 Hide Table of Contents
Hide Table of Contents
 Tutorials
Tutorials
 About the API
About the API
 Work with the API
Work with the API
 Graphics and feature layers
Graphics and feature layers
 Popups and Info Windows
Popups and Info Windows
 Mobile
Mobile
 ArcGIS Server Services
ArcGIS Server Services
 References
References
 What's New archive
What's New archive
Arcade support in PopupTemplate
Values returned from Arcade expressions can be referenced within the description property of a PopupTemplate. This is supported as part of the new popup Arcade profile. Similar to the visualization profile, this is useful for situations when you want to display data that isn't present as an attribute value in your FeatureLayer instance.
To view a value returned from an expression in the popup, you must reference it in the expressionInfos property of the PopupTemplate and assign it a name and a title. Then you can place the name of the expression in a placeholder (e.g. {expression/expression-name}) to be replaced by the returned value at runtime when the expression executes.
layer.setInfoTemplate(new PopupTemplate({
expressionInfos: [{
name: "participation-rate",
title: "% of population 16+ participating in the labor force",
expression: "Round(($feature.CIVLBFR_CY / $feature.POP_16UP)*100,2)"
}],
description: "In {NAME} county, {expression/participation-rate}% of the population"
+ " participates in the labor force."
}));
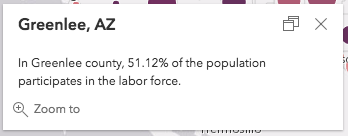
In the snippet above, values from the CIVLBFR_CY and POP_16UP fields are used to calculate the labor force participation rate for each county. The PopupTemplate defined above would yield the following result when the feature representing Greenlee, AZ is clicked.

See the following resources related to Arcade and popups that are new to 3.21:
- Guide topic: Arcade - Popup profile
- Sample: Reference Arcade expressions in PopupTemplate
- API reference: PopupTemplate.expressionInfos
VectorTileLayer Printing
This release of the JavaScript API includes a support for vector tile layer printing through client-side image. Please see to PrintTask document.
API updates and enhancements
- New properties
defaultVectorBasemap,helperServices,useVectorBasemaps,vectorBasemapGalleryGroupQueryon classPortal. - New property
expressionInfoson classPopupTemplate. - New property
allowUpdateWithoutMValueson classFeatureLayer. - New properties
isMapNavigation,isPinchZoom,isScrollWheelon classMap. - New event
.on("style-update")on classSymbolStyler. - New events
.on("update-end"),.on("update-start")on classVectorTileLayer. - New method
getThumbnailUrl()on classPortalUser. - New method
getThumbnailUrl()on classPortalItem. - New method
getThumbnailUrl()on classPortalGroup. - New method
getSourceLayer()on classGraphic. - New methods
disablePinchZoom(),disableScrollWheel(),enablePinchZoom(),enableScrollWheel()on classMap. - Added new allowUpdateWithoutMvalues constructor option and property to the FeatureLayer class.
- Added new timeInfo constructor option to the CSVLayer class to support time-awareness on CSV layers.
- On the Search widget, in the sources object used in the sources property, a new filter property replaces the now deprecated searchQueryParams and suggestQueryParams.
- Removed showSocialLogin property from the OAuthInfo class. Social logins decisions are now part of the organizational settings so this property is no longer relevant.
- Added eight constructor options to the Map class:
isMapNavigation,isDoubleClickZoom,isClickRecenter,isPan,isRubberBandZoom,isPinchZoom,isKeyboardNavigation, andisScrollWheel. - The Esri-hosted vector basemap layers have been updated out of beta support and into version 1.0.
- Added a new corsDetectionTimeout property to the esriConfig.defaults.io object.
Bug fixes and enhancements
- BUG-000104339: FeatureTable.sort method now works as expected.
- ENH-000102977: Updated the FeatureTable.sort method documentation to specify needed data requirements for it to work correctly.
- BUG-000103662: Fixed an issue where browsers would run out of memory when VectorTileLayer sprites had incorrect width and height.
- BUG-000096141: Fixed an issue when specifying a
ResourceInfoobject for a WMTSLayer resulted in a shift from the actual location. - ENH-000102168: Added an event that triggers when a vector basemap is loaded and rendered on the Map.
- BUG-000104729: Popups resulting from search results now correctly display attachments.
- BUG-000097937: Popups resulting from search results now correctly display coded value descriptions.
- BUG-000104247: The FeatureTable's
editor-show,editor-hide, anddata-changeevents now fire consistently. - BUG-000104601: Filtering of Search widget suggests and search results now works as expected using a specified SQL filter.
- BUG-000104154: Fixed an issue where intermittent missing glyphs would result when working with VectorTileLayers and Chinese characters.
- Fixed an issue where the Search widget resulted in an invalid regular expressions when typing special characters such as
(or].
Additional packages
Version 3.21 of the ArcGIS API for JavaScript include:
- dgrid versions
- dgrid version 1.1.0 (since version 3.17)
- dgrid version 0.3.17 (since version 3.13)
NOTE: If working with version 1.1.0, please reference the
dgrid1directory, whereas version 0.3.17 should reference thedgriddirectory. Please refer to the dgrid 0.4 Migration Guide for additional information on migrating to the newer version.
- Dojo version 1.12.2 (since version 3.21)
- dstore version 1.1.1 (since version 3.16)
- put-selector version 0.3.6 (since version 3.13)
- xstyle version 0.3.2 (since version 3.17)
Additional Resources on GitHub
Use the repository on GitHub for the JS API TypeScript definitions.