require(["esri/layers/VoxelLayer"], (VoxelLayer) => { /* code goes here */ });
import VoxelLayer from "@arcgis/core/layers/VoxelLayer.js";
esri/layers/VoxelLayer
- Overview
- Creating a VoxelLayer
- Data Visualization
- Exploring a Voxel Layer
- VoxelLayer Volume
- VoxelLayer and time
Overview
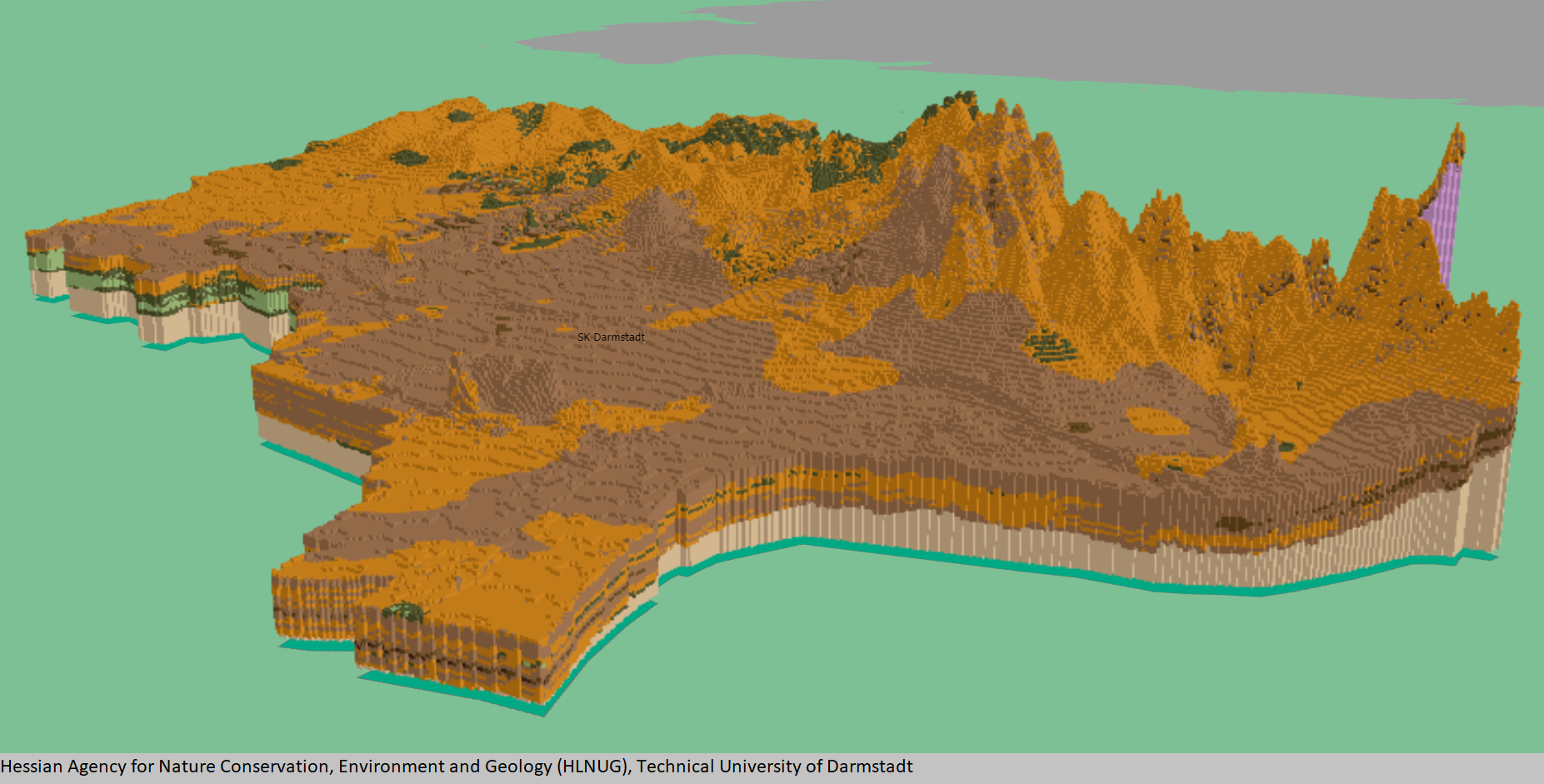
A voxel layer represents multidimensional volumetric data. For example, atmospheric or oceanic data, geological underground models, or space-time cubes can be visualized as voxel layer. The VoxelLayer can be visualized in a SceneView with the viewingMode set to local.
Use voxel layers to explore spatial relationships with other content. For example, an underground model visualized as a voxel layer can be viewed together with buildings or subterrain utilities to evaluate the underground for planned construction or maintenance.

Known Limitations
- VoxelLayer requires the
EXT_color_buffer_floatextension. - Visualizing voxels with data type
INT16orUINT16additionally requires theEXT_texture_norm16extension, which is currently only supported by the Chrome browser. - Visualizing voxels with data type
FLOAT32additionally requires theOES_texture_float_linearextension. - For best performance, use Chrome browser and a dedicated graphics card.
- Mobile support differs across devices. Voxel scene layers are not recommended for use on mobile.
- Measurement widget for both distance and area allows you to choose a point in a voxel layer. However, the point selection and measurement may not be accurate.
Creating a VoxelLayer
From ArcGIS Pro, you can author a voxel layer and publish it as a Scene Service. Scene Services can be hosted on ArcGIS Online or ArcGIS Enterprise by uploading a Scene Layer Package (.slpk) or by sharing it from ArcGIS Pro.
The Scene Service is identified by a service URL or portal item ID and can be used to create an instance of a VoxelLayer.
Reference a service URL
To create a VoxelLayer instance from a service, you must set the url property to the REST endpoint of a VoxelLayer. For a layer to be visible in a view, it must be added to the Map.
const voxelLayer = new VoxelLayer({
url: "https://tiles.arcgis.com/tiles/z2tnIkrLQ2BRzr6P/arcgis/rest/services/EMU_Caribbean_Voxel/SceneServer"
});
const map = new Map({
layers: [voxelLayer],
basemap: {
baseLayers: [
new VectorTileLayer({
url: "https://basemaps.arcgis.com/arcgis/rest/services/OpenStreetMap_GCS_v2/VectorTileServer"
})
]
}
});
If the voxel service is requested from a different domain, a CORS enabled server or a proxy is required.
Reference an ArcGIS portal Item ID
You can also create a VoxelLayer from the portal item ID.
const voxelLayer = new VoxelLayer({
portalItem: {
id: "3a922ed0c7a8489ea4fbe8747ac560ba"
},
});
Data Visualization
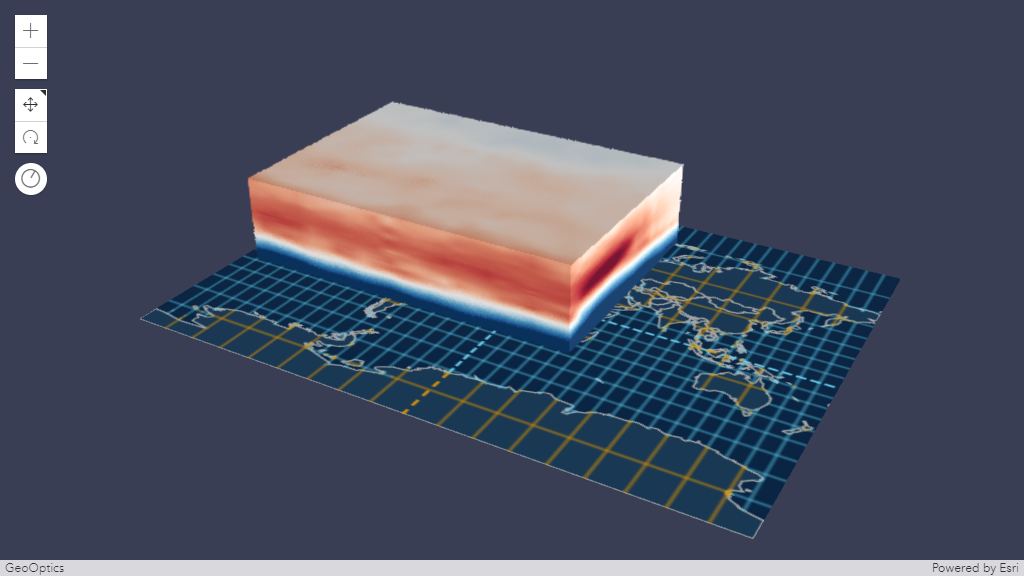
Voxel layers can be visualized as volumes or surfaces using the property
renderMode. When set to surfaces, only isosurfaces and sections are displayed,
whereas volume draws the full volume.
A voxel layer contains variables representing continuous or discrete data.
For example, permeability could be defined as a continuous variable and soil type as a discrete variable.
Voxel layer only visualizes one variable at a time.
A VoxelVariable describes a single variable in the VoxelLayer.
The currentVariableId controls which variable is being rendered.
You can define how a continuous or discrete variable can be rendered. You can apply a data filter to, modify the color scheme of, or add transparency to a continuous variable by using VoxelTransferFunctionStyle. For a discrete variable, you can modify the color and label by using uniqueValues.
Exploring a Voxel Layer
Voxel layers often cover large areas. There are various capabilities you can use to explore the voxel layer in detail.
VoxelSlice
Use VoxelSlice to define an area of interest. You can slice a voxel layer vertically to show a smaller volume, or horizontally slice to reduce the voxel layer to a specific height.
It is possible to have multiple slices in a VoxelLayer by modifying the VoxelVolumeStyle's slices or by authoring slices in ArcGIS Pro before publishing the voxel layer as a scene service.
Slices modified using VoxelVolumeStyle's slices and the slices authored from ArcGIS Pro are persistent in the web scene or layer definition respectively.
Position, tilt and orientation of a VoxelSlice can be modified with real-time rendering updates.

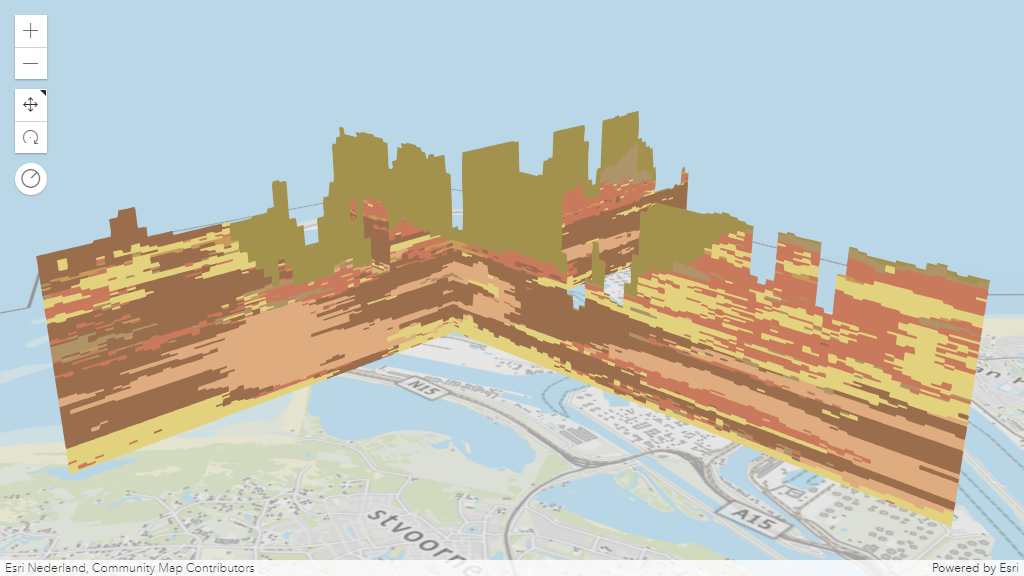
VoxelDynamicSection
A section is a plane which cuts through a voxel volume. Sections can reveal valuable information,
such as soil composition and contamination across a subsurface profile.
The VoxelDynamicSection
allows you to define the properties of an individual dynamic section.
You can create VoxelDynamicSection to understand structures in the voxel layer.
For example, you can create a cross section diagram to explore an underground model
at locations where new construction is planned.
VoxelDynamicSection can only be visualized when the
renderMode is set to surfaces.
Position, tilt and orientation of a VoxelDynamicSection can be modified with real-time rendering updates.

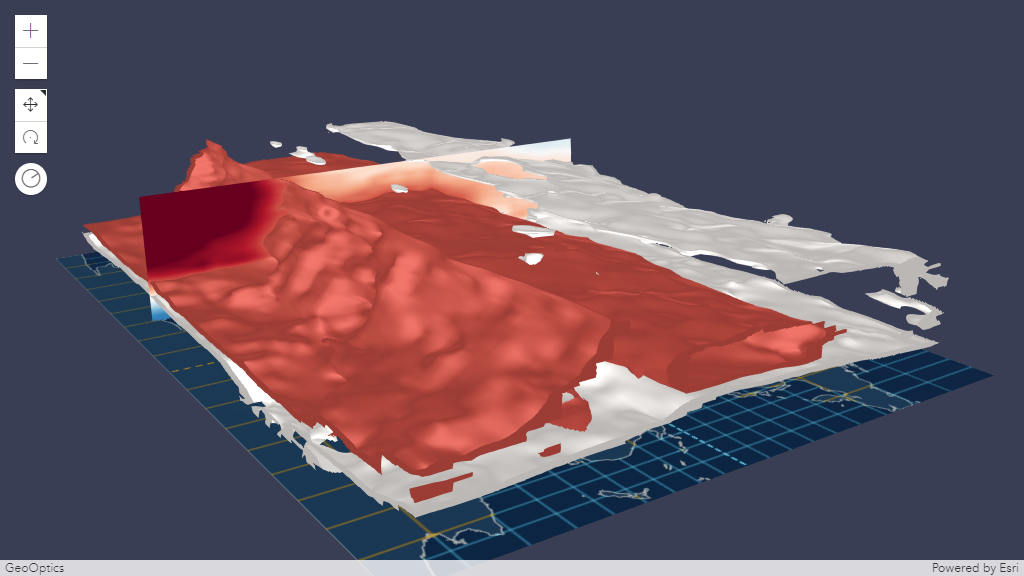
VoxelIsosurface
A VoxelIsosurface
is a surface representing a specific value within a continuous variable.
For example, you can visualize a threshold value for pollutants in the atmosphere as an isosurface.
This allows you to identify the location of key values. You can visualize isosurfaces together with sections.
VoxelIsosurface can only be visualized when the renderMode
is set to surfaces.
By default, the color of an isosurface matches the color in the
colorStops for the specific value.
You can choose a different color and lock the color by using the property colorLocked
in VoxelIsosurface.
You can have up to four isosurfaces in a voxel layer.

Analysis Tool
The Slice, DirectLineMeasurement3D and AreaMeasurement3D works with VoxelLayer.
Slice
The VoxelLayer treats the slice as an infinite plane and ignores the slice plane extent.
Slice widget allows you to interactively modify a single slice. The visualization created using the Slice widget are temporary and cannot be persisted in a WebScene or in slides.
Below is a comparison between the VoxelSlice and the Slice widget.
| VoxelSlice | Slice widget | |
|---|---|---|
| Persisted | yes | no |
| Editable | yes (by modifying the properties of the VoxelSlice) | yes |
| Multiple slices | yes (by modifying VoxelVolumeStyle's slices) | no |
Measurement
The DirectLineMeasurement3D and AreaMeasurement3D allows you to select points in the VoxelLayer to measure. However, the selection of the points and the measurement results may not be accurate. The measurement results include the verticalExaggeration applied to the VoxelLayer.
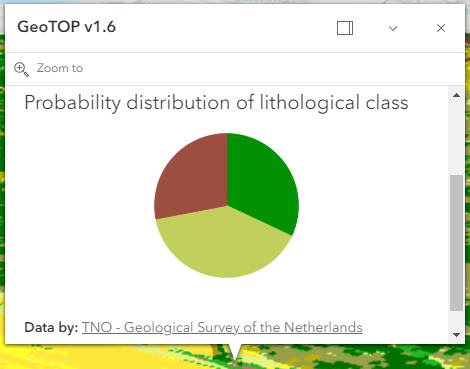
Popup
You can explore the properties of individual voxels by creating a customized popup using the popupTemplate. Use the fields to list all available fields that can be used to customize the popup of a VoxelLayer.

VoxelLayer Volume
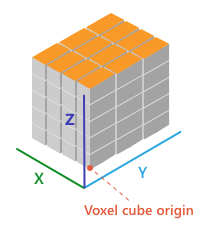
The voxel layer is structured in dimensional regularly gridded cubes that store one or many variables.
A voxel layer can represent different dimensions. The volumeType property in VoxelVolume defines the dimension of the voxel layer.
- X, Y, Z in which each dimension represents a geographic coordinate

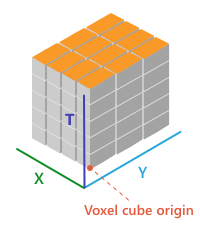
- X, Y, T in which X and Y represent a geographic coordinate and T represents time as a level

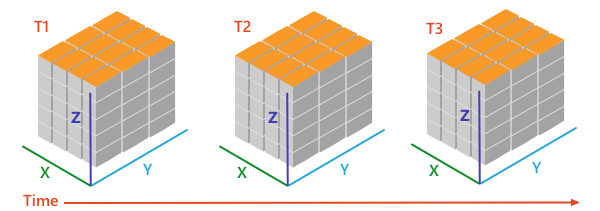
- X, Y, Z, T in which each dimension represents geographic coordinates and includes a fourth dimension representing time.

VoxelLayer and time
A VoxelLayer enables the visualization of time as the fourth dimension if the volumeType is "xyzt". A volumeType of "xyt" is not a time-aware layer. The time is represented along the z dimension.
You can access the temporal data of a VoxelLayer by using the stops in the TimeInfo.
The stops indicates time instants that a layer has data for.
You can use the stops with the TimeSlider widget or use it to configure the VoxelLayer's timeExtent.
The layer and the view can have a different TimeExtent. The useViewTime determines if the VoxelLayer will show the data based on the view's timeExtent or the layer's timeExtent.
The table below shows an example of how the VoxelLayer chooses the data to draw when the useViewTime is used in conjunction with the view's and the layer's timeExtent.
For example, a VoxelLayer has the following stops on the timeInfo:
[0] 2019-06-01 12:00 AM
[1] 2019-07-01 12:00 AM
[2] 2019-08-01 12:00 AM
| useViewTime | view's timeExtent | VoxelLayer's timeExtent | VoxelLayer will draw the data |
|---|---|---|---|
| true | not set | not set | [0] 2019-06-01 12:00 AM |
| true | not set | From 2019-07-01 12:00 AM to 2019-07-01 12:00 AM | [1] 2019-07-01 12:00 AM |
| true | From 2019-06-15 12:00 AM to 2019-07-15 12:00 AM | not set | [1] 2019-07-01 12:00 AM |
| true | From 2019-06-15 12:00 AM to 2019-07-15 12:00 AM | From 2019-08-01 12:00 AM to 2019-08-01 12:00 AM | VoxelLayer will not draw because the view's timeExtent does not intersect the VoxelLayer's timeExtent |
| false | not set | not set | [0] 2019-06-01 12:00 AM |
| false | not set | From 2019-07-01 12:00 AM to 2019-07-01 12:00 AM | [1] 2019-07-01 12:00 AM |
| false | From 2019-06-15 12:00 AM to 2019-07-15 12:00 AM | not set | [0] 2019-06-01 12:00 AM |
| false | From 2019-06-15 12:00 AM to 2019-07-15 12:00 AM | From 2019-08-01 12:00 AM to 2019-08-01 12:00 AM | [2] 2019-08-01 12:00 AM |
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage let layer = new VoxelLayer({ // URL to the service url: "your voxel service url" });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
An authorization string used to access a resource or service. | VoxelLayer | ||
The copyright text as defined by the scene service. | VoxelLayer | ||
The variable that is being displayed. | VoxelLayer | ||
A list of custom parameters appended to the URL of all resources fetched by the layer. | VoxelLayer | ||
The name of the class. | Accessor | ||
Controls whether or not to globally disable all dynamic sections in the current VoxelVolumeStyle. | VoxelLayer | ||
Controls whether or not to globally disable all isosurfaces in the current VoxelVariableStyle. | VoxelLayer | ||
Controls whether or not to globally disable all slices in the current VoxelVolumeStyle. | VoxelLayer | ||
A complete list of fields that consists of fixed voxel fields and the voxel variables. | VoxelLayer | ||
The full extent of the layer. | Layer | ||
The unique ID assigned to the layer. | Layer | ||
The layer ID, or layer index, of a Scene Service layer. | VoxelLayer | ||
Indicates whether the layer will be included in the legend. | VoxelLayer | ||
Indicates how the layer should display in the LayerList widget. | Layer | ||
The Error object returned if an error occurred while loading. | Layer | ||
Represents the status of a load operation. | Layer | ||
A list of warnings which occurred while loading. | Layer | ||
Indicates whether the layer's resources have loaded. | Layer | ||
The maximum scale (most zoomed in) at which the layer is visible in the view. | VoxelLayer | ||
The minimum scale (most zoomed out) at which the layer is visible in the view. | VoxelLayer | ||
The parent to which the layer belongs. | Layer | ||
| VoxelLayer | |||
Indicates whether to display popups when voxels in the layer are clicked. | VoxelLayer | ||
The popup template for the layer. | VoxelLayer | ||
The portal item from which the layer is loaded. | VoxelLayer | ||
Current rendering mode for the VoxelLayer. | VoxelLayer | ||
The spatial reference of the layer. | VoxelLayer | ||
The layer's time extent. | VoxelLayer | ||
TimeInfo provides information such as stops the layer has data for and the fullTimeExtent for the layer. | VoxelLayer | ||
A temporary offset of the time data based on a certain TimeInterval. | VoxelLayer | ||
The title of the layer used to identify it in places such as the LayerList widget. | Layer | ||
| For VoxelLayer the type is always "voxel". | VoxelLayer | ||
The URL of the REST endpoint of the layer or scene service. | VoxelLayer | ||
Determines if the layer will update its temporal data based on the view's timeExtent. | VoxelLayer | ||
The collection of variable styles, containing exactly one VoxelVariableStyle for each VoxelVariable. | VoxelLayer | ||
The collection of variables that the VoxelLayer has data for. | VoxelLayer | ||
The version of the scene service specification used for this service. | VoxelLayer | ||
Specifies a fixed time extent during which a layer should be visible. | Layer | ||
Indicates if the layer is visible in the View. | Layer | ||
The collection of volume styles. | VoxelLayer | ||
The collection of volumes that the VoxelLayer has variables for. | VoxelLayer |
Property Details
-
An authorization string used to access a resource or service. API keys are generated and managed in the portal. An API key is tied explicitly to an ArcGIS account; it is also used to monitor service usage. Setting a fine-grained API key on a specific class overrides the global API key.
Example// set the api key to access a protected service const layer = new FeatureLayer({ url: serviceUrl, apiKey: "YOUR_API_KEY" });
-
copyright
Propertycopyright String -
The copyright text as defined by the scene service.
-
currentVariableId
PropertycurrentVariableId NumberSince: ArcGIS Maps SDK for JavaScript 4.24VoxelLayer since 4.22, currentVariableId added at 4.24. -
The variable that is being displayed. The
currentVariableIdmust be the id of a VoxelVariable that is in the variables collection of the VoxelLayer.- Default Value:0
-
A list of custom parameters appended to the URL of all resources fetched by the layer. It's an object with key-value pairs where value is a string. The layer's
refresh()method needs to be called if the customParameters are updated at runtime.Example// send a custom parameter to your special service let layer = new MapImageLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
enableDynamicSections
PropertyenableDynamicSections BooleanSince: ArcGIS Maps SDK for JavaScript 4.25VoxelLayer since 4.22, enableDynamicSections added at 4.25. -
Controls whether or not to globally disable all dynamic sections in the current VoxelVolumeStyle.
-
enableIsosurfaces
PropertyenableIsosurfaces BooleanSince: ArcGIS Maps SDK for JavaScript 4.25VoxelLayer since 4.22, enableIsosurfaces added at 4.25. -
Controls whether or not to globally disable all isosurfaces in the current VoxelVariableStyle.
-
enableSlices
PropertyenableSlices BooleanSince: ArcGIS Maps SDK for JavaScript 4.25VoxelLayer since 4.22, enableSlices added at 4.25. -
Controls whether or not to globally disable all slices in the current VoxelVolumeStyle.
-
Since: ArcGIS Maps SDK for JavaScript 4.31VoxelLayer since 4.22, fields added at 4.31. -
A complete list of fields that consists of fixed voxel fields and the voxel variables. This list is used for the layer's popupTemplate.
The fixed voxel fields used in popups represent the voxel's position, current variable being displayed, depth and time. These fields are prefixed with
Voxel.to indicate that they are special fields and to avoid any potential conflict with voxel variable fields.Below is a list of fixed fields that exists for all VoxelLayer depending on the voxel’s volume.
Fixed voxel fields
- The
Voxel.CurrentVariablefield returns the current variable being displayed. - The
Voxel.Positionfield returns the clicked voxel's position. - The
Voxel.Depthfield returns the depth of the clicked voxel. (Only applicable forXYZandXYZTvolumeType). - The
Voxel.LocalTimefield returns the local date and/or time of the clicked voxel if the VoxelLayer has a time dimension. (Only applicable forXYTandXYZTvolumeType). - The
Voxel.SourceTimefield returns the source time of the clicked voxel if the VoxelLayer has a time dimension. (Only applicable forXYTandXYZTvolumeType).
Examplelayer.when(() => { // print out field names returned in layer.fields layer.fields.forEach((field) => { console.log(field.name); }); }); - The
-
Inherited from Layer
-
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
layerId
PropertylayerId Number -
The layer ID, or layer index, of a Scene Service layer. This is particularly useful when loading a single layer with the portalItem property from a service containing multiple layers. You can specify this value in one of two scenarios:
- When loading the layer via the portalItem property.
- When pointing the layer url directly to the Scene Service.
If a layerId is not specified in either of the above scenarios, then the first layer in the service (
layerId = 0) is selected.Examples// while these examples use a SceneLayer, the same pattern can be // used for other layers that may be loaded from portalItem ids // loads the third layer in the given Portal Item let layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" }, layerId: 2 });// If not specified, the first layer (layerId: 0) will be returned let layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" } });// Can also be used if URL points to service and not layer let layer = new SceneLayer({ url: "https://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 // Notice that the url doesn't end with /2 });// This code returns the same layer as the previous snippet let layer = new SceneLayer({ url: "https://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer/layers/0", // The layer id is specified in the URL });
-
legendEnabled
PropertylegendEnabled Boolean -
Indicates whether the layer will be included in the legend.
- Default Value:true
-
listMode
InheritedPropertylistMode StringInherited from Layer -
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show" |"hide" |"hide-children"
- Default Value:"show"
-
loadStatus
InheritedPropertyloadStatus StringreadonlyInherited from Layer -
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded" |"loading" |"failed" |"loaded"
- Default Value:"not-loaded"
-
Inherited from Layer
-
A list of warnings which occurred while loading.
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
parent
InheritedPropertyparent Map |Basemap |Ground |GroupLayer |CatalogDynamicGroupLayer |CatalogLayerInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.27Layer since 4.0, parent added at 4.27. -
The parent to which the layer belongs.
-
persistenceEnabled
PropertypersistenceEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.28VoxelLayer since 4.22, persistenceEnabled added at 4.28. -
- Default Value:true
-
popupEnabled
PropertypopupEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.26VoxelLayer since 4.22, popupEnabled added at 4.26. -
Indicates whether to display popups when voxels in the layer are clicked. The layer needs to have a popupTemplate to define what information should be displayed in the popup. Alternatively, a default popup template may be automatically used if Popup.defaultPopupTemplateEnabled is set to
true.- Default Value:false
-
popupTemplate
PropertypopupTemplate PopupTemplateautocastSince: ArcGIS Maps SDK for JavaScript 4.31VoxelLayer since 4.22, popupTemplate added at 4.31. -
The popup template for the layer. When set on the layer, the popupTemplate allows users to access attributes and display their values using text and/or charts in the view's popup when a voxel is clicked. See this sample for an example of how PopupTemplate interacts with a VoxelLayer.
A default popup template is automatically used if no
popupTemplatehas been defined when Popup.defaultPopupTemplateEnabled is set totrue.- See also
-
portalItem
PropertyportalItem PortalItem |null |undefined -
The portal item from which the layer is loaded. If the portal item references a Feature Service or Scene Service, then you can specify a single layer to load with the layerId property.
Beginning with version 4.17, it is possible to load tables from feature service items hosted in ArcGIS Online and ArcGIS Enterprise. This only applies to feature layers, and will successfully load if FeatureLayer.isTable returns
true.Examples// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is ArcGIS Online) // esriConfig.portalUrl = "http://myHostName.esri.com/arcgis"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: new PortalItem({ id: "81e769cd7031482797e1b0768f23c7e1", // optionally define the portal, of the item. // if not specified, the default portal defined is used. // see https://developers.arcgis.com/javascript/latest/api-reference/esri-config.html#portalUrl portal: new Portal({ url: "https://jsapi.maps.arcgis.com/" }) } });// This snippet loads a table hosted in ArcGIS Online. const table = new FeatureLayer({ portalItem: { // autocasts as esri/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
renderMode
PropertyrenderMode StringSince: ArcGIS Maps SDK for JavaScript 4.24VoxelLayer since 4.22, renderMode added at 4.24. -
Current rendering mode for the VoxelLayer. The
volumemode draws the full voxel layer volume whereas thesurfacesmode draws dynamic sections and isosurfaces only.Possible Values:"volume" |"surfaces"
- Default Value:"volume"
-
spatialReference
PropertyspatialReference SpatialReferenceautocast -
The spatial reference of the layer.
-
timeExtent
PropertytimeExtent TimeExtentautocaststaticSince: ArcGIS Maps SDK for JavaScript 4.30VoxelLayer since 4.22, timeExtent added at 4.30. -
The layer's time extent. When the layer's useViewTime is
false, the layer instructs the view to show data from the layer based on this time extent. You can choose the layer's time extent from the voxel layer's timeInfo.stops.Example// Configure the layer to ignore the view's time and instead // draw using the data from its last time stop vxlLayer.useViewTime = false; const lastStopTime = vxlLayer.timeInfo.stops.at(-1); vxlLayer.timeExtent = new TimeExtent({ start: lastStopTime, end: lastStopTime, });
-
timeInfo
PropertytimeInfo TimeInforeadonlySince: ArcGIS Maps SDK for JavaScript 4.30VoxelLayer since 4.22, timeInfo added at 4.30. -
TimeInfo provides information such as stops the layer has data for and the fullTimeExtent for the layer.
- Default Value:null
Example// Configure the timeSlider to use the layer's timeInfo.stops const vxlLayer = new VoxelLayer({ url: url, }); const map = new Map({ layers: [vxlLayer] }); const view = new SceneView({ map: map, container: "viewDiv" }); const timeSlider = new TimeSlider({ container: "timeSlider", view: view, mode: "instant", playRate: 3000 }); view.whenLayerView(vxlLayer).then((vxlLayerView) => { timeSlider.fullTimeExtent = vxlLayer.timeInfo.fullTimeExtent; timeSlider.stops = { dates: vxlLayer.timeInfo.stops }; });
-
timeOffset
PropertytimeOffset TimeIntervalautocaststaticSince: ArcGIS Maps SDK for JavaScript 4.30VoxelLayer since 4.22, timeOffset added at 4.30. -
A temporary offset of the time data based on a certain TimeInterval. This allows users to overlay data from two or more time-aware layers with different time extents. For example, if a layer has data recorded for the year 1970, an offset value of 2 years would temporarily shift the data to 1972. You can then overlay this data with data recorded in 1972. A time offset can be used for display purposes only. The data shown in popups are not affected by the offset.
Example// Offset a Voxel layer, adding 2 years let vxlLayer = new VoxelLayer({ url: url, timeOffset: { unit: "years", value: 2 } })
-
Inherited from Layer
-
The title of the layer used to identify it in places such as the LayerList widget.
If the layer is loaded from a portal item, the title of the portal item will be used. If a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
-
type
Propertytype Stringreadonly -
For VoxelLayer the type is always "voxel".
-
url
Propertyurl String -
The URL of the REST endpoint of the layer or scene service. The URL may either point to a resource on ArcGIS Enterprise or ArcGIS Online.
The layer may be specified using the layerId property when the url points directly to a service and not a specific layer. If layerId is not specified, then it will default to the first layer in the service.
Examples// Layer from Scene Service on ArcGIS Server let sceneLayer = new SceneLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Paris_3D_Local_WSL2/SceneServer/layers/0" });// Can also be used if URL points to service and not layer let layer = new SceneLayer({ // Notice that the url doesn't end with /0 url: "https://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 });
-
Since: ArcGIS Maps SDK for JavaScript 4.30VoxelLayer since 4.22, useViewTime added at 4.30. -
Determines if the layer will update its temporal data based on the view's timeExtent. When
false, the layer will display its temporal data based on the layer's timeExtent, regardless of changes to the view. If both view and layer time extents are set while this property istrue, then the data that fall within the intersection of the view and layer time extents will be displayed. For example, if a layer's time extent is set to display the data between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the voxel layer will be 1972-1975.- Default Value:true
Exampleif (vxlLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end) }
-
variableStyles
PropertyvariableStyles Collection<VoxelVariableStyle>Since: ArcGIS Maps SDK for JavaScript 4.25VoxelLayer since 4.22, variableStyles added at 4.25. -
The collection of variable styles, containing exactly one VoxelVariableStyle for each VoxelVariable.
-
variables
Propertyvariables Collection<VoxelVariable>readonlySince: ArcGIS Maps SDK for JavaScript 4.24VoxelLayer since 4.22, variables added at 4.24. -
The collection of variables that the VoxelLayer has data for.
-
version
Propertyversion Objectreadonly -
The version of the scene service specification used for this service.
- Properties
- See also
Example// Prints the version to the console - e.g. 1.4, 1.5, etc. console.log(layer.version.versionString);
-
visibilityTimeExtent
InheritedPropertyvisibilityTimeExtent TimeExtent |null |undefinedautocastInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.30Layer since 4.0, visibilityTimeExtent added at 4.30. -
Specifies a fixed time extent during which a layer should be visible. This property can be used to configure a layer that does not have time values stored in an attribute field to work with time. Once configured, the TimeSlider widget will display the layer within the set time extent. In the case that only one of the start or end date values are available, the layer remains visible indefinitely in the direction where there is no time value.
Aerial imagery can capture seasonal variations in vegetation, water bodies, and land use patterns. For example, in agricultural regions, aerial imageries taken during different growing seasons provide insights into crop health and productivity. Defining a fixed time extent on imageries from specific time periods provides temporal context and facilitates focused analysis based on specific time periods or events.
- Default Value:null
- See also
-
visible
InheritedPropertyvisible BooleanInherited from Layer -
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example// The layer is no longer visible in the view layer.visible = false; // Watch for changes in the layer's visibility // and set the visibility of another layer when it changes reactiveUtils.watch( () => layer.visible, (visible) => { if (visible) { anotherLayer.visible = true; } else { anotherLayer.visible = false; } } );
-
volumeStyles
PropertyvolumeStyles Collection<VoxelVolumeStyle>Since: ArcGIS Maps SDK for JavaScript 4.24VoxelLayer since 4.22, volumeStyles added at 4.24. -
The collection of volume styles. There is currently only one volume and thus also only one VoxelVolumeStyle.
-
volumes
Propertyvolumes Collection<VoxelVolume>readonlySince: ArcGIS Maps SDK for JavaScript 4.25VoxelLayer since 4.22, volumes added at 4.25. -
The collection of volumes that the VoxelLayer has variables for. Currently only a single volume is supported.
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Cancels a load() operation if it is already in progress. | Layer | ||
Creates a default popup template for the layer, populated with the default voxel fields and a field for each variable in the layer. | VoxelLayer | ||
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). | Layer | ||
Emits an event on the instance. | Layer | ||
Promise<Object> | Fetches custom attribution data for the layer when it becomes available. | Layer | |
Returns a Color for a given value for the continuous VoxelVariable identified by variableId using the variable's VoxelTransferFunctionStyle. | VoxelLayer | ||
Returns the Field instance for a field name (case-insensitive). | VoxelLayer | ||
Returns a VoxelVariable based on an id. | VoxelLayer | ||
Returns a VoxelVariableStyle based on an id. | VoxelLayer | ||
Returns a VoxelVolume based on the id of a VoxelVariable. | VoxelLayer | ||
Returns a VoxelVolumeStyle based on the id of a VoxelVariable. | VoxelLayer | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Layer | ||
Returns true if a named group of handles exist. | Accessor | ||
| Layer | ||
| Layer | ||
| Layer | ||
Promise | Loads the resources referenced by this class. | Layer | |
Registers an event handler on the instance. | Layer | ||
Removes a group of handles owned by the object. | Accessor | ||
Promise |
| Layer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
createPopupTemplate
MethodcreatePopupTemplate(options){PopupTemplate}Since: ArcGIS Maps SDK for JavaScript 4.31VoxelLayer since 4.22, createPopupTemplate added at 4.31. -
Creates a default popup template for the layer, populated with the default voxel fields and a field for each variable in the layer.
Starting with version 4.28,
datefields are formatted using theshort-date-short-timepreset dateFormat rather thanlong-month-day-yearin popup templates created with thecreatePopupTemplate()method. For example, previously a date that may have appeared as"December 30, 1997"will now appear as"12/30/1997 6:00 PM".Parameteroptions CreatePopupTemplateOptionsoptionalOptions for creating the popup template.
ReturnsType Description PopupTemplate The popup template, or nullif the layer does not have any fields.
-
Inherited from Layer
-
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
-
getColorForContinuousDataValue
MethodgetColorForContinuousDataValue(variableId, dataValue, applyOpacityStops){Color |null}Since: ArcGIS Maps SDK for JavaScript 4.25VoxelLayer since 4.22, getColorForContinuousDataValue added at 4.25. -
Returns a Color for a given value for the continuous VoxelVariable identified by variableId using the variable's VoxelTransferFunctionStyle. The applyOpacityStops parameter determines whether the transfer function's opacity stops are applied or not. Returns null if the variable is not a continuous variable or if the transfer function is not configured correctly.
ParametersReturns
-
getField
MethodgetField(fieldName){Field}Since: ArcGIS Maps SDK for JavaScript 4.31VoxelLayer since 4.22, getField added at 4.31. -
Returns the Field instance for a field name (case-insensitive).
ParameterfieldName StringName of the field.
ReturnsType Description Field the matching field or undefined- See also
-
getVariable
MethodgetVariable(variableId){VoxelVariable |null}Since: ArcGIS Maps SDK for JavaScript 4.24VoxelLayer since 4.22, getVariable added at 4.24. -
Returns a VoxelVariable based on an id. If you call
getVariable(null)the current VoxelVariable is returned.ReturnsType Description VoxelVariable | null The variable or null if an invalid variableId was passed in.
-
getVariableStyle
MethodgetVariableStyle(variableId){VoxelVariableStyle |null}Since: ArcGIS Maps SDK for JavaScript 4.25VoxelLayer since 4.22, getVariableStyle added at 4.25. -
Returns a VoxelVariableStyle based on an id. If you call
getVariableStyle(null)the current VoxelVariableStyle is returned.ReturnsType Description VoxelVariableStyle | null The variable style or null if an invalid variableId was passed in.
-
getVolume
MethodgetVolume(variableId){VoxelVolume |null}Since: ArcGIS Maps SDK for JavaScript 4.25VoxelLayer since 4.22, getVolume added at 4.25. -
Returns a VoxelVolume based on the id of a VoxelVariable. If you call
getVolume(null)the current variable's VoxelVolume is returned.ReturnsType Description VoxelVolume | null The volume or null if an invalid variableId was passed in.
-
getVolumeStyle
MethodgetVolumeStyle(variableId){VoxelVolumeStyle |null}Since: ArcGIS Maps SDK for JavaScript 4.25VoxelLayer since 4.22, getVolumeStyle added at 4.25. -
Returns a VoxelVolumeStyle based on the id of a VoxelVariable. If you call
getVolumeStyle(null)the current variable's VoxelVolumeStyle is returned.ReturnsType Description VoxelVolumeStyle | null The volume style or null if an invalid variableId was passed in.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Layer -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Layer -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Layer -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Layer -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Layer
-
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parametersignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Resolves when the resources have loaded.
-
on
InheritedMethodon(type, listener){Object}Inherited from Layer -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Layer
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is created and rendered in a view. |
Layer |
|
|
{view: View,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
Layer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is destroyed and no longer renders in a view. |
Layer |
Event Details
-
Inherited from Layer
-
Fires after the layer's LayerView is created and rendered in a view.
- Properties
- See also
Example// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
Inherited from Layer
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });