 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

Geoenrichment - InfographicsCarousel
Explore in the sandbox
Open in CodePen
View live sample
Description
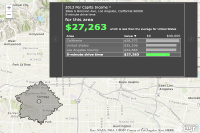
The InfographicsCarousel widget requests for GeoEnrichment data of a given location, and visualizes the results in a collection of Infographics. This sample allows users to click any location on the map and returns the GeoEnrichment data (a one variable summary and an age pyramid) of a 5-mile driving buffer area. Use the "previous" and "next" button to switch between different info graphics.GeoEnrichmentis a subscription based service available through ArcGIS Online. Log-in credentials are always required when executing a GeoEnrichment task.
Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Geoenrichment - InfographicsCarousel</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/dijit/geoenrichment/themes/common/main.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css">
<style>
html, body, #map {
height: 100%;
margin: 0;
}
#infographics {
position: absolute;
top: 10px;
right: 10px;
}
</style>
<script src="https://js.arcgis.com/3.46/"></script>
<script>
require([
"esri/map", "esri/graphic", "esri/dijit/geoenrichment/InfographicsCarousel", "esri/dijit/geoenrichment/InfographicsOptions", "esri/tasks/geoenrichment/DriveBuffer",
"esri/symbols/SimpleMarkerSymbol", "esri/symbols/SimpleFillSymbol", "esri/tasks/geoenrichment/GeometryStudyArea", "dojo/domReady!"
], function(Map, Graphic, InfographicsCarousel, InfographicsOptions, DriveBuffer, SimpleMarkerSymbol, SimpleFillSymbol, GeometryStudyArea){
var map = new Map("map", {
basemap: "topo-vector",
center: [-118.25,34.06],
zoom: 12
});
var infographicsCarousel = new InfographicsCarousel({
returnGeometry: true
}, "infographics");
dijit.byId("infographics").domNode.style.display = "none"; //hide the infographicsCarousel until first click
var options = new InfographicsOptions();
options.studyAreaOptions = new DriveBuffer({ radius: 5 });
options.getItems("US").then(function(items){
for (var i = 0; i < items.length; i++) {
items[i].isVisible = false; //make all default infographics invisible
}
var item1 = new InfographicsOptions.Item("OneVar", ["Wealth.PCI_CY"]);
item1.title = "2013 Per Capita Income";
var item2 = new InfographicsOptions.Item("AgePyramid", ["Age.*"]);
item2.title = "Age breakdown";
items.push(item1, item2); //add two new items to the infographicsCarousel
infographicsCarousel.set("options", options);
});
var studyAreaGraphic;
map.on("click", function(evt){
map.graphics.clear(); //clear existing graphics on map
studyAreaGraphic = undefined; //set studyAreaGraphic as undefined
map.graphics.add(new Graphic(evt.mapPoint, new SimpleMarkerSymbol()));
dijit.byId("infographics").domNode.style.display = "inline-block"; //show the infographicsCarousel
infographicsCarousel.set("studyArea", new GeometryStudyArea({ geometry: evt.mapPoint }));
infographicsCarousel.startup();
});
infographicsCarousel.on("data-ready", function(evt){
if (!studyAreaGraphic) {
studyAreaGraphic = new Graphic(evt.provider.getGeometry(), new SimpleFillSymbol());
map.graphics.add(studyAreaGraphic);
}
});
});
</script>
</head>
<body class="claro">
<div id="map"></div>
<div id="infographics"></div>
</body>
</html>