Hide Table of Contents
Hide Table of Contents
 Tutorials
Tutorials
 About the API
About the API
 Work with the API
Work with the API
 Graphics and feature layers
Graphics and feature layers
 Popups and Info Windows
Popups and Info Windows
 Mobile
Mobile
 ArcGIS Server Services
ArcGIS Server Services
 References
References
 What's New archive
What's New archive
Symbols define graphic's appearance, including fill color or pattern, border width and transparency. The ArcGIS API for JavaScript includes many symbol classes and each allows you to specify symbology in a unique way. Each symbol type is also specific to geometry type, e.g. point, line, or polygon.
A renderer defines a set of symbols that will be used for graphics in a layer. You can use renderers to symbolize features with different colors or sizes based on a particular attribute.
Creating Symbols
The following table lists the available symbols and the geometries to which they apply:
| Symbol | Geometry |
|---|---|
| SimpleMarkerSymbol | Symbolizes points with pre-defined shapes. |
| PictureMarkerSymbol | Symbolizes points with images. |
| SimpleLineSymbol | Symbolizes lines with pre-defined styles. |
| CartographicLineSymbol | Symbolizes lines with complex styles. |
| SimpleFillSymbol | Fill polygons with specfied color/style. |
| PictureFillSymbol | Fill polygons with image. |
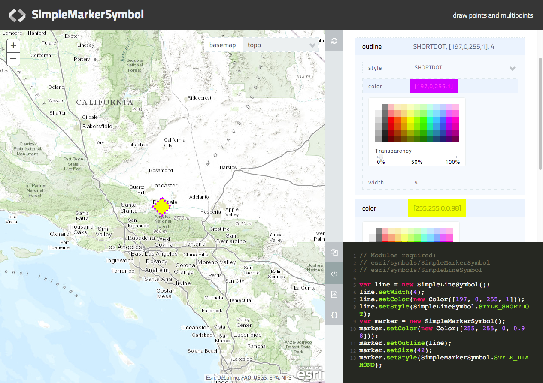
ArcGIS Symbol Playground
The ArcGIS Symbol Playground sample provides a place to explore symbol capabilities of the API. Here you can try out new features, customize them, and copy the generated code into your own application. This sample provides a starting point so as to allow use of these features as quickly as possible.
It contains symbols such as, SimpleMarkerSymbol, SimpleLineSymbol, SimpleFillSymbol, CartographicLineSymbol, PictureMarkerSymbol, PictureFillSymbol, and TextSymbol. The playground displays the symbol in addition to providing an easy-to-use UI for modifying properties. Once modified, the symbol updates appropriately while updating the sample snippet displaying how it appears in code.
Visit the documentation for each class for details and code samples for each symbol type. Note that each symbol type has a constructor that accepts an input JavaScript Object Notation (JSON) object. This JSON object can be used to create a new symbol of the specified type. In the next section we will cover how to create a new PictureMarkerSymbol using JSON.
Create Marker Symbols
The ArcGIS.com map viewer provides a nice collection of marker symbols that can be used to symbolize features on your map. Click here to view a sample application that allows you to select a symbol and generate the code needed to draw the symbol.
To use this sample, just click a symbol and copy the resulting code for use in your application.
For picture marker symbols, the application provides two options for generating the image. You can reference the image directly through a URL, or you can embed a string representation of the image (base 64 option in the sample app). When using the latter option the image is stored within the document instead of as an external resource so no http requests need to be made to display the image. Some browsers, notably Internet Explorer prior to version 8, do not support using base-64 data URIs in these cases the image url is used.
Create Renderer
To use a renderer, you create it, define the symbology you want, then apply the renderer to a graphics layer like this:
map.graphics.setRenderer(renderer);
The ArcGIS API for JavaScript includes the following renderers:
- Simple Renderer
- Class Breaks Renderer
- Unique Value Renderer
- Dot Density Renderer
- Scale Dependent Renderer
Note: if you are symbolizing graphics in a feature layer there is an additional renderer type: Temporal Render. Temporal Rendering provides time-based rendering and can be useful if you need to visualize historic or real-time data such as earthquake occurances
Simple Renderer
A simple renderer uses the same symbol for every graphic. All you have to do is specify the symbol to be used by the renderer, then apply the renderer to the graphics layer.
// AMD
require([
"esri/symbols/SimpleMarkerSymbol",
"esri/renderers/SimpleRenderer",
"dojo/_base/Color", ...
], function(SimpleMarkerSymbol, SimpleRenderer, Color, ...) {
var symbol = new SimpleMarkerSymbol();
symbol.style = SimpleMarkerSymbol.STYLE_SQUARE;
symbol.setSize(8);
symbol.setColor(new Color([255,255,0,0.5]));
var renderer = new SimpleRenderer(symbol);
});
// legacy
var symbol = new esri.symbol.SimpleMarkerSymbol();
symbol.style = esri.symbol.SimpleMarkerSymbol.STYLE_SQUARE;
symbol.setSize(8); symbol.setColor(new dojo.Color([255,255,0,0.5]));
var renderer = new esri.renderer.SimpleRenderer(symbol);
Class breaks renderer
A class breaks renderer symbolizes each graphic based on the value of some numeric attribute. Graphics with similar values for the attribute get the same symbol. The "breaks" define the values at which the symbology changes.
For example, suppose you have a "buildings" layer with an attribute that defines the building age. You want to symbolize buildings constructed since the year 2000 in green, buildings constructed between 1980 and 2000 in yellow, and buildings built before 1980 with red. This would be a good scenario for a class breaks renderer.
To define a class breaks renderer, you have to add breaks. Each break specifies the symbol to use and the minimum and maximum values that will be used for that symbol. The example below shows how you can explicitly define breaks:
// AMD
require([
"esri/renderers/ClassBreaksRenderer",
"esri/symbols/SimpleFillSymbol",
"dojo/_base/Color", ...
], function(ClassBreaksRenderer, SimpleFillSymbol, Color, ...) {
var renderer = new ClassBreaksRenderer(symbol, "BUILD_DATE");
renderer.addBreak(-Infinity, 1980, new SimpleFillSymbol().setColor(new Color([255, 0, 0,0.5])));
renderer.addBreak(1980, 2000, new SimpleFillSymbol().setColor(new Color([255, 255, 0,0.5])));
renderer.addBreak(2000, Infinity, new SimpleFillSymbol().setColor(new Color([0,255,0,0.5])));
});
// legacy
var renderer = new esri.renderer.ClassBreaksRenderer(symbol, "BUILD_DATE");
renderer.addBreak(-Infinity,1980, new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255, 0, 0,0.5])));
renderer.addBreak(1980,2000,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255, 255, 0,0.5])));
renderer.addBreak(2000,Infinity,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([0,255,0,0.5])));
Notice that if there is no maximum limit on a break, you can use "Infinity" for the maximum value. Similarly, you can use "-Infinity" when there is no minimum.
Any value that is greater than or equal to the minimum will be included in the break. Any value that is less than the maximum will be included in the break. Thus, if you have two breaks 0 - 10 and 10 - 20, the value 10 would fall in the second break (10 - 20). Avoid creating overlapping breaks or gaps between breaks.
You can also define breaks mathematically. For example, you can do some basic arithmetic to ensure that each break falls an equal distance apart given the input data (sometimes known as an "equal interval" classification):
var numRanges = 10;
var breaks = (max - min) / numRanges;
for (var i=0; i<numRanges; i++) {
renderer.addBreak(parseFloat(min + (i*breaks)), parseFloat(min + ((i+1)*breaks)), new esri.symbol.SimpleMarkerSymbol().setSize((i+1)*5).setColor(colors[i]).setOutline(outline));
}
Although the ArcGIS JavaScript API cannot natively calculate classification schemes (such as quantile and natural breaks) you can find the break values by classifying the data in ESRI's ArcMap and manually entering the values in the addBreak method. Classifying your data in ArcMap can also help you extract useful RGB color values to use for your classes.
Unique value renderer
A unique value renderer symbolizes groups of graphics that have matching attributes. This is most common with nominal, or string data. For example, you could use a unique value renderer to symbolize zoning designations: yellow for "Residential", purple for "Industrial", red for "Commercial", and so on. You can also use unique value renderers on numeric fields that are coded values, or on ordinal attributes such as "First", "Second", "Third", and so on.
Defining a unique value renderer requires you to specify a default symbol and the attribute on which to base the symbology. Then you add values individually to the renderer and specify how each will be symbolized:
// AMD
require([
"esri/renderers/UniqueValueRenderer",
"esri/symbols/SimpleFillSymbol",
"dojo/_base/Color", ...
], function(UniqueValueRenderer, SimpleFillSymbol, Color, ...) {
var renderer = new UniqueValueRenderer(defaultSymbol, "ZONING");
renderer.addValue("Residential", new SimpleFillSymbol().setColor(new Color([255,255,0,0.5])));
renderer.addValue("Industrial", new SimpleFillSymbol().setColor(new Color([128,0,128,0.5])));
renderer.addValue("Commercial", new SimpleFillSymbol().setColor(new Color([255,0,0,0.5])));
});
// legacy
var renderer = new esri.renderer.UniqueValueRenderer(defaultSymbol, "ZONING");
renderer.addValue("Residential", new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255,255,0,0.5])));
renderer.addValue("Industrial", new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([128,0,128,0.5])));
renderer.addValue("Commercial", new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255,0,0,0.5])));
Values that you don't add to the list are drawn with the default symbol.