require(["esri/symbols/PictureMarkerSymbol"], (PictureMarkerSymbol) => { /* code goes here */ });
import PictureMarkerSymbol from "@arcgis/core/symbols/PictureMarkerSymbol.js";
esri/symbols/PictureMarkerSymbol
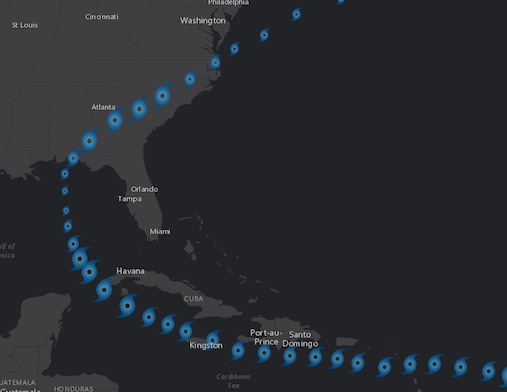
PictureMarkerSymbol renders Point graphics in either a 2D MapView or 3D SceneView using an image. A url must point to a valid image. PictureMarkerSymbols may be applied to point features in a FeatureLayer or individual graphics. The image below depicts a FeatureLayer whose point features are styled with a PictureMarkerSymbol.
Known Limitations:
- SVG documents must include a definition for width and height to load properly in Firefox.
- Animated GIF and PNG images are not supported in 3D SceneView.
- The height and width of the symbol is restricted to no more than 200px.
- Animated SVG images are currently not supported.
To avoid CORS issues with this symbol, do one of the following:
- Make certain that the image is hosted on a CORS enabled server.
- Use an image hosted on the same domain as the application.
- Install a proxy.
let symbol = {
type: "picture-marker", // autocasts as new PictureMarkerSymbol()
url: "https://static.arcgis.com/images/Symbols/Shapes/BlackStarLargeB.png",
width: "64px",
height: "64px"
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The angle of the marker relative to the screen in degrees. | MarkerSymbol | ||
The name of the class. | Accessor | ||
The height of the image in points. | PictureMarkerSymbol | ||
The symbol type. | PictureMarkerSymbol | ||
The URL to an image or SVG document. | PictureMarkerSymbol | ||
The width of the image in points. | PictureMarkerSymbol | ||
The offset on the x-axis in points. | MarkerSymbol | ||
The offset on the y-axis in points. | MarkerSymbol |
Property Details
-
angle
InheritedPropertyangle NumberInherited from MarkerSymbol -
The angle of the marker relative to the screen in degrees.
- Default Value:0
-
The height of the image in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).The maximum allowed height of a picture marker symbol is 200px. If you set any value higher than 200px, then the image will be scaled down to a height of 200px while preserving the aspect ratio of the image.
- Default Value:12
Examples// height in points symbol.height = 14;// height in pixels symbol.height = "20px";// height in points symbol.height = "14pt";
-
type
Propertytype Stringreadonly -
The symbol type.
For PictureMarkerSymbol the type is always "picture-marker".
-
The URL to an image or SVG document. To avoid CORS issues with this symbol, do one of the following:
- Make certain that the image is hosted on a CORS enabled server.
- Use an image hosted on the same domain as the application.
- Install a proxy.
Known Limitations
- SVG documents must include a definition for width and height to load properly in Firefox.
- Animated GIF and PNG images are not supported in SceneView. See the Custom WebGL layer view sample to learn how to accomplish this using WebGL.
- Animated SVG images are currently not supported.
Examplessymbol.url = "cat-1-hurricane.png";// render SVG document as a PictureMarkerSymbol symbol.url = "logo.svg";
-
The width of the image in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).The maximum allowed width of a picture marker symbol is 200px. If you set any value higher than 200px, then the image will be scaled down to a width of 200px while preserving the aspect ratio of the image.
- Default Value:12
Examples// height in points symbol.height = 14;// height in pixels symbol.height = "20px";// height in points symbol.height = "14pt";
-
Inherited from MarkerSymbol
-
The offset on the x-axis in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:0
Examples// xoffset in points symbol.xoffset = 4;// xoffset in pixels symbol.xoffset = "2px";// xoffset in points symbol.xoffset = "4pt";
-
Inherited from MarkerSymbol
-
The offset on the y-axis in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:0
Examples// yoffset in points symbol.yoffset = 4;// yoffset in pixels symbol.yoffset = "2px";// yoffset in points symbol.yoffset = "4pt";
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the symbol. | PictureMarkerSymbol | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Symbol | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Symbol |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){PictureMarkerSymbol} -
Creates a deep clone of the symbol.
ReturnsType Description PictureMarkerSymbol A deep clone of the object that invoked this method. Example// Creates a deep clone of the graphic's symbol let symLyr = graphic.symbol.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Symbol -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.