require(["esri/layers/support/DimensionalDefinition"], (DimensionalDefinition) => { /* code goes here */ });
import DimensionalDefinition from "@arcgis/core/layers/support/DimensionalDefinition.js";
esri/layers/support/DimensionalDefinition
A dimensional definition defines a filter based on one variable and one dimension. You can filter multidimensional data with one or multiple dimensional slices. Instances of this class are typically used when filtering data based on slices or ranges in one or more dimensions by setting MosaicRule.multidimensionalDefinition on an ImageryLayer or the multidimensionalDefinition on an ImageryTileLayer.
For example, a single ImageryLayer may have a depth dimension storing sea temperatures for the same pixel location at various depths. Another dimension
could be time where the same pixel stores multiple values based on a window of time.
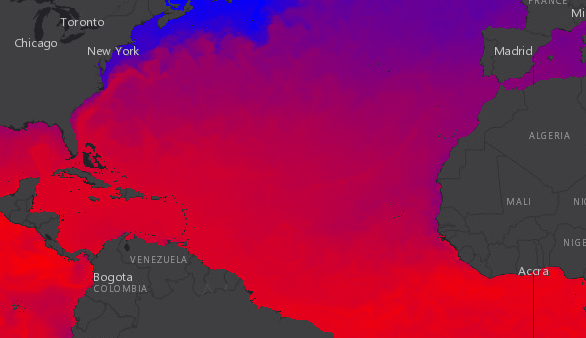
The snippet in the image below renders sea temperature at the surface for a specific time in the year.
let multidimensionalDefinition = [];
multidimensionalDefinition.push(new DimensionalDefinition({
variableName: "water_temp",
dimensionName: "StdZ", // water depth
values: [0], // sea surface or 0ft
isSlice: true
}));
let mosaicRule = new MosaicRule();
mosaicRule.multidimensionalDefinition = multidimensionalDefinition;
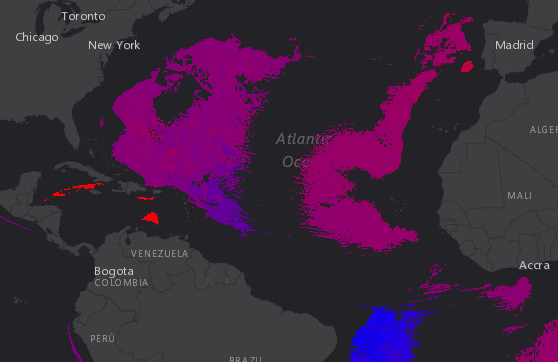
In contrast, the following image renders sea temperature data from the same service at 5000 meters below the surface within the same time window.
let multidimensionalDefinition = [];
multidimensionalDefinition.push(new DimensionalDefinition({
variableName: "water_temp",
dimensionName: "StdZ", // water depth
values: [-5000], // 5000 m below
isSlice: true
}));
let mosaicRule = new MosaicRule();
mosaicRule.multidimensionalDefinition = multidimensionalDefinition;
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
The dimension associated with the variable. | DimensionalDefinition | ||
Indicates whether the values indicate slices (rather than ranges). | DimensionalDefinition | ||
An array of single values or tuples [min, max] each defining a range of valid values along the specified dimension. | DimensionalDefinition | ||
The required variable name by which to filter. | DimensionalDefinition |
Property Details
-
dimensionName
PropertydimensionName String -
The dimension associated with the variable.
-
isSlice
PropertyisSlice Boolean -
Indicates whether the values indicate slices (rather than ranges).
- Default Value:false
-
An array of single values or tuples [min, max] each defining a range of valid values along the specified dimension.
Example// -10 is the minimum valid value and 10 is the maximum valid value definition.values = [[-10, 10]];
-
variableName
PropertyvariableName String -
The required variable name by which to filter.
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a clone of the DimensionalDefinition object. | DimensionalDefinition | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | DimensionalDefinition | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | DimensionalDefinition |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){DimensionalDefinition} -
Creates a clone of the DimensionalDefinition object.
ReturnsType Description DimensionalDefinition A clone of the object that invoked this method. Example// Creates a clone of the DimensionalDefinition let dimensionalDefinition1 = dimensionalDefinition.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.