 Hide Table of Contents
Hide Table of Contents
 Tutorials
Tutorials
 About the API
About the API
 Work with the API
Work with the API
 Graphics and feature layers
Graphics and feature layers
 Popups and Info Windows
Popups and Info Windows
 Mobile
Mobile
 ArcGIS Server Services
ArcGIS Server Services
 References
References
 What's New archive
What's New archive
Many modern mobile devices include an accelerometer and a gyroscope specifically designed to capture the device's orientation and motion values. The HTML5 Device Orientation Event Specification defines DOM events that provide information about the orientation and motion of the device. It helps to have a visual representation of these events before using them.

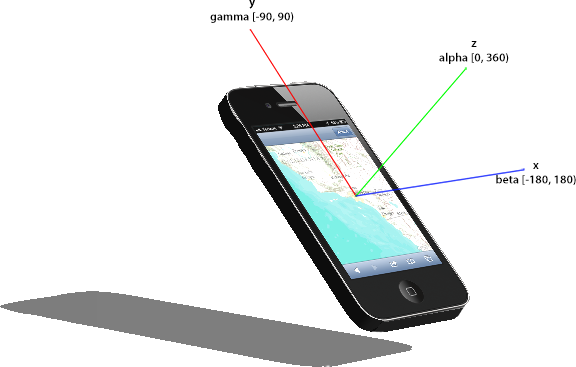
The image above overlays the standard coordinate frame relative to a mobile device in the portrait orientation. The three axis are:
- The x axis runs right to left perpendicular to the y axis. You can rotate the device around the x axis (rotating the device front-to-back)
betadegrees. - The y axis runs is positive towards the top of the screen and perpendicular to the x axis. You can rotate the device around the y axis (side-to-side)
gammadegrees. - The z axis is perpendicular to the device's screen. You can rotate the device around the z axis by
alphadegrees
Obtaining data related to device orientation and motion exploits new ways for your users to interact with the map and your application. Here are several examples that take advantage of orientation and motion:
- Gesture recognition using device orientation
- Gesture recognition using device motion
- A compass using device orientation
Device Orientation
DeviceOrientationEvent Reference
// listen for changes in orientation on the device
dojo.connect(window, "deviceorientation", handleOrientationEvent(event));
/**
* Handle orientation events
*/
function handleOrientationEvent(event) {
// motion of the device around the x axis
var x = event.beta;
// motion of the device around the y axis
var y = event.gamma;
// motion of the device around the z axis
var z = event.alpha;
// Do something with the map...
}
Device Motion
DeviceMotionEvent Reference.
// listen for motion events on the device
dojo.connect(window, "devicemotion", handleMotionEvent(event));
/**
* Handle motion events
*/
function handleMotionEvent(event) {
// accelerationIncludingGravity is the acceleration of the device, including the effect of gravity
var x = event.accelerationIncludingGravity.x;
var y = event.accelerationIncludingGravity.y;
var z = event.accelerationIncludingGravity.z;
// Do something with the map...
}