require(["esri/layers/CatalogLayer"], (CatalogLayer) => { /* code goes here */ });
import CatalogLayer from "@arcgis/core/layers/CatalogLayer.js";
esri/layers/CatalogLayer
Overview
CatalogLayer points to different portal items and services, helping you to better organize and manage your data. It also makes it simpler for users to find information. Instead of manually gathering and adding each dataset separately in your map, you can create a CatalogLayer, which serves as a centralized reference point for all the data you need. CatalogLayer enhances collaboration by enabling users to share and access data more efficiently. For instance, if you're collaborating with colleagues on a GIS project, you can share your CatalogLayer with them. They can then access the same datasets and services referenced in the CatalogLayer, streamlining the collaboration process.
Creating a CatalogLayer
CatalogLayers may be created in one of two ways: from a service URL or from an ArcGIS portal item ID.
Reference a service URL
To create a CatalogLayer instance from a service, you must set the url property to the REST endpoint of a layer in either a Feature Service or a Map Service. For a layer to be visible in a view, it must be added to the Map referenced by the view. See Map.add() for information about adding layers to a map.
require(["esri/layers/CatalogLayer"], (CatalogLayer) => {
// points to pacific northwest forest fuels inventory status
const layer = new CatalogLayer({
url: "https://services3.arcgis.com/TVDq0jswpjtt1Xia/arcgis/rest/services/PNW_Forest_Fuels_Inventory_Status/FeatureServer"
});
map.add(layer); // adds the layer to the map
});
Reference an ArcGIS portal item ID
You can also create a CatalogLayer from its portal item ID if it exists as an item in ArcGIS Online or ArcGIS Enterprise. For example, the following snippet shows how to add a new CatalogLayer instance to a map using the portalItem property.
// points to a hosted Feature Layer in ArcGIS Online
const layer = new CatalogLayer({
portalItem: { // autocasts as esri/portal/PortalItem
id: "3a9938eab3a3483f88d20b9269f0c098" // portal item id
}
});
map.add(layer); // adds the layer to the map
Sublayers of CatalogLayer
The catalog layer has two main sublayers which can be accessed via the footprintLayer and the dynamicGroupLayer properties. These parts are grouped together under the catalog layer, which manages their settings.
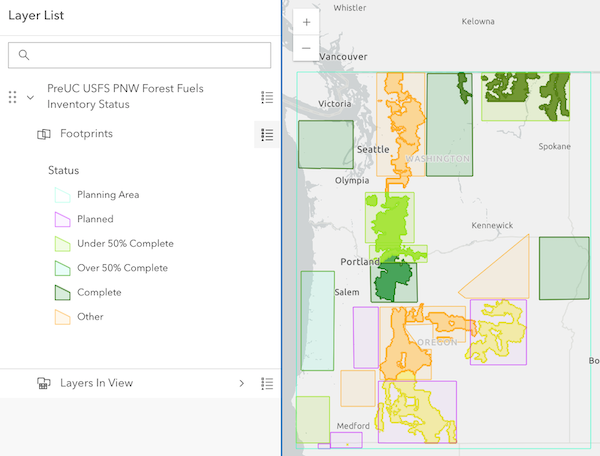
Footprint layer
Every catalog item (layer) in the CatalogLayer has a footprint stored in the footprintLayer.
A footprint is a polygon feature that envelopes all of the item's features, rasters, and so forth.
Each footprint feature has attributes that provide details about the item, such as its name, layer type, source, minScale, and maxScale.
You can add, update, and maintain your own fields and values in the footprint layer. You cannot remove the footprintLayer from the CatalogLayer.

This layer has the same properties as a polygon feature layer, with some exceptions. You can update its visibility and change how the layer is visualized by adding labels, updating the renderer, and extruding the features (in 3D). You can also query the layer to get the footprints of the items in the CatalogLayer.
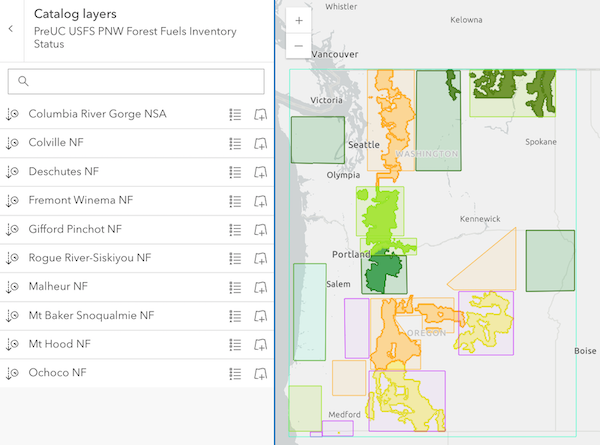
Dynamic group layer
The dynamicGroupLayer dynamically updates to display catalog items (layers) in the current view. By default, it draws up to 10 layers at a time.
This default setting can be changed by adjusting maximumVisibleSublayers
property on the CatalogDynamicGroupLayer. Additionally, the layer can be filtered to show catalog items in a defined scale range, time, or other property.
Because the layer is dynamic, its list of layers in the LayerList changes as you pan, zoom, or change the view's extent.
The layers in the dynamicGroupLayer are read-only and not editable. All layers in the dynamicGroupLayer draw with their default symbology. To edit, change, or save a layer, you must add the layer to the map by calling createLayerFromFootprint() method on the parent CatalogLayer.

CatalogLayer attributes
The catalog layer's attribute table can be opened to view all catalog items included in the layer. Each item is a record in the attribute table. A catalog layer’s attribute table typically includes the following fields that are required to be present in the catalog layer:
| Field name | Description |
|---|---|
| cd_itemname | The name of the catalog item. |
| cd_itemsource | The source path of the catalog item. |
| cd_itemtype | The type of the catalog item, such as Feature Class or Image Service. |
| cd_maxscale | The maximum scale at which the catalog item can be displayed. |
| cd_minscale | The minimum scale at which the catalog item can be displayed. |
| cd_draworder | The draw order field holds the value to sort catalog items. By default, items with the highest values draw first (on the bottom), and the lowest values draw last (on top). |
The CatalogLayer's dynamicGroupLayer frequently adds and removes layers from the map which puts more pressure on mobile devices. To improve performance on mobile devices, we recommend the following settings on your CatalogLayer:
- Turn off the visibility of the CatalogDynamicGroupLayer by default.
- Set the CatalogDynamicGroupLayer's maximumVisibleSublayers to a small number.
- Set appropriate scale ranges on catalog items with many features in the service via minScaleField and maxScaleField properties.
- Set scale ranges on the CatalogDynamicGroupLayer via its minsScale and maxScale
properties to visualize
Layers in viewat appropriate scales.
In 3D SceneView, the CatalogDynamicGroupLayer may load layers outside of the view's visible area. This will be improved in a future release.
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage // Create catalog layer from a service const layer = new CatalogLayer({ // URL to the service url: "https://services3.arcgis.com/TVDq0jswpjtt1Xia/arcgis/rest/services/PNW_Forest_Fuels_Inventory_Status/FeatureServer" });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
An authorization string used to access a resource or service. | CatalogLayer | ||
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. | CatalogLayer | ||
Describes the layer's supported capabilities. | CatalogLayer | ||
Copyright information for the layer. | CatalogLayer | ||
A list of custom parameters appended to the URL of all resources fetched by the layer. | CatalogLayer | ||
The time zone that dates are stored in. | CatalogLayer | ||
This property is set by the service publisher and indicates that dates should be considered without the local timezone. | CatalogLayer | ||
The name of the class. | Accessor | ||
The SQL where clause used to filter features on the client. | CatalogLayer | ||
The name of the layer's primary display field. | CatalogLayer | ||
The draw order field holds the value to sort catalog items (layers). | CatalogLayer | ||
The dynamicGroupLayer includes the catalog items (layers) that are currently visible in your view. | CatalogLayer | ||
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. | CatalogLayer | ||
Describes effective capabilities of the layer taking in to consideration privileges of the currently signed-in user. | CatalogLayer | ||
An array of fields in the layer. | CatalogLayer | ||
A convenient property that can be used to make case-insensitive lookups for a field by name. | CatalogLayer | ||
The footprint layer is a layer that displays footprints of items referenced in a CatalogLayer. | CatalogLayer | ||
The full extent of the layer. | Layer | ||
Provides information on the system maintained area and length fields along with their respective units. | CatalogLayer | ||
The geometry type of features in the layer. | CatalogLayer | ||
Indicates whether the client-side features in the layer have | CatalogLayer | ||
Indicates whether the client-side features in the layer have | CatalogLayer | ||
The unique ID assigned to the layer. | Layer | ||
Returns | CatalogLayer | ||
The item name field stores the name of the catalog item referenced in the CatalogLayer. | CatalogLayer | ||
The item source field stores the original source path of the catalog item. | CatalogLayer | ||
The item type field stores the type of the catalog item, such as | CatalogLayer | ||
The layer ID, or layer index, of a Feature Service layer. | CatalogLayer | ||
A collection of CatalogFootprintLayer and CatalogDynamicGroupLayers. | CatalogLayer | ||
Indicates whether the layer will be included in the legend. | CatalogLayer | ||
Indicates how the layer should display in the LayerList widget. | Layer | ||
The Error object returned if an error occurred while loading. | Layer | ||
Represents the status of a load operation. | Layer | ||
A list of warnings which occurred while loading. | Layer | ||
Indicates whether the layer's resources have loaded. | Layer | ||
The maximum scale (most zoomed in) at which the layer is visible in the view. | CatalogLayer | ||
The max scale field holds the maximum scale at which the catalog item is visible in the view. | CatalogLayer | ||
The minimum scale (most zoomed out) at which the layer is visible in the view. | CatalogLayer | ||
The min scale field holds the minimum scale at which the catalog item is visible in the view. | CatalogLayer | ||
The name of an | CatalogLayer | ||
The opacity of the layer. | Layer | ||
Determines the order in which features are drawn in the view. | CatalogLayer | ||
An array of field names from the service to include with each feature. | CatalogLayer | ||
The parent to which the layer belongs. | Layer | ||
| CatalogLayer | |||
The portal item from which the layer is loaded. | CatalogLayer | ||
The IANA time zone the author of the service intended data from date fields to be viewed in. | CatalogLayer | ||
Refresh interval of the layer in minutes. | CatalogLayer | ||
When | CatalogLayer | ||
When | CatalogLayer | ||
The service definition expression limits the features available for display and query. | CatalogLayer | ||
The feature service's metadata JSON exposed by the ArcGIS REST API. | CatalogLayer | ||
The spatial reference of the layer. | CatalogLayer | ||
The name of the field which holds the id of the subtypes. | CatalogLayer | ||
An array of subtypes defined in the layer. | CatalogLayer | ||
The layer's time extent. | CatalogLayer | ||
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. | CatalogLayer | ||
A temporary offset of the time data based on a certain TimeInterval. | CatalogLayer | ||
The title of the layer used to identify it in places such as the Legend and LayerList widgets. | CatalogLayer | ||
| For CatalogLayer the type is always "catalog". | CatalogLayer | ||
The absolute URL of the REST endpoint of a catalog service. | CatalogLayer | ||
Determines if the time enabled layer will update its temporal data based on the view's timeExtent. | CatalogLayer | ||
The version of ArcGIS Server in which the layer is published. | CatalogLayer | ||
Specifies a fixed time extent during which a layer should be visible. | Layer | ||
Indicates if the layer is visible in the View. | Layer |
Property Details
-
An authorization string used to access a resource or service. API keys are generated and managed in the portal. An API key is tied explicitly to an ArcGIS account; it is also used to monitor service usage. Setting a fine-grained API key on a specific class overrides the global API key.
Example// set the api key to access a protected service const layer = new FeatureLayer({ url: serviceUrl, apiKey: "YOUR_API_KEY" });
-
blendMode
PropertyblendMode String -
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. Unlike the method of using transparency which can result in a washed-out top layer, blend modes can create a variety of very vibrant and intriguing results by blending a layer with the layer(s) below it.
When blending layers, a
top layeris a layer that has a blend mode applied. All layers underneath the top layer arebackground layers. The default blending mode isnormalwhere the top layer is simply displayed over the background layer. While this default behavior is perfectly acceptable, the use of blend modes on layers open up a world of endless possibilities to generate creative maps.The layers in a GroupLayer are blended together in isolation from the rest of the map.
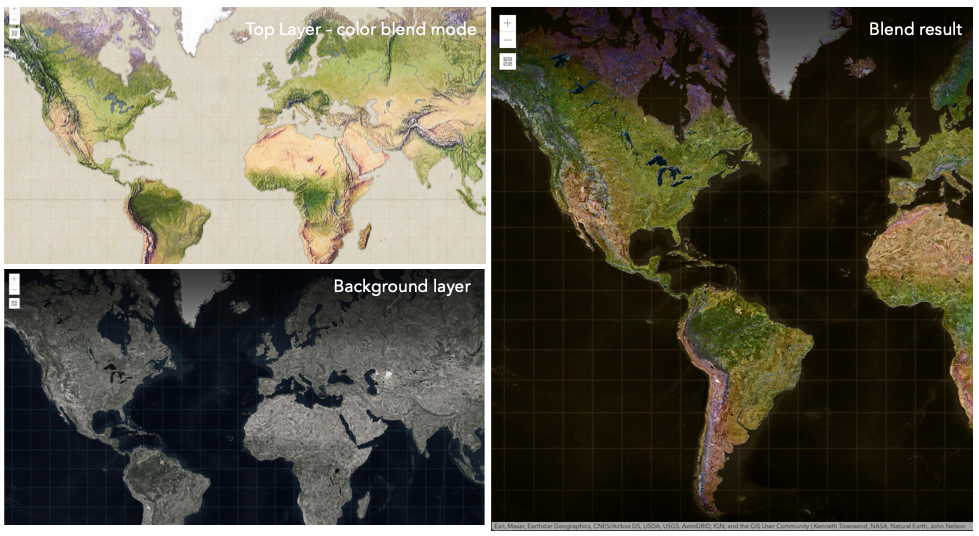
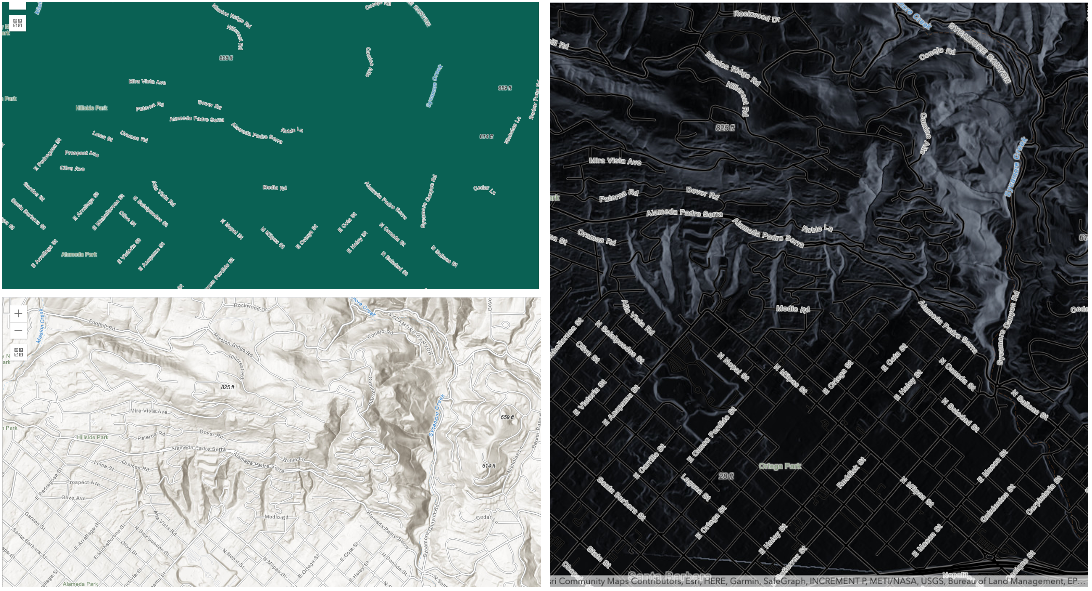
In the following screenshots, the vintage shaded relief layer is displayed over a firefly world imagery layer. The
colorblend mode is applied to the vintage shaded relief and the result looks like a new layer.
Known Limitations
- The blendMode in 3D SceneViews is supported on BaseTileLayer, ImageryTileLayer, OpenStreetMapLayer, TileLayer, VectorTileLayer, WCSLayer, WebTileLayer, WMTSLayer and GroupLayer.
- The blendMode is not supported in the Legend.
- See print for known printing limitations.
The following factors will affect the blend result:
- Order of all layers
- Layer opacity
- Opacity of features in layers
- Visibility of layers
- By default, the very bottom layer in a map is drawn on a transparent background. You can change the MapView's background color.
Blend mode Description normal The top layer is displayed over the background layer. The data of the top layer block the data of background layer where they overlap. average Takes the mathematical average of top and background layers. Result of averageblend mode is often similar to the effect of setting the layer's opacity to 50%.Lighten blend modes:
The following blend modes create lighter results than all layers. In lighten blend modes, pure black colors in the top layer become transparent allowing the background layer to show through. White in the top layer will stay unchanged. Any color that is lighter than pure black is going to lighten colors in the top layer to varying degrees all way to pure white.
Lighten blend modes can be useful when lightening dark colors of the top layer or removing black colors from the result. The
plus,lightenandscreenmodes can be used to brighten layers that have faded or dark colors on a dark background.Blend mode Description lighten Compares top and background layers and retains the lighter color. Colors in the top layer become transparent if they are darker than the overlapping colors in the background layer allowing the background layer to show through completely. Can be thought of as the opposite of darkenblend mode.lighter Colors in top and background layers are multiplied by their alphas (layer opacity and layer's data opacity. Then the resulting colors are added together. All overlapping midrange colors are lightened in the top layer. The opacity of layer and layer's data will affect the blend result. plus Colors in top and background layers are added together. All overlapping midrange colors are lightened in the top layer. This mode is also known as addorlinear-dodge.screen Multiplies inverted colors in top and background layers then inverts the colors again. The resulting colors will be lighter than the original color with less contrast. Screen can produce many different levels of brightening depending on the luminosity values of the top layer. Can be thought of as the opposite of the multiplymode.color-dodge Divides colors in background layer by the inverted top layer. This lightens the background layer depending on the value of the top layer. The brighter the top layer, the more its color affects the background layer. Decreases the contrast between top and background layers resulting in saturated mid-tones and blown highlights. Darken blend modes:
The following blend modes create darker results than all layers. In darken blend modes, pure white in the top layer will become transparent allowing the background layer to show through. Black in the top layer will stay unchanged. Any color that is darker than pure white is going to darken a top layer to varying degrees all the way to pure black.
The
multiplyblend mode is often used to highlight shadows, show contrast, or accentuate an aspect of a map. For example, you can usemultiplyblend mode on a topographic map displayed over hillshade when you want to have your elevation show through the topographic layer. See the intro to layer blending sample.The
multiplyanddarkenmodes can be used to have dark labels of the basemap to show through top layers. See the darken blending sample.The
color-burnmode works well with colorful top and background layers since it increases saturation in mid-tones. It increases the contrast by tinting pixels in overlapping areas in top and bottom layers more towards the top layer color. Use this blend mode, when you want an effect with more contrast thanmultiplyordarken.The following screenshots show how the
multiplyblend mode used for creating a physical map of the world that shows both boundaries and elevation.
Blend mode Description darken Emphasizes the darkest parts of overlapping layers. Colors in the top layer become transparent if they are lighter than the overlapping colors in the background layer, allowing the background layer to show through completely. multiply Emphasizes the darkest parts of overlapping layers by multiplying colors of the top layer and the background layer. Midrange colors from top and background layers are mixed together more evenly. color-burn Intensifies the dark areas in all layers. It increases the contrast between top and background layers, by tinting colors in overlapping area towards the top color. To do this it inverts colors of the background layer, divides the result by colors of the top layer, then inverts the results. Contrast blend modes:
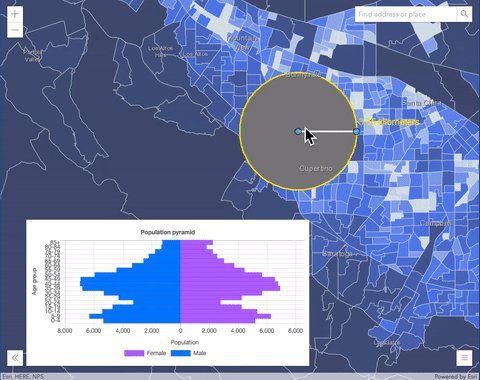
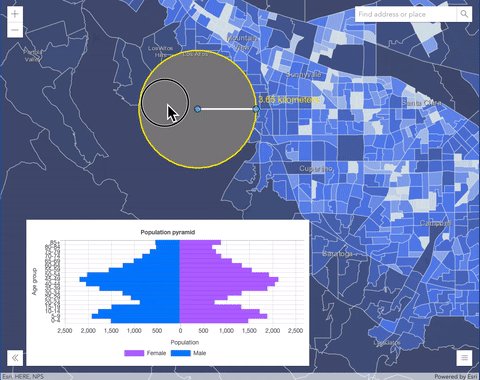
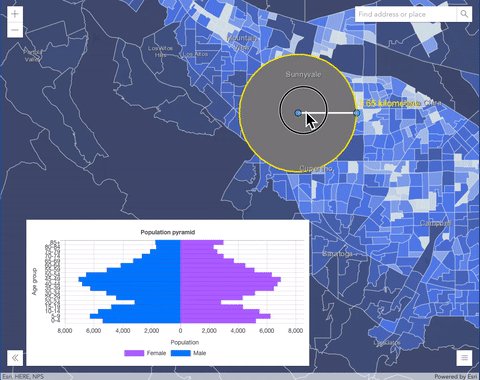
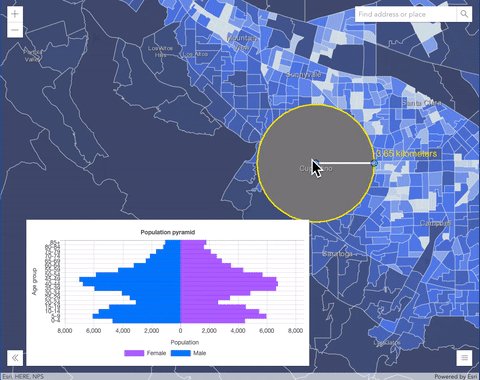
The following blend modes create contrast by both lightening the lighter areas and darkening the darker areas in the top layer by using lightening or darkening blend modes to create the blend. The contrast blend modes will lighten the colors lighter than 50% gray ([128,128,128]), and darken the colors darker than 50% gray. 50% gray will be transparent in the top layer. Each mode can create a variety of results depending on the colors of top and background layers being blended together. The
overlayblend mode makes its calculations based on the brightness of the colors in the background layer while all of the other contrast blend modes make their calculations based on the brightness of the top layer. Some of these modes are designed to simulate the effect of shining a light through the top layer, effectively projecting upon the layers beneath it.Contrast blend modes can be used to increase the contrast and saturation to have more vibrant colors and give a punch to your layers. For example, you can duplicate a layer and set
overlayblend mode on the top layer to increase the contrast and tones of your layer. You can also add a polygon layer with a white fill symbol over a dark imagery layer and applysoft-lightblend mode to increase the brightness in the imagery layer.The following screenshots show an effect of the
overlayblend mode on a GraphicsLayer. The left image shows when the buffer graphics layer has thenormalblend mode. As you can see, the gray color for the buffer polygon is blocking the intersecting census tracts. The right image shows when theoverlayblend mode is applied to the buffer graphics layer. Theoverlayblend mode darkens or lightens the gray buffer polygon depending on the colors of the background layer while the census tracts layer is shining through. See this in action.Normal blend mode Overlay blend mode 

Blend mode Description overlay Uses a combination of multiplyandscreenmodes to darken and lighten colors in the top layer with the background layer always shining through. The result is darker color values in the background layer intensify the top layer, while lighter colors in the background layer wash out overlapping areas in the top layer.soft-light Applies a half strength screenmode to lighter areas and half strengthmultiplymode to darken areas of the top layer. You can think of thesoft-lightas a softer version of theoverlaymode.hard-light Multiplies or screens the colors, depending on colors of the top layer. The effect is similar to shining a harsh spotlight on the top layer. vivid-light Uses a combination of color-burnorcolor-dodgeby increasing or decreasing the contrast, depending on colors in the top layer.Component blend modes:
The following blend modes use primary color components, which are hue, saturation and luminosity to blend top and background layers. You can add a feature layer with a simple renderer over any layer and set
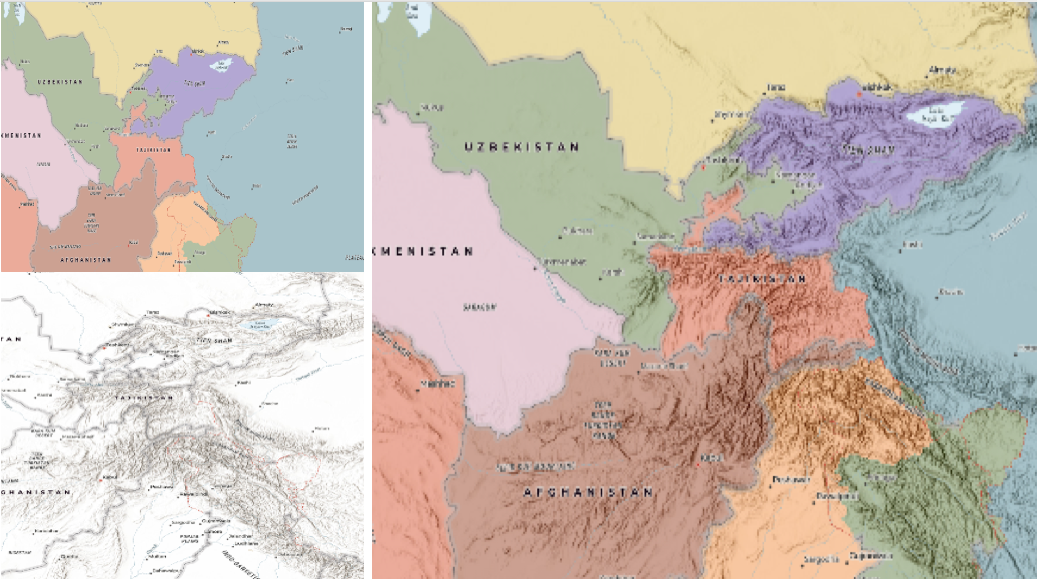
hue,saturation,colororluminosityblend mode on this layer. With this technique, you create a brand new looking map.The following screenshots show where the topo layer is blended with world hillshade layer with
luminosityblend mode. The result is a drastically different looking map which preserves the brightness of the topo layer while adapting the hue and saturation of the hillshade layer.
Blend mode Description hue Creates an effect with the hue of the top layer and the luminosity and saturation of the background layer. saturation Creates an effect with the saturation of the top layer and the hue and luminosity of the background layer. 50% gray with no saturation in the background layer will not produce any change. luminosity Creates effect with the luminosity of the top layer and the hue and saturation of the background layer. Can be thought of as the opposite of colorblend mode.color Creates an effect with the hue and saturation of the top layer and the luminosity of the background layer. Can be thought of as the opposite of luminosityblend mode.Composite blend modes:
The following blend modes can be used to mask the contents of top, background or both layers.
Destinationmodes are used to mask the data of the top layer with the data of the background layer.Sourcemodes are used to mask the data of the background layer with the data of the top layer.
The
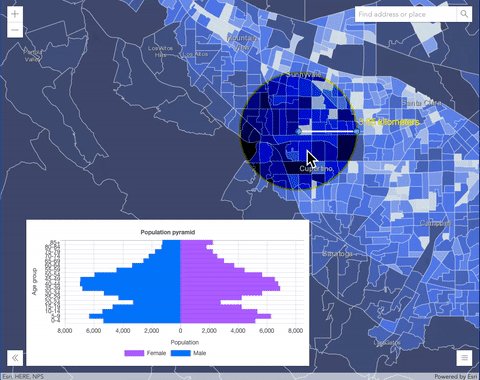
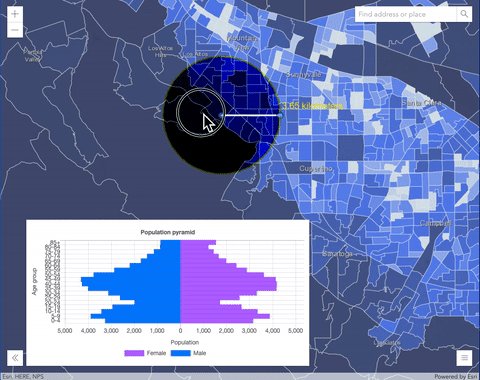
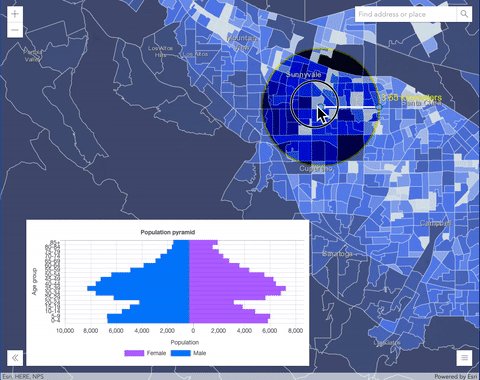
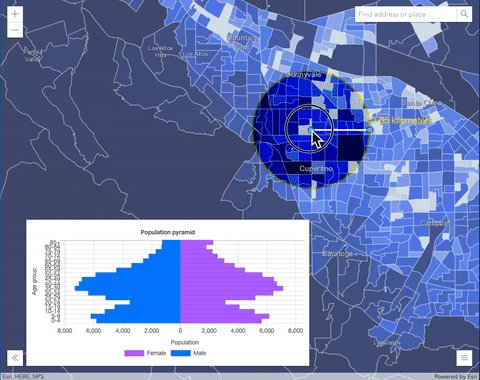
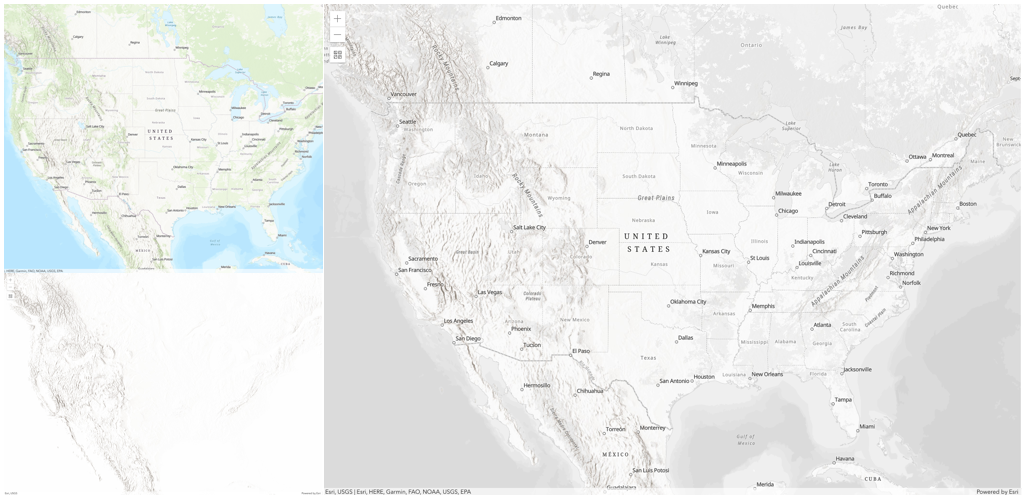
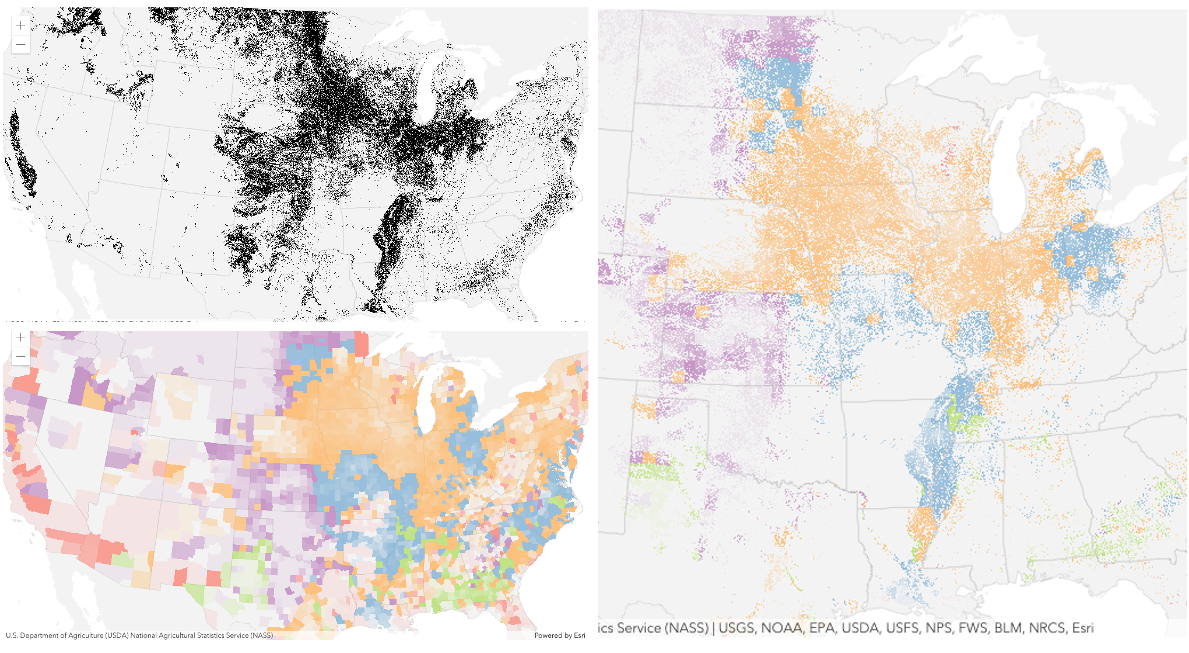
destination-inblend mode can be used to show areas of focus such as earthquakes, animal migration, or point-source pollution by revealing the underlying map, providing a bird’s eye view of the phenomenon. Check out multiple blending and groupLayer blending samples to see composite blend modes in action.The following screenshots show feature and imagery layers on the left side on their own in the order they are drawn in the view. The imagery layer that contains land cover classification rasters. The feature layer contains 2007 county crops data. The right image shows the result of layer blending where
destination-inblendMode is set on the imagery layer. As you can see, the effect is very different from the original layers. The blended result shows areas of cultivated crops only (where both imagery and feature layers overlap).
Blend mode Description destination-over Destination/background layer covers the top layer. The top layer is drawn underneath the destination layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-atop Destination/background layer is drawn only where it overlaps the top layer. The top layer is drawn underneath the background layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-in Destination/background layer is drawn only where it overlaps with the top layer. Everything else is made transparent. destination-out Destination/background layer is drawn where it doesn't overlap the top layer. Everything else is made transparent. source-atop Source/top layer is drawn only where it overlaps the background layer. You will see the background layer peek through where the source layer is transparent or has no data. source-in Source/top layer is drawn only where it overlaps with the background layer. Everything else is made transparent. source-out Source/top layer is drawn where it doesn't overlap the background layer. Everything else is made transparent. xor Top and background layers are made transparent where they overlap. Both layers are drawn normal everywhere else. Invert blend modes:
The following blend modes either invert or cancel out colors depending on colors of the background layer. These blend modes look for variations between top and background layers. For example, you can use
differenceorexclusionblend modes on two imagery layers of forest covers to visualize how forest covers changed from one year to another.The
invertblend mode can be used to turn any light basemap into a dark basemap to accommodate those who work in low-light conditions. The following screenshots show how setting theinvertblend mode set on a feature layer with a simple renderer turns the world terrain basemap into a dark themed basemap in no time.
Blend mode Description difference Subtracts the darker of the overlapping colors from the lighter color. When two pixels with the same value are subtracted, the result is black. Blending with black produces no change. Blending with white inverts the colors. This blending mode is useful for aligning layers with similar content. exclusion Similar to the differenceblend mode, except that the resulting image is lighter overall. Overlapping areas with lighter color values are lightened, while darker overlapping color values become transparent.minus Subtracts colors of the top layer from colors of the background layer making the blend result darker. In the case of negative values, black is displayed. invert Inverts the background colors wherever the top and background layers overlap. The invert blend mode inverts the layer similar to a photographic negative. reflect This blend mode creates effects as if you added shiny objects or areas of light in the layer. Black pixels in the background layer are ignored as if they were transparent. Possible Values:"average" |"color-burn" |"color-dodge" |"color" |"darken" |"destination-atop" |"destination-in" |"destination-out" |"destination-over" |"difference" |"exclusion" |"hard-light" |"hue" |"invert" |"lighten" |"lighter" |"luminosity" |"minus" |"multiply" |"normal" |"overlay" |"plus" |"reflect" |"saturation" |"screen" |"soft-light" |"source-atop" |"source-in" |"source-out" |"vivid-light" |"xor"
- Default Value:"normal"
- See also
-
capabilities
Propertycapabilities Capabilities |null |undefinedreadonly -
Describes the layer's supported capabilities.
Example// Once the layer loads, check if the // supportsAdd operations is enabled on the layer featureLayer.when(function(){ if (featureLayer.capabilities.operations.supportsAdd) { // if new features can be created in the layer // set up the UI for editing setupEditing(); } });
-
A list of custom parameters appended to the URL of all resources fetched by the layer. It's an object with key-value pairs where value is a string. The layer's
refresh()method needs to be called if the customParameters are updated at runtime.Example// send a custom parameter to your special service let layer = new MapImageLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
The time zone that dates are stored in. This property does not apply to date fields referenced by timeInfo or editFieldsInfo.
Even though dates are transmitted as UTC epoch values, this property may be useful when constructing date or time where clauses for querying. If constructing date or time where clauses, use FieldIndex.getTimeZone() to get the time zone for the given date field.
Set this property in the layer constructor if you are creating client-side feature layers to indicate the time zone of the date fields. The date field must exist in the fields array for client-side feature layers if the
dateFieldsTimeZoneis specified.Exampleconst layer = new FeatureLayer({ // layer's fields definition fields: [ { name: "ObjectID", alias: "ObjectID", type: "oid" }, { name: "type", alias: "Type", type: "string" }, { name: "recordedDate", alias: "recordedDate", type: "date" }], dateFieldsTimeZone: "America/New_York", // date field values in are eastern time zone objectIdField: "ObjectID", // inferred from fields array if not specified geometryType: "point", // geometryType and spatialReference are inferred from the first feature // in the source array if they are not specified. spatialReference: { wkid: 4326 }, source: graphics // an array of graphics with geometry and attributes }); map.add(layer);
-
datesInUnknownTimezone
PropertydatesInUnknownTimezone Booleanreadonly -
This property is set by the service publisher and indicates that dates should be considered without the local timezone. This applies to both requests and responses.
Known Limitations
- This capability is only available with services published with ArcGIS Enterprise 10.9 or greater.
- Editing is not supported for FeatureLayers if
datesInUnknownTimezoneis true. The editingEnabled property will be set tofalse. - When setting
timeExtentin a query, filter or layer, dates must be defined in terms of UTC as illustrated in the code below. - When using
layer.timeInfo.fullTimeExtentin conjunction with TimeSlider, the local timezone offset must be removed. See the code snippet below.
- Default Value:false
- See also
Examples// Only download data for the year 2020. // if the layer supports unknown time zone then create // the dates in UTC if (layer.datesInUnknownTimezone) { layer.timeExtent = new TimeExtent({ start: new Date(Date.UTC(2020, 0, 1)), end: new Date(Date.UTC(2021, 0, 1)) }); } else { layer.timeExtent = new TimeExtent({ start: new Date(2020, 0, 1), end: new Date(2021, 0, 1) }); }// set up the timeslider for a service with an unknown timezone if (layer.datesInUnknownTimezone) { const timeSlider = new TimeSlider({ view: view, container: "timeSliderDiv", timeVisible: true, }); view.ui.add(timeSlider, "bottom-left"); view.whenLayerView(layer).then((layerView) => { // get the layer's fullTimeExtent and remove the local // time zone offset const timExtent = new TimeExtent({ start: removeLocalOffset(layer.timeInfo.fullTimeExtent.start), end: removeLocalOffset(layer.timeInfo.fullTimeExtent.end) }); timeSlider.fullTimeExtent = timExtent; timeSlider.stops = { interval: layer.timeInfo.interval; }; }); } // Remove the local time zone offset from dates function removeLocalOffset(localTime) { return new Date( localTime.getUTCFullYear(), localTime.getUTCMonth(), localTime.getUTCDate(), localTime.getUTCHours(), localTime.getUTCMinutes(), localTime.getUTCSeconds(), localTime.getUTCMilliseconds() ); }
-
The SQL where clause used to filter features on the client. Only the features that satisfy the definition expression are displayed in the View. Setting a definition expression is useful when the dataset is large and you don't want to bring all features to the client for analysis. Definition expressions may be set when a layer is constructed prior to it loading in the view or after it has been added to the map. If the definition expression is set after the layer has been added to the map, the view will automatically refresh itself to display the features that satisfy the new definition expression.
Examples// Set definition expression in constructor to only display trees with scientific name Ulmus pumila const layer = new FeatureLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Landscape_Trees/FeatureServer/0", definitionExpression: "Sci_Name = 'Ulmus pumila'" });// Set the definition expression directly on layer instance to only display trees taller than 50ft layer.definitionExpression = "HEIGHT > 50";
-
The name of the layer's primary display field. The value of this property matches the name of one of the fields of the layer.
-
drawOrderField
PropertydrawOrderField Stringreadonly -
The draw order field holds the value to sort catalog items (layers). By default, layers with the highest values draw first (on the bottom), and the lowest values draw last (on top). This can be changed by specifying the orderBy property.
For CatalogLayer the drawOrderField is always "cd_draworder".
-
dynamicGroupLayer
PropertydynamicGroupLayer CatalogDynamicGroupLayerreadonly -
The dynamicGroupLayer includes the catalog items (layers) that are currently visible in your view. Since it's dynamic, its list of layers in the LayerList changes as you interact with the map. By default, CatalogLayer draws up to 10 layers at a time. This default setting can be changed by adjusting the maximumVisibleSublayers property.
Example// Change the maximumVisibleSublayers of the dynamicGroupLayer after the catalog layer is loaded const layerView = await view.whenLayerView(layer); await reactiveUtils.whenOnce(() => !layerView.updating); layer.dynamicGroupLayer.maximumVisibleSublayers = 20;
-
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. This powerful capability allows you to apply css filter-like functions to layers to create custom visual effects to enhance the cartographic quality of your maps. This is done by applying the desired effect to the layer's
effectproperty as a string or an array of objects to set scale dependent effects.Notes
- Set featureEffect property if different effects need to be applied features that meet or fail a specified filter.
- If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- The effect is not supported in 3D SceneViews.
- The effect cannot be applied to a layer with a heatmap renderer.
- The effect is not supported in layers with featureReduction of type
clusterenabled. - See print for known printing limitations.
- Default Value:null
- See also
Examples// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
effectiveCapabilities
PropertyeffectiveCapabilities Capabilities |null |undefinedreadonly -
Describes effective capabilities of the layer taking in to consideration privileges of the currently signed-in user.
-
An array of fields in the layer. Each field represents an attribute that may contain a value for each feature in the layer. For example, a field named
cd_itemtype, stores information about the type of the catalog item, such asFeature ServiceorMap Service.Example// Create popup template for the footprint layer after the catalog layer is loaded const layerView = await view.whenLayerView(layer); layer.footprintLayer.fields.forEach((field) => { let fieldInfo = { fieldName: field.name }; fieldInfosArray.push(fieldInfo); }); layer.footprintLayer.popupTemplate = new PopupTemplate({ title: layer.title, fieldInfos: fieldInfosArray, content: [ { type: "fields" } ] });
-
fieldsIndex
PropertyfieldsIndex FieldsIndex |null |undefinedreadonly -
A convenient property that can be used to make case-insensitive lookups for a field by name. It can also provide a list of the date fields in a layer.
Example// lookup a field by name. name is case-insensitive const field = layer.fieldsIndex.get("SoMeFiEld"); if (field) { console.log(field.name); // SomeField }
-
footprintLayer
PropertyfootprintLayer CatalogFootprintLayerreadonly -
The footprint layer is a layer that displays footprints of items referenced in a CatalogLayer. In the CatalogLayer, each service or item has a footprint, which is a visual representation covering all features, rasters, etc., within it. The attributes of each footprint feature provide details about the item's name, type, source, min and max scales.
Examplelayer.footprintLayer.fields.forEach((field) => { let fieldInfo = { fieldName: field.name }; fieldInfosArray.push(fieldInfo); }); // Create popup template for the footprint layer and add a button in the popup template // When button is clicked, create a new layer for the catalog item associated with the clicked // footprint feature and add it to the map layer.footprintLayer.popupTemplate = new PopupTemplate({ title: layer.title, fieldInfos: fieldInfosArray, content: [ { type: "fields" } ], actions: [ { type: "button", id: "add-layer", icon: "add-layer", title: "Add layer" } ] }); // Create a new layer for the catalog item associated from the clicked the footprint // feature and add it to the map when the button is clicked reactiveUtils.on(() => view.popup, "trigger-action", async (event) => { if (event.action.id === "add-layer") { const sublayer = await layer.createLayerFromFootprint(view.popup.selectedFeature); map.layers.push(sublayer); } });
-
Inherited from Layer
-
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
geometryFieldsInfo
PropertygeometryFieldsInfo GeometryFieldsInfo |null |undefinedreadonly -
Provides information on the system maintained area and length fields along with their respective units.
- See also
-
geometryType
PropertygeometryType Stringreadonly -
The geometry type of features in the layer.
For CatalogLayer the geometryType is always "polygon".
-
hasM
PropertyhasM Boolean -
Indicates whether the client-side features in the layer have
M(measurement) values. Use thesupportsMproperty in the FeatureLayer's capabilities.data object to verify ifMvalues are supported on feature service features.- Default Value:undefined
-
hasZ
PropertyhasZ Boolean -
Indicates whether the client-side features in the layer have
Z(elevation) values. Refer to elevationInfo for details regarding placement and rendering of features with z-values in 3D SceneViews. Use thesupportsZproperty in the FeatureLayer's capabilities.data object to verify ifZvalues are supported on feature service features.- Default Value:undefined
-
isTable
PropertyisTable Booleanreadonly -
Returns
trueif the layer is loaded from a non-spatial table in a service. Non-spatial tables do not have a spatial column that represent geographic features.- Default Value:false
- See also
-
itemNameField
PropertyitemNameField Stringreadonly -
The item name field stores the name of the catalog item referenced in the CatalogLayer.
For CatalogLayer the itemNameField is always "cd_itemname".
-
itemSourceField
PropertyitemSourceField Stringreadonly -
The item source field stores the original source path of the catalog item.
For CatalogLayer the itemSourceField is always "cd_itemsource".
-
itemTypeField
PropertyitemTypeField Stringreadonly -
The item type field stores the type of the catalog item, such as
Feature ServiceorMap Service.For CatalogLayer the itemTypeField is always "cd_itemtype".
-
The layer ID, or layer index, of a Feature Service layer. This is particularly useful when loading a single FeatureLayer with the portalItem property from a service containing multiple layers. You can specify this value in one of two scenarios:
- When loading the layer via the portalItem property.
- When pointing the layer url directly to the Feature Service.
If a layerId is not specified in either of the above scenarios, then the first layer in the service (
layerId = 0) is selected.Examples// loads the third layer in the given Portal Item const layer = new FeatureLayer({ portalItem: { id: "8d26f04f31f642b6828b7023b84c2188" }, layerId: 2 });// If not specified, the first layer (layerId: 0) will be returned const layer = new FeatureLayer({ portalItem: { id: "8d26f04f31f642b6828b7023b84c2188" } });// Can also be used if URL points to service and not layer const layer = new FeatureLayer({ // Notice that the url doesn't end with /2 url: "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/MonterreyBayCanyon_WFL/FeatureServer", layerId: 2 });// This code returns the same layer as the previous snippet const layer = new FeatureLayer({ // The layer id is specified in the URL url: "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/MonterreyBayCanyon_WFL/FeatureServer/2", });
-
layers
Propertylayers Collection<(CatalogDynamicGroupLayer|CatalogFootprintLayer)>readonly -
A collection of CatalogFootprintLayer and CatalogDynamicGroupLayers.
-
legendEnabled
PropertylegendEnabled Boolean -
Indicates whether the layer will be included in the legend. When
false, the layer will be excluded from the legend.- Default Value:true
-
listMode
InheritedPropertylistMode StringInherited from Layer -
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show" |"hide" |"hide-children"
- Default Value:"show"
-
loadStatus
InheritedPropertyloadStatus StringreadonlyInherited from Layer -
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded" |"loading" |"failed" |"loaded"
- Default Value:"not-loaded"
-
Inherited from Layer
-
A list of warnings which occurred while loading.
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
maxScaleField
PropertymaxScaleField Stringreadonly -
The max scale field holds the maximum scale at which the catalog item is visible in the view. If the map is zoomed in beyond this scale, the item will not be visible. A value of 0 or
nullmeans the catalog item does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.For CatalogLayer the maxScaleField is always "cd_maxscale".
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
minScaleField
PropertyminScaleField Stringreadonly -
The min scale field holds the minimum scale at which the catalog item is visible in the view. If the map is zoomed in beyond this scale, the item will not be visible. A value of 0 or
nullmeans the catalog item does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.For CatalogLayer the minScaleField is always "cd_minscale".
-
objectIdField
PropertyobjectIdField String -
The name of an
oidfield containing a unique value or identifier for each feature in the layer. This property is required when constructing a FeatureLayer from a collection of client-side features. If not specified, it will be inferred from the fields array.Example// See the sample snippet for the source and fields properties const layer = new FeatureLayer({ source: features, fields: fields, objectIdField: "ObjectID", // field name of the Object IDs geometryType: "point", renderer: <renderer> });
-
Determines the order in which features are drawn in the view. You can sort features by a field value or the value returned from an Arcade expression in ascending or descending order.
When
null(default), features are drawn in the order they are returned from the service or client.Known Limitations
- This property only controls feature drawing order in MapView. Configuring feature drawing order in SceneView is not supported.
- This property does not control the drawing order of clusters. It only applies to individual features.
- Feature drawing order configurations defined with Arcade expressions cannot be saved to webmaps.
- Currently, you can only sort features by one field or expression.
- Properties
-
optional The number or date field whose values will be used to sort features.
optional An Arcade expression following the specification defined by the Arcade Feature Z Profile. Expressions may reference field values using the
$featureprofile variable and must return a number or a date representing the z-value used to sort features.optionalorder StringDefault Value:ascendingThe sort order. If
ascending, then features with smaller data values (they usually have smaller symbols in size visualizations) will be drawn on top of features with larger data values. Ifdescending, then features with larger data values (usually larger symbols in size visualizations) will be drawn on top of features with smaller data values. If date values are used, thenascendingmeans features with older values will be drawn on top of features with more recent dates. Adescendingorder for dates indicates features with more recent values will be drawn on top of features with older values.Possible Values:"ascending"|"descending"
- Default Value:null
- See also
Examples// Features with smaller population values will // be rendered on top of larger features. layer.orderBy = [{ field: "POPULATION" }];// Features with larger population values will // be rendered on top of smaller features. layer.orderBy = [{ field: "POPULATION", order: "descending" }];// Orders features by date in descending order. // The most recent features will be rendered // on top of older features. layer.orderBy = [{ field: "Alarm_Date", order: "descending" }];// Orders features by storm warning duration in descending order. // Warnings with longer durations // be rendered on top of warnings with shorter durations. layer.orderBy = [{ valueExpression: "DateDiff($feature.Watch_End, $feature.Watch_Start, 'hours' )", order: "descending" }];// Orders features by data values used in a size visual variable const sizeVariable = layer.renderer.visualVariables.find( vv => vv.type === "size"); const { field, valueExpression } = sizeVariable; layer.orderBy = [{ field, valueExpression, order: "ascending" }];
-
An array of field names from the service to include with each feature. To fetch the values from all fields in the layer, use
["*"]. Fields specified inoutFieldswill be requested alongside with required fields for rendering, labeling and setting the elevation info for the layer.- Default Value:null
- See also
Examples// Includes all fields from the service in the layer catalogLayer.outFields = ["*"];// Get the specified fields from the service in the layer. These fields will be added to // catalogFootprintLayerView.availableFields along with rendering and labeling fields. // Use these fields for client-side filtering and querying. catalogLayer.outFields = ["NAME", "POP_2010", "FIPS", "AREA"];// set the outFields for the layer coming from webmap webmap.when(function () { const catalogLayer = webmap.layers.at(1); catalogLayer.outFields = ["*"]; });
-
parent
InheritedPropertyparent Map |Basemap |Ground |GroupLayer |CatalogDynamicGroupLayer |CatalogLayerInherited from Layer -
The parent to which the layer belongs.
-
persistenceEnabled
PropertypersistenceEnabled Boolean -
- Default Value:true
-
portalItem
PropertyportalItem PortalItem |null |undefined -
The portal item from which the layer is loaded. If the portal item references a Feature Service or Scene Service, then you can specify a single layer to load with the layerId property.
Beginning with version 4.17, it is possible to load tables from feature service items hosted in ArcGIS Online and ArcGIS Enterprise. This only applies to feature layers, and will successfully load if FeatureLayer.isTable returns
true.Examples// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is ArcGIS Online) // esriConfig.portalUrl = "http://myHostName.esri.com/arcgis"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: new PortalItem({ id: "81e769cd7031482797e1b0768f23c7e1", // optionally define the portal, of the item. // if not specified, the default portal defined is used. // see https://developers.arcgis.com/javascript/latest/api-reference/esri-config.html#portalUrl portal: new Portal({ url: "https://jsapi.maps.arcgis.com/" }) } });// This snippet loads a table hosted in ArcGIS Online. const table = new FeatureLayer({ portalItem: { // autocasts as esri/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
The IANA time zone the author of the service intended data from date fields to be viewed in.
-
refreshInterval
PropertyrefreshInterval Number -
Refresh interval of the layer in minutes. Value of
0indicates no refresh.- Default Value:0
- See also
Example// the layer will be refreshed every minute. layer.refreshInterval = 1;
-
returnM
PropertyreturnM Boolean -
When
true, indicates that M values will be returned. Whenfalse, indicates that M values will never be returned. The layer view determines whether to include M values in feature queries when the property value isundefined.- Default Value:undefined
-
returnZ
PropertyreturnZ Boolean -
When
true, indicates that z-values will always be returned. Whenfalse, indicates that z-values will never be returned. The layer view determines whether to include z-values in feature queries when the property value isundefined.- Default Value:undefined
-
The service definition expression limits the features available for display and query. You can define additional filters on the layer in addition to the service definition expression by setting layer's definitionExpression. For example, if the service definition expression is set to display data where
"STATE_NAME = 'California'"you could usedefinitionExpressionto only display a subset of the features in California, for example using"COUNTY='San Diego'".
-
The feature service's metadata JSON exposed by the ArcGIS REST API. While most commonly used properties are exposed on the FeatureLayer class directly, this property gives access to all information returned by the feature service. This property is useful if working in an application built using an older version of the API which requires access to feature service properties from a more recent version.
-
spatialReference
PropertyspatialReference SpatialReferenceautocast -
The spatial reference of the layer. When creating the layer from a url, the spatial reference is read from the service.
When creating a FeatureLayer from client-side features, this property is inferred from the geometries of the features provided in the source property.
-
The name of the field which holds the id of the subtypes.
-
An array of subtypes defined in the layer.
- See also
-
timeExtent
PropertytimeExtent TimeExtent |null |undefinedautocast -
The layer's time extent. When the layer's useViewTime is
false, the layer instructs the view to show data from the layer based on this time extent. If theuseViewTimeistrue, and both layer and view time extents are set, then features that fall within the intersection of the view and layer time extents will be displayed. For example, if the layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.- Default Value:null
Examplesif (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. The
timeInfoproperty, along with itsstartFieldandendFieldproperties, must be set at the time of layer initialization if it is being set for a CSVLayer, GeoJSONLayer or FeatureLayer initialized from client-side features. The fullTimeExtent fortimeInfois automatically calculated based on itsstartFieldandendFieldproperties. The timeInfo parameters cannot be changed after the layer is loaded.TimeInfo's startField and endField can be
date,date-onlyortimestamp-offsetfield type for FeatureLayer and MapImageLayer.- Default Value:null
Example// create geojson layer from usgs earthquakes geojson feed const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo can be used to do temporal queries // set the startField and endField. // timeExtent is automatically calculated from the // the start and end date fields // The date values must be in milliseconds number from the UNIX epoch specified in UTC. timeInfo: { startField: "time" } });
-
timeOffset
PropertytimeOffset TimeInterval |null |undefinedautocast -
A temporary offset of the time data based on a certain TimeInterval. This allows users to overlay features from two or more time-aware layers with different time extents. For example, if a layer has data recorded for the year 1970, an offset value of 2 years would temporarily shift the data to 1972. You can then overlay this data with data recorded in 1972. A time offset can be used for display purposes only. The query and selection are not affected by the offset.
- Default Value:null
Example// Offset a CSV Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
The title of the layer used to identify it in places such as the Legend and LayerList widgets.
When loading a layer by service url, the title is derived from the service name. If the service has several layers, then the title of each layer will be the concatenation of the service name and the layer name. When the layer is loaded from a portal item, the title of the portal item will be used instead. Finally, if a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
-
type
Propertytype Stringreadonly -
For CatalogLayer the type is always "catalog".
-
The absolute URL of the REST endpoint of a catalog service.
- Default Value:null
Example// Create a catalog layer from a service const layer = new CatalogLayer({ url: "https://services3.arcgis.com/TVDq0jswpjtt1Xia/arcgis/rest/services/PNW_Forest_Fuels_Inventory_Status/FeatureServer" });
-
useViewTime
PropertyuseViewTime Boolean -
Determines if the time enabled layer will update its temporal data based on the view's timeExtent. When
false, the layer will display its temporal data based on the layer's timeExtent, regardless of changes to the view. If both view and layer time extents are set while this property istrue, then the features that fall within the intersection of the view and layer time extents will be displayed. For example, if a layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.Changing
useViewTimetofalsedoes not affect layer's visibilityTimeExtent.- Default Value:true
Exampleif (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
The version of ArcGIS Server in which the layer is published.
Example// Prints the version number to the console - e.g. 10.2, 10.3, 10.41, etc. console.log(layer.version);
-
visibilityTimeExtent
InheritedPropertyvisibilityTimeExtent TimeExtent |null |undefinedautocastInherited from Layer -
Specifies a fixed time extent during which a layer should be visible. This property can be used to configure a layer that does not have time values stored in an attribute field to work with time. Once configured, the TimeSlider widget will display the layer within the set time extent. In the case that only one of the start or end date values are available, the layer remains visible indefinitely in the direction where there is no time value.
Aerial imagery can capture seasonal variations in vegetation, water bodies, and land use patterns. For example, in agricultural regions, aerial imageries taken during different growing seasons provide insights into crop health and productivity. Defining a fixed time extent on imageries from specific time periods provides temporal context and facilitates focused analysis based on specific time periods or events.
- Default Value:null
- See also
-
visible
InheritedPropertyvisible BooleanInherited from Layer -
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example// The layer is no longer visible in the view layer.visible = false; // Watch for changes in the layer's visibility // and set the visibility of another layer when it changes reactiveUtils.watch( () => layer.visible, (visible) => { if (visible) { anotherLayer.visible = true; } else { anotherLayer.visible = false; } } );
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Cancels a load() operation if it is already in progress. | Layer | ||
Returns a footprint graphic that represents a layer in the dynamicGroupLayer. | CatalogLayer | ||
Promise<Layer> | Creates a new instance of a layer for the given layer in the dynamicGroupLayer based on its footprint feature. | CatalogLayer | |
Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. | Layer | |
Creates query parameter object that can be used to fetch features that satisfy the layer's configurations such as definitionExpression. | CatalogLayer | ||
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). | Layer | ||
Emits an event on the instance. | Layer | ||
Promise<Object> | Fetches custom attribution data for the layer when it becomes available. | Layer | |
Returns the Field instance for a field name (case-insensitive). | CatalogLayer | ||
Returns the Domain associated with the given field name. | CatalogLayer | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Layer | ||
Returns true if a named group of handles exist. | Accessor | ||
| Layer | ||
| Layer | ||
| Layer | ||
Promise | Loads the resources referenced by this class. | Layer | |
Registers an event handler on the instance. | Layer | ||
Promise<Object> | Executes a Query against the feature service and returns the Extent of features that satisfy the query. | CatalogLayer | |
Promise<Number> | Executes a Query against the service and returns the number of features that satisfy the query. | CatalogLayer | |
Promise<FeatureSet> | Executes a Query against the service and returns a FeatureSet, which can be accessed using the | CatalogLayer | |
Executes a Query against the service and returns an array of Object IDs for features that satisfy the input query. | CatalogLayer | ||
Fetches all the data for the layer. | CatalogLayer | ||
Removes a group of handles owned by the object. | Accessor | ||
Promise |
| Layer |
Method Details
-
Inherited from Accessor
-
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
createFootprintFromLayer
MethodcreateFootprintFromLayer(layer){Graphic} -
Returns a footprint graphic that represents a layer in the dynamicGroupLayer. The layer can be created by calling createLayerFromFootprint(), or found in the CatalogDynamicGroupLayer.layers collection.
Parameterlayer LayerA layer in a dynamicGroupLayer for which to obtain its footprint from.
ReturnsType Description Graphic The graphic representing the layer's footprint.
-
createLayerFromFootprint
MethodcreateLayerFromFootprint(footprint){Promise<Layer>} -
Creates a new instance of a layer for the given layer in the dynamicGroupLayer based on its footprint feature. The instance of the footprint feature associated with the layer can be obtained by calling the createFootprintFromLayer() method.
Parameterfootprint GraphicThe footprint feature used to instantiate a layer within its bounds.
ReturnsExample// This example demonstrates how to create a new layer for the catalog item from its footprint feature. // Create popup template for a footprint layer, add a button to create a new layer from the footprint feature layer.footprintLayer.popupTemplate = new PopupTemplate({ title: "{cd_itemname}", fieldInfos: fieldInfosArray, actions: [ { type: "button", id: "add-layer", icon: "add-layer", title: "Add layer" } ] }); // Create a new layer for a catalog item from the given footprint feature reactiveUtils.on(() => view.popup, "trigger-action", async (event) => { if (event.action.id === "add-layer") { const sublayer = await layer.createLayerFromFootprint(view.popup.selectedFeature); map.layers.push(sublayer); } });
-
createLayerView
InheritedMethodcreateLayerView(view, options){Promise<LayerView>}Inherited from Layer -
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parametersview *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specificationsignal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns- See also
-
createQuery
MethodcreateQuery(){Query} -
Creates query parameter object that can be used to fetch features that satisfy the layer's configurations such as definitionExpression. It will return
ZandMvalues based on the layer's data capabilities. It sets the query parameter's outFields property to["*"]. The results will include geometries of features and values for all available fields for client-side queries or all fields in the layer for server side queries.ReturnsType Description Query The query object representing the layer's definition expression and other configurations. Example// Get a query object for the layer's current configuration and set // additional parameters to filter features by a region of interest and type const queryParams = footprintLayer.createQuery(); // set a geometry for filtering features by a region of interest queryParams.geometry = extentForRegionOfInterest; // Add to the layer's current definitionExpression queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // query the layer with the modified params object footprintLayer.queryFeatures(queryParams).then((results) =>{ // prints the array of result graphics to the console console.log(results.features); });
-
Inherited from Layer
-
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
-
getFieldDomain
MethodgetFieldDomain(fieldName, options){Domain} -
Returns the Domain associated with the given field name. The domain can be either a CodedValueDomain or RangeDomain.
ParametersReturnsType Description Domain The Domain object associated with the given field name for the given feature. Example// Get a range domain associated with the first feature // returned from queryFeatures(). featureLayer.queryFeatures(query).then(function(results){ const domain = featureLayer.getFieldDomain("Height", {feature: results.features[0]}); console.log("domain", domain) });
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Layer -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from Accessor -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Layer -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Layer -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Layer -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Layer
-
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parametersignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Resolves when the resources have loaded.
-
on
InheritedMethodon(type, listener){Object}Inherited from Layer -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
queryExtent
MethodqueryExtent(query, options){Promise<Object>} -
Executes a Query against the feature service and returns the Extent of features that satisfy the query. If no parameters are specified, then the extent and count of all features satisfying the layer's configuration/filters are returned.
To query for the extent of features/graphics available to or visible in the View on the client rather than making a server-side query, you must use the CatalogFootprintLayerView.queryExtent() method.
Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, then the extent and count of all features satisfying the layer's configuration/filters are returned.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Object> When resolved, returns the extent and count of the features that satisfy the input query. See the object specification table below for details. Property Type Description count Number The number of features that satisfy the input query. extent Extent | null The extent of the features that satisfy the query. Examples// Queries for the extent of all features matching the layer's configurations // e.g. definitionExpression layer.queryExtent().then(function(results){ // go to the extent of the results satisfying the query view.goTo(results.extent); });const query = new Query(); query.where = "region = 'Southern California'"; layer.queryExtent(query).then((results) =>{ view.goTo(results.extent); // go to the extent of the results satisfying the query });
-
queryFeatureCount
MethodqueryFeatureCount(query, options){Promise<Number>} -
Executes a Query against the service and returns the number of features that satisfy the query. If no parameters are specified, then the total number of features satisfying the layer's configuration/filters is returned.
Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. When no parameters are passed to this method, all features in the client are returned. To only return features visible in the view, set the
geometryparameter in the query object to the view's extent.options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Number> When resolved, returns an the number of features satisfying the query. Example// returns a count of all features in the layer await count = layer.queryFeatureCount(); console.log("Feature count: ", count);
-
queryFeatures
MethodqueryFeatures(query, options){Promise<FeatureSet>} -
Executes a Query against the service and returns a FeatureSet, which can be accessed using the
.then()method once the promise resolves. A FeatureSet contains an array of Graphic features, which can be added to the view's graphics. This array will not be populated if zero results are found.Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. When no parameters are passed to this method, all features in the client are returned. To only return features visible in the view, set the
geometryparameter in the query object to the view's extent.options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<FeatureSet> When resolved, a FeatureSet containing an array of graphic features is returned. Examples// Queries for all the features in the service catalogLayer.queryFeatures().then((results) => { // prints the array of result graphics to the console console.log(results.features); });// query all feature service types from the catalog layer let query = new Query({ where: "cd_itemtype = 'Feature Service'", returnGeometry: true }); catalogLayer.queryFeatures(query).then((results) => { processResults(results); }) .catch(function (error) { console.log(error) });
-
Executes a Query against the service and returns an array of Object IDs for features that satisfy the input query. If no parameters are specified, then the Object IDs of all features satisfying the layer's configuration/filters are returned.
Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. When no parameters are passed to this method, all features in the client are returned. To only return features visible in the view, set the
geometryparameter in the query object to the view's extent.options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsExamples// Queries for all the Object IDs of features await result = catalogLayer.queryObjectIds(); // prints the array of Object IDs to the console console.log(result);const query = new Query({ where: "state = California" }); //query objectIds of features belonging to California catalogLayer.queryObjectIds(query).then((ids) => { console.log(ids); // an array of object IDs });
-
Fetches all the data for the layer.
- See also
-
Inherited from Accessor
-
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Layer
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is created and rendered in a view. |
Layer |
|
|
{view: View,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
Layer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is destroyed and no longer renders in a view. |
Layer |
|
|
{dataChanged: Boolean} |
Fires if the layer has the refreshInterval set or when refresh() method is called. |
CatalogLayer |
Event Details
-
Inherited from Layer
-
Fires after the layer's LayerView is created and rendered in a view.
- Properties
- See also
Example// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
Inherited from Layer
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
Fires if the layer has the refreshInterval set or when refresh() method is called. The event payload indicates if the layer's data has changed.
- Property
-
dataChanged Boolean
Indicates if the layer's data has changed.
- See also
Example// listen to layer's refresh event to fetch object ids of completed features layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); query.where = "Status = 'Completed'"; layer.queryObjectIds(query).then((objectIds) => { // process returned features }); } });