 Hide Table of Contents
Hide Table of Contents
 Tutorials
Tutorials
 About the API
About the API
 Work with the API
Work with the API
 Graphics and feature layers
Graphics and feature layers
 Popups and Info Windows
Popups and Info Windows
 Mobile
Mobile
 ArcGIS Server Services
ArcGIS Server Services
 References
References
 What's New archive
What's New archive
New CDN URL for the API
The ArcGIS API for JavaScript is now hosted on the js subdomain of arcgis.com. The URL for version 3.6 of the API is http://js.arcgis.com/3.6/. To use the API over SSL from js.arcgis.com change the protocol from http to https. Versions of the API back to 3.0 are also available on js.arcgis.com. To use version 3.0 or later of the API, change the version number in the URL. Additionally, js.arcgis.com without a version number redirects to the homepage for the JS API.
Version 3.6 is not available on serverapi.arcgisonline.com. Older versions of the API will continue to be hosted at the old URLs.
GeoEnrichment widgets
Use the ArcGIS GeoEnrichment Service via the Infographic and Infographics Carousel widgets. An Infographic sample, Infographics Carousel sample and a conceptual help topic titled Working with GeoEnrichment Widgets have been added to the SDK to help you get started with these new components of the API.
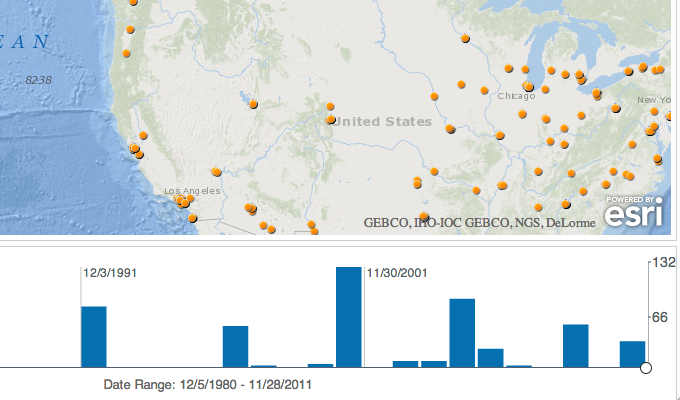
Histogram time slider widget to interact with and explore temporal data

The histogram time slider provides a histogram showing temporal distribution of data in a layer or layers. The widget is useful in exploring or filtering temporal data. Refer to the API reference for the histogram time slider or the sample that uses it for more info.
Stream layer to receive and display data from WebSockets

The stream layer extends the feature layer to add the ability to connect to a stream of data using HTML5 WebSockets. Refer to the API reference for the steam layer or the sample showing streaming in action for more info.
All classes in the API now support .on() style events.
Classes in the esri/dijit folder as well as esri/toolbars folder now support .on() style events (also referred to as "evented"). With this addition, all classes in the API now support class.on() style events and this is the recommended way to write your code. Using dojo.connect or dojo/_base/connect to respond to events is still fully supported but is no longer recommended.
Note that when using .on() event names have changed. Please consult the documentation for each class to find the correct name for an event. The pattern for the new names is that events are no longer prefixed with "on" and instead of being camel-cased, words in event names are all lower-case and separated by dashes.
In addition to event names changing, event handler arguments have changed as well. Again, please consult the documentation for each class when using new .on() style events to confirm how to access results from various events. The pattern for event arguments is that event handlers receive a single argument, which is an object. Use propeties of the event object to access the result of an event. For instance, when listening to a map's extent-change event, access the map's new extent with event.extent. The conceptual help topic on events has also been updated with additional information for using .on() style events.
More samples that use Asynchronous Modules Definition(AMD)
All samples featured in the table of contents in the samples section have been updated to use AMD. Some samples that are available via search still use legacy style dojo.require and will not be updated.
New samples
Enhancements and bug fixes
- NIM092926: Editor widget: Remove dependencies on map.addLayersResult to create an editor widget.
- NIM092927: Overview map widget: Remove dependencies on map.onLoad in order to create an overviewmap widget.
- NIM093459: Resample tiledMapServiceLayer at the levels where it doesn't have data available and the service returns 404 for missing tiles.
- NIM093460: Edit toolbar: Creating editToolbar should not depend on map onload event.
- NIM093461: Attribute inspector widget: Remove the dependency for layers load when creating a new attributeInspector.
Dojo
Version 3.6 of the ArcGIS API for JavaScript uses Dojo 1.8.3 as well as version 0.3.4 of dgrid, 0.3.1 of put-selector and 0.0.5 of xstyle.