Hide Table of Contents
Hide Table of Contents
 Tutorials
Tutorials
 About the API
About the API
 Work with the API
Work with the API
 Graphics and feature layers
Graphics and feature layers
 Popups and Info Windows
Popups and Info Windows
 Mobile
Mobile
 ArcGIS Server Services
ArcGIS Server Services
 References
References
 What's New archive
What's New archive
New layer type: VectorTileLayer
A new layer type, VectorTileLayer, accesses cached tiles of data and renders it in vector format. It is similar to a WebTiledLayer in the context of caching; however, a WebTiledLayer renders as a series of images, not vector data. VectorTileLayers contain geometry, attribute, and style data in individual layers. Styles can be customized client-side.
 To get better familiarized with the properties, methods, and events of this layer, please see the VectorTileLayer API reference for additional information.
To get better familiarized with the properties, methods, and events of this layer, please see the VectorTileLayer API reference for additional information.
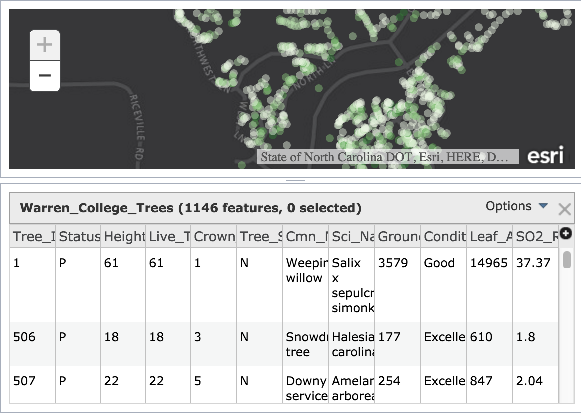
FeatureTable is no longer in beta
The FeatureTable widget was taken out of beta at version 3.15. With this comes improved functionality and bug fixes such as:
- Support for feature collections
- New properties
enableLayerClick,enableLayerSelection, andgridMenu - Removed "statistics" for fields using coded values
- Count is now updated when selecting multiple features using the Ctrl/Cmd key
- Domain codes no longer display if
outFieldsis not set to the wildcard,["*"]
GeometryEngine is no longer in beta
Beginning with version 3.15, both esri/geometry/geometryEngine and esri/geometry/geometryEngineAsync objects are no longer considered beta.
These modules each provide more than 30 methods for measuring, overlaying, and testing spatial relationships between geometries in web applications. They include functions such as buffer, intersect, and offset for calculating proximity, spatial relationships, and measurements of area and length all client-side. No network requests are made when using any GeometryEngine functions. This means that using GeometryEngine in favor of GeometryService can significantly enhance the user experience in web applications, particularly in editing applications or when working with a large number of geometries.
The following blog posts explain some of the benefits of using GeometryEngine and include samples using GeometryEngine for various purposes, including testing spatial relationships while editing, measuring, and overlay.
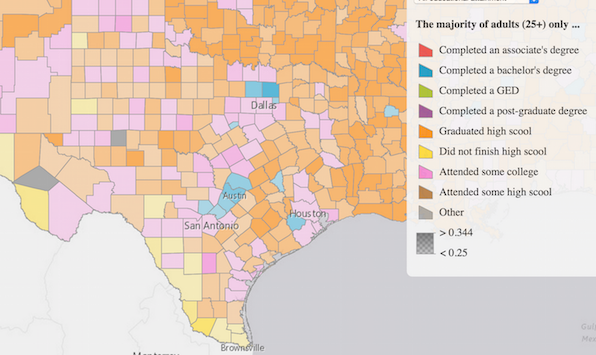
Predominance rendering
The createPredominanceRenderer() method was added to the smartMapping module allowing you to generate a UniqueValueRenderer showing the predominant value in each feature among a set of two or more competing fields. For example, in the sample below the map depicts the predominant educational attainment of adults in each U.S. county. Blue features indicate that more adults in the county earned a bachelor's degree than the number of adults in any other educational attainment level. Counties shaded with orange indicate more adults finished high school and didn't continue on to college than the number of adults in any other educational attainment level. Opacity may optionally be used to show the strength of the predominant variable.

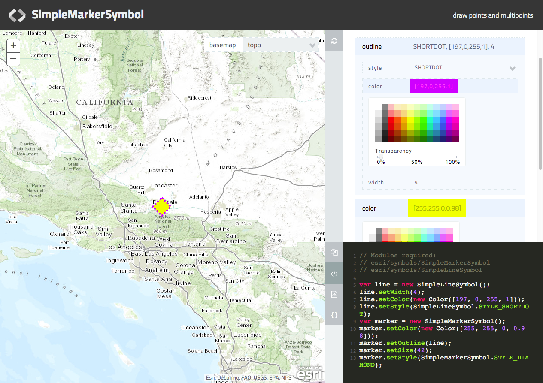
ArcGIS Symbol Playground
Version 3.15 introduced the ArcGIS Symbol Playground. This sample provides a place to explore symbol capabilities of the API. Here you can try out new features, customize them, and copy the generated code into your own application. It also provides a starting point so as to allow use of these features as quickly as possible.
The sample works with symbols such as: SimpleMarkerSymbol, SimpleLineSymbol, SimpleFillSymbol, CartographicLineSymbol, PictureMarkerSymbol, PictureFillSymbol, and TextSymbol. The playground displays the symbol in addition to providing an easy-to-use UI for modifying properties. Once modified, the symbol updates appropriately while updating the sample snippet displaying how it appears in code.
Visit the documentation for each renderer class regarding details and code samples for each symbol type.
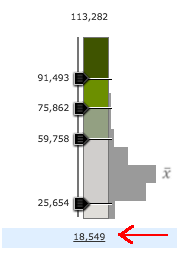
Smart mapping slider UX improvements
Numerous improvements have been made to the SmartMapping sliders' design. These improvements include:
Improved UX for labels to indicate selectability
- Interaction, 'hand' cursor displays on hover
- Blue tint displays for label areas on hover
- Text lines now display as underlined on hover

Labels automatically reposition when dragged
- Labels automatically avoid labeling on top of one another
- Labels at minimum and maximum have slight padding to prevent overlap with Min/Max editors, (applicable to sliders with three or less handles)
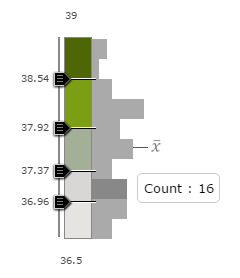
Improved histogram
- Added interaction with histogram bars
- Hovering over an individual bar will darken the grey and display a tooltip.

Improved SVG generation
- Added CSS classes to aid in styling histogram SVG elements.
- Alignment and margin/padding were improved for custom applications
- Transparent background (checker-board) should now always appear centered in the ramp
Ctrl/Cmd key interaction with 3-handle sliders
- Holding the Ctrl/Cmd key while moving the top or bottom slider enables the opposite slider to move an equal distance away or toward the center handle.
Legend widget updates
Improvements were made to the Legend widget. These include:
- A gradient map displays for attribute level transparency.
- Support for bivariate renderers.
- Removed unnecessary hover labels.
Using Bower for Custom Builds
The ArcGIS API for JavaScript is available via the CDN version, it can be downloaded and hosted locally, and for the majority of developers wanting to create custom builds, the ArcGIS API for JavaScript Web Optimizer is a great tool.
However, if you are already using Grunt, Gulp, or npm to write your applications, you will find the Bower package useful. The Bower package of the ArcGIS API for JavaScript is now available on GitHub. If you have a requirement to integrate the ArcGIS API for JavaScript into your current build steps, then the Bower package may be just right for you.
CSS Changes
The CSS class name .container used by Map was renamed to .esriMapContainer to avoid CSS conflicts with other frameworks. The .layersDiv class was also renamed to .esriMapLayers.
Renaming these classes is a breaking change for apps that use them for customized CSS. These changes to the class names won't affect the majority of applications, which don't alter CSS properties in these classes.
API enhancements
- New class
VectorTileLayer - New constructor options
elevationMarkerStrokeColor, elevationMarkerSymbol,andmapIndicatorSymbolon classElevationProfile - New properties
enableLayerClick,enableLayerSelection,gridMenuon classFeatureTable - New properties
showLegend,showOpacitySlider,showSubLayers(Renamed fromsubLayers,) on classLayerList - New properties
allPlaceholder,defaultSource,enableSearchingAll,locationToAddressDistanceon classSearch - New properties
searchTemplate,useMapExtent,searchQueryParams,suggestQueryParamsfor theObject[]sources property on classSearch - New property
pixelFilteron classRasterLayer - New property
rotationInfoon classRenderer - New property
mapWidgetIdon classDataSourceProxy - New property
portalUrlon classExtensionBase - New properties
haloColor,haloSizeon classTextSymbol - New property
showratiolabelson classColorInfoSlider - New property
titleon classElevationProfile - New event
.on("zoomed")on classColorInfoSlider - New event
.on("zoomed")on classOpacitySlider - New event
.on("zoomed")on classSizeInfoSlider - New event
.on("get-custom-field-names")on classBatchValidationTask - New event
.on("get-custom-field-names")on classDashboardTask - New event
.on("get-custom-field-names")on classReviewerResultsTask - New event parameter
relatedFeatureWarningon the.on("update-end")event on classStreamLayer - New event
.on("title-changed")on classElevationProfile - New method
createPredominanceRenderer ()on objectesri/renderers/smartMapping - New method
geodesicDensify()on objectesri/geometry/geometryEngine - New method
geodesicDensify()on objectesri/geometry/geometryEngineAsync - New method
setPixelFilter()on classRasterLayer - New method
getAdvancedQueryCapabilities()on classDataSourceProxy - New methods
createColorInfo(),createSizeInfo()on objectesri/renderers/smartMapping - New methods
setHaloColor()andsetHaloSize()on classTextSymbol - New method
getCustomFieldNames()on classBatchValidationTask - New method
getCustomFieldNames()on classDashboardTask - New method parameters
categoriesandcountryCodeonLocation.addressesToLocationsmethod - New methods
getCustomFieldNames(),getResultsFieldNames()on classReviewerResultsTask - Added at 3.14: esri/config
useCorssupports "with-credentials" as a new option.corsEnabledServerscan now contain objects withhostandwithCredentialsproperties. Additional information about these updates can be found in theDefault API configurationstopic.
Updates to documentation
- Labeling: Updates were made to documentation. These updates can specifically be found in:
Bug fixes
- BUG-000089569: Fixed an issue where legend categories were reversed when zooming in map.
- BUG-000089658: ImageServiceMeasureTool measurement results are now localized to Japanese properly.
- BUG-000088231: Fixed an issue when using map.setExtent's fit option did not work as expected.
- BUG-000084635: Added an additional
sourceproperty, locationToAddressTemplate. This provides a template string used to customize the value for a returned geocoded address. This property was introduced due to an issue where coordinates were displayed instead of addresses after reverse geocoding. - BUG-000090285: Adding a suffix parameter to search sources is fixed and now locates correctly.
- BUG-000086648: Fixed LayerSwipe sample to size correctly.
- BUG-000089015: Fixed an issue where changing the meaurement dijit unit would cause the
measure-endevent to fire. - BUG-000087915: Fixed an issue where multiple requests were sent when using the Legend widget.
- BUG-000087337: Fixed an issue where domain values were not displayed correctly when using the FeatureTable widget if the outFields property was set to all fields.
- BUG-000087176: Fixed an issue where the BasemapGallery's basemaps' titles did not match up correctly when using a French locale.
- BUG-000087973: Fixed an issue where the minValue/maxValue in ClassedColorSlider and ClassedSizeSlider would not update.
- BUG-000084024: Fixed an issue where editing very large numbers would raise "Out of range" errors.
- BUG-000087534: Fixed the Mobile Web Map sample where the map would Map is cut off on when you rotated the device and opened the "Map Options" panel.
- BUG-000091559: Fixed an issue where zooming caused a Chrome browser memory leak.
- BUG-000090585: Fixed an issue in the Measurement Widget where the widget was automatically open by default.
Enhancements
- ENH-000089709: Updated the Renderer documentation to be clearer regarding how
sizeInfoworks. - ENH-000089350: Updated SDK documentation for the
draw-endevent to state that it is deprecated. Instead, usedraw-completeevent. - ENH-000088462: Updated SDK documentation with additional information on how the
ArcGISTileMapServiceLayerconstructor option, resampling, works. - ENH-000090106: Added the ability to set the Search widget's zoomScale property directly on the source.
- ENH-000088309: Added support for TextSymbol halo.
- ENH-000088642: FeatureTable now works with a FeatureLayer created from a feature collection.
- ENH-000088499: Now possible to reshape polyline features using simple straight line.
- ENH-000089631: LayerList widget now displays WMSLayer layer names instead of numeric values.
- ENH-000082288: Updated esri.css file to allow with better keyboard navigation. (fixed as of 3.11)
- ENH-000089716: Updated SDK documentation to include information for the ImageServiceMeasure.measureToolbar property.
- ENH-000089718: Updated SDK documentation to include information for RasterLayer
pixelFilterproperty andsetPixelFilter()method. - ENH-000089313: Updated documentation in install files addressing how to work with multiple non-standard ports in a single local API install.
Additional Resources on GitHub
Use the repository on GitHub for the JS API TypeScript definitions.
Additional packages
Version 3.15 of the ArcGIS API for JavaScript includes:
- Dojo 1.10.4
- dgrid version 0.3.17
- dstore version 1.1.0, (this package inclusion was new at version 3.14)
- put-selector version 0.3.6
- xstyle version 0.1.3