require(["esri/symbols/LineSymbol3DLayer"], (LineSymbol3DLayer) => { /* code goes here */ });
import LineSymbol3DLayer from "@arcgis/core/symbols/LineSymbol3DLayer.js";
esri/symbols/LineSymbol3DLayer
LineSymbol3DLayer renders Polyline geometries using a flat 2D line with a LineSymbol3D in a 3D SceneView. MapView does not support 3D symbols.
The color of the line is set in the material property. The width of the line may be defined in either points or pixels with the size property. Line width and color can also be data-driven by adding size and/or color visual variables to any Renderer that uses this symbol layer.
A LineSymbol3DLayer must be added to the symbolLayers property of
a LineSymbol3D. It may also be added to
PolygonSymbol3D symbols to create outlines of
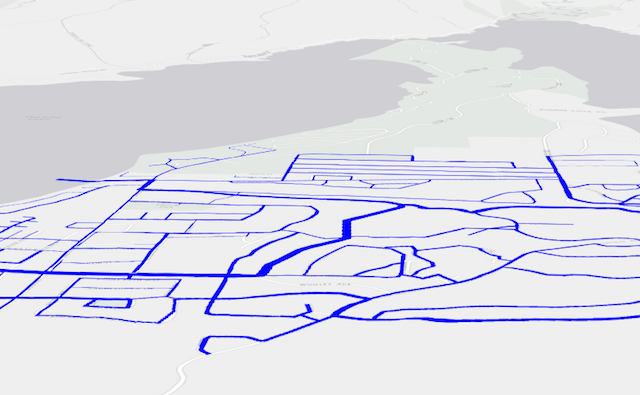
polygon features. Multiple symbol layers may be used in a single symbol. The image below
depicts a line FeatureLayer whose features are
symbolized with a LineSymbol3D containing a LineSymbol3DLayer.

See Symbol3DLayer and Symbol3D to read more general information about 3D symbols, symbol layers and how they relate to one another.
- See also
const symbol = {
type: "line-3d", // autocasts as new LineSymbol3D()
symbolLayers: [{
type: "line", // autocasts as new LineSymbol3DLayer()
size: 2, // points
material: { color: "black" },
cap: "round",
join: "round",
pattern: { // autocasts as new LineStylePattern3D()
type: "style",
style: "dash"
},
marker: { // autocasts as new LineStyleMarker3D()
type: "style",
style: "arrow",
placement: "end",
color: "red" // black line with red arrows
}
}]
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The style used to draw the endpoint of a line. | LineSymbol3DLayer | ||
The name of the class. | Accessor | ||
The style used to draw the intersection of two line segments within a line geometry. | LineSymbol3DLayer | ||
Optional markers to be placed at the start and/or end of each line geometry. | LineSymbol3DLayer | ||
The material used to shade the line. | LineSymbol3DLayer | ||
The pattern used to render the line stroke. | LineSymbol3DLayer | ||
The width of the line in points. | LineSymbol3DLayer | ||
The symbol type. | LineSymbol3DLayer |
Property Details
-
cap
Propertycap StringSince: ArcGIS Maps SDK for JavaScript 4.12LineSymbol3DLayer since 4.0, cap added at 4.12. -
The style used to draw the endpoint of a line. This also applies to the tips of each pattern segment along the line. See the table below for possible values.
Possible Value Example butt 
round 
square 
Possible Values:"butt" |"round" |"square"
- Default Value:"butt"
-
join
Propertyjoin StringSince: ArcGIS Maps SDK for JavaScript 4.12LineSymbol3DLayer since 4.0, join added at 4.12. -
The style used to draw the intersection of two line segments within a line geometry. See the table below for possible values.
Possible Value Example bevel 
miter 
round 
Possible Values:"miter" |"round" |"bevel"
- Default Value:"miter"
-
marker
Propertymarker LineStyleMarker3DSince: ArcGIS Maps SDK for JavaScript 4.23LineSymbol3DLayer since 4.0, marker added at 4.23. -
Optional markers to be placed at the start and/or end of each line geometry.
By default, no markers are placed. If markers are added, marker size is proportional to the width of the line. While markers inherit the line's color by default, you can use the color attribute to set a different one.
Exampleconst symbol = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "line", // autocasts as new LineSymbol3DLayer() material: { color: "black" }, marker: { // autocasts as new LineStyleMarker3D() type: "style", style: "arrow", placement: "end", color: "red" // black line with red arrows } }] };
-
The material used to shade the line. This property defines the line's color.
Examples// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
pattern
Propertypattern LineStylePattern3DSince: ArcGIS Maps SDK for JavaScript 4.22LineSymbol3DLayer since 4.0, pattern added at 4.22. -
The pattern used to render the line stroke. By default, the lines are shown as solid.
Exampleconst symbol = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "line", // autocasts as new LineSymbol3DLayer() size: 2, // points material: { color: "black" }, pattern: { // autocasts as new LineStylePattern3D() type: "style", style: "dash" } }] };
-
The width of the line in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:"1px"
Examples// width in points symbolLayer.size = 4;// width in pixels symbolLayer.size = "2px";// width in points symbolLayer.size = "4pt";
-
type
Propertytype Stringreadonly -
The symbol type.
For LineSymbol3DLayer the type is always "line".
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the symbol layer. | LineSymbol3DLayer | ||
* | Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Symbol3DLayer | |
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Symbol3DLayer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){LineSymbol3DLayer} -
Creates a deep clone of the symbol layer.
ReturnsType Description LineSymbol3DLayer A deep clone of the object that invoked this method. Example// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.at(0).clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
ReturnsType Description * Returns a new instance of this class.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Symbol3DLayer -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.