 Hide Table of Contents
Hide Table of Contents
 Tutorials
Tutorials
 About the API
About the API
 Work with the API
Work with the API
 Graphics and feature layers
Graphics and feature layers
 Popups and Info Windows
Popups and Info Windows
 Mobile
Mobile
 ArcGIS Server Services
ArcGIS Server Services
 References
References
 What's New archive
What's New archive
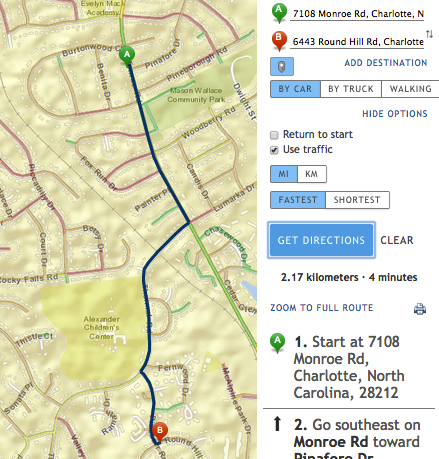
The Directions widget provides a quick and efficient method of calculating directions between two or more locations. Similar to how the existing routeTask works, this widget generates a route finding a least-cost path between multiple services using a specified network. The resulting directions are displayed with detailed turn-by-turn instructions. The stops displayed on the map are interactive you can click to display a popup with stop details or drag the stop to a new location to recalculate the route. If a map is associated with the widget, the directions and subsequent stops are displayed on it.

|
var directions = new Directions({
map: map,
showClearButton: true
},"dir");
directions.startup();
|
This widget wraps pre-built search and route functionality directly within it so all you need to do is reference the widget within your application. The routing service URL defaults to https://route.arcgis.com/arcgis/rest/services/World/Route/NAServer/Route_World. You can let it default to this default service, or specify your own ArcGIS Server route service. In addition to the route service, you can also factor in current traffic conditions. If this constructor parameter is set to true, the default Traffic service is used.
NOTE: ArcGIS Online Network Analysis and traffic services require an ArcGIS Online subscription. Each successful request to the service incurs service credits which are taken from your subscription. More information regarding this can be found at the Accessing Services topic of the Routing and Directions REST documentation.
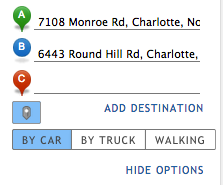
The Directions widget makes use of the Search widget to determine the input locations. You can perform this two ways:
- Forward geocoding - this is performed via the standard method of typing an input location.
- Reverse geocoding - this is performed after clicking on a point within the map.

All of this is handled by setting the Direction widget's searchOptions constructor parameter. Here you specify an object with optional search options. One of these options is the Search widget's sources parameter. This allows you to specify which source to use to search locations. This can be either a geocode locator or a service feature layer. By default, it defaults to the Esri World Geocoding service.
The advantage of using the Directions widget is that it encapsulates all of this functionality directly in its UI. All you need to do is provide the input locations and a URL to a route service. The resulting directions and its symbology are all handled by the component and displayed appropriately. In addition to calculating from-to directions, you can also reverse the calculated directions, display textual step-by-step directions including total distance and time, which in turn can then be printed.
See the Directions widget API reference for additional information on this. In addition, please refer to the Directions sample for an example of a web application that uses this widget.