require(["esri/layers/support/FeatureFilter"], (FeatureFilter) => { /* code goes here */ });
import FeatureFilter from "@arcgis/core/layers/support/FeatureFilter.js";
esri/layers/support/FeatureFilter
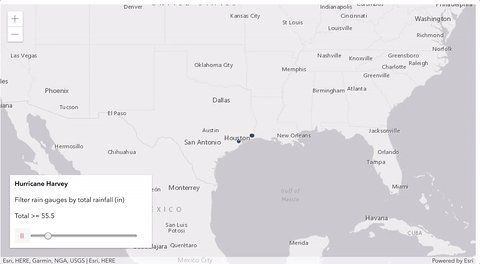
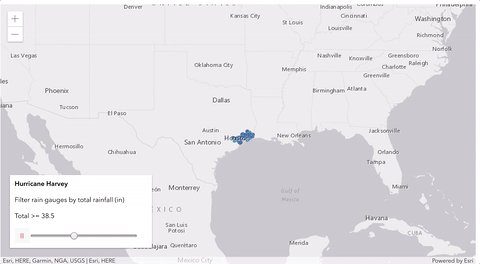
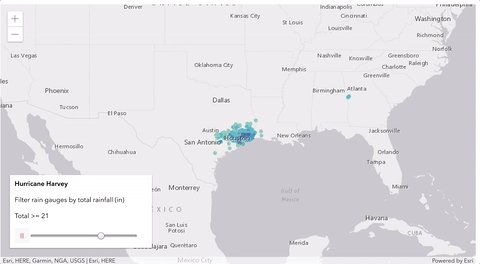
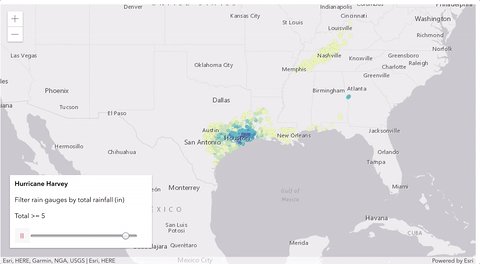
This class defines parameters for setting a client-side filter on a featureEffect or layer view. Once a FeatureFilter's properties are defined, it can be used to set the filter property of the layer view or FeatureEffect.
You can set filters by attributes, time, geometry and geometry with distance. Only the features that meet the requirements specified in the filter will be displayed. Filters only affect feature visibility. They do not return geometry or attribute information associated with the filtered features. The queryFeatures method must be called to access additional information.
FeatureFilter runs against features that are available for drawing on the client-side. Client-side features are optimized
for performance hence, feature filter results are not always accurate. Use the layer's queryFeatures() method or the definitionExpression
property if you need to run your filter against all features that are available in the layer.
See querying and filtering guide doc for more information.
// display rain gauges where their water percent is over 30%
// and if the gauges are completely contained by the 10-mile
// buffer around the filter geometry
featureLayerView.filter = new FeatureFilter({
where: "percentile >= 30",
geometry: filterPolygon,
spatialRelationship: "contains",
distance: 10,
units: "miles"
});

- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage const filter = new FeatureFilter({ where: "magnitude >= 3" }); layerView.filter = filter;
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
Specifies a search distance from a given geometry in a spatial filter. | FeatureFilter | ||
The geometry to apply to the spatial filter. | FeatureFilter | ||
An array of objectIds of the features to be filtered. | FeatureFilter | ||
For spatial filters, this parameter defines the spatial relationship to filter features in the layer view against the filter geometry. | FeatureFilter | ||
A range of time with start and end date. | FeatureFilter | ||
The unit for calculating the buffer distance when distance is specified in a spatial filter. | FeatureFilter | ||
A where clause for the feature filter. | FeatureFilter |
Property Details
-
Specifies a search distance from a given geometry in a spatial filter. The units property indicates the unit of measurement. In essence, setting this property creates a buffer at the specified size around the input geometry. The filter will use that buffer to display features in the layer or layer view that adhere to the to the indicated spatial relationship.
-
geometry
Propertygeometry GeometryUnion |null |undefinedautocast -
The geometry to apply to the spatial filter. The spatial relationship as specified by spatialRelationship will indicate how the geometry should be used to filter features.
Known Limitations
Mesh geometry types are currently not supported.
-
An array of objectIds of the features to be filtered. If the array of object IDs is empty, all features will be displayed. To hide all features when the array is empty, set the filter's where property to
1=0as shown below.Example// hide all features when objectIds array is empty const oidsArray = layerView.queryObjectIds(query); layerView.filter = oidsArray.length > 0 ? { objectIds: oidsArray } : { where: "1=0" };
-
spatialRelationship
PropertyspatialRelationship String -
For spatial filters, this parameter defines the spatial relationship to filter features in the layer view against the filter geometry. The spatial relationships discover how features are spatially related to each other. For example, you may want to know if a polygon representing a county completely contains points representing settlements.
The spatial relationship is determined by whether the boundaries or interiors of a geometry intersect.
- Boundary — The endpoints of all linear parts for line features, or the linear outline of a polygon. Only lines and polygons have boundaries.
- Interior — Points are entirely interior and have no boundary. For lines and polygons, the interior is any part of the geometry that is not part of the boundary.
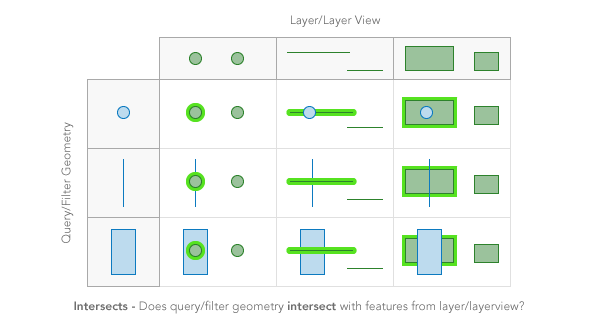
The possible values for this parameter are described below and the images highlight the geometries returned for the specified spatial relationship for given geometries.
The
intersectsspatial relationship returns features in the layer view that intersect the filter geometry.Known Limitations
The filter of SceneLayerView with 3D object scene layers only supports the spatial relationships
contains,intersectsanddisjoint.
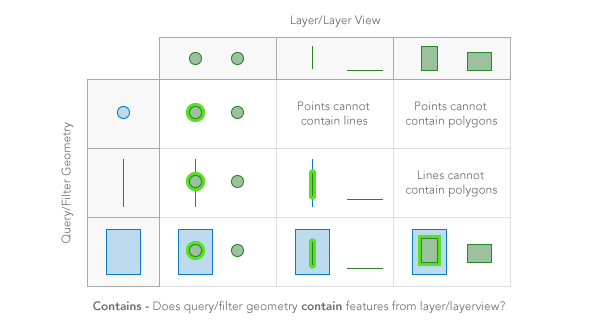
The
containsspatial relationship returns features in the layer view that are completely contained by the filter geometry.
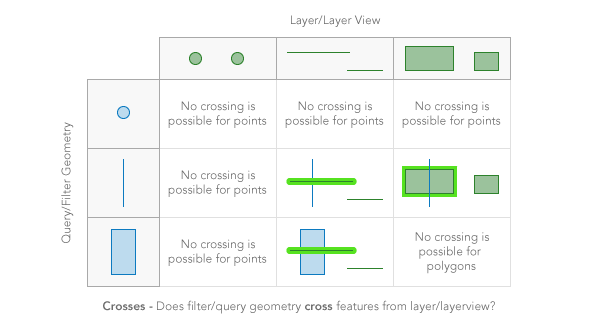
The
crossesspatial relationship returns features in the layer view when the interior of a filter geometry comes into contact with the interior or boundary of features in the layer view. In other words, the geometries share some interior area, but not all interior area.
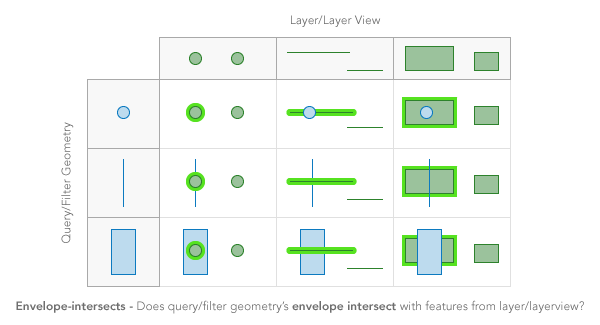
The
envelope-intersectsspatial relationship returns features in the layer view that intersect the envelope (or extent) of the filter geometry.
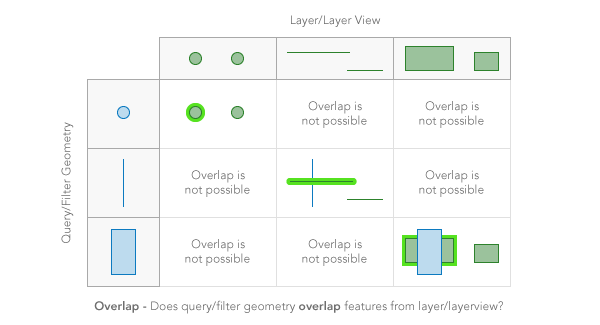
The
overlapsspatial relationship returns features in the layer view that overlap the filter geometry. Only features of the same geometry can be compared.
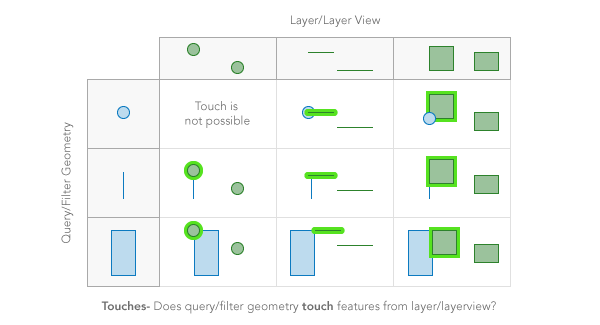
The
touchesspatial relationship returns features in the layer view that touch the filter geometry. The boundaries of the geometries intersect, but not their interiors.
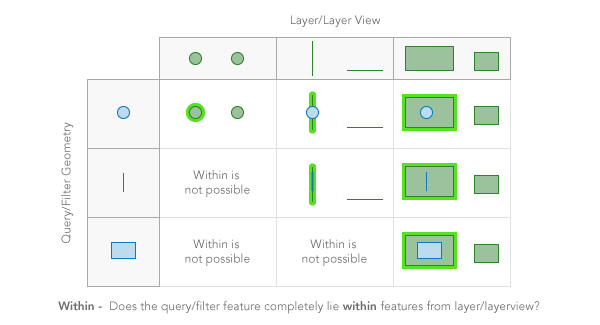
The
withinspatial relationship returns features in the layer view that completely contain the filter geometry. In other words, the filter geometry is completelywithinthe features in the layer view. It is opposite ofcontains.
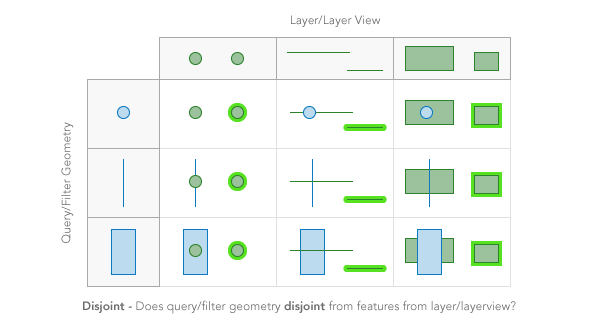
The
disjointspatial relationship returns features in the layer view that do not intersect the filter geometry in anyway. Opposite ofintersects.
- Default Value:"intersects"
- See also
Example// display features that are completely within state let filter = new FeatureFilter({ spatialRelationship: "contains", geometry: statePolygon });
-
timeExtent
PropertytimeExtent TimeExtent |null |undefinedautocast -
A range of time with start and end date. Only the features that fall within this time extent will be displayed. The Date field to be used for
timeExtentshould be added to outFields list when the layer is initialized. This ensures the best user experience when switching or updating fields for time filters.Notes
- The temporal filter can only be applied to a layer view if its layer has TimeInfo.
- Default Value:null
-
The unit for calculating the buffer distance when distance is specified in a spatial filter. If
unitsis not specified, the unit is derived from the filter geometry's spatial reference.Possible Values:"feet" |"miles" |"nautical-miles" |"us-nautical-miles" |"meters" |"kilometers"
- Default Value:null
-
A where clause for the feature filter. Any legal SQL92 where clause operating on the fields in the layer is allowed. Be sure to have the correct sequence of single and double quotes when writing the where clause in JavaScript.
For apps where users can interactively change fields used for attribute filter, we suggest you include all possible fields in the outFields of the layer. This ensures the best user experience when switching or updating fields for attribute filters.
Notes
- Attribute values are case sensitive.
Examplesfilter.where = "NAME = '" + stateName + "'";filter.where = "POP04 > " + population;
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the FeatureFilter object. | FeatureFilter | ||
Creates query parameters that can be used to fetch features that satisfy the layer's current filters and definitions. | FeatureFilter | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | FeatureFilter | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | FeatureFilter |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){FeatureFilter} -
Creates a deep clone of the FeatureFilter object.
ReturnsType Description FeatureFilter A new instance of a FeatureFilter object equal to the object used to call .clone().
-
createQuery
MethodcreateQuery(){Query} -
Creates query parameters that can be used to fetch features that satisfy the layer's current filters and definitions.
ReturnsType Description Query The query object representing the layer's filters and other definitions. Example// Get a query object from the filter's current configuration const queryParams = layerView.filter.createQuery(); // set a geometry for querying features by the view's extent queryParams.geometry = view.extent; // query the layer with the modified params object layerView.queryFeatures(queryParams) .then(function(results){ // prints the array of result graphics to the console console.log(results.features); });
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.