require(["esri/layers/MapImageLayer"], (MapImageLayer) => { /* code goes here */ });
import MapImageLayer from "@arcgis/core/layers/MapImageLayer.js";
esri/layers/MapImageLayer
Overview
MapImageLayer allows you to display and analyze data from sublayers defined in a map service, exporting images instead of features. Map service images are dynamically generated on the server based on a request, which includes an LOD (level of detail), a bounding box, dpi, spatial reference and other options. In 2D, the exported image is of the entire map extent specified. In 3D, two images are exported: an image with higher resolution for the area closer to the camera and a lower resolution image for the area farther away from the camera.
Unlike FeatureLayer, MapImageLayer processing is handled by the server, not the client. Offloading the processing to the server allows MapImageLayer to render more features with a higher level of performance in some cases.
MapImageLayer does not display tiled images. To display tiled map service layers, see TileLayer.
Creating a MapImageLayer
MapImageLayer may be created in one of two ways: from a service URL or from an ArcGIS Portal item ID.
Reference a service URL
To create a MapImageLayer instance from a service, you must set the url property to the REST endpoint of a layer in a Map Service. The URL will typically look like the following.
https://<hostname>/arcgis/rest/services/<service-name>/MapServer
For a layer to be visible in a view, it must be added to the Map referenced by the view. See Map.add() for information about adding layers to a map.
require(["esri/layers/MapImageLayer"], function(MapImageLayer){
// points to the states layer in a service storing U.S. census data
let layer = new MapImageLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer"
});
map.add(layer); // adds the layer to the map
});
If the map service is requested from a different domain, a CORS enabled server or a proxy is required.
Reference an ArcGIS portal Item ID
You can also create a MapImageLayer from its ID if it exists as an item in ArcGIS Online or ArcGIS Enterprise. For example, the following snippet shows how to add a new MapImageLayer instance to a map using the portalItem property.
// references an ArcGIS Online item pointing to a Map Service Layer
let layer = new MapImageLayer({
portalItem: { // autocasts as esri/portal/PortalItem
id: "8444e275037549c1acab02d2626daaee"
}
});
map.add(layer); // adds the layer to the map
Sublayers
Map services contain one or more sublayers. Sublayers may even contain nested sublayers. When the sublayers property of the MapImageLayer is not specified, then an image of all sublayers in the service is exported to the client. If a subset of sublayers from the service are specified, then only the subset of sublayers are rendered on the client. Sublayers have default rendering, scale visibility, labels, and other properties saved to the server. However, these properties may be dynamically changed so a new map image is exported to the view. Sublayers of a MapImageLayer can only be styled with 2D symbology even if they are rendered in a WebScene. To learn more about working with sublayers, see the Sublayer API documentation.
Dynamic layers
Sublayers may be rendered on the fly as dynamic layers. There are two types of dynamic layers: DynamicMapLayer and DynamicDataLayer.
Dynamic map layers allow you to override sublayers in the map service with new renderers, definition expressions, opacity, scale visibility, etc. Multiple dynamic map layers may exist for a single map service layer.
Dynamic data layers provide the ability to create layers on the fly from data referenced in registered workspaces. The data may be tables with or without geometries, feature classes, and rasters. These data sources are not directly visible to the services directory, but may be published and configured with the ArcGIS Server Manager. Data from tables may be joined to other tables or dynamic map layers.
Esri requires that when you use an ArcGIS Online basemap in your app, the map must include Esri attribution and you must be licensed to use the content. For detailed guidelines on working with attribution, please visit the official attribution in your app documentation. For information on terms of use, see the Terms of Use FAQ.
let layer = new MapImageLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer",
sublayers: [
{
id: 3,
visible: false
}, {
id: 2,
visible: true
}, {
id: 1,
visible: true
}, {
id: 0,
visible: true,
definitionExpression: "pop2000 > 100000"
}
]
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage let layer = new MapImageLayer({ // URL to the map service url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer", // dynamic sublayers. See sublayers documentation for more info sublayers: [ {}, {}, {} ] });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
A flat Collection of all the sublayers in the MapImageLayer including the sublayers of its sublayers. | MapImageLayer | ||
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. | MapImageLayer | ||
Indicates the layer's supported capabilities. | MapImageLayer | ||
The copyright text as defined by the service. | MapImageLayer | ||
A list of custom parameters appended to the URL of all resources fetched by the layer. | MapImageLayer | ||
The time zone that dates are stored in. | MapImageLayer | ||
This property is set by the service publisher and indicates that dates should be considered without the local timezone. | MapImageLayer | ||
The name of the class. | Accessor | ||
The output dots per inch (DPI) of the MapImageLayer. | MapImageLayer | ||
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. | MapImageLayer | ||
The full extent of the layer as defined by the map service. | MapImageLayer | ||
The version of the geodatabase of the map service data. | MapImageLayer | ||
The unique ID assigned to the layer. | Layer | ||
The output image type. | MapImageLayer | ||
Indicates the maximum height of the image exported by the service. | MapImageLayer | ||
Indicates the maximum width of the image exported by the service. | MapImageLayer | ||
Indicates whether the background of the image exported by the service is transparent. | MapImageLayer | ||
Indicates whether the layer will be included in the legend. | MapImageLayer | ||
Indicates how the layer should display in the LayerList widget. | Layer | ||
The Error object returned if an error occurred while loading. | Layer | ||
Represents the status of a load operation. | Layer | ||
A list of warnings which occurred while loading. | Layer | ||
Indicates whether the layer's resources have loaded. | MapImageLayer | ||
The maximum scale (most zoomed in) at which the layer is visible in the view. | MapImageLayer | ||
The minimum scale (most zoomed out) at which the layer is visible in the view. | MapImageLayer | ||
The opacity of the layer. | Layer | ||
The parent to which the layer belongs. | Layer | ||
| MapImageLayer | |||
The portal item from which the layer is loaded. | MapImageLayer | ||
The IANA time zone the author of the service intended data from date fields to be viewed in. | MapImageLayer | ||
Refresh interval of the layer in minutes. | MapImageLayer | ||
The map service's metadata JSON exposed by the ArcGIS REST API. | MapImageLayer | ||
The spatial reference of the layer as defined by the service. | MapImageLayer | ||
A Collection of Sublayer objects that allow you to alter the properties of one or more sublayers of the MapImageLayer. | MapImageLayer | ||
A flat Collection of all the tables in the layer including the tables of its sublayers. | MapImageLayer | ||
The layer's time extent. | MapImageLayer | ||
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. | MapImageLayer | ||
A temporary offset of the time data based on a certain TimeInterval. | MapImageLayer | ||
The title of the layer used to identify it in places such as the Legend and LayerList widgets. | MapImageLayer | ||
| For MapImageLayer the type is always "map-image". | MapImageLayer | ||
The URL to the REST endpoint of the map service. | MapImageLayer | ||
Determines if the time enabled layer will update its temporal data based on the view's timeExtent. | MapImageLayer | ||
The version of ArcGIS Server in which the map service is published. | MapImageLayer | ||
Specifies a fixed time extent during which a layer should be visible. | Layer | ||
Indicates if the layer is visible in the View. | Layer |
Property Details
-
allSublayers
PropertyallSublayers Collection<Sublayer>readonly -
A flat Collection of all the sublayers in the MapImageLayer including the sublayers of its sublayers. All sublayers are referenced in the order in which they are drawn in the view (bottom to top).
Example// finds the census tracts sublayer from a parent sublayer of the // MapImageLayer containing various census sublayers let tractsId = 5; let tracksSublayer = layer.allSublayers.find(function(sublayer){ return sublayer.id === tracksId; });
-
blendMode
PropertyblendMode StringSince: ArcGIS Maps SDK for JavaScript 4.16MapImageLayer since 4.0, blendMode added at 4.16. -
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. Unlike the method of using transparency which can result in a washed-out top layer, blend modes can create a variety of very vibrant and intriguing results by blending a layer with the layer(s) below it.
When blending layers, a
top layeris a layer that has a blend mode applied. All layers underneath the top layer arebackground layers. The default blending mode isnormalwhere the top layer is simply displayed over the background layer. While this default behavior is perfectly acceptable, the use of blend modes on layers open up a world of endless possibilities to generate creative maps.The layers in a GroupLayer are blended together in isolation from the rest of the map.
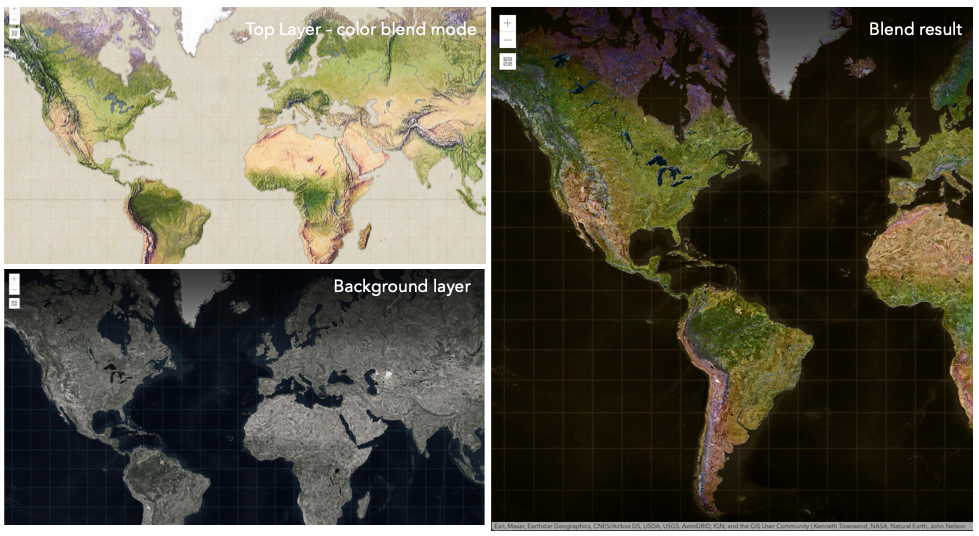
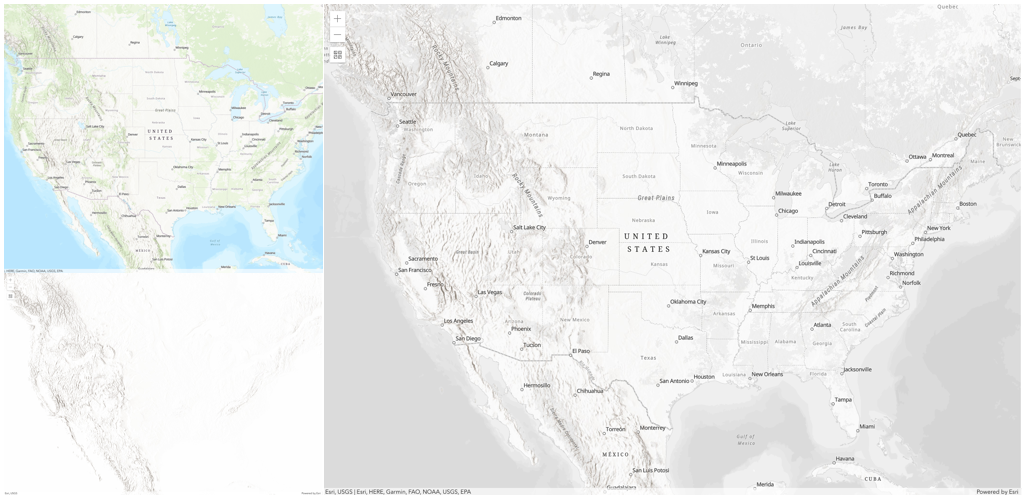
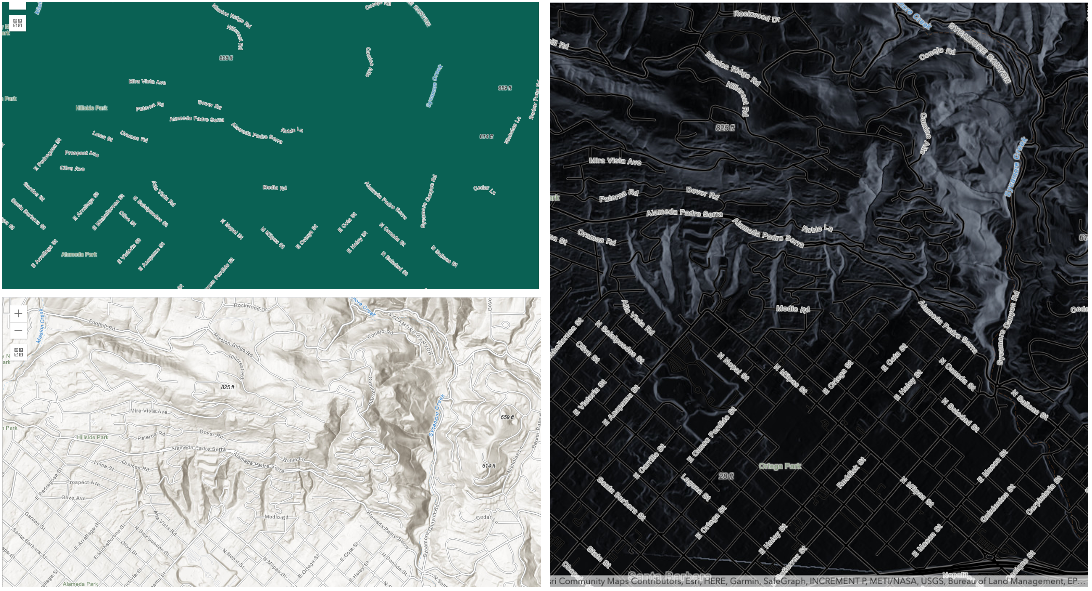
In the following screenshots, the vintage shaded relief layer is displayed over a firefly world imagery layer. The
colorblend mode is applied to the vintage shaded relief and the result looks like a new layer.
Known Limitations
- The blendMode in 3D SceneViews is supported on BaseTileLayer, ImageryTileLayer, OpenStreetMapLayer, TileLayer, VectorTileLayer, WCSLayer, WebTileLayer, WMTSLayer and GroupLayer.
- The blendMode is not supported in the Legend.
- See print for known printing limitations.
The following factors will affect the blend result:
- Order of all layers
- Layer opacity
- Opacity of features in layers
- Visibility of layers
- By default, the very bottom layer in a map is drawn on a transparent background. You can change the MapView's background color.
Blend mode Description normal The top layer is displayed over the background layer. The data of the top layer block the data of background layer where they overlap. average Takes the mathematical average of top and background layers. Result of averageblend mode is often similar to the effect of setting the layer's opacity to 50%.Lighten blend modes:
The following blend modes create lighter results than all layers. In lighten blend modes, pure black colors in the top layer become transparent allowing the background layer to show through. White in the top layer will stay unchanged. Any color that is lighter than pure black is going to lighten colors in the top layer to varying degrees all way to pure white.
Lighten blend modes can be useful when lightening dark colors of the top layer or removing black colors from the result. The
plus,lightenandscreenmodes can be used to brighten layers that have faded or dark colors on a dark background.Blend mode Description lighten Compares top and background layers and retains the lighter color. Colors in the top layer become transparent if they are darker than the overlapping colors in the background layer allowing the background layer to show through completely. Can be thought of as the opposite of darkenblend mode.lighter Colors in top and background layers are multiplied by their alphas (layer opacity and layer's data opacity. Then the resulting colors are added together. All overlapping midrange colors are lightened in the top layer. The opacity of layer and layer's data will affect the blend result. plus Colors in top and background layers are added together. All overlapping midrange colors are lightened in the top layer. This mode is also known as addorlinear-dodge.screen Multiplies inverted colors in top and background layers then inverts the colors again. The resulting colors will be lighter than the original color with less contrast. Screen can produce many different levels of brightening depending on the luminosity values of the top layer. Can be thought of as the opposite of the multiplymode.color-dodge Divides colors in background layer by the inverted top layer. This lightens the background layer depending on the value of the top layer. The brighter the top layer, the more its color affects the background layer. Decreases the contrast between top and background layers resulting in saturated mid-tones and blown highlights. Darken blend modes:
The following blend modes create darker results than all layers. In darken blend modes, pure white in the top layer will become transparent allowing the background layer to show through. Black in the top layer will stay unchanged. Any color that is darker than pure white is going to darken a top layer to varying degrees all the way to pure black.
The
multiplyblend mode is often used to highlight shadows, show contrast, or accentuate an aspect of a map. For example, you can usemultiplyblend mode on a topographic map displayed over hillshade when you want to have your elevation show through the topographic layer. See the intro to layer blending sample.The
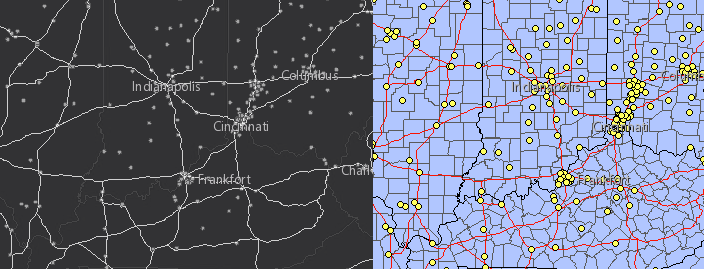
multiplyanddarkenmodes can be used to have dark labels of the basemap to show through top layers. See the darken blending sample.The
color-burnmode works well with colorful top and background layers since it increases saturation in mid-tones. It increases the contrast by tinting pixels in overlapping areas in top and bottom layers more towards the top layer color. Use this blend mode, when you want an effect with more contrast thanmultiplyordarken.The following screenshots show how the
multiplyblend mode used for creating a physical map of the world that shows both boundaries and elevation.
Blend mode Description darken Emphasizes the darkest parts of overlapping layers. Colors in the top layer become transparent if they are lighter than the overlapping colors in the background layer, allowing the background layer to show through completely. multiply Emphasizes the darkest parts of overlapping layers by multiplying colors of the top layer and the background layer. Midrange colors from top and background layers are mixed together more evenly. color-burn Intensifies the dark areas in all layers. It increases the contrast between top and background layers, by tinting colors in overlapping area towards the top color. To do this it inverts colors of the background layer, divides the result by colors of the top layer, then inverts the results. Contrast blend modes:
The following blend modes create contrast by both lightening the lighter areas and darkening the darker areas in the top layer by using lightening or darkening blend modes to create the blend. The contrast blend modes will lighten the colors lighter than 50% gray ([128,128,128]), and darken the colors darker than 50% gray. 50% gray will be transparent in the top layer. Each mode can create a variety of results depending on the colors of top and background layers being blended together. The
overlayblend mode makes its calculations based on the brightness of the colors in the background layer while all of the other contrast blend modes make their calculations based on the brightness of the top layer. Some of these modes are designed to simulate the effect of shining a light through the top layer, effectively projecting upon the layers beneath it.Contrast blend modes can be used to increase the contrast and saturation to have more vibrant colors and give a punch to your layers. For example, you can duplicate a layer and set
overlayblend mode on the top layer to increase the contrast and tones of your layer. You can also add a polygon layer with a white fill symbol over a dark imagery layer and applysoft-lightblend mode to increase the brightness in the imagery layer.The following screenshots show an effect of the
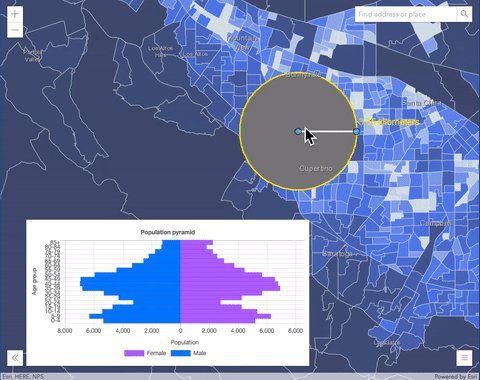
overlayblend mode on a GraphicsLayer. The left image shows when the buffer graphics layer has thenormalblend mode. As you can see, the gray color for the buffer polygon is blocking the intersecting census tracts. The right image shows when theoverlayblend mode is applied to the buffer graphics layer. Theoverlayblend mode darkens or lightens the gray buffer polygon depending on the colors of the background layer while the census tracts layer is shining through. See this in action.Normal blend mode Overlay blend mode 

Blend mode Description overlay Uses a combination of multiplyandscreenmodes to darken and lighten colors in the top layer with the background layer always shining through. The result is darker color values in the background layer intensify the top layer, while lighter colors in the background layer wash out overlapping areas in the top layer.soft-light Applies a half strength screenmode to lighter areas and half strengthmultiplymode to darken areas of the top layer. You can think of thesoft-lightas a softer version of theoverlaymode.hard-light Multiplies or screens the colors, depending on colors of the top layer. The effect is similar to shining a harsh spotlight on the top layer. vivid-light Uses a combination of color-burnorcolor-dodgeby increasing or decreasing the contrast, depending on colors in the top layer.Component blend modes:
The following blend modes use primary color components, which are hue, saturation and luminosity to blend top and background layers. You can add a feature layer with a simple renderer over any layer and set
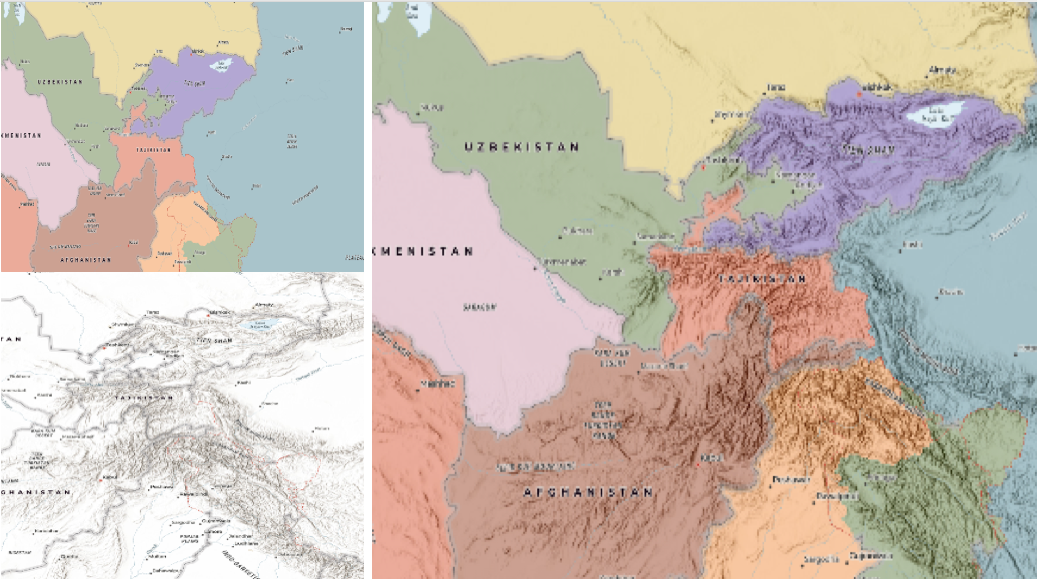
hue,saturation,colororluminosityblend mode on this layer. With this technique, you create a brand new looking map.The following screenshots show where the topo layer is blended with world hillshade layer with
luminosityblend mode. The result is a drastically different looking map which preserves the brightness of the topo layer while adapting the hue and saturation of the hillshade layer.
Blend mode Description hue Creates an effect with the hue of the top layer and the luminosity and saturation of the background layer. saturation Creates an effect with the saturation of the top layer and the hue and luminosity of the background layer. 50% gray with no saturation in the background layer will not produce any change. luminosity Creates effect with the luminosity of the top layer and the hue and saturation of the background layer. Can be thought of as the opposite of colorblend mode.color Creates an effect with the hue and saturation of the top layer and the luminosity of the background layer. Can be thought of as the opposite of luminosityblend mode.Composite blend modes:
The following blend modes can be used to mask the contents of top, background or both layers.
Destinationmodes are used to mask the data of the top layer with the data of the background layer.Sourcemodes are used to mask the data of the background layer with the data of the top layer.
The
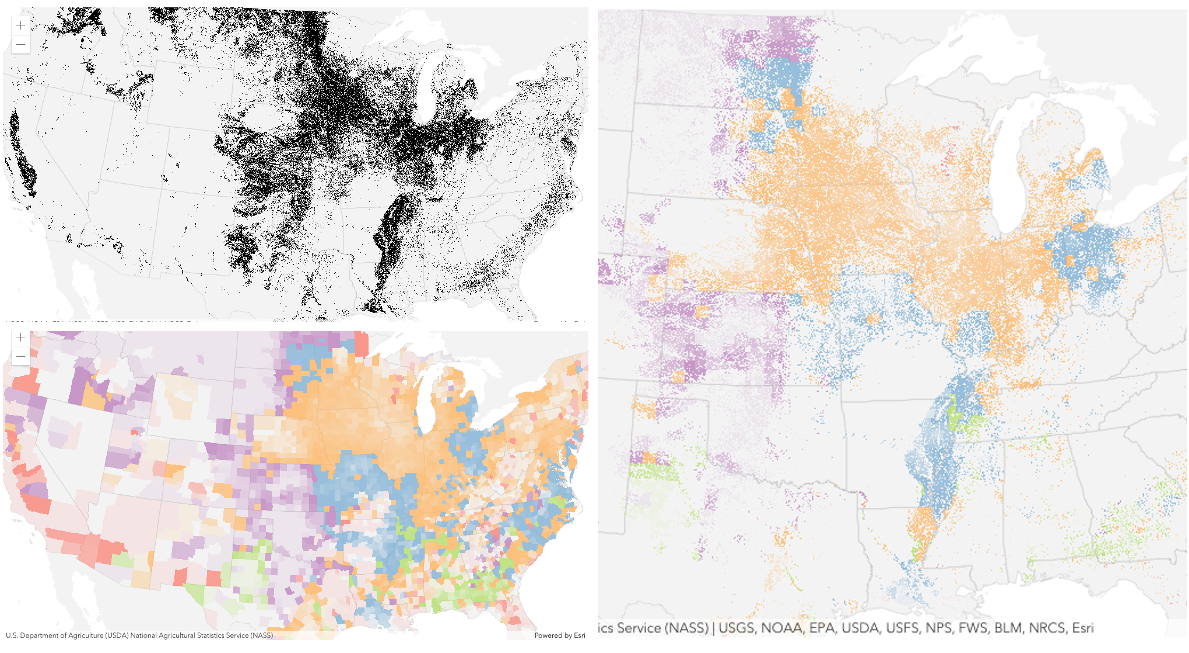
destination-inblend mode can be used to show areas of focus such as earthquakes, animal migration, or point-source pollution by revealing the underlying map, providing a bird’s eye view of the phenomenon. Check out multiple blending and groupLayer blending samples to see composite blend modes in action.The following screenshots show feature and imagery layers on the left side on their own in the order they are drawn in the view. The imagery layer that contains land cover classification rasters. The feature layer contains 2007 county crops data. The right image shows the result of layer blending where
destination-inblendMode is set on the imagery layer. As you can see, the effect is very different from the original layers. The blended result shows areas of cultivated crops only (where both imagery and feature layers overlap).
Blend mode Description destination-over Destination/background layer covers the top layer. The top layer is drawn underneath the destination layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-atop Destination/background layer is drawn only where it overlaps the top layer. The top layer is drawn underneath the background layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-in Destination/background layer is drawn only where it overlaps with the top layer. Everything else is made transparent. destination-out Destination/background layer is drawn where it doesn't overlap the top layer. Everything else is made transparent. source-atop Source/top layer is drawn only where it overlaps the background layer. You will see the background layer peek through where the source layer is transparent or has no data. source-in Source/top layer is drawn only where it overlaps with the background layer. Everything else is made transparent. source-out Source/top layer is drawn where it doesn't overlap the background layer. Everything else is made transparent. xor Top and background layers are made transparent where they overlap. Both layers are drawn normal everywhere else. Invert blend modes:
The following blend modes either invert or cancel out colors depending on colors of the background layer. These blend modes look for variations between top and background layers. For example, you can use
differenceorexclusionblend modes on two imagery layers of forest covers to visualize how forest covers changed from one year to another.The
invertblend mode can be used to turn any light basemap into a dark basemap to accommodate those who work in low-light conditions. The following screenshots show how setting theinvertblend mode set on a feature layer with a simple renderer turns the world terrain basemap into a dark themed basemap in no time.
Blend mode Description difference Subtracts the darker of the overlapping colors from the lighter color. When two pixels with the same value are subtracted, the result is black. Blending with black produces no change. Blending with white inverts the colors. This blending mode is useful for aligning layers with similar content. exclusion Similar to the differenceblend mode, except that the resulting image is lighter overall. Overlapping areas with lighter color values are lightened, while darker overlapping color values become transparent.minus Subtracts colors of the top layer from colors of the background layer making the blend result darker. In the case of negative values, black is displayed. invert Inverts the background colors wherever the top and background layers overlap. The invert blend mode inverts the layer similar to a photographic negative. reflect This blend mode creates effects as if you added shiny objects or areas of light in the layer. Black pixels in the background layer are ignored as if they were transparent. Possible Values:"average" |"color-burn" |"color-dodge" |"color" |"darken" |"destination-atop" |"destination-in" |"destination-out" |"destination-over" |"difference" |"exclusion" |"hard-light" |"hue" |"invert" |"lighten" |"lighter" |"luminosity" |"minus" |"multiply" |"normal" |"overlay" |"plus" |"reflect" |"saturation" |"screen" |"soft-light" |"source-atop" |"source-in" |"source-out" |"vivid-light" |"xor"
- Default Value:"normal"
- See also
-
capabilities
Propertycapabilities ObjectreadonlySince: ArcGIS Maps SDK for JavaScript 4.8MapImageLayer since 4.0, capabilities added at 4.8. -
Indicates the layer's supported capabilities.
- Properties
-
Indicates options supported by the exportMap operation. Will be
nullif thesupportsExportMapisfalse.- Specification
-
supportsArcadeExpressionForLabeling Boolean
Indicates if sublayers support Arcade expressions for labeling. Only applies to MapImageLayer. This has been available since version 4.19.
supportsDynamicLayers BooleanIndicates if sublayers rendering can be modified or added using dynamic layers.
supportsSublayersChanges BooleanIndicates if sublayers can be added, or removed.
supportsDynamicLayersmust betrueas well to be able to reorder sublayers.supportsSublayerDefinitionExpression BooleanIndicates if sublayers definition expression can be set.
supportsSublayerVisibility BooleanIndicates if sublayers visibility can be changed.
supportsCIMSymbols BooleanSince 4.23 Indicates if CIMSymbol can be used in a sublayer's renderer.
Indicates options supported by the exportTiles operation. Will be
nullif thesupportsExportTilesisfalse.- Specification
-
maxExportTilesCount Number
Specifies the maximum number of tiles that can be exported to a cache dataset or a tile package.
operations ObjectIndicates operations that can be performed on the service.
- Specification
-
supportsExportMap Boolean
Indicates if the service can generate images.
supportsExportTiles BooleanIndicates if the tiles from the service can be exported.
supportsIdentify BooleanIndicates if the service supports the identify operation.
supportsQuery BooleanIndicates if features in the sublayers can be queried.
supportsTileMap BooleanIndicates if the service exposes a tile map that describes the presence of tiles.
-
copyright
Propertycopyright String -
The copyright text as defined by the service.
-
Since: ArcGIS Maps SDK for JavaScript 4.18MapImageLayer since 4.0, customParameters added at 4.18. -
A list of custom parameters appended to the URL of all resources fetched by the layer. It's an object with key-value pairs where value is a string. The layer's
refresh()method needs to be called if the customParameters are updated at runtime.Example// send a custom parameter to your special service let layer = new MapImageLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
dateFieldsTimeZone
PropertydateFieldsTimeZone StringreadonlySince: ArcGIS Maps SDK for JavaScript 4.28MapImageLayer since 4.0, dateFieldsTimeZone added at 4.28. -
The time zone that dates are stored in. This property does not apply to date fields referenced by timeInfo.
Even though dates are transmitted as UTC epoch values, this property may be useful when constructing date or time where clauses for querying. If constructing date or time where clauses, use FieldIndex.getTimeZone() to get the time zone for the given date field.
-
datesInUnknownTimezone
PropertydatesInUnknownTimezone BooleanreadonlySince: ArcGIS Maps SDK for JavaScript 4.21MapImageLayer since 4.0, datesInUnknownTimezone added at 4.21. -
This property is set by the service publisher and indicates that dates should be considered without the local timezone. This applies to both requests and responses.
Known Limitations
- This capability is only available with services published with ArcGIS Enterprise 10.9 or greater.
- When setting
timeExtentin a query, filter or layer, dates must be defined in terms of UTC as illustrated in the code below. - When using
layer.timeInfo.fullTimeExtentin conjunction with TimeSlider, the local timezone offset must be removed. See the code snippet below.
- Default Value:false
- See also
Examples// Only download data for the year 2020. // if the layer supports unknown time zone then create // the dates in UTC if (layer.datesInUnknownTimezone) { layer.timeExtent = new TimeExtent({ start: new Date(Date.UTC(2020, 0, 1)), end: new Date(Date.UTC(2021, 0, 1)) }); } else { layer.timeExtent = new TimeExtent({ start: new Date(2020, 0, 1), end: new Date(2021, 0, 1) }); }// set up the timeslider for a service with an unknown timezone if (layer.datesInUnknownTimezone) { const timeSlider = new TimeSlider({ view: view, container: "timeSliderDiv", timeVisible: true, }); view.ui.add(timeSlider, "bottom-left"); view.whenLayerView(layer).then((layerView) => { // get the layer's fullTimeExtent and remove the local // time zone offset const timExtent = new TimeExtent({ start: removeLocalOffset(layer.timeInfo.fullTimeExtent.start), end: removeLocalOffset(layer.timeInfo.fullTimeExtent.end) }); timeSlider.fullTimeExtent = timExtent; timeSlider.stops = { interval: layer.timeInfo.interval; }; }); } // Remove the local time zone offset from dates function removeLocalOffset(localTime) { return new Date( localTime.getUTCFullYear(), localTime.getUTCMonth(), localTime.getUTCDate(), localTime.getUTCHours(), localTime.getUTCMinutes(), localTime.getUTCSeconds(), localTime.getUTCMilliseconds() ); }
-
dpi
Propertydpi Number -
The output dots per inch (DPI) of the MapImageLayer.
- Default Value:96
-
Since: ArcGIS Maps SDK for JavaScript 4.18MapImageLayer since 4.0, effect added at 4.18. -
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. This powerful capability allows you to apply css filter-like functions to layers to create custom visual effects to enhance the cartographic quality of your maps. This is done by applying the desired effect to the layer's
effectproperty as a string or an array of objects to set scale dependent effects.Notes
- Set featureEffect property if different effects need to be applied features that meet or fail a specified filter.
- If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- The effect is not supported in 3D SceneViews.
- The effect cannot be applied to a layer with a heatmap renderer.
- The effect is not supported in layers with featureReduction of type
clusterenabled. - See print for known printing limitations.
- Default Value:null
- See also
Examples// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
fullExtent
PropertyfullExtent Extent -
The full extent of the layer as defined by the map service.
Example// zooms the view to the full extent of the layer layer.when(function(){ view.goTo(layer.fullExtent); });
-
gdbVersion
PropertygdbVersion String -
The version of the geodatabase of the map service data. Read the Overview of versioning topic for more details about this capability.
-
imageFormat
PropertyimageFormat String -
The output image type.
Possible Values:"png" |"png8" |"png24" |"png32" |"jpg" |"pdf" |"bmp" |"gif" |"pngjpg"
- Default Value:"png24"
-
imageMaxHeight
PropertyimageMaxHeight NumberSince: ArcGIS Maps SDK for JavaScript 4.3MapImageLayer since 4.0, imageMaxHeight added at 4.3. -
Indicates the maximum height of the image exported by the service.
- Default Value:2048
-
imageMaxWidth
PropertyimageMaxWidth NumberSince: ArcGIS Maps SDK for JavaScript 4.3MapImageLayer since 4.0, imageMaxWidth added at 4.3. -
Indicates the maximum width of the image exported by the service.
- Default Value:2048
-
imageTransparency
PropertyimageTransparency Boolean -
Indicates whether the background of the image exported by the service is transparent.
- Default Value:true
-
legendEnabled
PropertylegendEnabled Boolean -
Indicates whether the layer will be included in the legend.
- Default Value:true
-
listMode
InheritedPropertylistMode StringInherited from Layer -
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show" |"hide" |"hide-children"
- Default Value:"show"
-
loadStatus
InheritedPropertyloadStatus StringreadonlyInherited from Layer -
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded" |"loading" |"failed" |"loaded"
- Default Value:"not-loaded"
-
Inherited from Layer
-
A list of warnings which occurred while loading.
-
loaded
Propertyloaded Booleanreadonly -
Indicates whether the layer's resources have loaded. When
true, all the properties of the object can be accessed.- Default Value:false
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
parent
InheritedPropertyparent Map |Basemap |Ground |GroupLayer |CatalogDynamicGroupLayer |CatalogLayerInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.27Layer since 4.0, parent added at 4.27. -
The parent to which the layer belongs.
-
persistenceEnabled
PropertypersistenceEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.28MapImageLayer since 4.0, persistenceEnabled added at 4.28. -
- Default Value:true
-
portalItem
PropertyportalItem PortalItem |null |undefined -
The portal item from which the layer is loaded. This will load the layer along with any overridden properties (e.g. renderers, definition expressions, etc.) saved to the portal item, not the map service.
Examplelet layer = new MapImageLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } });
-
preferredTimeZone
PropertypreferredTimeZone StringreadonlySince: ArcGIS Maps SDK for JavaScript 4.28MapImageLayer since 4.0, preferredTimeZone added at 4.28. -
The IANA time zone the author of the service intended data from date fields to be viewed in.
- Default Value:null
- See also
-
refreshInterval
PropertyrefreshInterval NumberSince: ArcGIS Maps SDK for JavaScript 4.6MapImageLayer since 4.0, refreshInterval added at 4.6. -
Refresh interval of the layer in minutes. Value of
0indicates no refresh.- Default Value:0
- See also
Example// the layer will be refreshed every minute. layer.refreshInterval = 1;
-
sourceJSON
PropertysourceJSON ObjectSince: ArcGIS Maps SDK for JavaScript 4.13MapImageLayer since 4.0, sourceJSON added at 4.13. -
The map service's metadata JSON exposed by the ArcGIS REST API. While most commonly used properties are exposed on the MapImageLayer class directly, this property gives access to all information returned by the map service. This property is useful if working in an application built using an older version of the API which requires access to map service properties from a more recent version.
-
spatialReference
PropertyspatialReference SpatialReferencereadonly -
The spatial reference of the layer as defined by the service.
-
sublayers
Propertysublayers Collection<Sublayer>autocast -
A Collection of Sublayer objects that allow you to alter the properties of one or more sublayers of the MapImageLayer. If this property is not specified, all the sublayers from the service are displayed as defined in the service. If an empty array is passed to this property then none of the sublayers from the service are displayed in the layer.
All sublayers are referenced in the order in which they are drawn in the view (bottom to top). They may be added, removed, or reordered using the Collection methods. Because Sublayer extends Accessor, its properties may be watched.
Examples// Only includes the first sublayer from the map service let layer = new MapImageLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer", sublayers: [{ id: 0 }] });// toggles the visibility of the first sublayer to false layer.findSublayerById(0).visible = false;// sublayers from the service are excluded from the layer layer = new MapImageLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer", sublayers: [] });// Moves the cities sublayer from index 3 to index 0. let citiesLayer = layer.sublayers.at(3); layer.sublayers.reorder(citiesLayer, 0);// Overrides the drawing info on the layer with a custom renderer let citiesLayer = layer.sublayers.at(3); citiesLayer.renderer = { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-marker", // autocasts as new SimpleMarkerSymbol() color: "blue", size: 3 } };
-
subtables
Propertysubtables Collection<Sublayer>Since: ArcGIS Maps SDK for JavaScript 4.30MapImageLayer since 4.0, subtables added at 4.30. -
A flat Collection of all the tables in the layer including the tables of its sublayers. Apps can add them to a map as standalone tables.
Example// Apps can add tables to a map as standalone tables layer.subtables.forEach((subtable) => { const featureLayer = await subtable.createFeatureLayer(); map.tables.add(featureLayer); });
-
timeExtent
PropertytimeExtent TimeExtent |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.14MapImageLayer since 4.0, timeExtent added at 4.14. -
The layer's time extent. When the layer's useViewTime is
false, the layer instructs the view to show data from the layer based on this time extent. If theuseViewTimeistrue, and both layer and view time extents are set, then features that fall within the intersection of the view and layer time extents will be displayed. For example, if the layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.- Default Value:null
Examplesif (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
Since: ArcGIS Maps SDK for JavaScript 4.11MapImageLayer since 4.0, timeInfo added at 4.11. -
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. The
timeInfoproperty, along with itsstartFieldandendFieldproperties, must be set at the time of layer initialization if it is being set for a CSVLayer, GeoJSONLayer or FeatureLayer initialized from client-side features. The fullTimeExtent fortimeInfois automatically calculated based on itsstartFieldandendFieldproperties. The timeInfo parameters cannot be changed after the layer is loaded.TimeInfo's startField and endField can be
date,date-onlyortimestamp-offsetfield type for FeatureLayer and MapImageLayer.- Default Value:null
Example// create geojson layer from usgs earthquakes geojson feed const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo can be used to do temporal queries // set the startField and endField. // timeExtent is automatically calculated from the // the start and end date fields // The date values must be in milliseconds number from the UNIX epoch specified in UTC. timeInfo: { startField: "time" } });
-
timeOffset
PropertytimeOffset TimeInterval |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.14MapImageLayer since 4.0, timeOffset added at 4.14. -
A temporary offset of the time data based on a certain TimeInterval. This allows users to overlay features from two or more time-aware layers with different time extents. For example, if a layer has data recorded for the year 1970, an offset value of 2 years would temporarily shift the data to 1972. You can then overlay this data with data recorded in 1972. A time offset can be used for display purposes only. The query and selection are not affected by the offset.
- Default Value:null
Example// Offset a CSV Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
The title of the layer used to identify it in places such as the Legend and LayerList widgets.
When loading a layer by service url, the title is derived from the service name. The titles for the sublayers will be the same as the names of the sublayers in the service. When the layer is loaded from a portal item, the title of the portal item will be used instead. Finally, if a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
-
type
Propertytype Stringreadonly -
For MapImageLayer the type is always "map-image".
-
url
Propertyurl String -
The URL to the REST endpoint of the map service.
Example// Layer from Map Service on ArcGIS Server layer.url = "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer";
-
useViewTime
PropertyuseViewTime BooleanSince: ArcGIS Maps SDK for JavaScript 4.14MapImageLayer since 4.0, useViewTime added at 4.14. -
Determines if the time enabled layer will update its temporal data based on the view's timeExtent. When
false, the layer will display its temporal data based on the layer's timeExtent, regardless of changes to the view. If both view and layer time extents are set while this property istrue, then the features that fall within the intersection of the view and layer time extents will be displayed. For example, if a layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.Changing
useViewTimetofalsedoes not affect layer's visibilityTimeExtent.- Default Value:true
Exampleif (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
version
Propertyversion Numberreadonly -
The version of ArcGIS Server in which the map service is published.
Example// Prints the version number to the console, e.g. 10.2, 10.3, 10.41. console.log(layer.version);
-
visibilityTimeExtent
InheritedPropertyvisibilityTimeExtent TimeExtent |null |undefinedautocastInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.30Layer since 4.0, visibilityTimeExtent added at 4.30. -
Specifies a fixed time extent during which a layer should be visible. This property can be used to configure a layer that does not have time values stored in an attribute field to work with time. Once configured, the TimeSlider widget will display the layer within the set time extent. In the case that only one of the start or end date values are available, the layer remains visible indefinitely in the direction where there is no time value.
Aerial imagery can capture seasonal variations in vegetation, water bodies, and land use patterns. For example, in agricultural regions, aerial imageries taken during different growing seasons provide insights into crop health and productivity. Defining a fixed time extent on imageries from specific time periods provides temporal context and facilitates focused analysis based on specific time periods or events.
- Default Value:null
- See also
-
visible
InheritedPropertyvisible BooleanInherited from Layer -
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example// The layer is no longer visible in the view layer.visible = false; // Watch for changes in the layer's visibility // and set the visibility of another layer when it changes reactiveUtils.watch( () => layer.visible, (visible) => { if (visible) { anotherLayer.visible = true; } else { anotherLayer.visible = false; } } );
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Cancels a load() operation if it is already in progress. | Layer | ||
Gets the parameters of the exported image to use when calling the export REST operation. | MapImageLayer | ||
Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. | Layer | |
Returns a deep clone of a map service's sublayers as defined by the service. | MapImageLayer | ||
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). | Layer | ||
Emits an event on the instance. | Layer | ||
Promise<Object> | Fetches custom attribution data for the layer when it becomes available. | Layer | |
Promise<HTMLImageElement> | This method fetches the image for the specified extent and size. | MapImageLayer | |
Returns the sublayer with the given layerId. | MapImageLayer | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Layer | ||
Returns true if a named group of handles exist. | Accessor | ||
| Layer | ||
| Layer | ||
| Layer | ||
Promise | Loads the resources referenced by this class. | Layer | |
Promise<Sublayer> | Loads all of the sublayers and subtables. | MapImageLayer | |
Registers an event handler on the instance. | Layer | ||
Fetches all the data for the layer. | MapImageLayer | ||
Removes a group of handles owned by the object. | Accessor | ||
Promise |
| Layer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
createExportImageParameters
MethodcreateExportImageParameters(extent, width, height, options){Object} -
Gets the parameters of the exported image to use when calling the export REST operation.
ParametersSpecificationReturnsType Description Object The parameters of the exported image. Use this object to call the export REST operation against the map service.
-
createLayerView
InheritedMethodcreateLayerView(view, options){Promise<LayerView>}Inherited from Layer -
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parametersview *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specificationsignal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns- See also
-
createServiceSublayers
MethodcreateServiceSublayers(){Collection<Sublayer>} -
Returns a deep clone of a map service's sublayers as defined by the service. This is useful for scenarios when the developer is unfamiliar with the service sublayers and needs to "reset" the layer's sublayers to match those defined by the service.
ReturnsType Description Collection<Sublayer> A collection of sublayers as defined by the map service. ExampleLayer.fromPortalItem({ portalItem: { portalId: "dbb9b48477444015912061b182f196b9" } }).then(function(layer){ let serviceSublayers = layer.createServiceSublayers(); layer.sublayers = serviceSublayers; });
-
Inherited from Layer
Since: ArcGIS Maps SDK for JavaScript 4.17Layer since 4.0, destroy added at 4.17. -
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
-
emit
InheritedMethodemit(type, event){Boolean}Inherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.5Layer since 4.0, emit added at 4.5. -
Emits an event on the instance. This method should only be used when creating subclasses of this class.
ReturnsType Description Boolean trueif a listener was notified
-
fetchImage
MethodfetchImage(extent, width, height, options){Promise<HTMLImageElement>} -
This method fetches the image for the specified extent and size.
ParametersSpecificationextent ExtentThe extent of the view.
width NumberThe width of the view in pixels.
height NumberThe height of the view in pixels.
options ObjectoptionalThe parameter options is an object with the following properties.
Specificationrotation NumberoptionalThe rotation in degrees of the exported image. Available since ArcGIS Server 10.3.
pixelRatio NumberoptionalThe ratio of the resolution in physical pixels of the image to the resolution it will be displayed at.
timeExtent TimeExtentoptionalThe time instant or time extent of content to render.
signal AbortSignaloptionalAn AbortSignal to abort the request. If canceled, the promise will be rejected with an error named
AbortError. See also AbortController.ReturnsType Description Promise<HTMLImageElement> Returns a promise that resolves to an HTMLImageElement. Example// Fetch an image for the layer from the server for a given extent, height, width. layer.when(function(){ layer.fetchImage(view.extent, view.width, view.height).then(function(result){ imageDiv.appendChild(result); }); });
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Layer -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Layer -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Layer -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Layer -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Layer
-
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parametersignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Resolves when the resources have loaded.
-
loadAll
MethodloadAll(){Promise<Sublayer>}Since: ArcGIS Maps SDK for JavaScript 4.15MapImageLayer since 4.0, loadAll added at 4.15. -
Loads all of the sublayers and subtables. See loaded or loadStatus properties to check the status.
Returns- See also
Example// Load all resources but ignore if one or more of them failed to load mapImageLayer.loadAll() .catch(function(error) { // Ignore any failed resources }) .then(function() { console.log("All loaded"); });
-
on
InheritedMethodon(type, listener){Object}Inherited from Layer -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Since: ArcGIS Maps SDK for JavaScript 4.6MapImageLayer since 4.0, refresh added at 4.6. -
Fetches all the data for the layer.
- See also
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Layer
Since: ArcGIS Maps SDK for JavaScript 4.6Layer since 4.0, when added at 4.6. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is created and rendered in a view. |
Layer |
|
|
{view: View,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
Layer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is destroyed and no longer renders in a view. |
Layer |
|
|
{dataChanged: Boolean} |
Fires if the layer has the refreshInterval set or when refresh() method is called. |
MapImageLayer |
Event Details
-
Inherited from Layer
-
Fires after the layer's LayerView is created and rendered in a view.
- Properties
- See also
Example// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
Inherited from Layer
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
Since: ArcGIS Maps SDK for JavaScript 4.21MapImageLayer since 4.0, refresh added at 4.21. -
Fires if the layer has the refreshInterval set or when refresh() method is called. The event payload indicates if the layer's data has changed.
- Property
-
dataChanged Boolean
Indicates if the layer's data has changed.
- See also
Example// listen to layer's refresh event to fetch the attachments // for the updated features. layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // process the updated attachments let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });