 Hide Table of Contents
Hide Table of Contents
 Tutorials
Tutorials
 About the API
About the API
 Work with the API
Work with the API
 Graphics and feature layers
Graphics and feature layers
 Popups and Info Windows
Popups and Info Windows
 Mobile
Mobile
 ArcGIS Server Services
ArcGIS Server Services
 References
References
 What's New archive
What's New archive
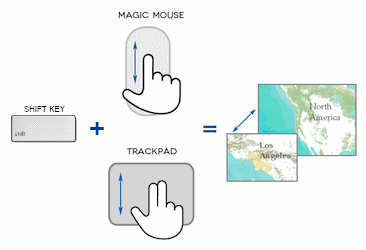
Version 2.7 of the ArcGIS API for JavaScript introduced changes in how default map navigation works when using an Apple trackpad or magic mouse. This new default is called Superpan. A two-finger swipe (trackpad) or single-finger swipe (magic mouse) now results in the map being panned. Previously, this gesture resulted in zooming in or out. To zoom when using a trackpad or magic mouse, hold the shift key while doing a two-finger swipe or single-finger swipe. The graphics below should help in conveying these changes:


To disable Superpan, set the constructor option smartNavigation to false when creating your a map:
var map = new Map("map", {
basemap: "streets-vector",
center: [ -100, 40 ],
zoom: 10,
smartNavigation: false
});
Version 3.21 introduced a new property, isPinchZoom. This property indicates whether pinch zoom navigation is enabled for touch-enabled devices. You can enable it using the enablePinchZoom() method and disable it using disablePinchZoom() method.
var map = new Map("map", {
basemap: "streets-vector",
center: [ -100, 40 ],
zoom: 10,
isPinchZoom: false
});
The navigation methods outlined below still apply when using version 2.7 or greater of the API on a non-Apple device and to previous versions of the API.
Users can choose the mouse, keyboard, and sliders for panning and zooming a map, depending on what is enabled in the HTML page. By default, users can do the following:
- Drag the mouse to pan
- Mouse Scroll Forward to zoom in
- Mouse Scroll Backward to zoom out
- SHIFT + Drag the mouse to zoom in
- SHIFT + CTRL + Drag the mouse to zoom out
- SHIFT + Click to recenter
- Double Click to Center and Zoom in
- SHIFT + Double Click to Center and Zoom in
- Use arrow keys to pan
- Use + key to zoom in a level
- Use - key to zoom out a level
You can disable any of these options by using one of several Map methods. The following table lists:
- The enable and disable method pairs. For example, if you want to disable panning using the mouse, you would use the Map.disablePan() method. In order
These methods can be called anytime after the map has been loaded and the onLoad event has been fired. For example:
require(["esri/map"], function(Map){ var map = new Map("map", { basemap: "streets-vector", center: [ -100, 40 ], zoom: 10 }); map.on("load", function() { map.disablePan(); }); }); - The associated property to determine if the feature is enabled. For example, to determine if mouse panning is disabled, you could check using the Map.isPan Boolean property. You cannot determine these values until the Map class has been loaded. Therefore, you cannot retrieve these values in the init() function. These properties are read only. You must use the enable and disable methods to set navigation behavior.
| Methods | Property | Description |
|---|---|---|
| enablePan() disablePan() |
isPan | When enabled, users can pan the map using the mouse.
|
| enableScrollWheel() disableScrollWheel() |
isScrollWheel | When enabled, map navigation based on mouse scroll wheel is enabled. This property controls both pan and zoom actions.
|
| enableRubberBandZoom() disableRubberBandZoom() |
isRubberBandZoom | When enabled, users can draw a bounding box to zoom in or out from the map using the mouse.
|
| enableClickRecenter() disableClickRecenter() |
isClickRecenter | When enabled, users can double click on a map to recenter and zoom in a level.
|
| enableDoubleClickZoom() disableDoubleClickZoom() |
isDoubleClickZoom | When enabled, users can double click on a map to recenter and zoom in a level.
|
| enableShiftDoubleClickZoom() disableShiftDoubleClickZoom() |
isShiftDoubleClickZoom | When enabled, users can shift + double click on a map to recenter and zoom in a level.
|
| enableKeyboardNavigation() disableKeyboardNavigation() |
isKeyboardNavigation | When enabled, users can pan using the arrow keys and zoom using the + and - keys on the keyboard.
|
| showPanArrows() hidePanArrows() (the map's nav constructor property must be set to true.) |
isPanArrows (the map's nav constructor property must be set to true.) |
Shows or hides the pan arrows on the map. |
| showZoomSlider() hideZoomSlider() |
isZoomSlider | Shows or hides the zoom slider on the map. |
| enableMapNavigation() disableMapNavigation() |
isMapNavigation | Enables or disables all map navigation except the pan arrows and slider. |
Additional panning options
In addition to methods and properties related to mouse and keyboard operations, methods are also available to pan and center the map based on user input or code driven. Methods available for panning in this matter are:
- panUp(): North
- panUpperRight(): Northeast
- panRight(): East
- panLowerRight(): Southeast
- panDown(): South
- panLowerLeft(): Southwest
- panLeft(): West
- panUpperLeft(): Northwest
You do not need to use these pan methods for the default pan arrows on the map since the pan functions are already built in. However, if you need to create a custom pan operation, these methods are available to you.
Additional centering options
You can programmatically recenter a map based on user input using the centerAt() and panTo() methods.
- centerAt() recenters the map based on a map coordinate.
- centerAndZoom() recenters the map based on map coordinates and also zooms to the argument zoom level.
- panTo() recenters the map based on a screen coordinate.