require(["esri/layers/support/RasterFunction"], (RasterFunction) => { /* code goes here */ });
import RasterFunction from "@arcgis/core/layers/support/RasterFunction.js";
esri/layers/support/RasterFunction
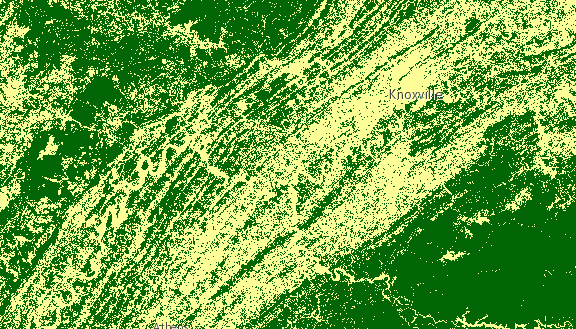
Raster functions specify processing to be done to the image service. They allow the mosaic image service to deliver a dynamically mosaicked image and they can be used to enhance the mosaicked image product by applying processing operations such as image enhancements, and image algebra. See raster functions for a list of functions and their arguments. The following image shows a landcover ImageryLayer rendered with two chained client-side raster functions used to reclass pixel values (Remap) and assign each pixel a new color (Colormap).
Chaining raster functions is accomplished by setting the Raster argument in the functionArguments property to another defined raster function. See example below on chaining a Remap raster function with a Colormap.
let remapRF = new RasterFunction();
remapRF.functionName = "Remap";
remapRF.functionArguments = {
InputRanges: [-3,10,11,37], // remap pixels with values -3 to 10 to now have value of 1
OutputValues: [1,2], // remap pixel values from 11 to 37 to have a value of 2
Raster: "$$" // Apply remap to the image service
};
remapRF.outputPixelType = "u8";
let colorRF = new RasterFunction();
colorRF.functionName = "Colormap";
colorRF.functionArguments = {
Colormap: [
[1, 255, 0, 0], // Symbolize pixels with value of 1 using red color
[2, 0, 255, 0] // Symbolize pixels with value of 2 using green color
],
Raster : remapRF // Apply Colormap to output raster from the remap rasterFunction
};
imageLayer.rasterFunction = colorRF;
The following code snippet shows how convenience methods from the rasterFunctionUtils module can be used when applying a raster function to an imagery or imagery tile layer.
// apply NDVI and colormap raster function to an imagery tile layer
// use rasterFunctionUtils convenience methods to create raster functions
const ndvi = rasterFunctionUtils.bandArithmeticNDVI({
nirBandId: 4,
redBandId: 3,
scientificOutput: false
});
const colormap = rasterFunctionUtils.colormap({
colorRampName: "NDVI3",
raster: ndvi
});
layer.rasterFunction = colormap;
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
The arguments for the raster function. | RasterFunction | ||
The raster function name. | RasterFunction | ||
Defines the pixel type of the output image. | RasterFunction | ||
Property where Raster Function template is passed. | RasterFunction | ||
The variable name for the raster function. | RasterFunction |
Property Details
-
functionArguments
PropertyfunctionArguments Object -
The arguments for the raster function. The structure depends on the function specified. See raster functions for a list of functions and their arguments. Also parses the arguments of RFT format.
ExamplerasterFunction.functionArguments = { "Azimuth":215.0, "Altitude":75.0, "ZFactor":0.3 };
-
The raster function name. See raster functions for a list of functions and their arguments. The name in the raster function in RFT JSON format is also parsed to functionName.
ExamplerasterFunction.functionName = "Stretched"; rasterFunction.name = "GrayScale";
-
outputPixelType
PropertyoutputPixelType String -
Defines the pixel type of the output image.
Possible Values:"c128" |"c64" |"f32" |"f64" |"s16" |"s32" |"s8" |"u1" |"u16" |"u2" |"u32" |"u4" |"u8" |"unknown"
- Default Value:"unknown"
ExamplerasterFunction.outputPixelType = "u8";
-
Property where Raster Function template is passed. RasterFunction template definition created by Raster Function Editor in MapViewer.
-
The variable name for the raster function.
ExamplerasterFunction.variableName = "DEM";
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the raster function. | RasterFunction | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | RasterFunction | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | RasterFunction |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){RasterFunction}Since: ArcGIS Maps SDK for JavaScript 4.29RasterFunction since 4.0, clone added at 4.29. -
Creates a deep clone of the raster function.
ReturnsType Description RasterFunction A deep clone of the object that invoked this method. Example// Creates a deep clone of the layer's rasterFunction let rasterFunction = layer.rasterFunction.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.