 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

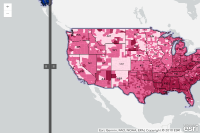
LayerSwipe widget
Explore in the sandbox
Open in CodePen
View live sample
Description
Easily compare the content of multiple layers in a map using the LayerSwipe widget to reveal the contents of layer(s) on the map. The widget provides horizontal, vertical and scope viewing modes. To test out the various modes open the sample using the 'Explore in Sandbox' link then edit the LayerSwipe type constructor option to one of the alternate modes. For example, set type to "scope" then press the run button to preview the scope option.var swipeWidget = new LayerSwipe({
type: "vertical",
map: map,
layers: [swipeLayer]
}, "swipeDiv");
swipeWidget.startup();
Code
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Layer Swipe</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/themes/calcite/dijit/calcite.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/themes/calcite/esri/esri.css">
<style>
html, body, #map {
padding:0;
margin:0;
height:100%;
position:relative;
}
</style>
<script src="https://js.arcgis.com/3.46/"></script>
<script>
require([
"esri/map",
"esri/dijit/LayerSwipe",
"esri/arcgis/utils",
"dojo/_base/array",
"dojo/domReady!"
], function(
Map, LayerSwipe, arcgisUtils, array
) {
var mapDeferred = arcgisUtils.createMap("2fa3caed1f784c9ea570c956b234e1ed", "map");
mapDeferred.then(function(response){
var id;
var map = response.map;
var title = "WV03 Kilauea 20180519 NearInfrared";
//loop through all the operational layers in the web map
//to find the one with the specified title;
var layers = response.itemInfo.itemData.operationalLayers;
array.some(layers, function(layer){
if(layer.title === title){
id = layer.id;
if(layer.featureCollection && layer.featureCollection.layers.length){
id = layer.featureCollection.layers[0].id;
}
return true;
}else{
return false;
}
});
//get the layer from the map using the id and set it as the swipe layer.
if(id){
var swipeLayer = map.getLayer(id);
var swipeWidget = new LayerSwipe({
type: "vertical", //Try switching to "scope" or "horizontal"
map: map,
layers: [swipeLayer]
}, "swipeDiv");
swipeWidget.startup();
}
});
});
</script>
</head>
<body class="calcite">
<div id="map" class="map">
<div id="swipeDiv"></div>
</div>
</body>
</html>