 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

View live sample
Description
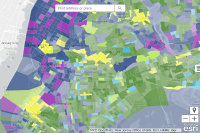
This sample uses jQuery mobile to build an application for mobile devices that displays content from the ArcGIS platform. This map answers the question "What is the most common, or predominant, education level for people in this area?" The map shows predominant educational attainment in each census tract. Darker colors indicate a greater gap between the predominant group and the next largest group. Predominance maps can be created in ArcGIS Online by adding two fields, calculating their values, and setting up the renderer based on those two fields.
jQuery mobile is a framework that simplifies the process of building an application that will work well on smart-phones like Android, iPhone, and other supported devices. ArcGIS API for JavaScript version 2.4 introduced a new mobile popup was added that is designed to work well when used with smaller map sizes. The mobile popup displays the title when the feature is clicked along with an arrow that lets users navigate to a new panel to view the item details.
Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="mobile-web-app-capable" content="yes">
<title>Predominant Educational Attainment</title>
<link rel="stylesheet" href="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css" />
<style>
/*
* --------------------------------------------------------------------
* The code within this style block would ideally go into an external
* stylesheet such as:
* <link rel="stylesheet" href="./css/app.css" />
* --------------------------------------------------------------------
*/
html, body, #ui-map-page, #ui-map-content, #ui-map {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#ui-settings-page {
width: 100%;
height: 100%;
padding: 0;
}
#ui-settings-content {
margin: 1.25em;
}
/* zoom slider */
.esriSimpleSlider div {
width: 1.125em;
height: 1.125em;
font-size: 1.875em;
line-height: 0.9375em;
}
.esriSimpleSliderHorizontal.esriSimpleSliderBR {
right: 0.3125em;
bottom: 1.625em;
}
@media screen and (min-width: 768px) {
.esriSimpleSliderHorizontal.esriSimpleSliderBR {
bottom: 2.875em;
}
}
/* Search dijit */
.arcgisSearch {
display: block;
top: 1.25em;
left: 0.625em;
right: 0.625em;
position: absolute;
height: 3.75em;
width: auto;
font-size: 1em;
line-height: 1.25em;
z-index: 3;
}
@media (min-device-width: 22.5625em) {
.arcgisSearch {
width: 22.5em;
}
}
@media screen and (min-width: 768px) {
.arcgisSearch {
margin: 0 auto;
}
}
.arcgisSearch .searchGroup {
font-family: HelveticaNeue-Light, Roboto, Helvetica, Arial, san-serif;
line-height: 22px;
font-size: 1.1875em;
}
/* LocateButton dijit */
.LocateButton .zoomLocateButton {
background-image: url("data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%0A%3C%21--%20Generator%3A%20Adobe%20Illustrator%2017.1.0%2C%20SVG%20Export%20Plug-In%20.%20SVG%20Version%3A%206.00%20Build%200%29%20%20--%3E%0A%3C%21DOCTYPE%20svg%20PUBLIC%20%22-%2F%2FW3C%2F%2FDTD%20SVG%201.1%2F%2FEN%22%20%22http%3A%2F%2Fwww.w3.org%2FGraphics%2FSVG%2F1.1%2FDTD%2Fsvg11.dtd%22%3E%0A%3Csvg%20version%3D%221.1%22%20id%3D%22Layer_1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%0A%09%20viewBox%3D%22-3%20-3%2020%2020%22%20enable-background%3D%22new%20-3%20-3%2020%2020%22%20xml%3Aspace%3D%22preserve%22%3E%0A%3Cpath%20fill%3D%22%2357585A%22%20d%3D%22M7-3C3.8-3%2C1.3-0.4%2C1.3%2C2.7C1.3%2C5.6%2C7%2C17%2C7%2C17s5.7-11.4%2C5.7-14.3C12.7-0.4%2C10.2-3%2C7-3z%20M7%2C5.6%0A%09c-1.6%2C0-2.9-1.3-2.9-2.9S5.4-0.1%2C7-0.1s2.9%2C1.3%2C2.9%2C2.9S8.6%2C5.6%2C7%2C5.6z%22%2F%3E%0A%3C%2Fsvg%3E%0A");
background-size: 1.5625em;
position: absolute;
right: 0.3125em;
bottom: 4.0625em;
z-index: 3;
background-color: #FFFFFF;
border: 1px solid #57585A;
}
@media screen and (min-width: 768px) {
.LocateButton .zoomLocateButton {
bottom: 5.3125em;
}
}
.LocateButton .zoomLocateButton:hover {
background-size: 1.5625em;
background-color: #EEEEEE;
color: #4C4C4C;
}
.LocateButton .tracking {
background-image: url("data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%0A%3C%21--%20Generator%3A%20Adobe%20Illustrator%2017.1.0%2C%20SVG%20Export%20Plug-In%20.%20SVG%20Version%3A%206.00%20Build%200%29%20%20--%3E%0A%3C%21DOCTYPE%20svg%20PUBLIC%20%22-%2F%2FW3C%2F%2FDTD%20SVG%201.1%2F%2FEN%22%20%22http%3A%2F%2Fwww.w3.org%2FGraphics%2FSVG%2F1.1%2FDTD%2Fsvg11.dtd%22%3E%0A%3Csvg%20version%3D%221.1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%0A%09%20viewBox%3D%22-3%20-3%2020%2020%22%20enable-background%3D%22new%20-3%20-3%2020%2020%22%20xml%3Aspace%3D%22preserve%22%3E%0A%3Cg%20id%3D%22normal%22%20display%3D%22none%22%3E%0A%09%3Cpath%20display%3D%22inline%22%20fill%3D%22%2357585A%22%20d%3D%22M7-3C3.8-3%2C1.3-0.4%2C1.3%2C2.7C1.3%2C5.6%2C7%2C17%2C7%2C17s5.7-11.4%2C5.7-14.3C12.7-0.4%2C10.2-3%2C7-3z%0A%09%09%20M7%2C5.6c-1.6%2C0-2.9-1.3-2.9-2.9S5.4-0.1%2C7-0.1s2.9%2C1.3%2C2.9%2C2.9S8.6%2C5.6%2C7%2C5.6z%22%2F%3E%0A%3C%2Fg%3E%0A%3Cg%20id%3D%22hover%22%3E%0A%09%3Cpath%20fill%3D%22%23FFFFFF%22%20d%3D%22M7-3C3.8-3%2C1.3-0.4%2C1.3%2C2.7C1.3%2C5.6%2C7%2C17%2C7%2C17s5.7-11.4%2C5.7-14.3C12.7-0.4%2C10.2-3%2C7-3z%20M7%2C5.6%0A%09%09c-1.6%2C0-2.9-1.3-2.9-2.9S5.4-0.1%2C7-0.1s2.9%2C1.3%2C2.9%2C2.9S8.6%2C5.6%2C7%2C5.6z%22%2F%3E%0A%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A");
background-size: 1.5625em;
background-color: #EEEEEE;
}
/* Settings button */
#ui-settings-button {
z-index: 3;
right: -15px;
width: 1.875em;
height: 1.875em;
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
padding: 0.125em;
background-size: 1.5625em;
background-repeat: no-repeat;
background-position: center;
background-image: url("data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%0A%3C%21--%20Generator%3A%20Adobe%20Illustrator%2017.1.0%2C%20SVG%20Export%20Plug-In%20.%20SVG%20Version%3A%206.00%20Build%200%29%20%20--%3E%0A%3C%21DOCTYPE%20svg%20PUBLIC%20%22-%2F%2FW3C%2F%2FDTD%20SVG%201.1%2F%2FEN%22%20%22http%3A%2F%2Fwww.w3.org%2FGraphics%2FSVG%2F1.1%2FDTD%2Fsvg11.dtd%22%3E%0A%3Csvg%20version%3D%221.1%22%20id%3D%22Layer_1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%0A%09%20viewBox%3D%220.04257%20-0.00098%2018%2016.95918%22%20enable-background%3D%22new%200.04257%20-0.00098%2018%2016.95918%22%20xml%3Aspace%3D%22preserve%22%3E%0A%3Cpath%20id%3D%22normal%22%20fill%3D%22%2357585A%22%20d%3D%22M2.16709%2C3.20293h13.64494c0.59759%2C0%2C1.09558-0.49799%2C1.09558-1.09558%0A%09s-0.49799-1.09558-1.09558-1.09558H2.16709C1.5695%2C0.91217%2C1.07151%2C1.41016%2C1.07151%2C2.00775S1.5695%2C3.20293%2C2.16709%2C3.20293z%0A%09%20M15.91162%2C5.32674H2.16709c-0.59759%2C0-1.09558%2C0.49799-1.09558%2C1.09558S1.5695%2C7.5179%2C2.16709%2C7.5179h13.64494%0A%09c0.69719%2C0%2C1.19518-0.49799%2C1.19518-1.09558S16.50921%2C5.32674%2C15.91162%2C5.32674z%20M15.91162%2C9.57493H2.16709%0A%09c-0.59759%2C0-1.09558%2C0.49799-1.09558%2C1.09558c0%2C0.59759%2C0.49799%2C1.09558%2C1.09558%2C1.09558h13.64494%0A%09c0.59759%2C0%2C1.09558-0.49799%2C1.09558-1.09558C17.0072%2C10.07293%2C16.50921%2C9.57493%2C15.91162%2C9.57493z%20M15.94501%2C13.80961H2.20047%0A%09c-0.59759%2C0-1.09558%2C0.49799-1.09558%2C1.09558c0%2C0.59759%2C0.49799%2C1.09558%2C1.09558%2C1.09558h13.64494%0A%09c0.59759%2C0%2C1.09558-0.49799%2C1.09558-1.09558C17.04059%2C14.3076%2C16.5426%2C13.80961%2C15.94501%2C13.80961z%22%2F%3E%0A%3Cg%20id%3D%22hover%22%20display%3D%22none%22%3E%0A%09%3Cpath%20display%3D%22inline%22%20fill%3D%22%23FFFFFF%22%20d%3D%22M0.1%2C3.6h13.7c0.6%2C0%2C1.1-0.5%2C1.1-1.1s-0.5-1.1-1.1-1.1H0.1C-0.5%2C1.3-1%2C1.8-1%2C2.4%0A%09%09S-0.5%2C3.6%2C0.1%2C3.6z%20M13.9%2C5.9H0.1C-0.5%2C5.9-1%2C6.4-1%2C7s0.5%2C1.1%2C1.1%2C1.1h13.7C14.5%2C8.1%2C15%2C7.6%2C15%2C7S14.5%2C5.9%2C13.9%2C5.9z%20M13.9%2C10.4%0A%09%09H0.1c-0.6%2C0-1.1%2C0.5-1.1%2C1.1s0.5%2C1.1%2C1.1%2C1.1h13.7c0.6%2C0%2C1.1-0.5%2C1.1-1.1C15%2C10.9%2C14.5%2C10.4%2C13.9%2C10.4z%22%2F%3E%0A%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A");
background-color: #FFFFFF;
border: 1px solid #57585A;
border-radius: 0.3125em;
}
#ui-settings-button:hover {
background-color: #EEEEEE;
color: #4C4C4C;
}
.basemapOption:last-child {
padding-bottom: 1.25em;
}
.basemapOptionSelected {
background-color: #333333;
color: #f6f6f6;
}
.basemapOptionNormal {
background-color: #f6f6f6;
color: #333333;
}
/* PopupMobile dijit */
.esriMobileNavigationBar {
z-index: 3;
background: #EEEEEE;
}
.esriMobileNavigationBar .esriMobileNavigationItem.right {
padding-right: 0.3125em;
}
.esriMobileNavigationBar .esriMobileNavigationItem.right img {
background-position: center;
background-repeat: no-repeat;
background-size: 1.25em;
background-image: url("data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%0A%3C%21--%20Generator%3A%20Adobe%20Illustrator%2018.1.0%2C%20SVG%20Export%20Plug-In%20.%20SVG%20Version%3A%206.00%20Build%200%29%20%20--%3E%0A%3Csvg%20version%3D%221.1%22%20id%3D%22Layer_1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%0A%09%20viewBox%3D%22-298%20390%2014%2014%22%20enable-background%3D%22new%20-298%20390%2014%2014%22%20xml%3Aspace%3D%22preserve%22%3E%0A%3Cpolygon%20fill%3D%22%2357585A%22%20points%3D%22-289%2C397%20-289%2C390%20-293%2C390%20-293%2C397%20-298%2C397%20-291%2C404%20-284%2C397%20%22%2F%3E%0A%3C%2Fsvg%3E%0A");
}
.esriMobileNavigationBar .esriMobileNavigationItem.left {
padding-left: 0.3125em;
}
.esriMobileNavigationBar .esriMobileNavigationItem.left img {
background-position: center;
background-repeat: no-repeat;
background-size: 1.25em;
background-image: url("data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%0A%3C%21--%20Generator%3A%20Adobe%20Illustrator%2018.1.0%2C%20SVG%20Export%20Plug-In%20.%20SVG%20Version%3A%206.00%20Build%200%29%20%20--%3E%0A%3Csvg%20version%3D%221.1%22%20id%3D%22Layer_1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%0A%09%20viewBox%3D%22-298%20390%2014%2014%22%20enable-background%3D%22new%20-298%20390%2014%2014%22%20xml%3Aspace%3D%22preserve%22%3E%0A%3Cpolygon%20fill%3D%22%2357585A%22%20points%3D%22-284%2C393%20-287%2C390%20-291%2C394%20-295%2C390%20-298%2C393%20-294%2C397%20-298%2C401%20-295%2C404%20-291%2C400%20-287%2C404%20%0A%09-284%2C401%20-288%2C397%20%22%2F%3E%0A%3C%2Fsvg%3E%0A");
}
.esriMobileNavigationBar .esriMobileNavigationItem.center {
text-shadow: none;
color: #4C4C4C;
}
.esriPopupMobile {
box-shadow: none;
-webkit-box-shadow: none;
}
.esriPopupMobile .titlePane {
background: none repeat scroll 0 0 #FFFFFF;
color: #57585A;
border: 1px solid #57585A;
}
.esriPopupMobile .titleButton.prev {
top: 26px;
left: 76px;
width: 18px;
height: 11px;
/* color: 57585A */
background-image: url("data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%0A%3C%21--%20Generator%3A%20Adobe%20Illustrator%2018.1.0%2C%20SVG%20Export%20Plug-In%20.%20SVG%20Version%3A%206.00%20Build%200%29%20%20--%3E%0A%3Csvg%20version%3D%221.1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%0A%09%20viewBox%3D%22-300%20391.5%2018%2011%22%20enable-background%3D%22new%20-300%20391.5%2018%2011%22%20xml%3Aspace%3D%22preserve%22%3E%0A%3Cg%20id%3D%22next%22%20display%3D%22none%22%3E%0A%09%3Cpolygon%20display%3D%22inline%22%20fill%3D%22%2357585A%22%20points%3D%22-296.9%2C394.8%20-291.3%2C397%20-296.8%2C399.2%20-296.8%2C402.5%20-282.5%2C397%20-296.8%2C391.5%20%09%22%2F%3E%0A%3C%2Fg%3E%0A%3Cg%20id%3D%22previous%22%3E%0A%09%3Cpolygon%20fill%3D%22%2357585A%22%20points%3D%22-282.5%2C399.2%20-288.1%2C397%20-282.5%2C394.8%20-282.5%2C391.5%20-296.9%2C397%20-282.5%2C402.5%20%09%22%2F%3E%0A%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A");
}
.esriPopupMobile .titleButton.next {
top: 26px;
right: 76px;
width: 18px;
height: 11px;
background-image: url("data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%0A%3C%21--%20Generator%3A%20Adobe%20Illustrator%2018.1.0%2C%20SVG%20Export%20Plug-In%20.%20SVG%20Version%3A%206.00%20Build%200%29%20%20--%3E%0A%3Csvg%20version%3D%221.1%22%20id%3D%22Layer_1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%0A%09%20viewBox%3D%22-300%20391.5%2018%2011%22%20enable-background%3D%22new%20-300%20391.5%2018%2011%22%20xml%3Aspace%3D%22preserve%22%3E%0A%3Cpolygon%20fill%3D%22%2357585A%22%20points%3D%22-296.9%2C394.8%20-291.3%2C397%20-296.8%2C399.2%20-296.8%2C402.5%20-282.5%2C397%20-296.8%2C391.5%20%22%2F%3E%0A%3C%2Fsvg%3E%0A");
}
.esriMobileNavigationBar .esriMobileNavigationItem.right1 {
width: 32px;
height: 32px;
float: right;
position: absolute;
right: 36px;
top: 0;
}
.esriMobileNavigationBar .esriMobileNavigationItem.right1 img {
background-image: url("data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%0A%3C%21--%20Generator%3A%20Adobe%20Illustrator%2018.1.0%2C%20SVG%20Export%20Plug-In%20.%20SVG%20Version%3A%206.00%20Build%200%29%20%20--%3E%0A%3Csvg%20version%3D%221.1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%0A%09%20viewBox%3D%22-307%20381%2032%2032%22%20enable-background%3D%22new%20-307%20381%2032%2032%22%20xml%3Aspace%3D%22preserve%22%3E%0A%3Cg%20id%3D%22previous%22%20display%3D%22none%22%3E%0A%09%3Cpolygon%20display%3D%22inline%22%20fill%3D%22%2357585A%22%20points%3D%22-282.6%2C407.1%20-292.7%2C397%20-282.6%2C386.8%20-286.9%2C382.5%20-301.4%2C397%20-286.9%2C411.5%20%09%22%2F%3E%0A%3C%2Fg%3E%0A%3Cg%20id%3D%22next%22%3E%0A%09%3Cpolygon%20fill%3D%22%2357585A%22%20points%3D%22-301.4%2C386.8%20-291.3%2C397%20-301.4%2C407.1%20-297.1%2C411.5%20-282.6%2C397%20-297.1%2C382.5%20%09%22%2F%3E%0A%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A");
}
.esriMobileNavigationBar .esriMobileNavigationItem.right2 {
width: 32px;
height: 32px;
float: right;
position: absolute;
right: 74px;
top: 0;
}
.esriMobileNavigationBar .esriMobileNavigationItem.right2 img {
background-image: url("data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%0A%3C%21--%20Generator%3A%20Adobe%20Illustrator%2018.1.0%2C%20SVG%20Export%20Plug-In%20.%20SVG%20Version%3A%206.00%20Build%200%29%20%20--%3E%0A%3Csvg%20version%3D%221.1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%0A%09%20viewBox%3D%22-307%20381%2032%2032%22%20enable-background%3D%22new%20-307%20381%2032%2032%22%20xml%3Aspace%3D%22preserve%22%3E%0A%3Cg%20id%3D%22previous%22%3E%0A%09%3Cpolygon%20fill%3D%22%2357585A%22%20points%3D%22-282.6%2C407.1%20-292.7%2C397%20-282.6%2C386.8%20-286.9%2C382.5%20-301.4%2C397%20-286.9%2C411.5%20%09%22%2F%3E%0A%3C%2Fg%3E%0A%3Cg%20id%3D%22next%22%20display%3D%22none%22%3E%0A%09%3Cpolygon%20display%3D%22inline%22%20fill%3D%22%2357585A%22%20points%3D%22-301.4%2C386.8%20-291.3%2C397%20-301.4%2C407.1%20-297.1%2C411.5%20-282.6%2C397%20-297.1%2C382.5%20%09%22%2F%3E%0A%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A");
}
.esriPopupMobile .titleButton.close {
background-size: 2.1875em;
background-position: center;
background-image: url("data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%0A%3C%21--%20Generator%3A%20Adobe%20Illustrator%2017.1.0%2C%20SVG%20Export%20Plug-In%20.%20SVG%20Version%3A%206.00%20Build%200%29%20%20--%3E%0A%3C%21DOCTYPE%20svg%20PUBLIC%20%22-%2F%2FW3C%2F%2FDTD%20SVG%201.1%2F%2FEN%22%20%22http%3A%2F%2Fwww.w3.org%2FGraphics%2FSVG%2F1.1%2FDTD%2Fsvg11.dtd%22%3E%0A%3Csvg%20version%3D%221.1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%0A%09%20viewBox%3D%220%200%2032%2032%22%20enable-background%3D%22new%200%200%2032%2032%22%20xml%3Aspace%3D%22preserve%22%3E%0A%3Cg%20id%3D%22close-button%22%3E%0A%09%3Ccircle%20fill%3D%22none%22%20stroke%3D%22%2357585A%22%20stroke-width%3D%222%22%20stroke-miterlimit%3D%2210%22%20cx%3D%2215.95833%22%20cy%3D%2215.58333%22%20r%3D%2213.25%22%2F%3E%0A%09%0A%09%09%3Cline%20fill%3D%22none%22%20stroke%3D%22%2357585A%22%20stroke-width%3D%222%22%20stroke-miterlimit%3D%2210%22%20x1%3D%229.58333%22%20y1%3D%229.58333%22%20x2%3D%2222.45833%22%20y2%3D%2222.45833%22%2F%3E%0A%09%0A%09%09%3Cline%20fill%3D%22none%22%20stroke%3D%22%2357585A%22%20stroke-width%3D%222%22%20stroke-miterlimit%3D%2210%22%20x1%3D%229.58333%22%20y1%3D%2222.45833%22%20x2%3D%2222.45833%22%20y2%3D%229.58333%22%2F%3E%0A%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A");
}
.esriPopupMobile .titleButton.arrow {
background-position: center;
background-size: 2.1875em;
background-image: url("data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%0A%3C%21--%20Generator%3A%20Adobe%20Illustrator%2018.1.0%2C%20SVG%20Export%20Plug-In%20.%20SVG%20Version%3A%206.00%20Build%200%29%20%20--%3E%0A%3Csvg%20version%3D%221.1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%0A%09%20viewBox%3D%220%200%2032%2032%22%20enable-background%3D%22new%200%200%2032%2032%22%20xml%3Aspace%3D%22preserve%22%3E%0A%3Cg%20id%3D%22close-button%22%20display%3D%22none%22%3E%0A%09%3Ccircle%20display%3D%22inline%22%20fill%3D%22none%22%20stroke%3D%22%2357585A%22%20stroke-width%3D%222%22%20stroke-miterlimit%3D%2210%22%20cx%3D%2216%22%20cy%3D%2215.6%22%20r%3D%2213.2%22%2F%3E%0A%09%0A%09%09%3Cline%20display%3D%22inline%22%20fill%3D%22none%22%20stroke%3D%22%2357585A%22%20stroke-width%3D%222%22%20stroke-miterlimit%3D%2210%22%20x1%3D%229.6%22%20y1%3D%229.6%22%20x2%3D%2222.5%22%20y2%3D%2222.5%22%2F%3E%0A%09%0A%09%09%3Cline%20display%3D%22inline%22%20fill%3D%22none%22%20stroke%3D%22%2357585A%22%20stroke-width%3D%222%22%20stroke-miterlimit%3D%2210%22%20x1%3D%229.6%22%20y1%3D%2222.5%22%20x2%3D%2222.5%22%20y2%3D%229.6%22%2F%3E%0A%3C%2Fg%3E%0A%3Cg%20id%3D%22arrow-right%22%3E%0A%09%3Ccircle%20display%3D%22none%22%20fill%3D%22none%22%20stroke%3D%22%2357585A%22%20stroke-miterlimit%3D%2210%22%20cx%3D%2216%22%20cy%3D%2215.6%22%20r%3D%2213.2%22%2F%3E%0A%09%3Cg%3E%0A%09%09%3Cline%20display%3D%22none%22%20fill%3D%22none%22%20stroke%3D%22%2357585A%22%20stroke-miterlimit%3D%2210%22%20x1%3D%2216%22%20y1%3D%2216%22%20x2%3D%2222.5%22%20y2%3D%2222.5%22%2F%3E%0A%09%09%3Cline%20fill%3D%22none%22%20stroke%3D%22%2357585A%22%20stroke-width%3D%222%22%20stroke-miterlimit%3D%2210%22%20x1%3D%2220%22%20y1%3D%2215.5%22%20x2%3D%2212%22%20y2%3D%227.6%22%2F%3E%0A%09%09%3Cline%20fill%3D%22none%22%20stroke%3D%22%2357585A%22%20stroke-width%3D%222%22%20stroke-miterlimit%3D%2210%22%20x1%3D%2211.8%22%20y1%3D%2223.5%22%20x2%3D%2220.4%22%20y2%3D%2214.7%22%2F%3E%0A%09%09%3Cline%20display%3D%22none%22%20fill%3D%22none%22%20stroke%3D%22%2357585A%22%20stroke-miterlimit%3D%2210%22%20x1%3D%2222.5%22%20y1%3D%229.6%22%20x2%3D%2216%22%20y2%3D%2216%22%2F%3E%0A%09%3C%2Fg%3E%0A%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A");
}
.esriPopupMobile .pointer.top {
top: -11px;
background-image: url("data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%0A%3C%21--%20Generator%3A%20Adobe%20Illustrator%2018.1.0%2C%20SVG%20Export%20Plug-In%20.%20SVG%20Version%3A%206.00%20Build%200%29%20%20--%3E%0A%3Csvg%20version%3D%221.1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%0A%09%20viewBox%3D%220%200%2024%2012%22%20enable-background%3D%22new%200%200%2024%2012%22%20xml%3Aspace%3D%22preserve%22%3E%0A%3Cg%20id%3D%22pointer-bottom%22%20display%3D%22none%22%3E%0A%09%3Cg%20display%3D%22inline%22%3E%0A%09%09%3Cpolyline%20points%3D%220%2C-0.5%2011.48108%2C11.5%2024%2C-0.5%200%2C-0.5%20%09%09%22%2F%3E%0A%09%3C%2Fg%3E%0A%09%3Cg%20display%3D%22inline%22%3E%0A%09%09%3Cpolyline%20fill%3D%22%23FFFFFF%22%20stroke%3D%22%23333333%22%20stroke-miterlimit%3D%2210%22%20points%3D%220%2C-0.5%2011.48108%2C11.5%2024%2C-0.5%200%2C-0.5%20%09%09%22%2F%3E%0A%09%3C%2Fg%3E%0A%3C%2Fg%3E%0A%3Cg%20id%3D%22pointer-top%22%3E%0A%09%3Cg%3E%0A%09%09%3Cpolyline%20points%3D%2224%2C13.5%2012.51892%2C1.5%200%2C13.5%2024%2C13.5%20%09%09%22%2F%3E%0A%09%3C%2Fg%3E%0A%09%3Cg%3E%0A%09%09%3Cpolyline%20fill%3D%22%23FFFFFF%22%20stroke%3D%22%23333333%22%20stroke-miterlimit%3D%2210%22%20points%3D%2224%2C13.5%2012.51892%2C1.5%200%2C13.5%2024%2C13.5%20%09%09%22%2F%3E%0A%09%3C%2Fg%3E%0A%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A");
}
.esriPopupMobile .pointer.bottom {
bottom: -11px;
background-image: url("data:image/svg+xml;charset=US-ASCII,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%0A%3C%21--%20Generator%3A%20Adobe%20Illustrator%2018.1.0%2C%20SVG%20Export%20Plug-In%20.%20SVG%20Version%3A%206.00%20Build%200%29%20%20--%3E%0A%3Csvg%20version%3D%221.1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20x%3D%220px%22%20y%3D%220px%22%0A%09%20viewBox%3D%220%200%2024%2012%22%20enable-background%3D%22new%200%200%2024%2012%22%20xml%3Aspace%3D%22preserve%22%3E%0A%3Cg%20id%3D%22pointer-bottom%22%3E%0A%09%3Cg%3E%0A%09%09%3Cpolyline%20points%3D%220%2C-0.5%2011.48108%2C11.5%2024%2C-0.5%200%2C-0.5%20%09%09%22%2F%3E%0A%09%3C%2Fg%3E%0A%09%3Cg%3E%0A%09%09%3Cpolyline%20fill%3D%22%23FFFFFF%22%20stroke%3D%22%23333333%22%20stroke-miterlimit%3D%2210%22%20points%3D%220%2C-0.5%2011.48108%2C11.5%2024%2C-0.5%200%2C-0.5%20%09%09%22%2F%3E%0A%09%3C%2Fg%3E%0A%3C%2Fg%3E%0A%3Cg%20id%3D%22pointer-top%22%20display%3D%22none%22%3E%0A%09%3Cg%20display%3D%22inline%22%3E%0A%09%09%3Cpolyline%20points%3D%2224%2C13%2012.51892%2C1%200%2C13%2024%2C13%20%09%09%22%2F%3E%0A%09%3C%2Fg%3E%0A%09%3Cg%20display%3D%22inline%22%3E%0A%09%09%3Cpolyline%20fill%3D%22%23FFFFFF%22%20stroke%3D%22%23333333%22%20stroke-width%3D%222%22%20stroke-miterlimit%3D%2210%22%20points%3D%2224%2C13%2012.51892%2C1%200%2C13%2024%2C13%20%09%09%22%2F%3E%0A%09%3C%2Fg%3E%0A%3C%2Fg%3E%0A%3C%2Fsvg%3E%0A");
}
.esriMobileInfoView .esriMobileInfoViewSection {
margin: 0.375em;
padding: 0.375em;
border: solid 2px #57585A;
background-color: rgba(255, 255, 255, 0.75);
-webkit-box-sizing: border-box;
}
.esriMobileInfoViewItem {
margin: 0px;
padding-top: 0.5em;
padding-left: 0.5em;
color: #262626;
}
.infoTemplateContentRowLabel {
font-weight: bold;
line-height: 2em;
vertical-align: middle;
width: 20em;
display: inline-block;
}
.infoTemplateContentRowItem {
line-height: 2em;
padding-left: 0.5em;
vertical-align: middle;
}
</style>
</head>
<body>
<div data-role="page" id="ui-map-page">
<div id="ui-map-content">
<div id="ui-map"></div>
<div id="ui-dijit-search"></div>
<div id="ui-dijit-locatebutton"></div>
<a id="ui-settings-button" href="#ui-settings-panel" class="SettingsButton ui-btn"></a>
</div>
<div data-role="panel" id="ui-settings-panel" data-theme="a" data-position="right" data-display="push"
data-position-fixed="true">
<ul data-role="listview">
<li data-role="list-divider">Map Options</li>
<li class="basemapOption "><a class="ui-btn ui-btn-icon-custom" data-basemapname="topo-vector">Topographic</a></li>
<li class="basemapOption"><a class="ui-btn ui-btn-icon-custom" data-basemapname="streets-vector">Streets</a></li>
<li class="basemapOption"><a class="ui-btn ui-btn-icon-custom" data-basemapname="hybrid">Satellite</a></li>
<li class="basemapOption"><a class="ui-btn ui-btn-icon-custom" data-basemapname="gray-vector">Gray</a></li>
<li class="basemapOption"><a class="ui-btn ui-btn-icon-custom" data-basemapname="dark-gray-vector">Dark Gray</a></li>
<li data-role="list-divider">Other</li>
<li data-icon="false"><a id="info" href="#ui-map-about">About</a></li>
<li data-icon="false"><a id="legend" href="#ui-legend-dialog">Legend</a></li>
<li data-icon="false"><a href="#" id="ui-home-button" class="ui-btn">Reset map</a></li>
</ul>
</div>
</div>
<div id="ui-legend-dialog" data-role="page">
<div data-role="header" data-add-back-btn="true">
<h1><span>Legend</span></h1>
</div>
<div data-role="content">
<div id="legendDiv"></div>
</div>
</div>
<div id="ui-map-about" data-role="page">
<div data-role="header" data-add-back-btn="true">
<h1><span id="webmapTitleInfo"></span></h1>
</div>
<div data-role="content">
<div id="contentDiv">
<div id="mapDetails">
<img id="mapThumbnail" style="float:left;padding-right:5px;" width="100px;height:67px;" />
<div id="snippet"></div>
<div id="description"></div>
</div>
</div>
</div>
</div>
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script src="https://js.arcgis.com/3.46/"></script>
<script>
$.mobile.pagecontainer({defaults: true});
$.mobile.pagecontainer({
create: function (event, ui){
console.log("create:", event.type);
initializeEsriJS();
}
});
function initializeEsriJS(){
require([
"dojo/dom-construct",
"dojo/number",
"dojo/on",
"dojo/parser",
"dojo/text!./smart-mapping-renderer.json",
"esri/Color",
"esri/dijit/HomeButton",
"esri/dijit/Legend",
"esri/dijit/LocateButton",
"esri/dijit/PopupMobile",
"esri/dijit/Search",
"esri/InfoTemplate",
"esri/layers/FeatureLayer",
"esri/map",
"esri/renderers/UniqueValueRenderer",
"esri/request",
"esri/symbols/SimpleFillSymbol",
"esri/symbols/SimpleLineSymbol"
],
function (domConstruct, number, on, parser, rendererJSON, Color, HomeButton, Legend, LocateButton, PopupMobile, Search,
InfoTemplate,
FeatureLayer,
Map, UniqueValueRenderer, esriRequest, SimpleFillSymbol, SimpleLineSymbol){
parser.parse();
var search,
homeButton,
geoLocate,
legend,
currentItem,
arcgisURL = "https://www.arcgis.com/sharing/rest/content/items/",
webmap = "ae2fdf0e6aeb4d5dbc2dd97f88bf5531";
// ----------------------------------------------------
// Create the symbology for the selected feature,
// when a Popup opens
// ----------------------------------------------------
var slsHighlightSymbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([38, 38, 38, 0.7]), 2);
var sfs = SimpleFillSymbol(SimpleFillSymbol.STYLE_NULL, slsHighlightSymbol);
sfs.setOutline(slsHighlightSymbol);
var infoWindowPopup = new PopupMobile({fillSymbol: sfs}, domConstruct.create("div"));
// ----------------------------------------------------
// InfoTemplate for the FeatureLayer
// ----------------------------------------------------
var featureLayerInfoTemplate = new InfoTemplate();
featureLayerInfoTemplate.setTitle("${PredominantEduAttainment}");
var fieldsKeyArray = [
"GRADDEG_CY",
"BACHDEG_CY",
"ASSCDEG_CY",
"SMCOLL_CY",
"HSGRAD_CY",
"SOMEHS_CY",
"NOHS_CY",
"EDUCBASECY",
"PredominantEduAttainment",
"PrecentPredominantOfTotal"
];
// --------------------------------------------------------------------
// Dynamically created after FeatureLayer loads
// --------------------------------------------------------------------
var fieldsDictionary = {};
// ----------------------------------------------------
// Formatting functions for infoTemplate
// ----------------------------------------------------
numberFormatter = function (value, key, data){
var dataType = fieldsDictionary[key].type;
if (dataType === "esriFieldTypeDouble" && key !== "PrecentPredominantOfTotal") {
return number.format(value, {places: 0});
}
else if (key === "PrecentPredominantOfTotal") {
return number.format(value / 100, {places: 0, type: "percent"})
}
else {
return value;
}
}
esriRequest({
url: arcgisURL + webmap + "?f=json",
handleAs: "json"
}).then(function (response){
console.log("response", response);
currentItem = response;
$("#webmapTitle").html(currentItem.title);
},
function (error){
console.log("error", error);
});
var map = new Map("ui-map", {
sliderOrientation: "horizontal",
sliderPosition: "bottom-right",
basemap: "gray-vector",
center: [-73.92, 40.69],
zoom: 11,
sliderStyle: "small",
infoWindow: infoWindowPopup
});
map.on("load", function (event){
var educationFeatureLayer = new FeatureLayer("https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/NY%20Educational%20Attainment/FeatureServer/0",
{
mode: FeatureLayer.MODE_ON_DEMAND,
infoTemplate: featureLayerInfoTemplate,
outFields: fieldsKeyArray
});
// --------------------------------------------------------------------
// These types of renderers can be created using the smartMapping
// module in the API Reference
// --------------------------------------------------------------------
var uvrObject = JSON.parse(rendererJSON).drawingInfo.renderer;
var uvr = new UniqueValueRenderer(uvrObject);
educationFeatureLayer.setRenderer(uvr);
map.addLayer(educationFeatureLayer);
educationFeatureLayer.on("load", function (event){
var fields = JSON.parse(event.target._json).fields;
for (var key in fields) {
fieldsDictionary[fields[key].name] = fields[key];
}
var infoTemplateContent = "";
fieldsKeyArray.forEach(function (key){
var field = fieldsDictionary[key];
infoTemplateContent += "<span class=\"infoTemplateContentRowLabel\">" + field.alias + ":</span>";
infoTemplateContent += "<span class=\"infoTemplateContentRowItem\">${" + field.name + ":numberFormatter}</span><br>";
});
featureLayerInfoTemplate.setContent(infoTemplateContent);
educationFeatureLayer.setInfoTemplate(featureLayerInfoTemplate);
});
legend = new Legend({
map: map,
layerInfos: [{layer: educationFeatureLayer, title: "Predominant Educational Attainment"}]
}, "legendDiv");
legend.startup();
search = new Search({
map: map
}, "ui-dijit-search");
geoLocate = new LocateButton({
map: map
}, "ui-dijit-locatebutton");
homeButton = new HomeButton({
map: map
}, "ui-home-button-hidden");
search.startup();
geoLocate.startup();
homeButton.startup();
});
$('#ui-map-about').bind('pagebeforeshow', function (event, ui){
$("#webmapTitleInfo").html(currentItem.title);
$("#snippet").html(currentItem.snippet);
$("#description").html(currentItem.description);
$("#mapThumbnail").attr("src", arcgisURL + currentItem.id + "/info/" + currentItem.thumbnail);
});
function swapBasemap(event){
console.log("basemap", event.target.dataset.basemapname);
var _basemapName = event.target.dataset.basemapname;
map.setBasemap(_basemapName);
$("#ui-settings-panel").panel("close");
}
$(".basemapOption").click(swapBasemap);
$("#ui-home-button").click(function (){
homeButton.home();
$("#ui-settings-panel").panel("close");
});
/* remove hard coded img references in the MobilePopup */
on(infoWindowPopup, "show", function (event){
if ($("*.esriMobileNavigationItem.left > img[src]")) {
$("*.esriMobileNavigationItem.left > img").removeAttr("src");
}
if ($("*.esriMobileNavigationItem.right > img[src]")) {
$("*.esriMobileNavigationItem.right > img").removeAttr("src");
}
});
/* remove hard coded img references in the MobilePopup */
on(infoWindowPopup, "selection-change", function (event){
if ($(".esriMobileNavigationItem.right1 > img[src]")) {
$(".esriMobileNavigationItem.right1 > img").removeAttr("src");
}
if ($(".esriMobileNavigationItem.right2 > img[src]")) {
$(".esriMobileNavigationItem.right2 > img").removeAttr("src");
}
});
$(window).on('orientationchange', function (event){
window.location.reload();
});
});
}
</script>
</body>
</html>