require(["esri/layers/support/LabelClass"], (LabelClass) => { /* code goes here */ });
import LabelClass from "@arcgis/core/layers/support/LabelClass.js";
esri/layers/support/LabelClass
Defines label expressions, symbols, scale ranges, label priorities, and label placement options for labels on a layer. See the Labeling guide for more information about labeling.
Known Limitations
- Polygon geometries only support
always-horizontallabelPlacement. - The available Font properties used in the symbol depends on the layer type, geometry type, and if you are working in 2D or 3D.
- Currently, features cannot be properly labeled when a TimeExtent is applied to the
layerorview. - Currently, when a FeatureEffect and/or a FeatureFilter is applied to the LayerView, labels may not display properly.
- 3D SceneViews only support one label per feature. If a feature satisfies the where condition of multiple LabelClasses, then only the label corresponding to the first matching LabelClass is displayed.
- See also
const labelClass = { // autocasts as new LabelClass()
symbol: {
type: "text", // autocasts as new TextSymbol()
color: "white",
haloColor: "blue",
haloSize: 1,
font: { // autocast as new Font()
family: "Ubuntu Mono",
size: 14,
weight: "bold"
}
},
labelPlacement: "above-right",
labelExpressionInfo: {
expression: "$feature.Team + TextFormatting.NewLine + $feature.Division"
},
maxScale: 0,
minScale: 25000000,
where: "Conference = 'AFC'"
};
const labelLayer = new FeatureLayer({
portalItem: { // autocasts as new PortalItem()
id: "7f0bfc7bf67a407d8efebf584f6d956d"
},
labelingInfo: [labelClass]
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Specifies whether or not a polyline label can overrun the feature being labeled. | LabelClass | ||
The name of the class. | Accessor | ||
Defines how labels should be placed relative to one another. | LabelClass | ||
Defines the labels for a MapImageLayer. | LabelClass | ||
Defines the labels for a FeatureLayer. | LabelClass | ||
The position of the label. | LabelClass | ||
Specifies the orientation of the label position of a single line polyline label. | LabelClass | ||
The maximum scale (most zoomed in) at which labels are visible in the view. | LabelClass | ||
The minimum scale (most zoomed out) at which labels are visible in the view. | LabelClass | ||
Indicates whether or not to repeat the label along the polyline feature. | LabelClass | ||
The size in points of the distance between labels on a polyline. | LabelClass | ||
Defines the symbol used for rendering the label. | LabelClass | ||
Indicates whether to use domain names if the fields in the labelExpression or labelExpressionInfo have domains. | LabelClass | ||
A SQL where clause used to determine the features to which the label class should be applied. | LabelClass |
Property Details
-
allowOverrun
PropertyallowOverrun BooleanSince: ArcGIS Maps SDK for JavaScript 4.22LabelClass since 4.0, allowOverrun added at 4.22. -
Specifies whether or not a polyline label can overrun the feature being labeled. For example, after the end of a polyline segment.
Known Limitations
Currently, this property only applies to Polyline FeatureLayer, CSVLayer, and StreamLayer in 2D MapViews.
- Default Value:false
-
deconflictionStrategy
PropertydeconflictionStrategy StringSince: ArcGIS Maps SDK for JavaScript 4.16LabelClass since 4.0, deconflictionStrategy added at 4.16. -
Defines how labels should be placed relative to one another. By default, labels have a
staticdeconfliction strategy, meaning labels that overlap are dropped to make them easier to read.In some cases where few labels overlap, it may be preferable to turn off label deconfliction with the
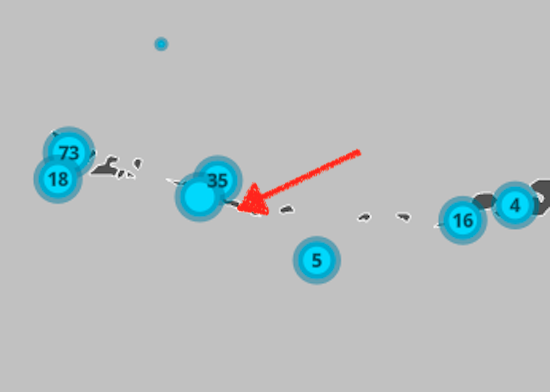
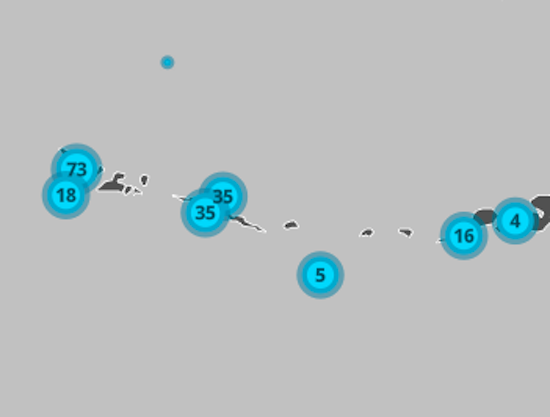
noneoption. It is also advisable to turn off deconfliction when labeling clusters with a count of features in the center of the cluster.The following images illustrate when you may, or may not, want labels to deconflict.
When labeling dense layers, the default deconfliction strategy (
static) is preferable since labeling all features causes significant overlap, making the labels illegible. Keeping the default setting allows some labels to render. As the user zooms in, all labels will eventually come into view.static (default) none 

When labeling clusters (or even sparsely distributed features) with small labels, it may be preferable to allow labels to slightly overlap since the information is still legible and doesn't significantly occlude the visualization. In the clustering scenario, a label deconfliction setting of
staticmay actually cause more confusion, making some features not appear to be clusters.static (default) none 

Known Limitations
Currently, this property only applies to FeatureLayer, CSVLayer, and StreamLayer in 2D MapViews.
Possible Values:"none" |"static"
- Default Value:"static"
Example// Ensures all labels are displayed regardless // of whether they overlap labelClass.deconflictionStrategy = "none";
-
labelExpression
PropertylabelExpression String -
Defines the labels for a MapImageLayer. If working with a MapImageLayer that supports Arcade, you can also use labelExpressionInfo instead. To determine this, check the supportsArcadeExpressionForLabeling property. If
true, then labelExpression or labelExpressionInfo can be used. Iffalse, then only labelExpression can be used.If working with FeatureLayer, use labelExpressionInfo instead.
Attribute values may be included in labels using SQL syntax. To include an attribute value in a label, wrap the name of the field in square brackets
[]. See the example snippet below.- Default Value:null
Example// For Spokane County, WA, label will display: "Spokane County, Washington" labelClass.labelExpression = '[COUNTY_NAME] CONCAT " County, " CONCAT [STATE_NAME]';
-
labelExpressionInfo
PropertylabelExpressionInfo Object -
Defines the labels for a FeatureLayer.
If working with a MapImageLayer that supports Arcade, you can also use labelExpressionInfo. To determine this, check the supportsArcadeExpressionForLabeling property. If
true, then labelExpression or labelExpressionInfo can be used. Iffalse, then only labelExpression can be used.- Properties
-
An Arcade expression following the specification defined by the Arcade Labeling Profile. Expressions in labels may reference field values using the
$featureprofile variable and must return a string.For example, to label a layer of cities with their names, simply reference the field value with the global variable:
$feature.CITY_NAME. Expressions can be more sophisticated and use logical functions. This may be useful if you want to use classed labels. For example, the following expression appendscityto the end of the label if the feature's population field contains a number greater than 10,000. Otherwise,townis appended to the end of the label. Additionally, you can useTextFormatting.NewLineto add a new line to the label.IIF($feature.POPULATION > 10000, $feature.NAME + ' city', $feature.NAME + ' town')optional The title of the label expression. This is particularly useful in the case of multiple label classes.
- Default Value:null
- See also
Example// For Spokane County, WA, label will display: "Spokane County, Washington" labelClass.labelExpressionInfo = { expression: "$feature.COUNTY_NAME + ' County, ' + $feature.STATE_NAME" };
-
labelPlacement
PropertylabelPlacement String -
The position of the label. Possible values are based on the feature type. This property requires a value.
Feature Type Possible Values Points above-center,above-left,above-right,below-center,below-left,below-right,center-center,center-left,center-rightPolylines above-after,above-along,above-before,above-start,above-end,below-after,below-along,below-before,below-start,below-end,center-after,center-along,center-before,center-start,center-endPolygons always-horizontalKnown Limitations
- Currently, if the label has a line callout
or vertical offset in a 3D SceneView, then only
above-centeris supported. - Label placement only applies to Point layers in 3D SceneViews.
- FeatureLayer Polylines only support
above-along,below-along, andcenter-alonglabel placement in 2D MapViews.
Possible Values:"above-center" |"above-left" |"above-right" |"below-center" |"below-left" |"below-right" |"center-center" |"center-left" |"center-right" |"above-after" |"above-along" |"above-before" |"above-start" |"above-end" |"below-after" |"below-along" |"below-before" |"below-start" |"below-end" |"center-after" |"center-along" |"center-before" |"center-start" |"center-end" |"always-horizontal"
- Default Value:null
- See also
ExamplelabelClass.labelPlacement = "above-right"; - Currently, if the label has a line callout
or vertical offset in a 3D SceneView, then only
-
labelPosition
PropertylabelPosition StringSince: ArcGIS Maps SDK for JavaScript 4.22LabelClass since 4.0, labelPosition added at 4.22. -
Specifies the orientation of the label position of a single line polyline label. If
"curved", this means the characters follow the curve of the polyline, while"parallel"means the characters will always be straight, and the orientation will be based on the angle of the polyline's curve at the label's position.Possible Values:"curved" |"parallel"
- Default Value:"curved"
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which labels are visible in the view. A value of
0means the label's visibility does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which labels are visible in the view. A value of
0means the label's visibility does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
-
repeatLabel
PropertyrepeatLabel BooleanSince: ArcGIS Maps SDK for JavaScript 4.22LabelClass since 4.0, repeatLabel added at 4.22. -
Indicates whether or not to repeat the label along the polyline feature. If
true, the label will be repeated according to the repeatLabelDistance. Iffalse, the label will display once per polyline segment.Known Limitations
Currently, this property only applies to Polyline FeatureLayer, CSVLayer, and StreamLayer in 2D MapViews.
- Default Value:true
-
Since: ArcGIS Maps SDK for JavaScript 4.22LabelClass since 4.0, repeatLabelDistance added at 4.22. -
The size in points of the distance between labels on a polyline. This value may be autocast with a string expressing size in points or pixels (e.g.
100, or"64pt", or"128px"). The repeatLabel property must betruefor this property to be honored.Known Limitations
- Currently, this property only applies to Polyline FeatureLayer, CSVLayer, and StreamLayer in 2D MapViews.
- Default Value:null
Exampleconst labelClass = { // autocasts as new LabelClass() symbol: { type: "text", // autocasts as new TextSymbol() color: "white", font: { // autocast as new Font() family: "Orbitron", size: 12, weight: "bold" } }, labelExpressionInfo: { expression: "$feature.rte_num1" }, labelPlacement: "center-along", repeatLabel: true, repeatDistanceLabel: 100 };
-
symbol
Propertysymbol TextSymbol |LabelSymbol3Dautocast -
Defines the symbol used for rendering the label. If not set, the default symbol will be used. See the example below.
Example// If not set, this default symbol will be used labelClass.symbol = { type: "text", color: [255, 255, 255, 255], // white font: { family: "Arial Unicode MS", size: 10, weight: "bold" }, haloColor: [0, 0, 0, 255], // black haloSize: 1 };
-
useCodedValues
PropertyuseCodedValues Boolean -
Indicates whether to use domain names if the fields in the labelExpression or labelExpressionInfo have domains.
-
where
Propertywhere String -
A SQL where clause used to determine the features to which the label class should be applied. When specified, only features evaluating to
truebased on this expression will be labeled.- Default Value:null
ExampleslabelClass.where = "CITYNAME = 'Redlands'";labelClass.where = "MARKER_ACTIVITY IN ('Picnicking', 'Group Camping')";
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the LabelClass. | LabelClass | ||
* | Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | LabelClass | |
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | LabelClass |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){LabelClass} -
Creates a deep clone of the LabelClass.
ReturnsType Description LabelClass A deep clone of the object that invoked this method. Example// Creates a deep clone of the layer's first labelClass let label = layer.labelingInfo[0].clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
ReturnsType Description * Returns a new instance of this class.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.