 Hide Table of Contents
Hide Table of Contents
 Tutorials
Tutorials
 About the API
About the API
 Work with the API
Work with the API
 Graphics and feature layers
Graphics and feature layers
 Popups and Info Windows
Popups and Info Windows
 Mobile
Mobile
 ArcGIS Server Services
ArcGIS Server Services
 References
References
 What's New archive
What's New archive
Support for class.on() style events for the map, layers and tasks
Several classes in the API have been enhanced to support .on() style events, also referred to as evented. Specifically, esri/map as well as all classes in esri/layers and all esri/tasks now support class.on() style events. Classes in esri/dijit will have support for this style of event managament at a future release.
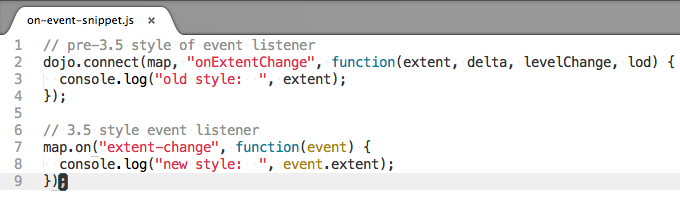
Prior to this release, to listen to an event, the recommendation was to use dojo.connect or dojo/_base/connect. We recommend using the .on() method where available. Below is a comparison:

Note that when using .on() event names have changed. Please consult the documentation for each class to find the correct name for an event. The pattern for the new names is that events are no longer prefixed with "on" and instead of being camel-cased, words in event names are all lower-case and separated by dashes.
In addition to event names changing, event handler arguments have changed as well. Again, please consult the documentation for each class when using new .on() style events to confirm how to access results from various events. The pattern for event arguments is that event handlers receive a single argument, which is an object. Use propeties of the event object to access the result of an event. For instance, when listening to a map's extent-change event, as in the example above, access the map's new extent with event.extent.
Some samples have been updated to demonstrate the new .on() style event listening (as well as re-written to use AMD):
.on() style events.
More samples that use Asynchronous Modules Definition(AMD)
Additional samples that have been re-written to use AMD:
- Customize navigation animation
- Manage multiple query results
- Non-Web Mercator tiled layer
- Popup with a chart
- Vector features in any projection
- Vector features with no basemap
New sample
Enhancements and bug fixes
- NIM088409: Map zooming breaks when using custom levels of detail (LODs)
- NIM091448: SnappingManager: fails to work correctly if created before map.onLoad fires
- NIM091449: Measurement widget: fails to work correctly if created before map.onLoad fires
- NIM091450: Unable to add the classic InfoWindow widget as the Map InfoWindow
- NIM091452: Feature Layer: allow developers to override query.returnGeometry when using queryFeatures
- NIM091453: Attribute Inspector: unable to show ObjectID field using fieldInfos
- NIM091462: Title is displayed twice when using a PopupTemplate for a graphics layer
- NIM091463: Class Breaks Renderer: support normalized data
- NIM091464: Popup and popup mobile: automatically associate features with the map's info window when features have an info template
- NIM091465: GeoRSS: query string parameters are ignored
- NIM091466: Legend widget: support WMS layers
- NIM091467: Template Picker: fails to work correctly if all layers referenced by the widget are not loaded
- NIM091468: SVG symbols are not placed correctly when setAngle is used
- NIM091469: Directions widget: do not globally override Dojo drag-and-drop styles
Dojo
Version 3.5 of the ArcGIS API for JavaScript uses Dojo 1.8.3 as well as version 0.3.4 of dgrid, 0.3.1 of put-selector and 0.0.5 of xstyle.