require(["esri/layers/WMSLayer"], (WMSLayer) => { /* code goes here */ });
import WMSLayer from "@arcgis/core/layers/WMSLayer.js";
esri/layers/WMSLayer
The WMSLayer is used to create layers based on OGC Web Map Services (WMS). Requests must be same-origin or require CORS to be enabled on the server.
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage const layer = new WMSLayer({ url: // url to the service }); await layer.load(); // filter by a given sublayer const sublayer = layer.findSublayerByName("My Sublayer"); if (sublayer) { layer.sublayers = [sublayer]; } map.add(layer);
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
A flattened collection of all WMSSublayers based on the | WMSLayer | ||
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. | WMSLayer | ||
Copyright information for the WMS service. | WMSLayer | ||
Use this to append different custom parameters to the WMS map requests. | WMSLayer | ||
Use this to append custom parameters to all WMS requests. | WMSLayer | ||
The name of the class. | Accessor | ||
Description for the WMS layer. | WMSLayer | ||
An array of time, elevation and other dimensions for the root layer. | WMSLayer | ||
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. | WMSLayer | ||
The MIME type that will be requested by popups. | WMSLayer | ||
This property lists all available MIME-types that can be used with the WMS service's GetFeatureInfo request. | WMSLayer | ||
The URL for the WMS GetFeatureInfo call. | WMSLayer | ||
Function to override the default popup behavior of | WMSLayer | ||
The full extent of the layer. | Layer | ||
All bounding boxes defined for the layer. | WMSLayer | ||
The unique ID assigned to the layer. | Layer | ||
The map image format (MIME type) to request. | WMSLayer | ||
Indicates the maximum height of the image exported by the service. | WMSLayer | ||
Indicates the maximum width of the image exported by the service. | WMSLayer | ||
Indicates whether the background of the image exported by the service is transparent. | WMSLayer | ||
Indicates whether the layer will be included in the legend. | WMSLayer | ||
Indicates how the layer should display in the LayerList widget. | Layer | ||
The Error object returned if an error occurred while loading. | Layer | ||
Represents the status of a load operation. | Layer | ||
A list of warnings which occurred while loading. | Layer | ||
Indicates whether the layer's resources have loaded. | Layer | ||
The maximum scale (most zoomed in) at which the layer is visible in the view. | WMSLayer | ||
The minimum scale (most zoomed out) at which the layer is visible in the view. | WMSLayer | ||
The opacity of the layer. | Layer | ||
The parent to which the layer belongs. | Layer | ||
| WMSLayer | |||
The portal item from which the layer is loaded. | WMSLayer | ||
Refresh interval of the layer in minutes. | WMSLayer | ||
The spatial reference of the layer. | WMSLayer | ||
List of spatialReference well known ids derived from the CRS elements of the first layer in the GetCapabilities request. | WMSLayer | ||
A subset of the layer's WMSSublayers that will be displayed. | WMSLayer | ||
The layer's time extent. | WMSLayer | ||
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. | WMSLayer | ||
A temporary offset of the time data based on a certain TimeInterval. | WMSLayer | ||
The title of the layer used to identify it in places such as the Legend and LayerList widgets. | WMSLayer | ||
| For WMSLayer the type is always "wms". | WMSLayer | ||
The URL of the WMS service. | WMSLayer | ||
Determines if the layer will update its temporal data based on the view's timeExtent. | WMSLayer | ||
Version of the WMS specification to use. | WMSLayer | ||
Specifies a fixed time extent during which a layer should be visible. | Layer | ||
Indicates if the layer is visible in the View. | Layer |
Property Details
-
allSublayers
PropertyallSublayers Collection<WMSSublayer>Since: ArcGIS Maps SDK for JavaScript 4.17WMSLayer since 4.4, allSublayers added at 4.17. -
A flattened collection of all WMSSublayers based on the
sublayersproperty.Example// Print the names of all sublayers used for rendering. const layer = new WMSLayer({ url: "https://geo.weather.gc.ca/geomet" }); layer.load().then(() => { const names = layer.allSublayers .filter((sublayer) => !sublayer.sublayers) // Non-grouping layers will not have any "sublayers". .map((sublayer) => sublayer.name); console.log("Names of all child sublayers", names.join()); });
-
blendMode
PropertyblendMode StringSince: ArcGIS Maps SDK for JavaScript 4.16WMSLayer since 4.4, blendMode added at 4.16. -
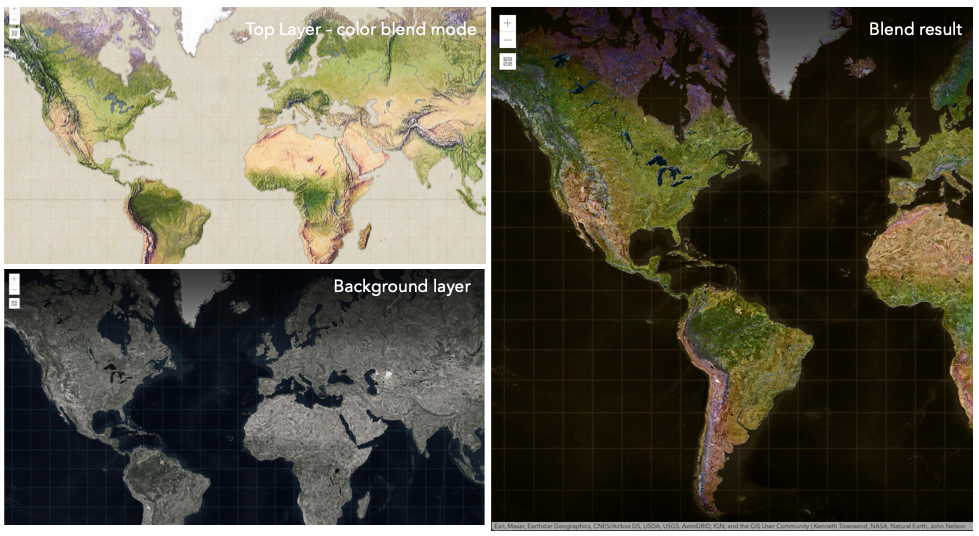
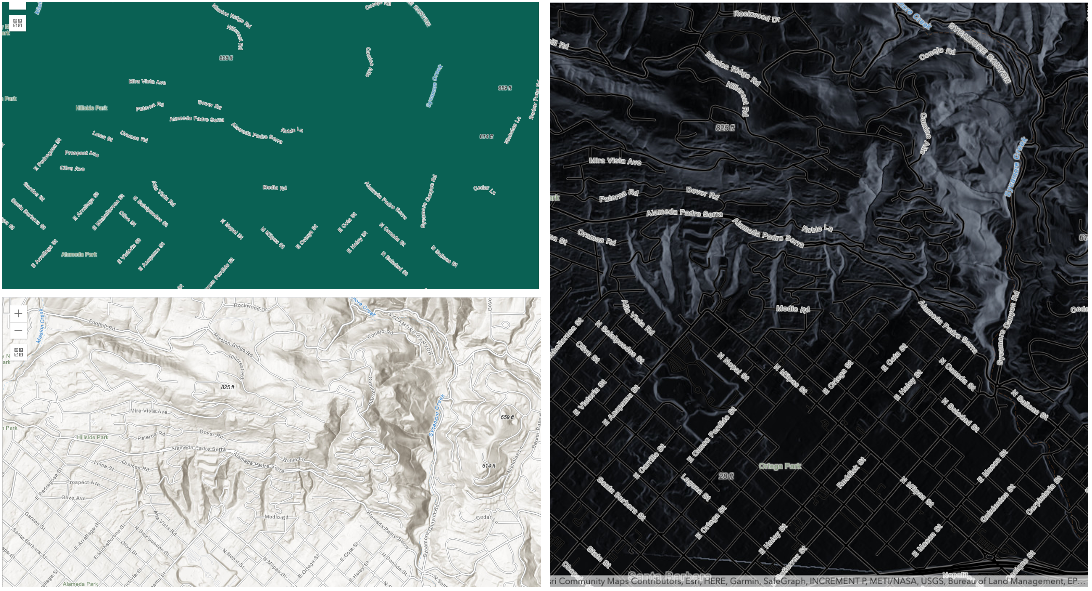
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. Unlike the method of using transparency which can result in a washed-out top layer, blend modes can create a variety of very vibrant and intriguing results by blending a layer with the layer(s) below it.
When blending layers, a
top layeris a layer that has a blend mode applied. All layers underneath the top layer arebackground layers. The default blending mode isnormalwhere the top layer is simply displayed over the background layer. While this default behavior is perfectly acceptable, the use of blend modes on layers open up a world of endless possibilities to generate creative maps.The layers in a GroupLayer are blended together in isolation from the rest of the map.
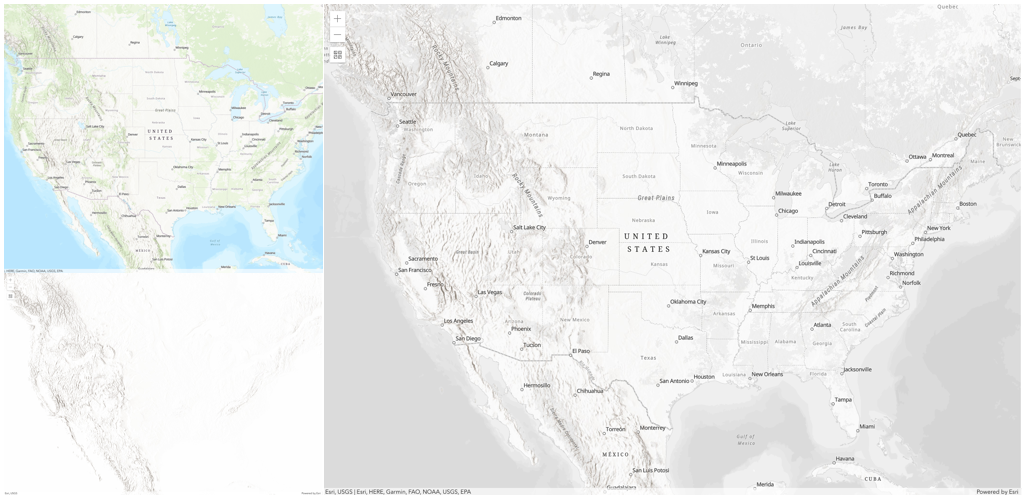
In the following screenshots, the vintage shaded relief layer is displayed over a firefly world imagery layer. The
colorblend mode is applied to the vintage shaded relief and the result looks like a new layer.
Known Limitations
- The blendMode in 3D SceneViews is supported on BaseTileLayer, ImageryTileLayer, OpenStreetMapLayer, TileLayer, VectorTileLayer, WCSLayer, WebTileLayer, WMTSLayer and GroupLayer.
- The blendMode is not supported in the Legend.
- See print for known printing limitations.
The following factors will affect the blend result:
- Order of all layers
- Layer opacity
- Opacity of features in layers
- Visibility of layers
- By default, the very bottom layer in a map is drawn on a transparent background. You can change the MapView's background color.
Blend mode Description normal The top layer is displayed over the background layer. The data of the top layer block the data of background layer where they overlap. average Takes the mathematical average of top and background layers. Result of averageblend mode is often similar to the effect of setting the layer's opacity to 50%.Lighten blend modes:
The following blend modes create lighter results than all layers. In lighten blend modes, pure black colors in the top layer become transparent allowing the background layer to show through. White in the top layer will stay unchanged. Any color that is lighter than pure black is going to lighten colors in the top layer to varying degrees all way to pure white.
Lighten blend modes can be useful when lightening dark colors of the top layer or removing black colors from the result. The
plus,lightenandscreenmodes can be used to brighten layers that have faded or dark colors on a dark background.Blend mode Description lighten Compares top and background layers and retains the lighter color. Colors in the top layer become transparent if they are darker than the overlapping colors in the background layer allowing the background layer to show through completely. Can be thought of as the opposite of darkenblend mode.lighter Colors in top and background layers are multiplied by their alphas (layer opacity and layer's data opacity. Then the resulting colors are added together. All overlapping midrange colors are lightened in the top layer. The opacity of layer and layer's data will affect the blend result. plus Colors in top and background layers are added together. All overlapping midrange colors are lightened in the top layer. This mode is also known as addorlinear-dodge.screen Multiplies inverted colors in top and background layers then inverts the colors again. The resulting colors will be lighter than the original color with less contrast. Screen can produce many different levels of brightening depending on the luminosity values of the top layer. Can be thought of as the opposite of the multiplymode.color-dodge Divides colors in background layer by the inverted top layer. This lightens the background layer depending on the value of the top layer. The brighter the top layer, the more its color affects the background layer. Decreases the contrast between top and background layers resulting in saturated mid-tones and blown highlights. Darken blend modes:
The following blend modes create darker results than all layers. In darken blend modes, pure white in the top layer will become transparent allowing the background layer to show through. Black in the top layer will stay unchanged. Any color that is darker than pure white is going to darken a top layer to varying degrees all the way to pure black.
The
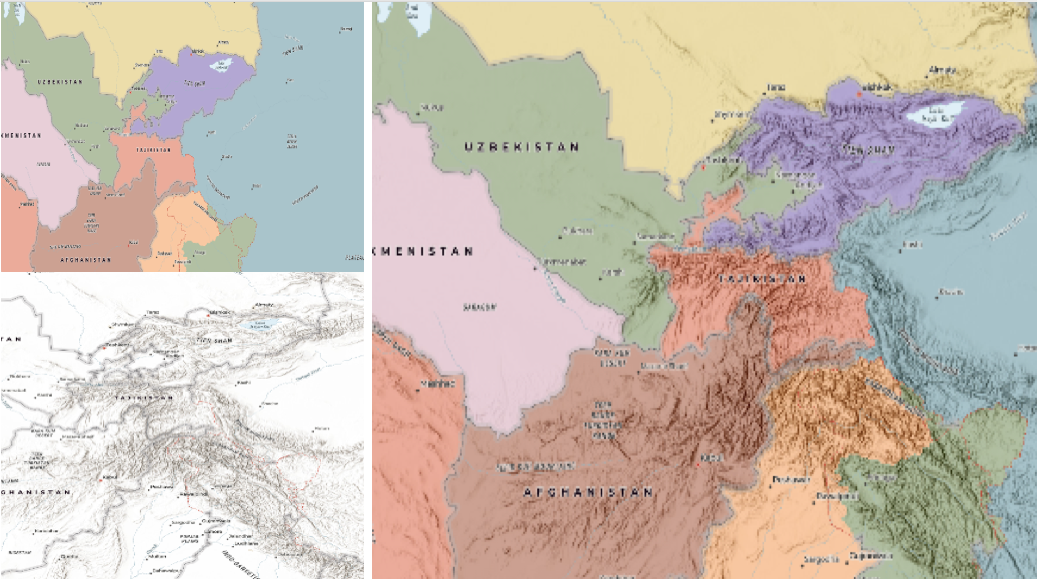
multiplyblend mode is often used to highlight shadows, show contrast, or accentuate an aspect of a map. For example, you can usemultiplyblend mode on a topographic map displayed over hillshade when you want to have your elevation show through the topographic layer. See the intro to layer blending sample.The
multiplyanddarkenmodes can be used to have dark labels of the basemap to show through top layers. See the darken blending sample.The
color-burnmode works well with colorful top and background layers since it increases saturation in mid-tones. It increases the contrast by tinting pixels in overlapping areas in top and bottom layers more towards the top layer color. Use this blend mode, when you want an effect with more contrast thanmultiplyordarken.The following screenshots show how the
multiplyblend mode used for creating a physical map of the world that shows both boundaries and elevation.
Blend mode Description darken Emphasizes the darkest parts of overlapping layers. Colors in the top layer become transparent if they are lighter than the overlapping colors in the background layer, allowing the background layer to show through completely. multiply Emphasizes the darkest parts of overlapping layers by multiplying colors of the top layer and the background layer. Midrange colors from top and background layers are mixed together more evenly. color-burn Intensifies the dark areas in all layers. It increases the contrast between top and background layers, by tinting colors in overlapping area towards the top color. To do this it inverts colors of the background layer, divides the result by colors of the top layer, then inverts the results. Contrast blend modes:
The following blend modes create contrast by both lightening the lighter areas and darkening the darker areas in the top layer by using lightening or darkening blend modes to create the blend. The contrast blend modes will lighten the colors lighter than 50% gray ([128,128,128]), and darken the colors darker than 50% gray. 50% gray will be transparent in the top layer. Each mode can create a variety of results depending on the colors of top and background layers being blended together. The
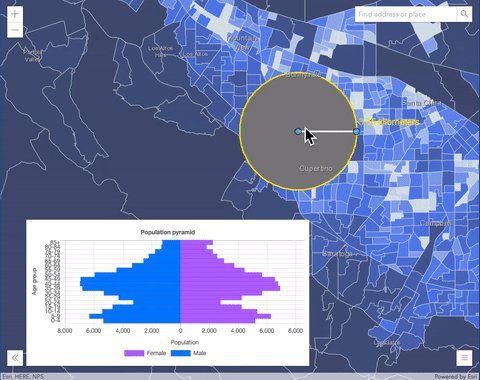
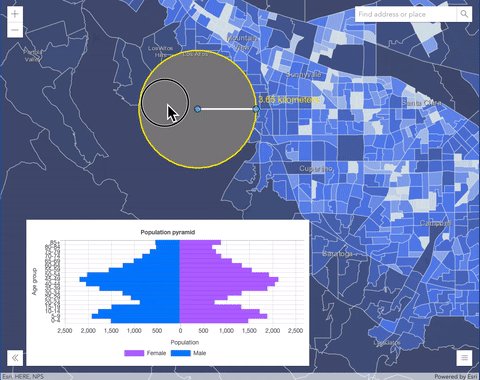
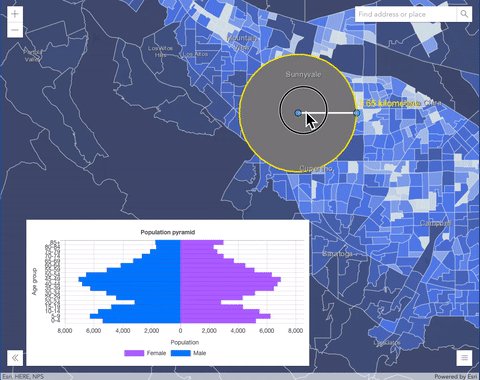
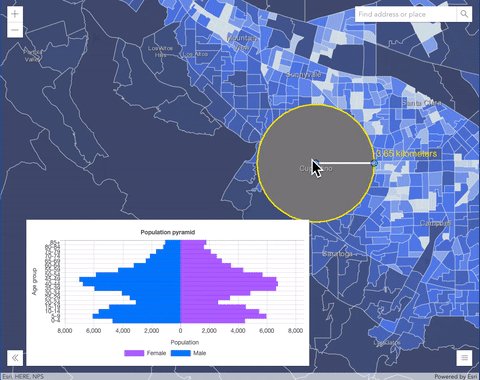
overlayblend mode makes its calculations based on the brightness of the colors in the background layer while all of the other contrast blend modes make their calculations based on the brightness of the top layer. Some of these modes are designed to simulate the effect of shining a light through the top layer, effectively projecting upon the layers beneath it.Contrast blend modes can be used to increase the contrast and saturation to have more vibrant colors and give a punch to your layers. For example, you can duplicate a layer and set
overlayblend mode on the top layer to increase the contrast and tones of your layer. You can also add a polygon layer with a white fill symbol over a dark imagery layer and applysoft-lightblend mode to increase the brightness in the imagery layer.The following screenshots show an effect of the
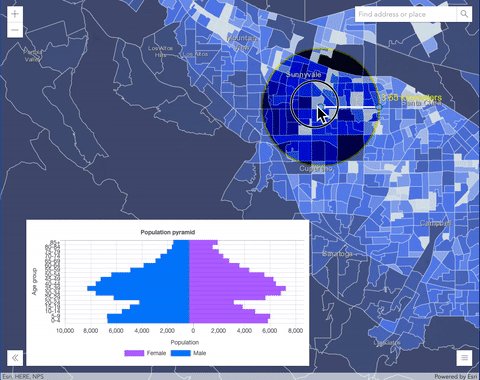
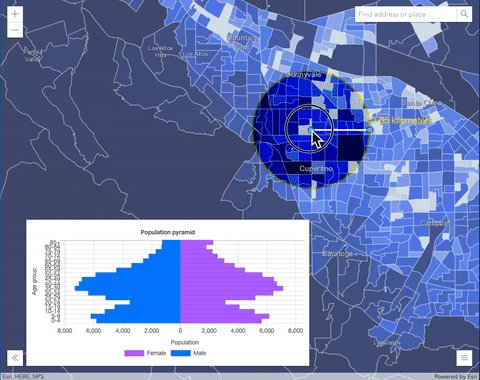
overlayblend mode on a GraphicsLayer. The left image shows when the buffer graphics layer has thenormalblend mode. As you can see, the gray color for the buffer polygon is blocking the intersecting census tracts. The right image shows when theoverlayblend mode is applied to the buffer graphics layer. Theoverlayblend mode darkens or lightens the gray buffer polygon depending on the colors of the background layer while the census tracts layer is shining through. See this in action.Normal blend mode Overlay blend mode 

Blend mode Description overlay Uses a combination of multiplyandscreenmodes to darken and lighten colors in the top layer with the background layer always shining through. The result is darker color values in the background layer intensify the top layer, while lighter colors in the background layer wash out overlapping areas in the top layer.soft-light Applies a half strength screenmode to lighter areas and half strengthmultiplymode to darken areas of the top layer. You can think of thesoft-lightas a softer version of theoverlaymode.hard-light Multiplies or screens the colors, depending on colors of the top layer. The effect is similar to shining a harsh spotlight on the top layer. vivid-light Uses a combination of color-burnorcolor-dodgeby increasing or decreasing the contrast, depending on colors in the top layer.Component blend modes:
The following blend modes use primary color components, which are hue, saturation and luminosity to blend top and background layers. You can add a feature layer with a simple renderer over any layer and set
hue,saturation,colororluminosityblend mode on this layer. With this technique, you create a brand new looking map.The following screenshots show where the topo layer is blended with world hillshade layer with
luminosityblend mode. The result is a drastically different looking map which preserves the brightness of the topo layer while adapting the hue and saturation of the hillshade layer.
Blend mode Description hue Creates an effect with the hue of the top layer and the luminosity and saturation of the background layer. saturation Creates an effect with the saturation of the top layer and the hue and luminosity of the background layer. 50% gray with no saturation in the background layer will not produce any change. luminosity Creates effect with the luminosity of the top layer and the hue and saturation of the background layer. Can be thought of as the opposite of colorblend mode.color Creates an effect with the hue and saturation of the top layer and the luminosity of the background layer. Can be thought of as the opposite of luminosityblend mode.Composite blend modes:
The following blend modes can be used to mask the contents of top, background or both layers.
Destinationmodes are used to mask the data of the top layer with the data of the background layer.Sourcemodes are used to mask the data of the background layer with the data of the top layer.
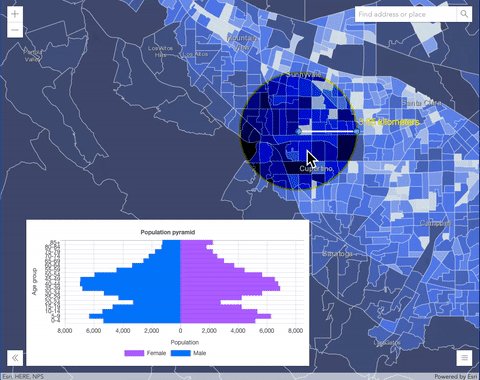
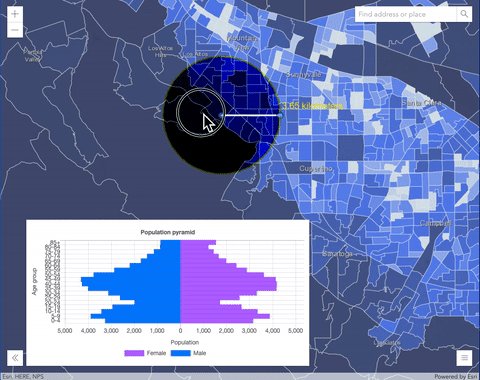
The
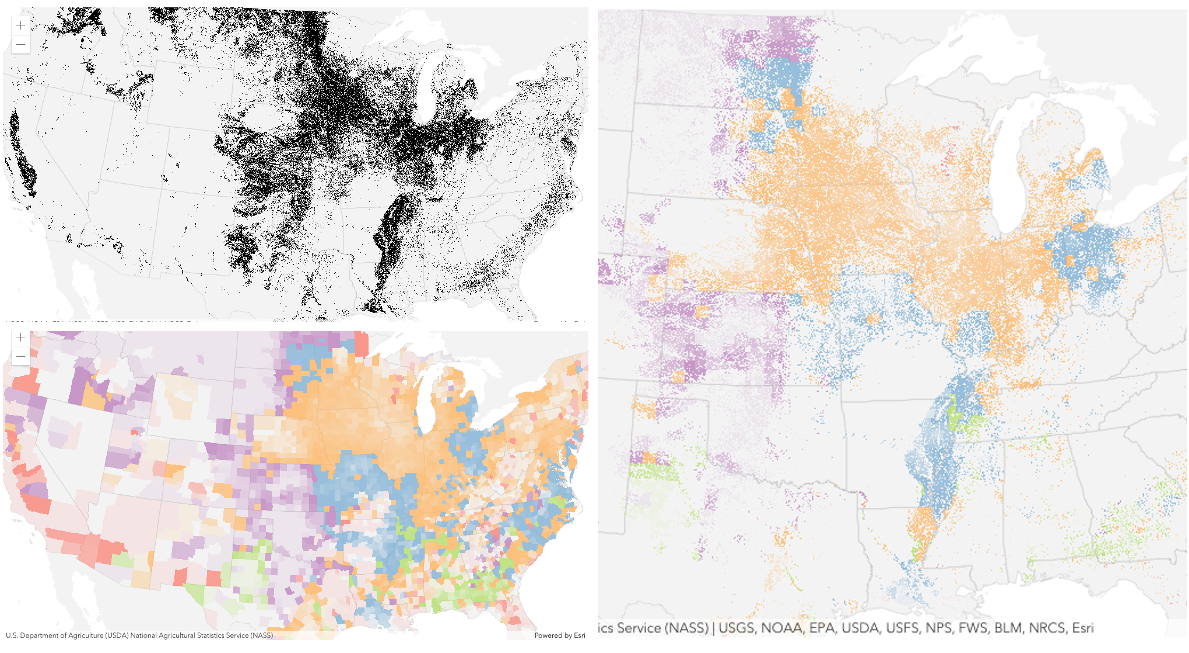
destination-inblend mode can be used to show areas of focus such as earthquakes, animal migration, or point-source pollution by revealing the underlying map, providing a bird’s eye view of the phenomenon. Check out multiple blending and groupLayer blending samples to see composite blend modes in action.The following screenshots show feature and imagery layers on the left side on their own in the order they are drawn in the view. The imagery layer that contains land cover classification rasters. The feature layer contains 2007 county crops data. The right image shows the result of layer blending where
destination-inblendMode is set on the imagery layer. As you can see, the effect is very different from the original layers. The blended result shows areas of cultivated crops only (where both imagery and feature layers overlap).
Blend mode Description destination-over Destination/background layer covers the top layer. The top layer is drawn underneath the destination layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-atop Destination/background layer is drawn only where it overlaps the top layer. The top layer is drawn underneath the background layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-in Destination/background layer is drawn only where it overlaps with the top layer. Everything else is made transparent. destination-out Destination/background layer is drawn where it doesn't overlap the top layer. Everything else is made transparent. source-atop Source/top layer is drawn only where it overlaps the background layer. You will see the background layer peek through where the source layer is transparent or has no data. source-in Source/top layer is drawn only where it overlaps with the background layer. Everything else is made transparent. source-out Source/top layer is drawn where it doesn't overlap the background layer. Everything else is made transparent. xor Top and background layers are made transparent where they overlap. Both layers are drawn normal everywhere else. Invert blend modes:
The following blend modes either invert or cancel out colors depending on colors of the background layer. These blend modes look for variations between top and background layers. For example, you can use
differenceorexclusionblend modes on two imagery layers of forest covers to visualize how forest covers changed from one year to another.The
invertblend mode can be used to turn any light basemap into a dark basemap to accommodate those who work in low-light conditions. The following screenshots show how setting theinvertblend mode set on a feature layer with a simple renderer turns the world terrain basemap into a dark themed basemap in no time.
Blend mode Description difference Subtracts the darker of the overlapping colors from the lighter color. When two pixels with the same value are subtracted, the result is black. Blending with black produces no change. Blending with white inverts the colors. This blending mode is useful for aligning layers with similar content. exclusion Similar to the differenceblend mode, except that the resulting image is lighter overall. Overlapping areas with lighter color values are lightened, while darker overlapping color values become transparent.minus Subtracts colors of the top layer from colors of the background layer making the blend result darker. In the case of negative values, black is displayed. invert Inverts the background colors wherever the top and background layers overlap. The invert blend mode inverts the layer similar to a photographic negative. reflect This blend mode creates effects as if you added shiny objects or areas of light in the layer. Black pixels in the background layer are ignored as if they were transparent. Possible Values:"average" |"color-burn" |"color-dodge" |"color" |"darken" |"destination-atop" |"destination-in" |"destination-out" |"destination-over" |"difference" |"exclusion" |"hard-light" |"hue" |"invert" |"lighten" |"lighter" |"luminosity" |"minus" |"multiply" |"normal" |"overlay" |"plus" |"reflect" |"saturation" |"screen" |"soft-light" |"source-atop" |"source-in" |"source-out" |"vivid-light" |"xor"
- Default Value:"normal"
- See also
-
copyright
Propertycopyright String -
Copyright information for the WMS service. This defaults to the value of the AccessConstraints property from the GetCapabilities request.
-
customLayerParameters
PropertycustomLayerParameters Object -
Use this to append different custom parameters to the WMS map requests. The custom layer parameters are applied to GetMap and GetFeatureInfo.
-
customParameters
PropertycustomParameters Object -
Use this to append custom parameters to all WMS requests. The custom parameters are applied to GetCapabilities, GetMap and GetFeatureInfo. For example, if an access key is required, the key can be configured as a custom parameter. The layer's refresh() method needs to be called if the customParameters are updated at runtime.
-
description
Propertydescription String -
Description for the WMS layer. This defaults to the value of the Abstract property from the WMS GetCapabilities request.
-
dimensions
Propertydimensions Array<(TimeDimension|ElevationDimension|GenericDimension)>readonlySince: ArcGIS Maps SDK for JavaScript 4.20WMSLayer since 4.4, dimensions added at 4.20. -
An array of time, elevation and other dimensions for the root layer. Information from a TimeDimension can be used to update View.timeExtent, WMSLayer.timeExtent, or to configure a TimeSlider widget.
A WMSLayer or WMSSublayer can only have one time dimension. The following example shows how to find the time dimension (if any) for the base layer.
const layer = new WMSLayer({ url: "https://public-wms.met.no/verportal/verportal.map?request=GetCapabilities&service=WMS&version=1.3.0" }); await layer.load(); const timeDimension = layer.dimensions.find((dimension) => dimension.name === "time");Data can exist at specific times or time ranges. We can access this information from the
extentproperty of the TimeDimension as either an array of discrete dates or TimeDimensionIntervals. For example, continuing from the previous example, a TimeSlider is configured using the extent from a TimeDimension.const dates = timeDimension.extent; // This time dimension is expressed as an array of dates. const start = dates[0]; // Get the first and earliest date const end = dates[dates.length -1]; // Get last date const timeSlider = new TimeSlider({ container: "timeSliderDiv", view: view, mode: "instant", timeVisible: true, loop: true, fullTimeExtent: { // The TimeSlider UI will span all dates start, end }, stops: { dates // The TimeSlider thumb will snap exactly to each valid date } })
-
Since: ArcGIS Maps SDK for JavaScript 4.18WMSLayer since 4.4, effect added at 4.18. -
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. This powerful capability allows you to apply css filter-like functions to layers to create custom visual effects to enhance the cartographic quality of your maps. This is done by applying the desired effect to the layer's
effectproperty as a string or an array of objects to set scale dependent effects.Notes
- Set featureEffect property if different effects need to be applied features that meet or fail a specified filter.
- If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- The effect is not supported in 3D SceneViews.
- The effect cannot be applied to a layer with a heatmap renderer.
- The effect is not supported in layers with featureReduction of type
clusterenabled. - See print for known printing limitations.
- Default Value:null
- See also
Examples// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
The MIME type that will be requested by popups.
The only valid values are "text/html" and "text/plain" or whichever is support by the service with "text/html" being preferred. For a list of all supported MIME types please refer to featureInfoFormats.
Example// Display the MIME-type that will requested by popups. const layer = new WMSLayer({ url: "http://ows.terrestris.de/osm/service", }); await layer.load(); console.log(layer.featureInfoFormat); // text/html
-
Since: ArcGIS Maps SDK for JavaScript 4.25WMSLayer since 4.4, featureInfoFormats added at 4.25. -
This property lists all available MIME-types that can be used with the WMS service's GetFeatureInfo request. The GetFeatureInfo request is indirectly used by popups.
To take advantage of unsupported MIME-types, such as application/json, please refer to fetchFeatureInfoFunction.
Example// Display a list of MIME-types supported by the WMS service's _GetFeatureInfo_ request. const layer = new WMSLayer({ url: "https://maps.dwd.de/geoserver/dwd/wms" }); await layer.load(); console.log(layer.featureInfoFormats); // ["text/plain", "application/vnd.ogc.gml", "text/xml", "application/vnd.ogc.gml/3.1.1", "text/xml; subtype=gml/3.1.1", "text/html", "text/javascript", "application/json"]
-
featureInfoUrl
PropertyfeatureInfoUrl String -
The URL for the WMS GetFeatureInfo call.
Example// The following snippet demonstrates how to retrieve feature information from a WMSLayer // when the View is clicked. This snippet assumes that the service associated with the // layer supports a GetFeatureInfo MIME-type of "application/json". view.on("click", async ({ x, y }) => { // Get a comma delimited list of visible layers. const layers = layer.sublayers .filter(({ visible, queryable, name }) => visible && queryable && name) .map(({ name }) => name) .join(); const { xmin, ymin, xmax, ymax, spatialReference: { latestWkid, wkid} } = view.extent; const bbox = `${xmin},${ymin},${xmax},${ymax}`; const crs = `EPSG:${latestWkid ?? wkid}`; const { data } = await request(layer.featureInfoUrl, { query: { SERVICE: "WMS", LAYERS: layers, QUERY_LAYERS: layers, REQUEST: "GetFeatureInfo", INFO_FORMAT: "application/json", FEATURE_COUNT: 5, BBOX: bbox, CRS: crs, WIDTH: view.width, HEIGHT: view.height, I: Math.round(x), J: Math.round(y) } }); console.log("geoJson", data); });
-
fetchFeatureInfoFunction
PropertyfetchFeatureInfoFunction FetchFeatureInfoFunctionSince: ArcGIS Maps SDK for JavaScript 4.25WMSLayer since 4.4, fetchFeatureInfoFunction added at 4.25. -
Function to override the default popup behavior of
WMSLayer.By default, popups will make a
GetFeatureInforequest specifying the featureInfoFormat mime-type. ThefeatureInfoFormatproperty only supportstext/plainortext/html.Use
fetchFeatureInfoFunctionto take advantage of other mime-types supported by the service such as JSON or GeoJSON. See featureInfoFormats) for a list of supported mime-types.- Default Value:null
Exampleconst url = "https://maps.dwd.de/geoserver/dwd/wms"; const sublayerName = "RADOLAN-RW"; // title: "angeeichtes Radarkomposit (RW)" const layer = new WMSLayer({ url, fetchFeatureInfoFunction: async (query) => { // Explicitly request a GeoJSON response. query.info_format = "application/json"; // Request the first five features (if any). query.feature_count = 5; // Perform the web request. const { data } = await esriRequest(layer.featureInfoUrl, { query }); // Convert each GeoJSON feature into an Esri graphic. return data.features.map( (feature) => new Graphic({ attributes: feature.properties, // Define a popup template to format field names and values in a table. popupTemplate: { title: "{id}", content: [{ type: "fields", fieldInfos: [ { fieldName: "GRAY_INDEX", label: "Gray Index" }, { fieldName: "TIME", label: "Time" } ] }] } }) ); } });
-
Inherited from Layer
-
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
imageFormat
PropertyimageFormat String -
The map image format (MIME type) to request. Defaults to
image/pngif the WMS service supports it. If not, it defaults to the value of the first<Format>in<GetMap>in the GetCapabilities response.
-
imageMaxHeight
PropertyimageMaxHeight Number -
Indicates the maximum height of the image exported by the service.
- Default Value:2048
-
imageMaxWidth
PropertyimageMaxWidth Number -
Indicates the maximum width of the image exported by the service.
- Default Value:2048
-
imageTransparency
PropertyimageTransparency Boolean -
Indicates whether the background of the image exported by the service is transparent.
- Default Value:true
-
legendEnabled
PropertylegendEnabled Boolean -
Indicates whether the layer will be included in the legend.
- Default Value:true
-
listMode
InheritedPropertylistMode StringInherited from Layer -
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show" |"hide" |"hide-children"
- Default Value:"show"
-
loadStatus
InheritedPropertyloadStatus StringreadonlyInherited from Layer -
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded" |"loading" |"failed" |"loaded"
- Default Value:"not-loaded"
-
Inherited from Layer
-
A list of warnings which occurred while loading.
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
parent
InheritedPropertyparent Map |Basemap |Ground |GroupLayer |CatalogDynamicGroupLayer |CatalogLayerInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.27Layer since 4.0, parent added at 4.27. -
The parent to which the layer belongs.
-
persistenceEnabled
PropertypersistenceEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.28WMSLayer since 4.4, persistenceEnabled added at 4.28. -
- Default Value:true
-
portalItem
PropertyportalItem PortalItem |null |undefined -
The portal item from which the layer is loaded. If the portal item references a Feature Service or Scene Service, then you can specify a single layer to load with the layerId property.
Beginning with version 4.17, it is possible to load tables from feature service items hosted in ArcGIS Online and ArcGIS Enterprise. This only applies to feature layers, and will successfully load if FeatureLayer.isTable returns
true.Examples// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is ArcGIS Online) // esriConfig.portalUrl = "http://myHostName.esri.com/arcgis"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: new PortalItem({ id: "81e769cd7031482797e1b0768f23c7e1", // optionally define the portal, of the item. // if not specified, the default portal defined is used. // see https://developers.arcgis.com/javascript/latest/api-reference/esri-config.html#portalUrl portal: new Portal({ url: "https://jsapi.maps.arcgis.com/" }) } });// This snippet loads a table hosted in ArcGIS Online. const table = new FeatureLayer({ portalItem: { // autocasts as esri/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
refreshInterval
PropertyrefreshInterval NumberSince: ArcGIS Maps SDK for JavaScript 4.6WMSLayer since 4.4, refreshInterval added at 4.6. -
Refresh interval of the layer in minutes. Value of
0indicates no refresh.- Default Value:0
- See also
Example// the layer will be refreshed every minute. layer.refreshInterval = 1;
-
spatialReference
PropertyspatialReference SpatialReference -
The spatial reference of the layer.
-
List of spatialReference well known ids derived from the CRS elements of the first layer in the GetCapabilities request.
-
sublayers
Propertysublayers Collection<WMSSublayer> -
A subset of the layer's WMSSublayers that will be displayed.
If you set the sublayers property at the time of the layer's initialization, this will override the sublayer information from the service. For example, if you define a sublayer at layer initialization based on the name, as shown in the snippet below, other sublayer properties, such as the
legendUrl,minScale, andmaxScale, will be set to the default values from the API, not the values defined in the service.const wmsLayer = new WMSLayer({ url: "url-to-wms-service", sublayers: [{ name: "sublayer-name" }] });Alternatively, in order to retain the service's definition for each sublayer, update the
sublayersproperty after loading the layer as demonstrated below.const wmsLayer = new WMSLayer({ url: "url-to-wms-service" }); await wmsLayer.load(); const sublayer = wmsLayer.findSublayerByName("sublayer-name"); if (sublayer) { wmsLayer.sublayers = [sublayer]; }
-
timeExtent
PropertytimeExtent TimeExtent |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.17WMSLayer since 4.4, timeExtent added at 4.17. -
The layer's time extent. When the layer's useViewTime is
false, the layer instructs the view to show data from the layer based on this time extent. If theuseViewTimeistrue, and both layer and view time extents are set, then features that fall within the intersection of the view and layer time extents will be displayed. For example, if the layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.Examplesif (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new WMSLayer({ url: "https://geo.weather.gc.ca/geomet", timeExtent: { start: new Date(Date.UTC(2020, 8, 12)), end: new Date(Date.UTC(2020, 8, 14)), }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new WMSLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
Since: ArcGIS Maps SDK for JavaScript 4.17WMSLayer since 4.4, timeInfo added at 4.17. -
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. The
timeInfoproperty is automatically set at layer initialization if the layer has one or more time dimensions. The fullTimeExtent fortimeInfois automatically set to the union of all time dimension extents. The timeInfo parameters cannot be changed after the layer is loaded.- Default Value:null
-
timeOffset
PropertytimeOffset TimeInterval |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.17WMSLayer since 4.4, timeOffset added at 4.17. -
A temporary offset of the time data based on a certain TimeInterval. This allows users to overlay features from two or more time-aware layers with different time extents. For example, if a layer has data recorded for the year 1970, an offset value of 2 years would temporarily shift the data to 1972. You can then overlay this data with data recorded in 1972. A time offset can be used for display purposes only. The query and selection are not affected by the offset.
- Default Value:null
Example// Offset a CSV Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
The title of the layer used to identify it in places such as the Legend and LayerList widgets.
When the layer is loaded from a portal item, the title of the portal item will be used. If a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
-
url
Propertyurl String -
The URL of the WMS service.
-
useViewTime
PropertyuseViewTime BooleanSince: ArcGIS Maps SDK for JavaScript 4.17WMSLayer since 4.4, useViewTime added at 4.17. -
Determines if the layer will update its temporal data based on the view's timeExtent. When
false, the layer will display its temporal data based on the layer's timeExtent, regardless of changes to the view. If both view and layer time extents are set while this property istrue, then the features that fall within the intersection of the view and layer time extents will be displayed. For example, if a layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.- Default Value:true
Exampleif (wmsLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
version
Propertyversion String -
Version of the WMS specification to use. For example,
1.3.0,1.1.1,1.1or1.0.
-
visibilityTimeExtent
InheritedPropertyvisibilityTimeExtent TimeExtent |null |undefinedautocastInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.30Layer since 4.0, visibilityTimeExtent added at 4.30. -
Specifies a fixed time extent during which a layer should be visible. This property can be used to configure a layer that does not have time values stored in an attribute field to work with time. Once configured, the TimeSlider widget will display the layer within the set time extent. In the case that only one of the start or end date values are available, the layer remains visible indefinitely in the direction where there is no time value.
Aerial imagery can capture seasonal variations in vegetation, water bodies, and land use patterns. For example, in agricultural regions, aerial imageries taken during different growing seasons provide insights into crop health and productivity. Defining a fixed time extent on imageries from specific time periods provides temporal context and facilitates focused analysis based on specific time periods or events.
- Default Value:null
- See also
-
visible
InheritedPropertyvisible BooleanInherited from Layer -
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example// The layer is no longer visible in the view layer.visible = false; // Watch for changes in the layer's visibility // and set the visibility of another layer when it changes reactiveUtils.watch( () => layer.visible, (visible) => { if (visible) { anotherLayer.visible = true; } else { anotherLayer.visible = false; } } );
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Cancels a load() operation if it is already in progress. | Layer | ||
Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. | Layer | |
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). | Layer | ||
Emits an event on the instance. | Layer | ||
Promise<Object> | Fetching the WMS image. | WMSLayer | |
Returns a WMSSublayer based on the given sublayer id. | WMSLayer | ||
Returns a WMSSublayer based on the given sublayer name. | WMSLayer | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Layer | ||
Returns true if a named group of handles exist. | Accessor | ||
| Layer | ||
| Layer | ||
| Layer | ||
Promise | Loads the resources referenced by this class. | Layer | |
Registers an event handler on the instance. | Layer | ||
Fetches all the data for the layer. | WMSLayer | ||
Removes a group of handles owned by the object. | Accessor | ||
Promise |
| Layer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
createLayerView
InheritedMethodcreateLayerView(view, options){Promise<LayerView>}Inherited from Layer -
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parametersview *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specificationsignal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns- See also
-
Inherited from Layer
Since: ArcGIS Maps SDK for JavaScript 4.17Layer since 4.0, destroy added at 4.17. -
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
-
emit
InheritedMethodemit(type, event){Boolean}Inherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.5Layer since 4.0, emit added at 4.5. -
Emits an event on the instance. This method should only be used when creating subclasses of this class.
ReturnsType Description Boolean trueif a listener was notified
-
fetchImage
MethodfetchImage(extent, width, height, options){Promise<Object>} -
Fetching the WMS image.
ParametersSpecificationextent ExtentThe extent of the view.
width NumberThe width of the view in pixels.
height NumberThe height of the view in pixels.
options ObjectoptionalThe parameter options is an object with the following properties.
SpecificationpixelRatio NumberoptionalThe ratio of the resolution in physical pixels of the image to the resolution it will be displayed at.
rotation NumberoptionalThe rotation in degrees of the exported image.
timeExent ObjectoptionalThe TimeExtent of the exported image.
signal AbortSignaloptionalAn AbortSignal to abort the request. If canceled, the promise will be rejected with an error named
AbortError. See also AbortController.ReturnsType Description Promise<Object> Resolves to an object with the image data.
-
findSublayerById
MethodfindSublayerById(id){WMSSublayer} -
Returns a WMSSublayer based on the given sublayer id.
ReturnsType Description WMSSublayer Returns the requested IWMSSublayer.
-
findSublayerByName
MethodfindSublayerByName(name){WMSSublayer}Since: ArcGIS Maps SDK for JavaScript 4.17WMSLayer since 4.4, findSublayerByName added at 4.17. -
Returns a WMSSublayer based on the given sublayer name.
ReturnsType Description WMSSublayer Returns the requested WMSSublayer. Example// Display the title and description for the WMS sublayer named "RADAR_1KM_RDBR". const wmsLayer = new WMSLayer({ url: "https://geo.weather.gc.ca/geomet" }); wmsLayer.load().then(() => { const subLayer = layer.findSublayerByName("RADAR_1KM_RDBR"); console.log(`${subLayer.title}`); // "RADAR - Radar reflectivity (Rain) (1 km) [dBZ]" console.log(`${subLayer.description}`); // "Composite of American and Canadian weather radars updated every 10 minutes" });
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Layer -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Layer -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Layer -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Layer -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Layer
-
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parametersignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Resolves when the resources have loaded.
-
on
InheritedMethodon(type, listener){Object}Inherited from Layer -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Since: ArcGIS Maps SDK for JavaScript 4.6WMSLayer since 4.4, refresh added at 4.6. -
Fetches all the data for the layer.
- See also
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Layer
Since: ArcGIS Maps SDK for JavaScript 4.6Layer since 4.0, when added at 4.6. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
Function definition for the fetchFeatureInfoFunction property.
Parameterquery ObjectAn object containing the query parameter names and values.
Returns
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is created and rendered in a view. |
Layer |
|
|
{view: View,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
Layer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is destroyed and no longer renders in a view. |
Layer |
|
|
{dataChanged: Boolean} |
Fires if the layer has the refreshInterval set or when refresh() method is called. |
WMSLayer |
Event Details
-
Inherited from Layer
-
Fires after the layer's LayerView is created and rendered in a view.
- Properties
- See also
Example// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
Inherited from Layer
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
Since: ArcGIS Maps SDK for JavaScript 4.21WMSLayer since 4.4, refresh added at 4.21. -
Fires if the layer has the refreshInterval set or when refresh() method is called. The event payload indicates if the layer's data has changed.
- Property
-
dataChanged Boolean
Indicates if the layer's data has changed.
- See also
Example// listen to layer's refresh event to fetch the attachments // for the updated features. layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // process the updated attachments let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });