require(["esri/widgets/Features"], (Features) => { /* code goes here */ });
import Features from "@arcgis/core/widgets/Features.js";
esri/widgets/Features
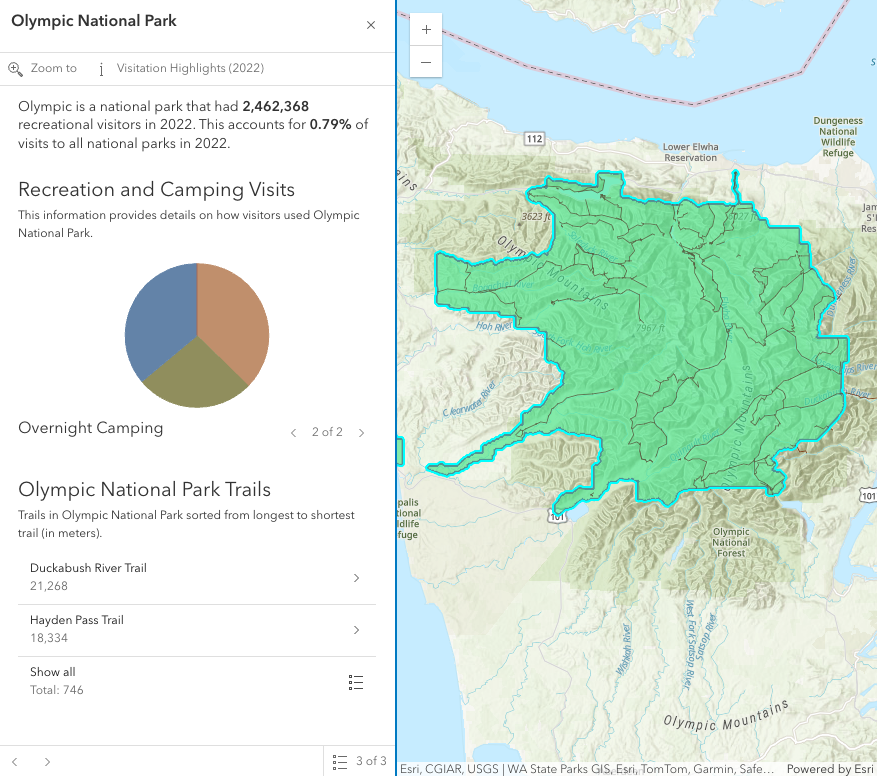
The Features widget allows users to view a feature's popupTemplate content such as attributes, actions, related records, etc., without having to be tied to the View. This widget looks and behaves similarly to the Popup widget, however unlike Popup, the Features widget can be placed outside of the view. For example, when features are selected in the View, the Popup widget opens within the View whether it is docked or anchored to the selected feature. With the Features widget, the same information that popup provides is shown in a separate container from the view, such as a HTML div within a Calcite Design System Shell Panel.
In the image above, a Calcite shell panel displays the Features widget along with a MapView in a separate div.
A generic title and content property can be set directly on the Features widget or
each individual layer's PopupTemplate can be displayed (e.g.
the Olympic National Park feature's PopupTemplate that contains text, media, and relationship elements).
The action bar, shown below the title in the image above, displays actions that can be defined either on the widget level within the open() method,
with the FeaturesViewModel.actions property, or in the PopupTemplate of the layer.
If multiple features are passed into the Features widget, the widget provides buttons to page though the features and a feature menu that allows the
list of features to be displayed so the user can choose which feature content to display in the widget. The widget also respects
feature reduction PopupTemplates for binning and clustering.
The Features widget should be used if needing to use the Popup functionality outside of the View. If wanting to show a single feature's content without actions, related records, clustering configuration, etc., then use the Feature widget.
// Create a new instance of Features and set this on the View's
// popup. When features are selected in the map, the Features widget
// will automatically open in its respective container.
const view = new MapView({
container: "viewDiv",
map: map,
popup: new Features({
container: "features-widget"
})
});// Create a new instance of Features and set the view property
// to the View along with the container that holds the widget
// such as a Calcite Shell Panel.
const featuresWidget = new Features({
view: view,
container: "features-widget"
});
// Use reactiveUtils to watch for when the view has a click event
// then open the Features widget in its respective container.
reactiveUtils.on(()=> view, "click",
(event)=>{
featuresWidget.open({
location: event.mapPoint,
fetchFeatures: true
})
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Indicates if the widget is active when it is visible and is not waiting for results. | Features | ||
Indicates whether the popup displays its content. | Features | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The content of the Features widget. | Features | ||
The name of the class. | Accessor | ||
An array of features associated with the Features widget. | Features | ||
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods. | Features | ||
Indicates the heading level to use for the title of the widget. | Features | ||
Icon which represents the widget. | Widget | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | Features | ||
A map is required when the input features have a popupTemplate that contains Arcade expressions in ExpressionInfo or ExpressionContent that may use the | Features | ||
Promise[] | An array of pending Promises that have not yet been fulfilled. | Features | |
The selected feature accessed by the Features widget. | Features | ||
Index of the feature that is selected. | Features | ||
Returns a reference to the current Feature. | Features | ||
The spatial reference used for Arcade operations. | Features | ||
Dates and times displayed in the widget will be displayed in this time zone. | Features | ||
The title of the Features widget. | Features | ||
| Features | |||
This is a class that contains all the logic (properties and methods) that controls this widget's behavior. | Features | ||
Indicates whether the widget is visible. | Features | ||
The visible elements that are displayed within the widget. | Features |
Property Details
-
active
Propertyactive BooleanreadonlySince: ArcGIS Maps SDK for JavaScript 4.30Features since 4.27, active added at 4.30. -
Indicates if the widget is active when it is visible and is not waiting for results.
- Default Value:false
-
collapsed
Propertycollapsed Booleanreadonly -
Indicates whether the popup displays its content. If
true, only the header displays.- Default Value:false
-
container
InheritedPropertycontainer String |HTMLElementInherited from Widget -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
content
Propertycontent String |HTMLElement |Widget -
The content of the Features widget. When set directly on the Popup, this content is static and cannot use fields to set content templates. To set a template for the content based on field or attribute names, see PopupTemplate.content.
Example// This sets generic instructions in the widget that will always be displayed // unless it is overridden by a PopupTemplate featuresWidget.content = "Click a feature on the map to view its attributes";
-
An array of features associated with the Features widget. Each graphic in this array must have a valid PopupTemplate set. They may share the same PopupTemplate or have unique PopupTemplates depending on their attributes. The content and title of the widget is set based on the
contentandtitleproperties of each graphic's respective PopupTemplate.When more than one graphic exists in this array, the current content of the Features widget is set based on the value of the selected feature.
This value is
nullif no features are associated with the widget.Example// When setting the features property, the graphics pushed to this property // must have a PopupTemplate set. let g1 = new Graphic(); g1.popupTemplate = new PopupTemplate({ title: "Results title", content: "Results: {ATTRIBUTE_NAME}" }); // Set the graphics as an array to the Features widget instance. The content and title of // the widget will be set depending on the PopupTemplate of the graphics. // Each graphic may share the same PopupTemplate or have a unique PopupTemplate let graphics = [g1, g2, g3, g4, g5]; const featuresWidget = new Features({ container: "features-widget", features: graphics visible: true });
-
goToOverride
PropertygoToOverride GoToOverride -
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods.
- See also
-
- esri/views/MapView#goTo
- SceneView
Example// The following snippet uses the Search widget but can be applied to any // widgets that support the goToOverride property. search.goToOverride = function(view, goToParams) { goToParams.options = { duration: updatedDuration }; return view.goTo(goToParams.target, goToParams.options); };
-
headingLevel
PropertyheadingLevel Number -
Indicates the heading level to use for the title of the widget. By default, the title is rendered as a level 2 heading (e.g.
<h2>Popup title</h2>). Depending on the widget's placement in your app, you may need to adjust this heading for proper semantics. This is important for meeting accessibility standards.
-
label
Propertylabel String -
The widget's default label.
-
map
Propertymap MapSince: ArcGIS Maps SDK for JavaScript 4.30Features since 4.27, map added at 4.30. -
A map is required when the input features have a popupTemplate that contains Arcade expressions in ExpressionInfo or ExpressionContent that may use the
$mapprofile variable to access data from layers within a map. Without a map, expressions that use$mapwill throw an error.Alternatively, the view property can be used to provide the map instance for this property.
- Default Value:null
- See also
Example// The building footprints represent the buildings that intersect a clicked parcel let buildingFootprints = Intersects($feature, FeatureSetByName($map, "Building Footprints"));
-
selectedFeature
PropertyselectedFeature Graphicreadonly -
The selected feature accessed by the Features widget. The content displayed in the widget is determined based on the PopupTemplate assigned to this feature.
-
spatialReference
PropertyspatialReference SpatialReferenceSince: ArcGIS Maps SDK for JavaScript 4.30Features since 4.27, spatialReference added at 4.30. -
The spatial reference used for Arcade operations. This property should be set if the Features widget executes Arcade expressions that contain geometry functions.
Alternatively, the view property can be used to provide the spatial reference instance for this property.
- Default Value:null
- See also
-
timeZone
PropertytimeZone StringSince: ArcGIS Maps SDK for JavaScript 4.30Features since 4.27, timeZone added at 4.30. -
Dates and times displayed in the widget will be displayed in this time zone. By default this time zone is inherited from MapView.timeZone if the view property is set. When a MapView is not associated with the widget then the property will fallback to the
systemtime zone.Possible Values
Value Description system Dates and times will be displayed in the timezone of the device or browser. unknown Dates and time are not adjusted for any timezone. Specified IANA timezone Dates and times will be displayed in the specified IANA time zone. See wikipedia - List of tz database time zones.
-
title
Propertytitle String -
The title of the Features widget. This can be set to any string value no matter the features that are selected. If the selected feature has a PopupTemplate, then the title set in the corresponding template is used here.
- See also
Example// This title will display in the widget unless a selected feature's // PopupTemplate overrides it. featuresWidget.title = "Population by zip codes in Southern California";
-
A reference to the MapView or SceneView. Set this to link the widget to a specific view.
The Features widget requires a view if:
- The features have a popupTemplate containing Arcade expressions in ExpressionInfo or ExpressionContent that may use geometry functions or reference the
$mapprofile variable (i.e. access data from layers within a map). Alternatively, set themapproperty. - Content is displayed from the popup template of an aggregate feature (i.e. a cluster or bin).
- Values from
dateandtimestamp-offsetfields should respect the view's time zone. Alternatively, set thetimeZoneproperty. - Using the
fetchFeaturesmethod or thefetchFeaturesoption in theopenmethod. - Using the
Zoom todefault action. If theviewis not specified, set the FeaturesViewModel.includeDefaultActions property tofalseto remove this default action.
- The features have a popupTemplate containing Arcade expressions in ExpressionInfo or ExpressionContent that may use geometry functions or reference the
-
viewModel
PropertyviewModel FeaturesViewModel -
This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the FeaturesViewModel class to access all properties and methods on the widget.
-
visible
Propertyvisible Boolean -
Indicates whether the widget is visible.
-
visibleElements
PropertyvisibleElements VisibleElements -
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Use this method to remove focus from the Widget. | Features | ||
A utility method used for building the value for a widget's | Widget | ||
Removes promises, features, content, and title from the Features widget. | Features | ||
This is a convenience method to closes the widget. | Features | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Features | ||
Promise<FetchPopupFeaturesResult> | Use this method to return feature(s) at a given screen location. | Features | |
Use this method to give focus to the Widget if the widget is able to be focused. | Features | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Features | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Selects the feature at the next index in relation to the selected feature. | Features | ||
Registers an event handler on the instance. | Features | ||
Opens the Features widget in its container with content defined either explicitly with | Features | ||
Adds one or more handles which are to be tied to the lifecycle of the widget. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Selects the feature at the previous index in relation to the selected feature. | Features | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Triggers the trigger-action event and executes the action at the specified index in the actions array. | Features | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
-
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
This is a convenience method to closes the widget. Users can alternatively close the widget by directly setting the visible property to
false.- See also
-
Inherited from Widget
-
Destroys the widget instance.
-
fetchFeatures
MethodfetchFeatures(screenPoint, options){Promise<FetchPopupFeaturesResult>} -
Use this method to return feature(s) at a given screen location. These features are fetched from all of the layer views in the view. In order to use this, a layer must already have an associated PopupTemplate. This method allows a developer to control how the input location is handled.
ParametersReturnsType Description Promise<FetchPopupFeaturesResult> Resolves with the selected hitTestlocation. In addition, it also returns an array of graphics if thehitTestis performed directly on the view, a single Promise containing an array of all resulting graphics, or an array of objects containing this array of resulting graphics in addition to its associated layerview. Most commonly if accessing all features, use the single promise returned in the result's allGraphicsPromise and call.then()as seen in the example snippet.Example// Use reactiveUtils to watch the view's click event. reactiveUtils.on(() => view, "click", (event) => { // Call fetchFeatures and pass in the click event screenPoint featuresWidget.fetchFeatures(event.screenPoint).then((response) => { // Access the response from fetchFeatures response.allGraphicsPromise.then((graphics) => { // If there are no graphics in the click event, then make sure // the Features widget is not showing. if(graphics.length === 0){ featuresWidget.visible = false; } // If graphics do exist, set the Features widget features property to the returned // graphics from fetchFeatures and set the visible property to true. else{ featuresWidget.features = graphics; featuresWidget.visible = true; } }); });
-
Use this method to give focus to the Widget if the widget is able to be focused.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from Accessor -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Widget -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Widget -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Widget -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
next
Methodnext(){FeaturesViewModel} -
Selects the feature at the next index in relation to the selected feature.
ReturnsType Description FeaturesViewModel Returns an instance of the popup's view model. - See also
-
on
Methodon(type, listener){Object} -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Opens the Features widget in its container with content defined either explicitly with
contentor driven from the PopupTemplate of input features. This method sets the Feature widget's visible property totrue. Users can alternatively show the Features widget by directly setting the visible property totrue.ParametersSpecificationoptions ObjectoptionalDefines the content of the Feature's widget when opened.
Specificationactions Collection<ActionButton>optionalThis property allows you to specify a collection of actions to the action bar when the Features widget opens.
collapsed BooleanoptionalIndicates whether the widget displays its content. If
true, only the header displays.content String|HTMLElement|WidgetoptionalSets the content of the widget.
optional Sets the widget's features, which populate the title and content of the widget based on each graphic's PopupTemplate.
featureMenuOpen BooleanoptionalDefault Value: falseThis property enables multiple features in the widget to display in a list rather than displaying the first selected feature. Setting this to
trueallows the user to scroll through the list of features returned from the query and choose the selection they want to display within the widget.fetchFeatures BooleanoptionalDefault Value: falseWhen
true, indicates the widget should fetch the content of this feature and display it. In order for this option to work, there must be a validviewandlocationset.location PointoptionalThe geometry used to query for the features when
fetchFeatures=true.promises Promise[]optionalSets pending promises on the widget. The widget will display once the promises resolve. Each promise must resolve to an array of Graphics.
title StringoptionalSets the title of the widget.
updateLocationEnabled StringoptionalIndicates whether to update the location when the selectedFeatureIndex changes.
- See also
Examples// Use reactiveUtils to watch the view's click event. reactiveUtils.on(() => view, "click", (event) => { featuresWidget.open({ // Title and content displayed in the widget title: `Click location: (${event.mapPoint.x},${event.mapPoint.y})`, content: "This is the default content displayed on click." }); });// The Features widget must have a view set on the widget along with the // location property to fetch features. // Use reactiveUtils to watch the view's click event. reactiveUtils.on(() => view, "click", (event) => { featuresWidget.open({ location: event.mapPoint, // Display the content for the selected feature(s) if a popupTemplate is defined. fetchFeatures: true }); });// Open the Features widget with a specified array of graphics that already // have a PopupTemplate set and display the feature menu when it opens. featuresWidget.open({ // array of graphics features: graphics, // selected features initially display in a list featureMenuOpen: true });
-
Inherited from WidgetDeprecated since 4.28 Use addHandles() instead.
-
Adds one or more handles which are to be tied to the lifecycle of the widget. The handles will be removed when the widget is destroyed.
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.ParameterhandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
previous
Methodprevious(){FeaturesViewModel} -
Selects the feature at the previous index in relation to the selected feature.
ReturnsType Description FeaturesViewModel Returns an instance of the Features widget view model. - See also
-
Inherited from Accessor
-
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Triggers the trigger-action event and executes the action at the specified index in the actions array.
-
Inherited from Widget
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
Optional properties to use with the fetchFeatures method.
- Properties
-
optionalevent Object
The
clickevent for either the MapView or SceneView. The event can be supplied in order to adjust the query radius depending on the pointer type. For example, touch events query a larger radius.optionalsignal AbortSignalThe signal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.
-
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off. Disabling all
visibleElementson the Features widget allows the look and feel of the Feature widget, while supporting related record browsing and clustering.
- Properties
-
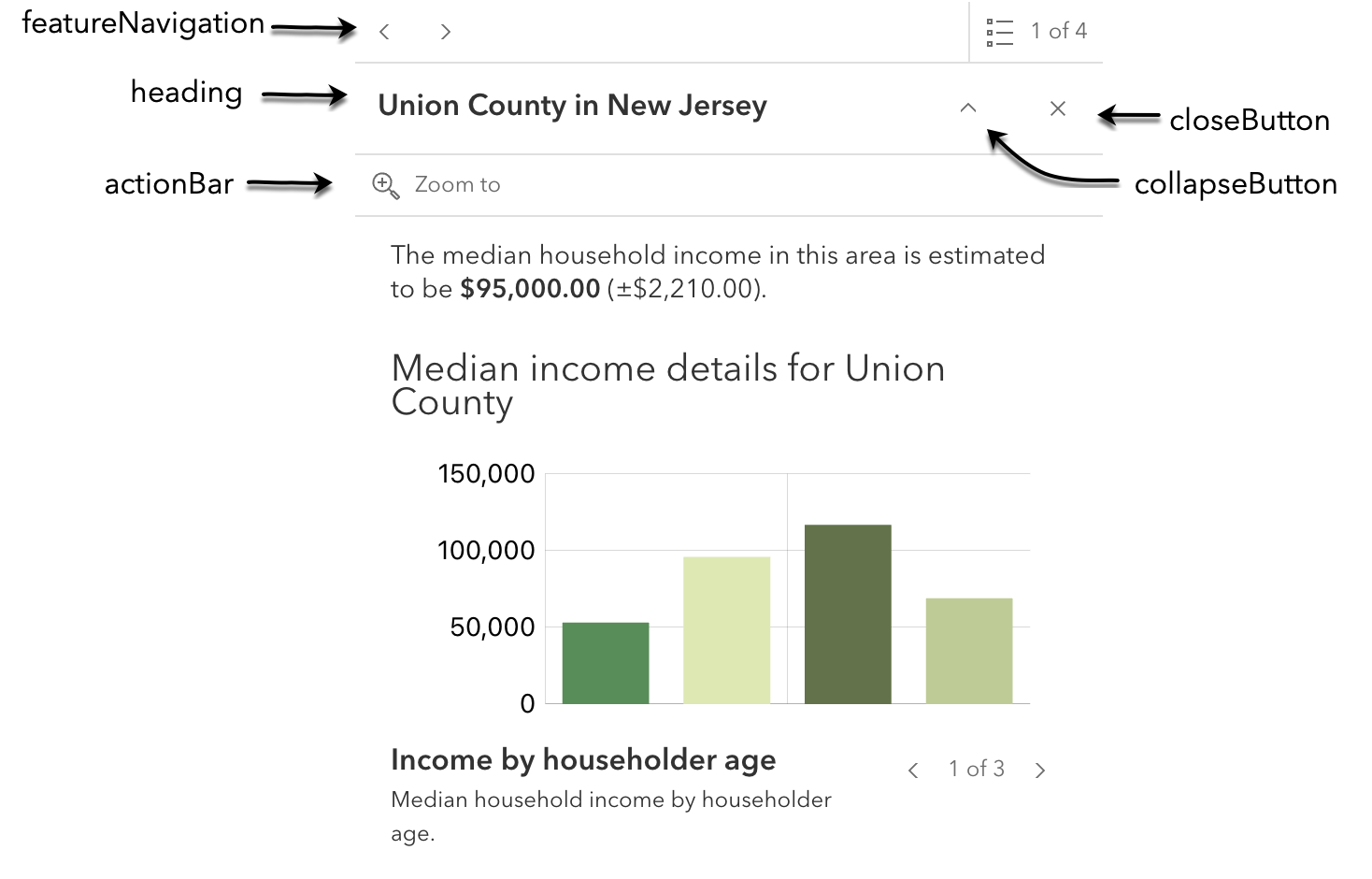
optionalactionBar BooleanDefault Value:true
Indicates whether to display the action bar that holds the feature's actions will be displayed.
optionalcloseButton BooleanDefault Value:trueIndicates whether to display a close button on the widget dialog.
optionalcollapseButton BooleanDefault Value:falseSince 4.28. Indicates whether to display the collapse button on the widget dialog.
optionalfeatureNavigation BooleanDefault Value:trueIndicates whether pagination for feature navigation will be displayed. This allows the user to scroll through various selected features using pagination arrows.
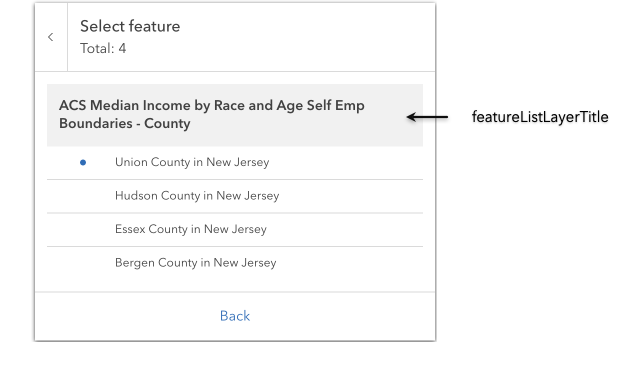
optionalfeatureListLayerTitle BooleanDefault Value:trueSince 4.30. Indicates whether to display the group heading for a list of multiple features.
 optionalflow BooleanDefault Value:true
optionalflow BooleanDefault Value:trueSince 4.29. Determines whether the widget should be shown within its built-in flow component or if the flow component should be excluded. The widget will be displayed within its original flow component if set to
true. The flow component will be omitted from the widget if set tofalse. To place the widget into an existing Calcite flow component, set this property tofalse.optionalheading BooleanDefault Value:trueIndicates whether to display the widget heading.
optionalspinner BooleanDefault Value:trueIndicates whether to display the widget's loading spinner.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{action: ActionButton} |
Fires after the user clicks on an action in the Features widget. |
Features |
Event Details
-
Fires after the user clicks on an action in the Features widget. This event may be used to define a custom function to execute when particular actions are clicked. See the example below for details of how this works.
- Property
-
action ActionButton
The action clicked by the user. For a description of this object and a specification of its properties, see the actions property on the view model class.
- See also
ExamplefeaturesWidget.open({ location: event.mapPoint, fetchFeatures: true, featureMenuOpen: true, actions: [{ // This text is displayed as a tooltip title: "Zoom out", // The ID used to reference this action in the event handler id: "zoom-out", // Sets the icon font used to style the action button className: "esri-icon-zoom-out-magnifying-glass" }, { title: "Delete Feature", id: "delete-feature-action", icon: "trash" }] }); // Fires each time an action is clicked reactiveUtils.on(()=> featuresWidget, "trigger-action", (event)=>{ // If the zoom-out action is clicked, execute the following code if(event.action.id === "zoom-out"){ // Zoom out two levels (LODs) view.goTo({ center: view.center, zoom: view.zoom - 2 }); } });