require(["esri/layers/pointCloudFilters/PointCloudValueFilter"], (PointCloudValueFilter) => { /* code goes here */ });
import PointCloudValueFilter from "@arcgis/core/layers/pointCloudFilters/PointCloudValueFilter.js";
esri/layers/pointCloudFilters/PointCloudValueFilter
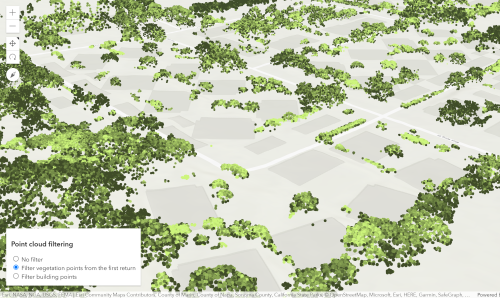
Every lidar point can have a classification that defines the type of surface that reflected the laser pulse. The different categories (for example building, high vegetation, ground) are defined using numeric integer codes in the LAS files. The full list of categories including the corresponding codes can be found in the LAS specification.
PointCloudValueFilter is used to filter points based on the category that they belong to. For example, to display only points that belong to vegetation, the following filter can be set on the layer:
const pcLayer = new PointCloudLayer({
url: "https://tiles.arcgis.com/tiles/z2tnIkrLQ2BRzr6P/arcgis/rest/services/SONOMA_AREA1_LiDAR_RGB/SceneServer",
filters: [{
type: "value",
field: "CLASS_CODE",
mode: "include",
// values includes high vegetation(5)
values: [5]
}]
});
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
The field used for applying the filter. | PointCloudFilter | ||
Whether points should be included or excluded from the filter. | PointCloudValueFilter | ||
| For PointCloudValueFilter the type is always "value". | PointCloudValueFilter | ||
An array of numeric values representing the classification codes that the filter should apply. | PointCloudValueFilter |
Property Details
-
Inherited from PointCloudFilter
-
The field used for applying the filter.
-
mode
Propertymode String -
Whether points should be included or excluded from the filter.
Possible Values:"include" |"exclude"
- Default Value:"exclude"
-
type
Propertytype Stringreadonly -
For PointCloudValueFilter the type is always "value".
-
An array of numeric values representing the classification codes that the filter should apply.
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | PointCloudFilter | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | PointCloudFilter |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from PointCloudFilter -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.