require(["esri/symbols/PictureFillSymbol"], (PictureFillSymbol) => { /* code goes here */ });
import PictureFillSymbol from "@arcgis/core/symbols/PictureFillSymbol.js";
esri/symbols/PictureFillSymbol
PictureFillSymbol uses an image in a repeating pattern to symbolize polygon features in a 2D MapView. A url must point to a valid image. In addition, the symbol can have an optional outline, which is defined by a SimpleLineSymbol. PictureFillSymbols may be applied to polygon features in a FeatureLayer or an individual Graphic.
PictureFillSymbol is not supported in 3D SceneView. Only use it when working in a MapView.
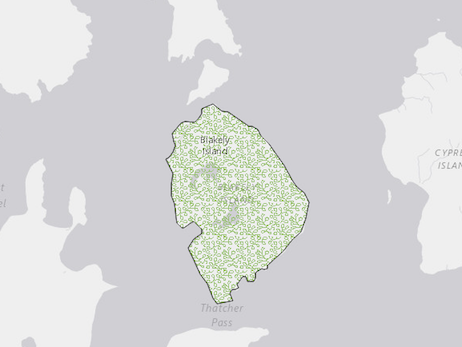
The image below depicts a Graphic that is styled with a PictureFillSymbol.

- See also
let symbol = {
type: "picture-fill", // autocasts as new PictureFillSymbol()
url: "https://static.arcgis.com/images/Symbols/Shapes/BlackStarLargeB.png",
width: "24px",
height: "24px",
outline: {
style: "solid"
},
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
The height of the image in points. | PictureFillSymbol | ||
The outline of the polygon. | FillSymbol | ||
The symbol type. | PictureFillSymbol | ||
The URL to the image. | PictureFillSymbol | ||
The width of the image in points. | PictureFillSymbol | ||
The offset on the x-axis in points. | PictureFillSymbol | ||
The scale factor on the x axis of the symbol. | PictureFillSymbol | ||
The offset on the y-axis in pixels or points. | PictureFillSymbol | ||
The scale factor on the y axis of the symbol. | PictureFillSymbol |
Property Details
-
The height of the image in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:12
Examples// height in points symbol.height = 16;// height in pixels symbol.height = "12px";// height in points symbol.height = "16pt";
-
outline
InheritedPropertyoutline SimpleLineSymbol |null |undefinedautocastInherited from FillSymbol -
The outline of the polygon.
Examplelet sym = { type: "simple-fill", // autocasts as new SimpleFillSymbol() color: "red", outline: { // autocasts as new SimpleLineSymbol() color: [128, 128, 128, 0.5], width: "0.5px" } };
-
type
Propertytype Stringreadonly -
The symbol type.
For PictureFillSymbol the type is always "picture-fill".
-
The width of the image in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:12
Examples// width in points symbol.width = 16;// width in pixels symbol.width = "12px";// width in points symbol.width = "16pt";
-
The offset on the x-axis in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:0
Examples// xoffset in points symbol.xoffset = 6;// xoffset in pixels symbol.xoffset = "8px";// xoffset in points symbol.xoffset = "6pt";
-
xscale
Propertyxscale Number -
The scale factor on the x axis of the symbol.
- Default Value:1
-
The offset on the y-axis in pixels or points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:0
Examples// yoffset in points symbol.yoffset = 6;// yoffset in pixels symbol.yoffset = "8px";// yoffset in points symbol.yoffset = "6pt";
-
yscale
Propertyyscale Number -
The scale factor on the y axis of the symbol.
- Default Value:1
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the symbol. | PictureFillSymbol | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Symbol | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Symbol |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){PictureFillSymbol} -
Creates a deep clone of the symbol.
ReturnsType Description PictureFillSymbol A deep clone of the object that invoked this method. Example// Creates a deep clone of the graphic's symbol let sym = graphic.symbol.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Symbol -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.