require(["esri/widgets/Bookmarks"], (Bookmarks) => { /* code goes here */ });
import Bookmarks from "@arcgis/core/widgets/Bookmarks.js";
esri/widgets/Bookmarks
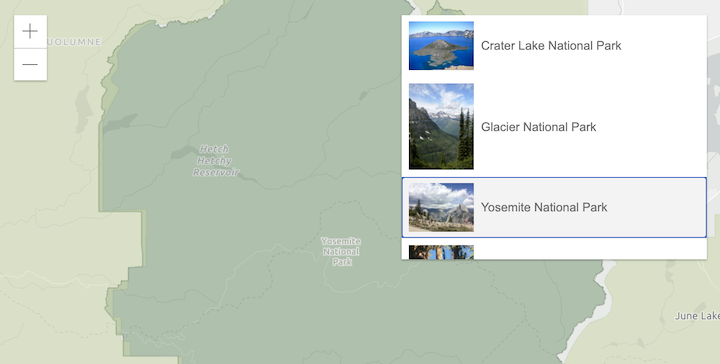
The Bookmarks widget allows end users to quickly navigate to a particular area of interest. It displays a list of bookmarks, which are typically defined inside the WebMap.

Each bookmark may contain the following properties: name, thumbnail, viewpoint (defines rotation, scale, and target geometry), and timeExtent.
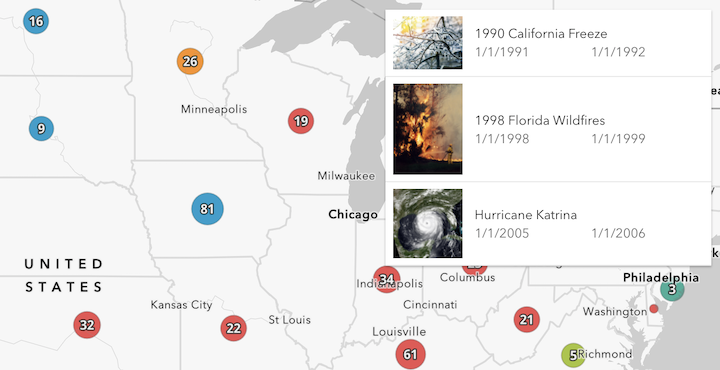
If the timeExtent is defined on a bookmark, it will be displayed in the bookmark widget as shown in the following image.

When a bookmark with a timeExtent is selected, the timeExtent of the View will be set to the timeExtent of the selected bookmark.
To disable time capability in the Bookmarks widget, set capabilities.time in the BookmarksViewModel to false.
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
A collection of Bookmarks. | Bookmarks | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
Specifies how new bookmarks will be created if visibleElements.addBookmarkButton is set to | Bookmarks | ||
Specifies how bookmarks will be edited, if visibleElements.editBookmarkButton is set to | Bookmarks | ||
When true, the widget is visually withdrawn and cannot be interacted with. | Bookmarks | ||
Indicates if a Bookmark is able to be dragged in order to update its position in the list. | Bookmarks | ||
Defines the text used as a placeholder when visibleElements.filter is set to | Bookmarks | ||
Defines the text used to filter the bookmarks when visibleElements.filter is set to | Bookmarks | ||
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods. | Bookmarks | ||
Indicates the heading level to use for the message "No bookmarks" when no bookmarks are available in this widget. | Bookmarks | ||
Icon which represents the widget. | Bookmarks | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | Bookmarks | ||
The view from which the widget will operate. | Bookmarks | ||
The view model for this widget. | Bookmarks | ||
Indicates whether the widget is visible. | Widget | ||
The visible elements that are displayed within the widget. | Bookmarks |
Property Details
-
bookmarks
Propertybookmarks Collection<Bookmark>autocast -
A collection of Bookmarks. These are typically defined inside of a WebMap, but can also be defined manually, as shown in the code snippet below.
Exampleconst bookmarks = new Bookmarks({ view: view, bookmarks: [ // array of bookmarks defined manually new Bookmark({ name: "Angeles National Forest", viewpoint: { targetGeometry: { type: "extent", spatialReference: { wkid: 102100 }, xmin: -13139131.948889678, ymin: 4047767.23531948, xmax: -13092887.54677721, ymax: 4090610.189673263 } } }), new Bookmark({ name: "Crystal Lake", viewpoint: { targetGeometry: { type: "extent", spatialReference: { wkid: 102100 }, xmin: -13125852.551697943, ymin: 4066904.1101411926, xmax: -13114291.451169826, ymax: 4077614.8487296384 }, rotation: 90 } }) ] });
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
defaultCreateOptions
PropertydefaultCreateOptions BookmarkOptionsSince: ArcGIS Maps SDK for JavaScript 4.18Bookmarks since 4.8, defaultCreateOptions added at 4.18. -
Specifies how new bookmarks will be created if visibleElements.addBookmarkButton is set to
true. Can be used to enable or disable taking screenshots or capturing the bookmark's viewpoint based on the current view when a bookmark is created. See BookmarkOptions for the full list of options.Exampleconst bookmarks = new Bookmarks({ view: view, visibleElements: { addBookmarkButton: true, editBookmarkButton: true }, draggable: true, // whenever a new bookmark is created, a 100x100 px // screenshot of the view will be taken and the rotation, scale, and extent // of the view will not be set as the viewpoint of the new bookmark defaultCreateOptions: { takeScreenshot: true, captureViewpoint: false, captureTimeExtent: false, // the time extent of the view will not be saved in the bookmark screenshotSettings: { width: 100, height: 100 } } });
-
defaultEditOptions
PropertydefaultEditOptions BookmarkOptionsSince: ArcGIS Maps SDK for JavaScript 4.18Bookmarks since 4.8, defaultEditOptions added at 4.18. -
Specifies how bookmarks will be edited, if visibleElements.editBookmarkButton is set to
true. Can be used to enable or disable taking screenshots or capturing the bookmark's viewpoint based on the current view when a bookmark is edited. See BookmarkOptions for the full list of options.
-
disabled
Propertydisabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.15Bookmarks since 4.8, disabled added at 4.15. -
When true, the widget is visually withdrawn and cannot be interacted with.
- Default Value:false
-
dragEnabled
PropertydragEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.29Bookmarks since 4.8, dragEnabled added at 4.29. -
Indicates if a Bookmark is able to be dragged in order to update its position in the list.
- Default Value:false
-
filterPlaceholder
PropertyfilterPlaceholder StringSince: ArcGIS Maps SDK for JavaScript 4.29Bookmarks since 4.8, filterPlaceholder added at 4.29. -
Defines the text used as a placeholder when visibleElements.filter is set to
true.
-
filterText
PropertyfilterText StringSince: ArcGIS Maps SDK for JavaScript 4.29Bookmarks since 4.8, filterText added at 4.29. -
Defines the text used to filter the bookmarks when visibleElements.filter is set to
true.
-
goToOverride
PropertygoToOverride GoToOverride |null |undefined -
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods.
Example// The following snippet uses the Search widget but can be applied to any // widgets that support the goToOverride property. search.goToOverride = function(view, goToParams) { goToParams.options = { duration: updatedDuration }; return view.goTo(goToParams.target, goToParams.options); };
-
headingLevel
PropertyheadingLevel NumberSince: ArcGIS Maps SDK for JavaScript 4.20Bookmarks since 4.8, headingLevel added at 4.20. -
Indicates the heading level to use for the message "No bookmarks" when no bookmarks are available in this widget. By default, this message is rendered as a level 2 heading (e.g.
<h2>No bookmarks</h2>). Depending on the widget's placement in your app, you may need to adjust this heading for proper semantics. This is important for meeting accessibility standards.- Default Value:2
- See also
Example// "No bookmarks" will render as an <h3> bookmarks.headingLevel = 3;
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27Bookmarks since 4.8, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"bookmark"
- See also
-
label
Propertylabel String -
The widget's default label.
-
The view from which the widget will operate.
Note: Bookmarks are supported in a SceneView only if they come from a WebMap or are provided manually. Presentation provides a similar experience for WebScenes.
-
viewModel
PropertyviewModel BookmarksViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the BookmarksViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElementsautocastSince: ArcGIS Maps SDK for JavaScript 4.13Bookmarks since 4.8, visibleElements added at 4.13. -
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
Examplebookmarks.visibleElements = { thumbnail: false };
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Promise | Zoom to a specific bookmark. | Bookmarks | |
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
Zoom to a specific bookmark.
ParameterBookmark BookmarkThe bookmark to zoom to.
ReturnsType Description Promise Resolves after the animation to specified bookmark finishes.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
VisibleElements
Type DefinitionVisibleElements Accessor -
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.

- Properties
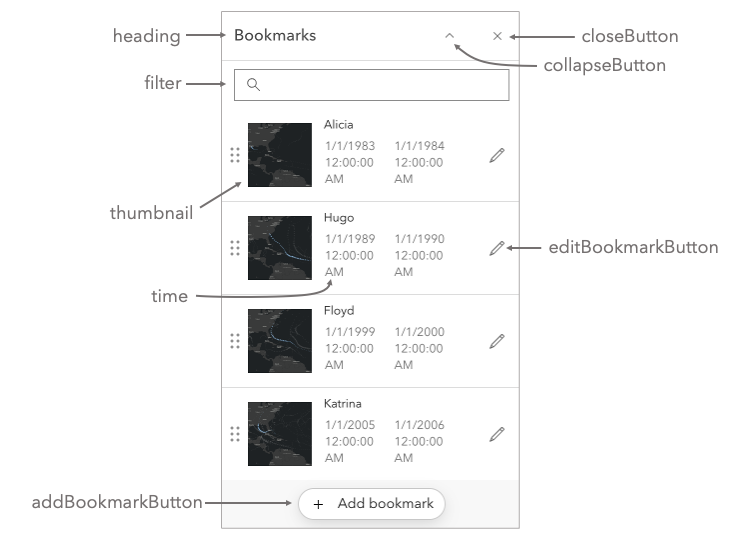
-
addBookmarkButton BooleanDefault Value:false
Since 4.29. Indicates whether the button to add a new bookmark displays.
closeButton BooleanDefault Value:falseSince 4.29. Indicates whether to display a close button at the top of the widget.
collapseButton BooleanDefault Value:falseSince 4.29. Indicates whether to display a collapse button at the top of the widget.
editBookmarkButton BooleanDefault Value:falseSince 4.29. Indicates whether the button to edit a bookmark displays.
filter BooleanDefault Value:falseSince 4.29. Indicates whether the bookmarks filter displays.
flow BooleanDefault Value:trueSince 4.29. Determines whether the widget should be shown within its built-in flow component or if the flow component should be excluded. The widget will be displayed within its original flow component if set to
true. The flow component will be omitted from the widget if set tofalse. To place the widget into an existing Calcite flow component, set this property tofalse.heading BooleanDefault Value:falseSince 4.29. Indicates whether to display the widget heading. The heading text is "Bookmarks".
thumbnail BooleanDefault Value:trueSince 4.13. Indicates whether the thumbnail associated with the bookmark displays.
time BooleanDefault Value:trueSince 4.22. Indicates whether the time (
h:m:s) is displayed alongside the date if the bookmark has a time extent defined.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{bookmark: Bookmark} |
Fires when a Bookmark is edited. |
Bookmarks |
|
|
{bookmark: Bookmark} |
Fires when a Bookmark is selected. |
Bookmarks |
Event Details
-
Since: ArcGIS Maps SDK for JavaScript 4.17Bookmarks since 4.8, bookmark-edit added at 4.17. -
Fires when a Bookmark is edited.
- Property
-
bookmark Bookmark
The edited bookmark.
Example// once an edit has been made, enable the "Save Webmap" button // to allow the user to save their changes bookmarksWidget.on("bookmark-edit", function(event){ saveBtn.disabled = false; }
-
Since: ArcGIS Maps SDK for JavaScript 4.17Bookmarks since 4.8, bookmark-select added at 4.17. -
Fires when a Bookmark is selected.
- Property
-
bookmark Bookmark
The bookmark selected by the user.
Exampleconst bookmarksWidget = new Bookmarks({ view: view }); const bookmarksExpand = new Expand({ view: view, content: bookmarksWidget }); view.ui.add(bookmarksExpand, "top-right"); // collapses the associated Expand instance // when the user selects a bookmark bookmarksWidget.on("bookmark-select", function(event){ bookmarksExpand.expanded = false; });