source layer is transparent or has no data. source-in Source/top layer is drawn only where it overlaps with the background layer. Everything else is made transparent. source-out Source/top layer is drawn where it doesn't overlap the background layer. Everything else is made transparent. xor Top and background layers are made transparent where they overlap. Both layers are drawn normal everywhere else. Invert blend modes:
The following blend modes either invert or cancel out colors depending on colors of the background layer. These blend modes look for variations between top and background layers. For example, you can use
differenceorexclusionblend modes on two imagery layers of forest covers to visualize how forest covers changed from one year to another.The
invertblend mode can be used to turn any light basemap into a dark basemap to accommodate those who work in low-light conditions. The following screenshots show how setting theinvertblend mode set on a feature layer with a simple renderer turns the world terrain basemap into a dark themed basemap in no time.
Blend mode Description difference Subtracts the darker of the overlapping colors from the lighter color. When two pixels with the same value are subtracted, the result is black. Blending with black produces no change. Blending with white inverts the colors. This blending mode is useful for aligning layers with similar content. exclusion Similar to the differenceblend mode, except that the resulting image is lighter overall. Overlapping areas with lighter color values are lightened, while darker overlapping color values become transparent.minus Subtracts colors of the top layer from colors of the background layer making the blend result darker. In the case of negative values, black is displayed. invert Inverts the background colors wherever the top and background layers overlap. The invert blend mode inverts the layer similar to a photographic negative. reflect This blend mode creates effects as if you added shiny objects or areas of light in the layer. Black pixels in the background layer are ignored as if they were transparent. Possible Values:"average" |"color-burn" |"color-dodge" |"color" |"darken" |"destination-atop" |"destination-in" |"destination-out" |"destination-over" |"difference" |"exclusion" |"hard-light" |"hue" |"invert" |"lighten" |"lighter" |"luminosity" |"minus" |"multiply" |"normal" |"overlay" |"plus" |"reflect" |"saturation" |"screen" |"soft-light" |"source-atop" |"source-in" |"source-out" |"vivid-light" |"xor"
- Default Value:"normal"
- See also
-
capabilities
Propertycapabilities Capabilities |null |undefinedreadonly -
Describes the layer's supported capabilities.
-
Array of Chart Items of type WebMapWebChart available on the footprint layer.
-
A list of custom parameters appended to the URL of all resources fetched by the layer. Set the customParameters on the CatalogLayer.
-
The time zone that dates are stored in. This property does not apply to date fields referenced by timeInfo or editFieldsInfo.
Even though dates are transmitted as UTC epoch values, this property may be useful when constructing date or time where clauses for querying. If constructing date or time where clauses, use FieldIndex.getTimeZone() to get the time zone for the given date field.
-
This property is set by the service publisher and indicates that dates should be considered without the local timezone. This applies to both requests and responses.
Known Limitations
- This capability is only available with services published with ArcGIS Enterprise 10.9 or greater.
- When setting
timeExtentin a query, filter or layer, dates must be defined in terms of UTC. - When using
layer.timeInfo.fullTimeExtentin conjunction with TimeSlider, the local timezone offset must be removed.
-
The SQL where clause used to filter features on the client. Only the features that satisfy the definition expression are displayed in the View. Set the definitionExpression on the CatalogLayer.
-
The name of the layer's primary display field. The value of this property matches the name of one of the fields of the layer.
-
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. This powerful capability allows you to apply css filter-like functions to layers to create custom visual effects to enhance the cartographic quality of your maps. This is done by applying the desired effect to the layer's
effectproperty as a string or an array of objects to set scale dependent effects.Notes
- Set featureEffect property if different effects need to be applied features that meet or fail a specified filter.
- If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- The effect is not supported in 3D SceneViews.
- The effect cannot be applied to a layer with a heatmap renderer.
- The effect is not supported in layers with featureReduction of type
clusterenabled. - See print for known printing limitations.
- Default Value:null
- See also
Examples// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
effectiveCapabilities
PropertyeffectiveCapabilities Capabilities |null |undefinedreadonly -
Describes effective capabilities of the layer taking in to consideration privileges of the currently signed-in user.
-
Specifies how features are placed on the vertical axis (z). This property may only be used in a SceneView. See the ElevationInfo sample for an example of how this property may be used.
If the elevation info is not specified, the effective elevation depends on the context and could vary per graphic.
- Properties
-
mode String
Defines how the feature is placed with respect to the terrain surface or 3D objects in the scene. If the geometry consists of multiple points (e.g. lines or polygons), the elevation is evaluated separately for each point. See the table below for a list of possible values.

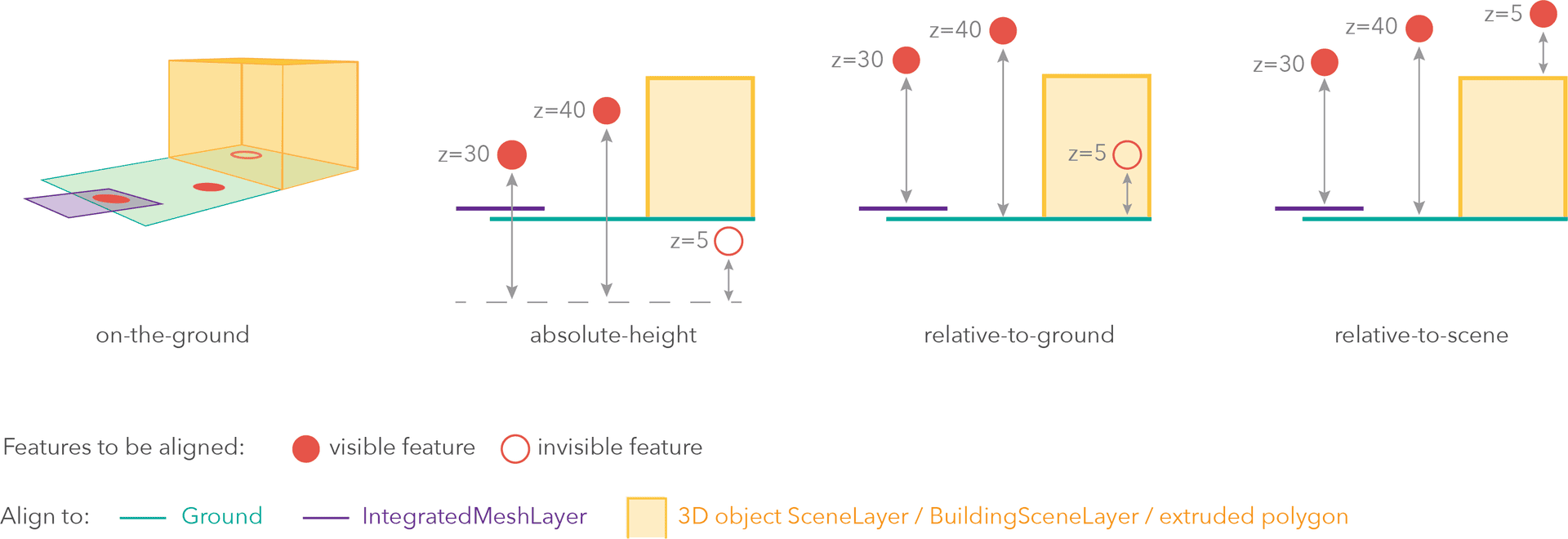
Mode Description on-the-ground Features are aligned to the Ground. If the scene contains an IntegratedMeshLayer or IntegratedMesh3DTilesLayer, then features are aligned to the IntegratedMeshLayer or IntegratedMesh3DTilesLayer. If features have z-values, then the z-values are ignored in this mode. Features with 2D symbols are draped on the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer. This is the default mode for layers without z-values containing Polyline, Polygon features or Point features rendered with ObjectSymbol3DLayer. absolute-height Features are placed at an absolute elevation (z-value) above sea level. This z-value is determined by the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value. This mode doesn't take the elevation of the Ground or any other layers into account. This is the default value of features with any geometry type where hasZ istrue.relative-to-ground Features are placed at an elevation relative to the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer. The feature's elevation is determined by summing up the elevation of the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer and the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value. If the geometries don't have z-values,relative-to-groundis the default value for Point geometries rendered with IconSymbol3DLayers.relative-to-scene Features are aligned to extruded polygons, meshes, 3D Object SceneLayers or BuildingSceneLayers, depending on which one has higher elevation. If the feature is not directly above a building or any other feature, it is aligned to the elevation of the Ground or the IntegratedMeshLayer or IntegratedMesh3DTilesLayer. If present, the geometry's z-value is added to the elevation. If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value.Possible Values:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
optional An elevation offset, which is added to the vertical position of the feature. If
unitis not defined, the offset is inmeters. Whenmode = "on-the-ground", this property has no effect.optionalfeatureExpressionInfo ObjectDefines how to override a feature's Z-value based on its attributes.
- Specification
-
optionalexpression String
An Arcade expression following the specification defined by the Arcade Feature Z Profile. Expressions may reference field values using the
$featureprofile variable and must return a number representing the z-value of the feature. Whenmode = "on-the-ground", this property has no effect. For line and polygon geometries the result of the expression is the same for all vertices of a feature.
optionalunit ElevationUnit|null|undefinedThe unit for
featureExpressionInfoandoffsetvalues. - See also
-
featureEffect
PropertyfeatureEffect FeatureEffect |null |undefinedautocast -
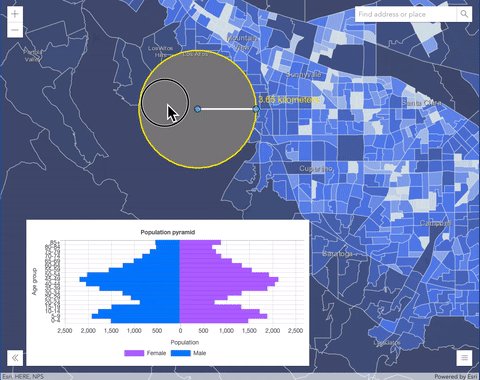
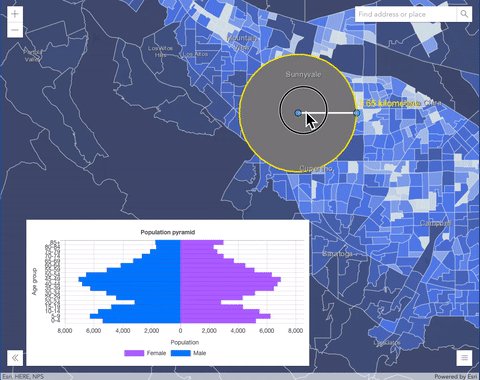
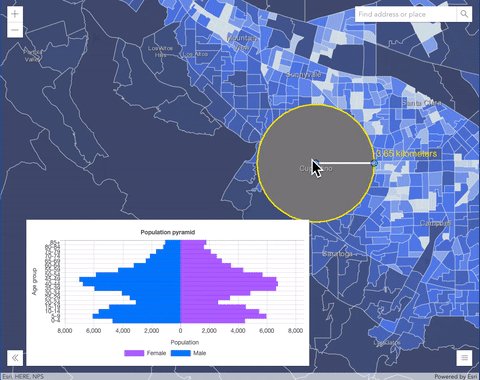
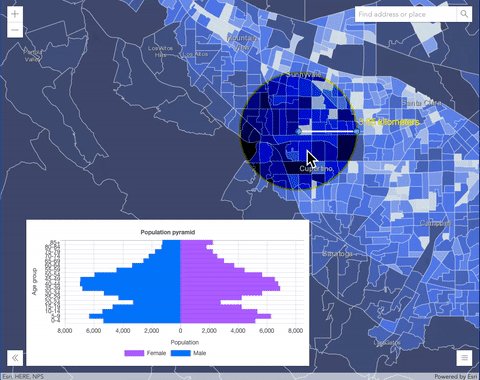
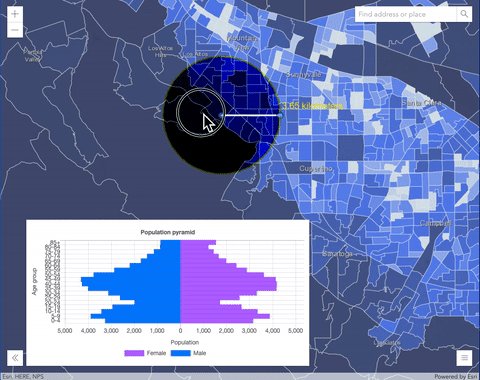
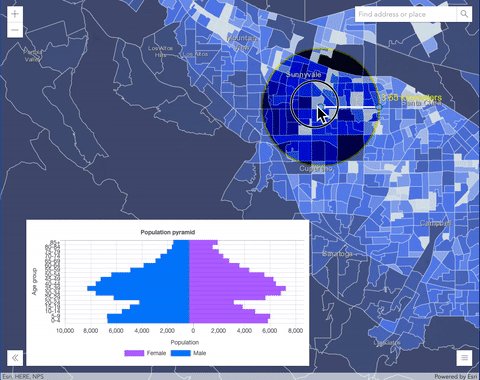
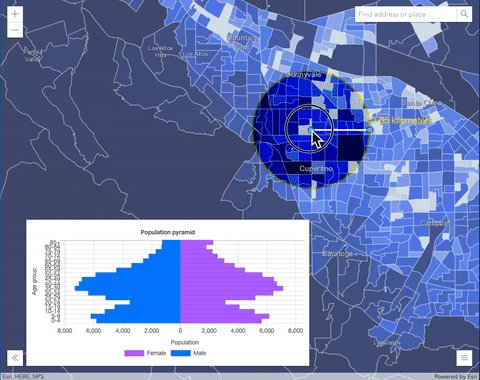
The featureEffect can be used to draw attention features of interest. It allows for the selection of features via a filter, and an includedEffect and excludedEffect are applied to those features that respectively pass or fail the filter requirements.
Notes
- Set the effect property if the effect needs to be applied to the entire layer.
- If the
featureEffectis set on the layer, it will be inherited bylayerView.featureEffectunless the developer overrides it on the layer view. ThelayerView.featureEffectwill take precedence overlayer.featureEffectif both properties are set. - If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- FeatureEffect is not supported in the following scenarios:
- In 3D SceneViews
- When FeatureReductionCluster is enabled
- See print for known printing limitations.
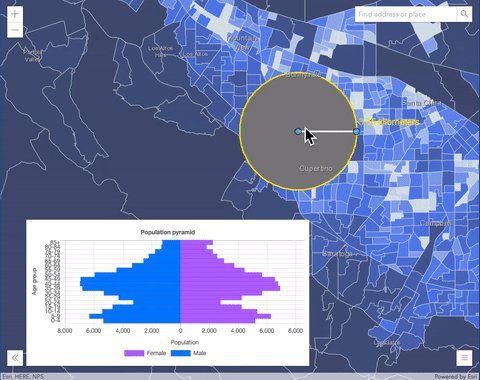
Examples// gray out features that fall outside of the 3 mile buffer of the mouse's location // by setting feature effect on excluded features layer.featureEffect = new FeatureEffect({ filter: new FeatureFilter({ geometry: filterGeometry, spatialRelationship: "intersects", distance: 3, units: "miles" }), excludedEffect: "grayscale(100%) opacity(30%)" });// Apply a drop-shadow feature effect to the features that intersect the borough boundaries, // while applying blur and brightness effects to the features that are excluded from filter criteria. // The resulting map will make it easier to spot if the residents are more likely to experience deprivation // if they live on a borough boundary. const featureFilter = new FeatureFilter({ where: "BoroughEdge='true'" }); layer.featureEffect = new FeatureEffect({ filter: featureFilter, includedEffect: "drop-shadow(3px, 3px, 3px, black)", excludedEffect: "blur(1px) brightness(65%)" });
-
An array of fields in the layer. Each field represents an attribute that may contain a value for each feature in the layer. For example, a field named
POP_2015, stores information about total population as a numeric value for each feature; this value represents the total number of people living within the geographic bounds of the feature.
-
fieldsIndex
PropertyfieldsIndex FieldsIndexreadonly -
A convenient property that can be used to make case-insensitive lookups for a field by name. It can also provide a list of the date fields in a layer.
-
Inherited from Layer
-
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
geometryFieldsInfo
PropertygeometryFieldsInfo GeometryFieldsInfo |null |undefinedreadonly -
Provides information on the system maintained area and length fields along with their respective units.
- See also
-
geometryType
PropertygeometryType Stringreadonly -
The geometry type of features in the layer.
For CatalogFootprintLayer the geometryType is always "polygon".
-
hasM
PropertyhasM Booleanreadonly -
Indicates whether the client-side features in the layer have
M(measurement) values. Use thesupportsMproperty in the CatalogLayer's capabilities.data object to verify ifMvalues are supported on feature service features.- Default Value:undefined
-
hasZ
PropertyhasZ Booleanreadonly -
Indicates whether the client-side features in the layer have
Z(elevation) values. Refer to elevationInfo for details regarding placement and rendering of features with z-values in 3D SceneViews. Use thesupportsZproperty in the CatalogLayer's capabilities.data object to verify ifZvalues are supported on feature service features.- Default Value:undefined
-
labelingInfo
PropertylabelingInfo LabelClass[] |null |undefinedautocast -
The label definition for this layer, specified as an array of LabelClass. Use this property to specify labeling properties for the layer such as label expression, placement, and size.
Multiple Label classes with different
whereclauses can be used to define several labels with varying styles on the same feature. Likewise, multiple label classes may be used to label different types of features (for example blue labels for lakes and green labels for parks).See the Labeling guide page for more information and known limitations.
Known Limitations
3D SceneViews only support displaying one LabelClass per feature.
Exampleconst statesLabelClass = new LabelClass({ labelExpressionInfo: { expression: "$feature.NAME" }, symbol: { type: "text", // autocasts as new TextSymbol() color: "black", haloSize: 1, haloColor: "white" } }); footprintLayer.labelingInfo = [ statesLabelClass ];
-
labelsVisible
PropertylabelsVisible Boolean -
Indicates whether to display labels for this layer. If
true, labels will appear as defined in the labelingInfo property.Known Limitations
3D SceneViews only support displaying one LabelClass per feature.
- Default Value:true
-
legendEnabled
PropertylegendEnabled Boolean -
Indicates whether the layer will be included in the legend. When
false, the layer will be excluded from the legend.- Default Value:true
-
listMode
InheritedPropertylistMode StringInherited from Layer -
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show" |"hide" |"hide-children"
- Default Value:"show"
-
loadStatus
InheritedPropertyloadStatus StringreadonlyInherited from Layer -
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded" |"loading" |"failed" |"loaded"
- Default Value:"not-loaded"
-
Inherited from Layer
-
A list of warnings which occurred while loading.
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
An array of field names from the service to include with each feature. To fetch the values from all fields in the layer, use
["*"]. Fields specified inoutFieldswill be requested alongside with required fields for rendering, labeling and setting the elevation info for the layer.The outFields must be set on and derived from the CatalogLayer.
- Default Value:null
- See also
Examples// Includes all fields from the service in the layer catalogLayer.outFields = ["*"];// Get the specified fields from the service in the layer. These fields will be added to // catalogFootprintLayerView.availableFields along with rendering and labeling fields. // Use these fields for client-side filtering and querying. catalogLayer.outFields = ["NAME", "POP_2010", "FIPS", "AREA"];// set the outFields for the layer coming from webmap webmap.when(function () { layer = webmap.layers.at(1); catalogLayer.outFields = ["*"]; });
-
parent
InheritedPropertyparent Map |Basemap |Ground |GroupLayer |CatalogDynamicGroupLayer |CatalogLayerInherited from Layer -
The parent to which the layer belongs.
-
persistenceEnabled
PropertypersistenceEnabled Booleaninner,readonly -
- Default Value:true
-
popupEnabled
PropertypopupEnabled Boolean -
Indicates whether to display popups when features in the layer are clicked. The layer needs to have a popupTemplate to define what information should be displayed in the popup. Alternatively, a default popup template may be automatically used if Popup.defaultPopupTemplateEnabled is set to
true.- Default Value:true
- See also
-
popupTemplate
PropertypopupTemplate PopupTemplate |null |undefinedautocast -
The popup template for the layer. When set on the layer, the
popupTemplateallows users to access attributes and display their values in the view's popup when a feature is selected using text and/or charts. See the PopupTemplate sample for an example of how PopupTemplate interacts with a FeatureLayer.A default popup template is automatically used if no
popupTemplatehas been defined when Popup.defaultPopupTemplateEnabled is set totrue.- See also
-
The IANA time zone the author of the service intended data from date fields to be viewed in.
-
The renderer assigned to the layer. The renderer defines how to visualize each feature in the layer. Depending on the renderer type, features may be visualized with the same symbol, or with varying symbols based on the values of provided attribute fields or functions.
- See also
Example// all features in the layer will be visualized with // a pink fill symbol and a thin, white outline footprintLayer.renderer = new SimpleRenderer({ symbol: new SimpleFillSymbol({ color: [245, 40, 145, 0.8], outline: new SimpleLineSymbol({ width: 0.5, color: "white" }) }) });
-
returnM
PropertyreturnM Booleanreadonly -
When
true, indicates that m-values will be returned. Whenfalse, indicates that m-values will never be returned. The layer view determines whether to include m-values in feature queries when the property value isundefined.- Default Value:undefined
-
returnZ
PropertyreturnZ Booleanreadonly -
When
true, indicates that z-values will always be returned. Whenfalse, indicates that z-values will never be returned. The layer view determines whether to include z-values in feature queries when the property value isundefined.- Default Value:undefined
-
spatialReference
PropertyspatialReference SpatialReferencereadonly -
The spatial reference the source data is stored in.
-
timeExtent
PropertytimeExtent TimeExtent |null |undefinedreadonly -
The layer's time extent. When the layer's useViewTime is
false, the layer instructs the view to show data from the layer based on this time extent. If theuseViewTimeistrue, and both layer and view time extents are set, then features that fall within the intersection of the view and layer time extents will be displayed. This property is set on the CatalogLayer via the timeExtent property.- Default Value:null
-
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. This property is managed on the CatalogLayer via the timeInfo property.
- Default Value:null
-
timeOffset
PropertytimeOffset TimeInterval |null |undefinedreadonly -
A temporary offset of the time data based on a certain TimeInterval. This allows users to overlay features from two or more time-aware layers with different time extents. For example, if a layer has data recorded for the year 1970, an offset value of 2 years would temporarily shift the data to 1972. You can then overlay this data with data recorded in 1972. A time offset can be used for display purposes only. The query and selection are not affected by the offset. This property is set on the CatalogLayer via the timeOffset property.
- Default Value:null
-
Inherited from Layer
-
The title of the layer used to identify it in places such as the LayerList widget.
If the layer is loaded from a portal item, the title of the portal item will be used. If a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
-
type
Propertytype Stringreadonly -
For CatalogFootprintLayer the type is always "catalog-footprint".
-
useViewTime
PropertyuseViewTime Booleanreadonly -
Determines if the layer will update its temporal data based on the view's timeExtent. When
false, the layer will display its temporal data based on the layer's timeExtent, regardless of changes to the view. If both view and layer time extents are set while this property istrue, then the features that fall within the intersection of the view and layer time extents will be displayed. For example, if a layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the catalog layer will be 1972-1975.Set the useViewTime on the CatalogLayer.
- Default Value:true
Exampleif (catalogLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
visible
InheritedPropertyvisible BooleanInherited from Layer -
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example// The layer is no longer visible in the view layer.visible = false; // Watch for changes in the layer's visibility // and set the visibility of another layer when it changes reactiveUtils.watch( () => layer.visible, (visible) => { if (visible) { anotherLayer.visible = true; } else { anotherLayer.visible = false; } } );
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Cancels a load() operation if it is already in progress. | Layer | ||
Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. | Layer | |
Creates a popup template for the layer, populated with all the fields of the layer. | CatalogFootprintLayer | ||
Creates query parameter object that can be used to fetch features that satisfy the layer's configurations such as definitionExpression. | CatalogFootprintLayer | ||
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). | Layer | ||
Emits an event on the instance. | Layer | ||
Promise<Object> | Fetches custom attribution data for the layer when it becomes available. | Layer | |
Returns the Field instance for a field name (case-insensitive). | CatalogFootprintLayer | ||
Returns the Domain associated with the given field name. | CatalogFootprintLayer | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Layer | ||
Returns true if a named group of handles exist. | Accessor | ||
| Layer | ||
| Layer | ||
| Layer | ||
Promise | Loads the resources referenced by this class. | Layer | |
Registers an event handler on the instance. | Layer | ||
Promise<Object> | Executes a Query against the feature service and returns the Extent of features that satisfy the query. | CatalogFootprintLayer | |
Promise<Number> | Executes a Query against the service and returns the number of features that satisfy the query. | CatalogFootprintLayer | |
Promise<FeatureSet> | Executes a Query against the service and returns a FeatureSet, which can be accessed using the | CatalogFootprintLayer | |
Executes a Query against the service and returns an array of Object IDs for features that satisfy the input query. | CatalogFootprintLayer | ||
Removes a group of handles owned by the object. | Accessor | ||
Promise |
| Layer |
Method Details
-
Inherited from Accessor
-
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
createLayerView
InheritedMethodcreateLayerView(view, options){Promise<LayerView>}Inherited from Layer -
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parametersview *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specificationsignal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns- See also
-
createPopupTemplate
MethodcreatePopupTemplate(options){PopupTemplate} -
Creates a popup template for the layer, populated with all the fields of the layer.
Parameteroptions CreatePopupTemplateOptionsoptionalOptions for creating the popup template.
ReturnsType Description PopupTemplate The popup template, or nullif the layer does not have any fields.
-
createQuery
MethodcreateQuery(){Query} -
Creates query parameter object that can be used to fetch features that satisfy the layer's configurations such as definitionExpression. It will return
ZandMvalues based on the layer's data capabilities. It sets the query parameter's outFields property to["*"]. The results will include geometries of features and values for all available fields for client-side queries or all fields in the layer for server side queries.ReturnsType Description Query The query object representing the layer's definition expression and other configurations. Example// Get a query object for the layer's current configuration // set a geometry for filtering features by a region of interest // definitionExpression is set to only return features with a TYPE of 'Extreme' const queryParams = footprintLayer.createQuery(); // set a geometry for filtering features by a region of interest queryParams.geometry = extentForRegionOfInterest; // Add to the layer's current definitionExpression queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // query the layer with the modified params object footprintLayer.queryFeatures(queryParams).then((results) =>{ // prints the array of result graphics to the console console.log(results.features); });
-
Inherited from Layer
-
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
-
getFieldDomain
MethodgetFieldDomain(fieldName, options){Domain} -
Returns the Domain associated with the given field name. The domain can be either a CodedValueDomain or RangeDomain.
ParametersReturnsType Description Domain The Domain object associated with the given field name for the given feature. Example// Get a range domain associated with the first feature returned from queryFeatures(). footprintLayer.queryFeatures(query).then((results) => { const domain = footprintLayer.getFieldDomain("Height", {feature: results.features[0]}); console.log("domain", domain); });
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Layer -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from Accessor -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Layer -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Layer -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Layer -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Layer
-
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parametersignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Resolves when the resources have loaded.
-
on
InheritedMethodon(type, listener){Object}Inherited from Layer -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
queryExtent
MethodqueryExtent(query, options){Promise<Object>} -
Executes a Query against the feature service and returns the Extent of features that satisfy the query. If no parameters are specified, then the extent and count of all features satisfying the layer's configuration/filters are returned.
To query for the extent of features/graphics available to or visible in the View on the client rather than making a server-side query, you must use the CatalogFootprintLayerView.queryExtent() method.
Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, then the extent and count of all features satisfying the layer's configuration/filters are returned.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Object> When resolved, returns the extent and count of the features that satisfy the input query. See the object specification table below for details. Property Type Description count Number The number of features that satisfy the input query. extent Extent | null The extent of the features that satisfy the query. Examples// Queries for the extent of all features matching the layer's configurations // e.g. definitionExpression footprintLayer.queryExtent().then(function(results){ // go to the extent of the results satisfying the query view.goTo(results.extent); });const query = new Query(); query.where = "region = 'Southern California'"; footprintLayer.queryExtent(query).then((results) =>{ view.goTo(results.extent); // go to the extent of the results satisfying the query });
-
queryFeatureCount
MethodqueryFeatureCount(query, options){Promise<Number>} -
Executes a Query against the service and returns the number of features that satisfy the query. If no parameters are specified, then the total number of features satisfying the layer's configuration/filters is returned.
Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. When no parameters are passed to this method, all features in the client are returned. To only return features visible in the view, set the
geometryparameter in the query object to the view's extent.options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Number> When resolved, returns the number of features that satisfy the query. Example// returns a count of all features in the layer await count = footprintLayer.queryFeatureCount(); console.log("Feature count: ", count);
-
queryFeatures
MethodqueryFeatures(query, options){Promise<FeatureSet>} -
Executes a Query against the service and returns a FeatureSet, which can be accessed using the
.then()method once the promise resolves. A FeatureSet contains an array of Graphic features, which can be added to the view's graphics. This array will not be populated if zero results are found.Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. When no parameters are passed to this method, all features in the client are returned. To only return features visible in the view, set the
geometryparameter in the query object to the view's extent.options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<FeatureSet> When resolved, a FeatureSet containing an array of graphic features is returned. Examples// Queries for all the features footprintLayer.queryFeatures().then((results) => { // prints the array of result graphics to the console console.log(results.features); });// query features based on an attribute and return geometry let query = new Query({ where: "cd_itemtype = 'Feature Service'", returnGeometry: true }); footprintLayer.queryFeatures(query).then((results) => { displayResults(results); }) .catch(function (error) { console.log(error) });
-
Executes a Query against the service and returns an array of Object IDs for features that satisfy the input query. If no parameters are specified, then the Object IDs of all features satisfying the layer's configuration/filters are returned.
Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. When no parameters are passed to this method, all features in the client are returned. To only return features visible in the view, set the
geometryparameter in the query object to the view's extent.options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsExamples// Queries for all the Object IDs of features await result = footprintLayer.queryObjectIds(); // prints the array of Object IDs to the console console.log(result);const query = new Query({ where: "state = California" }); //query objectIds of features belonging to California footprintLayer.queryObjectIds(query).then((ids) => { console.log(ids); // an array of object IDs });
-
Inherited from Accessor
-
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Layer
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is created and rendered in a view. |
Layer |
|
|
{view: View,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
Layer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is destroyed and no longer renders in a view. |
Layer |
Event Details
-
Inherited from Layer
-
Fires after the layer's LayerView is created and rendered in a view.
- Properties
- See also
Example// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
Inherited from Layer
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });