require(["esri/symbols/IconSymbol3DLayer"], (IconSymbol3DLayer) => { /* code goes here */ });
import IconSymbol3DLayer from "@arcgis/core/symbols/IconSymbol3DLayer.js";
esri/symbols/IconSymbol3DLayer
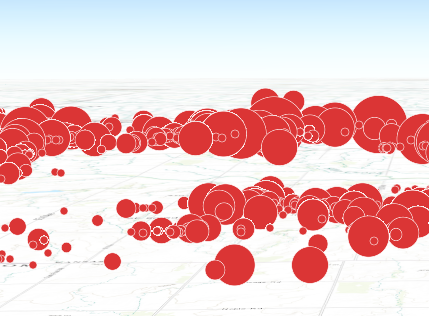
IconSymbol3DLayer is used to render Point geometries using a flat 2D icon (e.g. a circle) with a PointSymbol3D in a SceneView. MapView does not support 3D symbols. Polygon features may also be rendered with IconSymbol3DLayers, but the icon symbol layer must be contained within a PolygonSymbol3D, not a PointSymbol3D in that scenario.
The shape of the icon is set in the resource property and the color is set in the material property. Size may be defined in points or pixels with the size property. The angle property allows to rotate the icons clockwise by specifying a number in degree.
Icon color, angle and size can also be
data-driven by adding color visual variables, rotation visual variables
and/or size visual variables
to any Renderer that uses this symbol layer.
IconSymbol3DLayers must be added to the symbolLayers property of
either the PointSymbol3D or
PolygonSymbol3D symbols.
Multiple symbol layers may be used in a single symbol.
Because icon symbol layers are defined in screen space (pixels/points), they can either be draped on the terrain, or billboarded in the view. Billboarded icons allow the symbol to face the user at all times as long as it is visible in to the camera. This is particularly apparent with tilted views. Draped icons drape the symbols on the surface of the terrain.
The ability to drape and billboard icons is controlled in the
elevationInfo property of the
FeatureLayer.
Setting the mode to on-the-ground drapes the icons, whereas setting it
to relative-to-ground billboards them.
See Symbol3DLayer and Symbol3D to read more general information about 3D symbols, symbol layers and how they relate to one another.
- See also
let symbol = {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "icon", // autocasts as new IconSymbol3DLayer()
rotation: 90, // degree
size: 8, // points
resource: { primitive: "circle" },
material: { color: "red" }
}]
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The positioning of the icon relative to the geometry. | IconSymbol3DLayer | ||
Defines the anchor relative to the center of the icon. | IconSymbol3DLayer | ||
The clockwise rotation angle of the icon in degrees. | IconSymbol3DLayer | ||
The name of the class. | Accessor | ||
The material used to shade the icon. | IconSymbol3DLayer | ||
The outline of the icon. | IconSymbol3DLayer | ||
The shape ( | IconSymbol3DLayer | ||
The size of the icon in points. | IconSymbol3DLayer | ||
The symbol type. | IconSymbol3DLayer |
Property Details
-
anchor
Propertyanchor String -
The positioning of the icon relative to the geometry.
The anchor is also the centre of rotation when using angle to rotate the icon.
Possible Values:"center" |"left" |"right" |"top" |"bottom" |"top-left" |"top-right" |"bottom-left" |"bottom-right" |"relative"
- Default Value:"center"
-
anchorPosition
PropertyanchorPosition ObjectSince: ArcGIS Maps SDK for JavaScript 4.11IconSymbol3DLayer since 4.0, anchorPosition added at 4.11. -
Defines the anchor relative to the center of the icon. It is specified as a ratio of the icon's dimensions. For example, a value of
{ x: 0, y: 0 }designates the center of the icon, while a value of{ x: -0.5, y: -0.5 }causes the top-left corner of the icon to coincide with the feature geometry.This property only applies when anchor is set to
relative.ExamplessymbolLayer.anchor = "relative"; symbolLayer.anchorPosition = { x: 0, y: 0.5 }; // equivalent to `anchor: "bottom"`symbolLayer.anchor = "relative"; symbolLayer.anchorPosition = { x: 1.5, y: 1 }; // the anchor can be placed outside of the icon
-
angle
Propertyangle NumberSince: ArcGIS Maps SDK for JavaScript 4.31IconSymbol3DLayer since 4.0, angle added at 4.31. -
The clockwise rotation angle of the icon in degrees.
In a SceneView, icon rotation can be either screen-aligned (icons maintain a constant orientation relative to the screen, regardless of map movements) or map-aligned (icons rotate in conjunction with the map). For example, a map-aligned arrow icon placed on a road will consistently point along the road's direction, even as the map is rotated or tilted.
This behavior depends on the
modeproperty within the elevationInfo. When set toon-the-ground, icons are draped onto the terrain, resulting in map-aligned rotation. Otherwise, icons are billboarded, maintaining a screen-aligned rotation.- Default Value:0
Example// rotation angle in degree symbolLayer.angle = 45;
-
The material used to shade the icon. This property defines the icon's color.
- Property
-
optional The fill color of the icon. If the icon uses an image as resource, each pixel of the image will be multiplied by this color. This can be autocast with an array of rgb(a) values, named string, hex string or an hsl(a) string, an object with
r,g,b, andaproperties, or a Color object.
Examples// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
The outline of the icon. The color property of this object directly modifies the overall color of IconSymbol3DLayer defined with the
crossorxprimitive.- Properties
-
optional The color of the outline. This can be autocast with an array of rgb(a) values, named string, hex string or an hsl(a) string, an object with
r,g,b, andaproperties, or a Color object.optionalsize NumberThe width of the outline in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).
ExamplesymbolLayer.outline = { color: "blue", size: "0.5px" };
-
resource
Propertyresource Object -
The shape (
primitive) or image URL (href) used to visualize the features. If both properties are present,hreftakes precedence andprimitiveis ignored.- Properties
-
optional Uses a built-in shape. Note that when using the
crossorxprimitive, the outline property has to be defined to make the symbol visible. See the table below for list of possible values.Value Description circle 
square 
cross 
x 
kite 
triangle 
optional The URL or data URI for the image. If the external resource is an SVG then the SVG root node must have a set width and height, otherwise it will not render at the correct size.
- Default Value:{ primitive: "circle" }
ExamplesymbolLayer.resource = { primitive: "triangle" };
-
The size of the icon in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:12
Examples// size in points symbolLayer.size = 14;// size in pixels symbolLayer.size = "20px"; // autocasts to number// size in points symbolLayer.size = "14pt"; // autocasts to number
-
type
Propertytype Stringreadonly -
The symbol type.
For IconSymbol3DLayer the type is always "icon".
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the symbol layer. | IconSymbol3DLayer | ||
* | Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Symbol3DLayer | |
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Symbol3DLayer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){IconSymbol3DLayer} -
Creates a deep clone of the symbol layer.
ReturnsType Description IconSymbol3DLayer A deep clone of the object that invoked this method. Example// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.at(0).clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
ReturnsType Description * Returns a new instance of this class.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Symbol3DLayer -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.