require(["esri/widgets/Popup"], (Popup) => { /* code goes here */ });
import Popup from "@arcgis/core/widgets/Popup.js";
esri/widgets/Popup
Overview
The Popup widget allows users to view content from feature attributes. Popups enhance web applications by providing users with a simple way to interact with and view attributes in a layer. They play an important role in relaying information to the user, which improves the storytelling capabilities of the application.
Loading the Popup
At version 4.27, the view's default popup is loaded on demand when popupEnabled is set to true (which is the default), when the openPopup() method is called,
or when some widgets need the popup, such as Search. Please see the read more section below for details on how to manually load the popup or take
advantage of the API lazy loading.
The Popup class can be loaded when the View is instantiated, however, this does not take advantage of the performance improvements of lazily loading the popup.
// Create a new MapView
const view = new MapView({
// set the popup property to a new instance of Popup
popup: new Popup(...)
});
To utilize the performance improvements and the API automatically lazy loading the popup:
- Set options/properties on the view's popup:
const view = MapView({ popup: { dockEnabled: true, dockOptions: { position: true, ... } } }); - Use
popupEnabledto prevent the popup appearing when the user clicks the view.// The popup doesn't show for features on selection, but will on Search results and when `openPopup()` is called. view.popupEnabled = false; - Use
openPopup()instead ofopen()andclosePopup()instead ofclose().// A deprecation warning is prompted if the popup isn't created // and calls view.openPopup() or view.closePopup() respectively under the hood. view.popup.open(...); view.popup.close(...); // Opens or closes the popup on the View. view.openPopup(...); view.closePopup(...); - Use reactiveUtils to watch properties on the popup and its view model instead of the
watch()method.// This will throw an error that watch() is not a method // since the popup hasn't been created yet. view.popup.watch("selectedFeature", ...) // Call reactiveUtils.watch() on popup properties with optional chaining. reactiveUtils.watch(() => view.popup?.selectedFeature, ...); - Use the
reactiveUtils.when()method to check when the popup instance is created. Once its created, then it's properties or methods can be accessed and called.// This will throw an error that actions is not a property. view.popup.actions.push(...); // Wait for the popup to load before accessing properties. reactiveUtils.when(() => view.popup?.actions, ()=>{ view.popup.actions.push(...); });
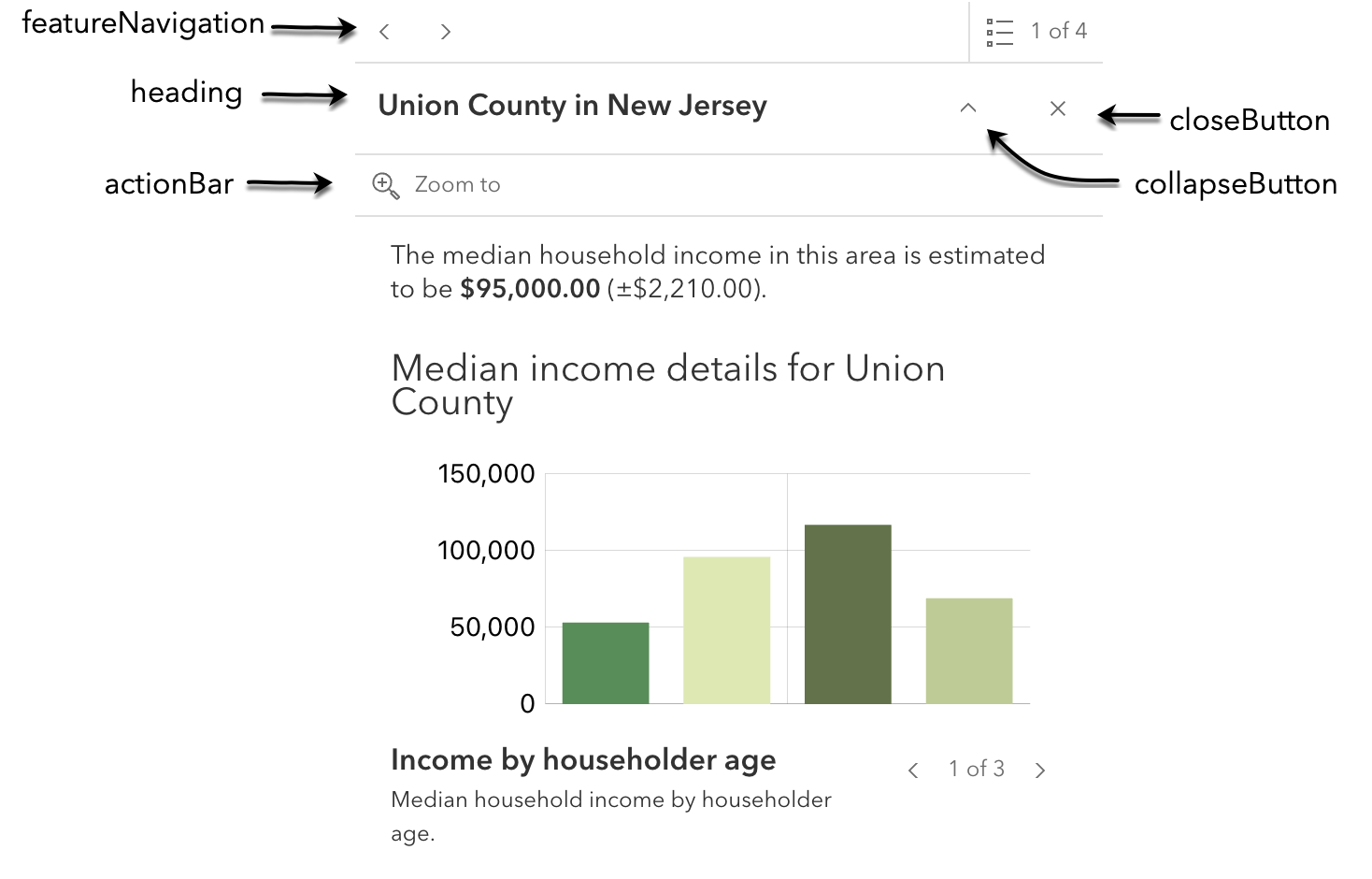
Popup UI
All Views contain a default popup. This popup can display generic content, which is set in its title and content properties. When content is set directly on the Popup instance it is not tied to a specific feature or layer.
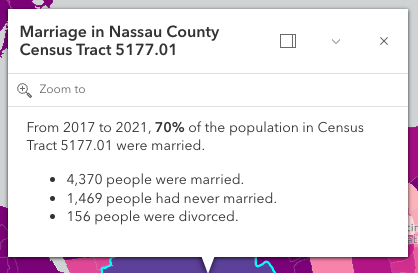
In the image above, the text "Marriage in New York County Census Tract 8" is the popup's title. The remaining text is
its content. A dock button  may also be available in the
top right corner of the popup. This allows the user to dock the popup to one of the sides or corners of the view.
The options for docking may be set in the dockOptions property.
may also be available in the
top right corner of the popup. This allows the user to dock the popup to one of the sides or corners of the view.
The options for docking may be set in the dockOptions property.
Popups can also contain actions that act like buttons,
which execute a function defined by the developer when clicked.
By default, every popup has a "Zoom to" action  that allows users to zoom to the selected feature. See the actions
property for information about adding custom actions to a popup.
that allows users to zoom to the selected feature. See the actions
property for information about adding custom actions to a popup.
The Popup widget is tied to the View, whether it's docked or anchored to the selected feature. If wanting to utilize the Popup functionality outside of the View, the Features widget can be used to display the same content in its own container that's not tied to the View.
Popup and PopupTemplate
PopupTemplate is closely related to Popup, but is more specific to layers and graphics. It allows you to define custom titles and content templates based on the source of the selected feature. When a layer or a graphic has a defined PopupTemplate, the popup will display the content defined in the PopupTemplate when the feature is clicked. The content may contain field values from the attributes of the selected feature.
Custom PopupTemplates may also be assigned directly to a popup by setting graphics on the features property. For more information about Popup and how it relates to PopupTemplate see the samples listed below.
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Collection of action or action toggle objects. | Popup | ||
Indicates if the widget is active when it is visible and is not waiting for results. | Popup | ||
Position of the popup in relation to the selected feature. | Popup | ||
This closes the popup when the View camera or Viewpoint changes. | Popup | ||
Indicates whether the popup displays its content. | Popup | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The content of the popup. | Popup | ||
Dock position in the View. | Popup | ||
The name of the class. | Accessor | ||
Enables automatic creation of a popup template for layers that have popups enabled but no popupTemplate defined. | Popup | ||
Indicates whether the placement of the popup is docked to the side of the view. | Popup | ||
Docking the popup allows for a better user experience, particularly when opening popups in apps on mobile devices. | Popup | ||
The number of selected features available to the popup. | Popup | ||
An array of features associated with the popup. | Popup | ||
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods. | Popup | ||
Indicates the heading level to use for the title of the popup. | Popup | ||
Highlight the selected popup feature using the highlights set on the MapView or the highlights set on the SceneView. | Popup | ||
Icon displayed in the widget's button. | Popup | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
Indicates whether to initially display a list of features, or the content for one feature. | Popup | ||
The widget's default label. | Popup | ||
Point used to position the popup. | Popup | ||
Promise[] | An array of pending Promises that have not yet been fulfilled. | Popup | |
The feature that the widget has drilled into. | Popup | ||
The selected feature accessed by the popup. | Popup | ||
Index of the feature that is selected. | Popup | ||
Returns a reference to the current Feature that the Popup is using. | Popup | ||
The title of the popup. | Popup | ||
| Popup | |||
This is a class that contains all the logic (properties and methods) that controls this widget's behavior. | Popup | ||
Indicates whether the popup is visible. | Popup | ||
The visible elements that are displayed within the widget. | Popup |
Property Details
-
actions
Propertyactions Collection<(ActionButton|ActionToggle)>autocast -
Collection of action or action toggle objects. Each action may be executed by clicking the icon or image symbolizing them. By default, popups have a
Zoom Toaction styled with a magnifying glass icon .
When this icon is clicked, the view zooms in four LODs and centers on the selected feature.
.
When this icon is clicked, the view zooms in four LODs and centers on the selected feature.You may remove this default action by setting includeDefaultActions to
false, or by setting theoverwriteActionsproperty totruein a PopupTemplate. The order of each action is the order in which they appear in the actions Collection.The trigger-action event fires each time an action is clicked.
Actions are defined with the properties listed in the ActionButton or ActionToggle classes.
Example// Defines an action button to zoom out from the selected feature const zoomOutAction = { type: "button", // This text is displayed as a tooltip title: "Zoom out", // The ID by which to reference the action in the event handler id: "zoom-out", // Sets the icon used to style the action button icon: "magnifying-glass-minus" }; // Adds the custom action to the popup. view.popup.actions.push(zoomOutAction);
-
active
Propertyactive BooleanreadonlySince: ArcGIS Maps SDK for JavaScript 4.30Popup since 4.0, active added at 4.30. -
Indicates if the widget is active when it is visible and is not waiting for results.
- Default Value:false
-
Since: ArcGIS Maps SDK for JavaScript 4.8Popup since 4.0, alignment added at 4.8. -
Position of the popup in relation to the selected feature. The default behavior is to display above the feature and adjust if not enough room. If needing to explicitly control where the popup displays in relation to the feature, choose an option besides
auto.Possible Values:"auto" |"top-leading" |"top-trailing" |"bottom-leading" |"bottom-trailing" |"top-left" |"top-center" |"top-right" |"bottom-left" |"bottom-center" |"bottom-right"
- Default Value:"auto"
Example// Popup will display on the bottom-right of the selected feature regardless of where that feature is located view.popup.alignment = "bottom-right";
-
autoCloseEnabled
PropertyautoCloseEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.5Popup since 4.0, autoCloseEnabled added at 4.5. -
- Default Value:false
-
collapsed
Propertycollapsed BooleanreadonlySince: ArcGIS Maps SDK for JavaScript 4.5Popup since 4.0, collapsed added at 4.5. -
Indicates whether the popup displays its content. If
true, only the header displays.- Default Value:false
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
content
Propertycontent String |HTMLElement |Widget |null |undefined -
The content of the popup. When set directly on the Popup, this content is static and cannot use fields to set content templates. To set a template for the content based on field or attribute names, see PopupTemplate.content.
Example// This sets generic instructions in the popup that will always be displayed // unless it is overridden by a PopupTemplate view.popup.content = "Click a feature on the map to view its attributes";
-
Dock position in the View.
Possible Values:"auto" |"top-center" |"top-right" |"top-left" |"bottom-left" |"bottom-center" |"bottom-right"
-
defaultPopupTemplateEnabled
PropertydefaultPopupTemplateEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.11Popup since 4.0, defaultPopupTemplateEnabled added at 4.11. -
Enables automatic creation of a popup template for layers that have popups enabled but no popupTemplate defined. Automatic popup templates are supported for layers that support the
createPopupTemplatemethod. (Supported for FeatureLayer, GeoJSONLayer, OGCFeatureLayer, SceneLayer, CSVLayer, PointCloudLayer, StreamLayer, ImageryLayer, and VoxelLayer).- Starting with version 4.12, PopupTemplate content can no longer be set using a
wildcard, e.g.
*. Instead, set thedefaultPopupTemplateEnabledproperty totrue. - Starting with 4.16, the default popup has been improved to no longer display system
fields
that do not hold significant value, e.g.
Shape__AreaandShape__Lengthare two fields that no longer display. - Starting with version 4.28,
datefields are formatted using theshort-date-short-timepreset dateFormat rather thanlong-month-day-yearin default popup templates created by setting thedefaultPopupTemplateEnabledproperty totrue. For example, previously a date that may have appeared as"December 30, 1997"will now appear as"12/30/1997 6:00 PM".
- Default Value:false
- Starting with version 4.12, PopupTemplate content can no longer be set using a
wildcard, e.g.
-
dockEnabled
PropertydockEnabled Boolean -
Indicates whether the placement of the popup is docked to the side of the view.
Docking the popup allows for a better user experience, particularly when opening popups in apps on mobile devices. When a popup is "dockEnabled" it means the popup no longer points to the selected feature or the location assigned to it. Rather it is attached to a side, the top, or the bottom of the view.
See dockOptions to override default options related to docking the popup.
- Default Value:false
- See also
Example// The popup will automatically be dockEnabled when made visible view.popup.dockEnabled = true;
-
dockOptions
PropertydockOptions Object -
Docking the popup allows for a better user experience, particularly when opening popups in apps on mobile devices. When a popup is "dockEnabled" it means the popup no longer points to the selected feature or the location assigned to it. Rather it is placed in one of the corners of the view or to the top or bottom of it. This property allows the developer to set various options for docking the popup.
See the object specification table below to override default docking properties on the popup.
- Properties
-
optional Default Value:trueDefines the dimensions of the View at which to dock the popup. Set to
falseto disable docking at a breakpoint.optionalbuttonEnabled BooleanIf
true, displays the dock button. Iffalse, hides the dock button from the popup.optional Default Value:autoThe position in the view at which to dock the popup. Can be set as either a string or function. See the table below for known string values and their position in the view based on the view's size.
Known Value View size > breakpoint View size < breakpoint (at xsmall view breakpoint) auto top-right top-right top-left top-left top-left top-center top-center top 100% top-right top-right top right bottom-left bottom-left bottom left bottom-center bottom-center bottom 100% bottom-right bottom-right bottom right If viewing the popup in a mobile UI, the default dock position is bottom 100%.
- See also
Exampleview.popup.dockOptions = { // Disable the dock button so users cannot undock the popup buttonEnabled: false, // Dock the popup when the size of the view is less than or equal to 600x1000 pixels breakpoint: { width: 600, height: 1000 } };
-
An array of features associated with the popup. Each graphic in this array must have a valid PopupTemplate set. They may share the same PopupTemplate or have unique PopupTemplates depending on their attributes. The content and title of the popup is set based on the
contentandtitleproperties of each graphic's respective PopupTemplate.When more than one graphic exists in this array, the current content of the Popup is set based on the value of the selected feature.
This value is
nullif no features are associated with the popup.Example// When setting the features property, the graphics pushed to this property // must have a PopupTemplate set. let g1 = new Graphic(); g1.popupTemplate = new PopupTemplate({ title: "Results title", content: "Results: {ATTRIBUTE_NAME}" }); // Set the graphics as an array to the popup instance. The content and title of // the popup will be set depending on the PopupTemplate of the graphics. // Each graphic may share the same PopupTemplate or have a unique PopupTemplate let graphics = [g1, g2, g3, g4, g5]; view.popup.features = graphics;
-
goToOverride
PropertygoToOverride GoToOverride |null |undefinedSince: ArcGIS Maps SDK for JavaScript 4.8Popup since 4.0, goToOverride added at 4.8. -
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods.
Example// The following snippet uses the Search widget but can be applied to any // widgets that support the goToOverride property. search.goToOverride = function(view, goToParams) { goToParams.options = { duration: updatedDuration }; return view.goTo(goToParams.target, goToParams.options); };
-
headingLevel
PropertyheadingLevel NumberSince: ArcGIS Maps SDK for JavaScript 4.20Popup since 4.0, headingLevel added at 4.20. -
Indicates the heading level to use for the title of the popup. By default, the title is rendered as a level 2 heading (e.g.
<h2>Popup title</h2>). Depending on the widget's placement in your app, you may need to adjust this heading for proper semantics. This is important for meeting accessibility standards.- Default Value:2
- See also
Example// popup title will render as an <h3> popup.headingLevel = 3;
-
highlightEnabled
PropertyhighlightEnabled Boolean -
Highlight the selected popup feature using the highlights set on the MapView or the highlights set on the SceneView.
- Default Value:true
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27Popup since 4.0, icon added at 4.27. -
Icon displayed in the widget's button.
- Default Value:"popup"
- See also
-
initialDisplayMode
PropertyinitialDisplayMode StringSince: ArcGIS Maps SDK for JavaScript 4.32Popup since 4.0, initialDisplayMode added at 4.32. -
Indicates whether to initially display a list of features, or the content for one feature.
Possible Values:"list" |"feature"
- Default Value:"feature"
-
label
Propertylabel String -
The widget's default label.
-
Point used to position the popup. This is automatically set when viewing the popup by selecting a feature. If using the Popup to display content not related to features in the map, such as the results from a task, then you must set this property before making the popup visible to the user.
- See also
Examples// Sets the location of the popup to the center of the view view.popup.location = view.center; // Displays the popup view.popup.visible = true;// Sets the location of the popup to a specific place (using autocast) // Note: using latitude/longitude only works if view is in Web Mercator or WGS84 spatial reference. view.popup.location = {latitude: 34.0571, longitude: -117.1968};// Sets the location of the popup to the location of a click on the view reactiveUtils.on(()=>view, "click", (event)=>{ view.popup.location = event.mapPoint; // Displays the popup view.popup.visible = true; });
-
Since: ArcGIS Maps SDK for JavaScript 4.32Popup since 4.0, selectedDrillInFeature added at 4.32. -
The feature that the widget has drilled into. This feature is either associated with the selected feature in a relationship element or utility network association element.
-
The selected feature accessed by the popup. The content of the Popup is determined based on the PopupTemplate assigned to this feature.
-
Since: ArcGIS Maps SDK for JavaScript 4.7Popup since 4.0, selectedFeatureWidget added at 4.7. -
Returns a reference to the current Feature that the Popup is using. This is useful if needing to get a reference to the widget in order to make any changes to it.
-
The title of the popup. This can be set generically on the popup no matter the features that are selected. If the selected feature has a PopupTemplate, then the title set in the corresponding template is used here.
- See also
Example// This title will display in the popup unless a selected feature's // PopupTemplate overrides it view.popup.title = "Population by zip codes in Southern California";
-
viewModel
PropertyviewModel PopupViewModelautocast -
This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the PopupViewModel class to access all properties and methods on the widget.
-
visible
Propertyvisible Boolean -
Indicates whether the popup is visible. This property is
truewhen the popup is querying for results, even if it is not open in the view. Use the PopupViewModel.active property to check if the popup is visible and is not waiting for results.- See also
-
visibleElements
PropertyvisibleElements VisibleElementsautocastSince: ArcGIS Maps SDK for JavaScript 4.15Popup since 4.0, visibleElements added at 4.15. -
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
Examplepopup.visibleElements = { closeButton: false };
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Use this method to remove focus from the Widget. | Popup | ||
A utility method used for building the value for a widget's | Widget | ||
Removes promises, features, content, title and location from the Popup. | Popup | ||
Closes the popup by setting its visible property to | Popup | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Popup | ||
Promise<FetchPopupFeaturesResult> | Use this method to return feature(s) at a given screen location. | Popup | |
Use this method to give focus to the Widget if the widget is able to be focused. | Popup | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Popup | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Selects the feature at the next index in relation to the selected feature. | Popup | ||
Registers an event handler on the instance. | Popup | ||
Opens the popup at the given location with content defined either explicitly with | Popup | ||
Executes after widget is ready for rendering. | Widget | ||
Selects the feature at the previous index in relation to the selected feature. | Popup | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Positions the popup on the view. | Popup | ||
Schedules widget rendering. | Widget | ||
Triggers the trigger-action event and executes the action at the specified index in the actions array. | Popup | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Since: ArcGIS Maps SDK for JavaScript 4.6Popup since 4.0, blur added at 4.6. -
Use this method to remove focus from the Widget.
-
classes
InheritedMethodclasses(classNames){String}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.7Widget since 4.2, classes added at 4.7. -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
fetchFeatures
MethodfetchFeatures(screenPoint, options){Promise<FetchPopupFeaturesResult>}Since: ArcGIS Maps SDK for JavaScript 4.15Popup since 4.0, fetchFeatures added at 4.15. -
Use this method to return feature(s) at a given screen location. These features are fetched from all of the LayerViews in the view. In order to use this, a layer must already have an associated PopupTemplate and have its popupEnabled. These features can then be used within a custom Popup or Feature widget experience. One example could be a custom side panel that displays feature-specific information based on an end user's click location. This method allows a developer the ability to control how the input location is handled, and then subsequently, what to do with the results.
ParametersReturnsType Description Promise<FetchPopupFeaturesResult> Resolves with the selected hitTestlocation. In addition, it also returns an array of graphics if thehitTestis performed directly on the view, a single Promise containing an array of all resulting graphics, or an array of objects containing this array of resulting graphics in addition to its associated layerview. Most commonly if accessing all features, use the single promise returned in the result's allGraphicsPromise and call.then()as seen in the example snippet.Example// Add Feature widget to UI view.ui.add(featureWidget, "top-right"); // Get view's click event reactiveUtils.on(()=>view, "click", (event)=>{ // Call fetchFeatures and pass in the click event screenPoint view.popup.fetchFeatures(event.screenPoint).then((response) => { // Access the response from fetchFeatures response.allGraphicsPromise.then((graphics) => { // Set the feature widget's graphic to the returned graphic from fetchFeatures featureWidget.graphic = graphics[0]; }); }); });
-
Since: ArcGIS Maps SDK for JavaScript 4.6Popup since 4.0, focus added at 4.6. -
Use this method to give focus to the Widget if the widget is able to be focused.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
next
Methodnext(){PopupViewModel} -
Selects the feature at the next index in relation to the selected feature.
ReturnsType Description PopupViewModel Returns an instance of the popup's view model. - See also
-
on
Methodon(type, listener){Object} -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Opens the popup at the given location with content defined either explicitly with
contentor driven from the PopupTemplate of input features. This method sets the popup's visible property totrue. Users can alternatively open the popup by directly setting the visible property totrue.The popup will only display if the view's size constraints in dockOptions are met or the location property is set to a geometry.
ParametersSpecificationoptions ObjectoptionalDefines the location and content of the popup when opened.
Specificationtitle StringoptionalSets the title of the popup.
content String|HTMLElement|WidgetoptionalSets the content of the popup.
location PointoptionalSets the popup's location, which is the geometry used to position the popup.
fetchFeatures BooleanoptionalDefault Value: falseWhen
true, indicates the popup should fetch the content of this feature and display it. If no PopupTemplate exists, a default template is created for the layer if defaultPopupTemplateEnabled =true. In order for this option to work, there must be a validviewandlocationset.optional Sets the popup's features, which populate the title and content of the popup based on each graphic's PopupTemplate.
promises Promise[]optionalSets pending promises on the popup. The popup will display once the promises resolve. Each promise must resolve to an array of Graphics.
featureMenuOpen BooleanoptionalDefault Value: falseSince: 4.5
This property enables multiple features in a popup to display in a list rather than displaying the first selected feature. Setting this totrueallows the user to scroll through the list of features. This value will only be honored ifinitialDisplayModeis set tofeature.updateLocationEnabled BooleanoptionalDefault Value: falseWhen
trueindicates the popup should update its location for each paginated feature based on the selected feature's geometry.collapsed BooleanoptionalDefault Value: falseSince: 4.5
Whentrue, indicates that only the popup header will display.shouldFocus BooleanoptionalDefault Value: falseSince: 4.23
Whentrue, indicates that the focus should be on the popup after it has been opened.ExamplesreactiveUtils.on(()=>view, "click", (event)=>{ view.popup.open({ location: event.mapPoint, // location of the click on the view title: "You clicked here", // title displayed in the popup content: "This is a point of interest" // content displayed in the popup }); });reactiveUtils.on(()=>view, "click", (event)=>{ view.popup.open({ location: event.mapPoint, // location of the click on the view fetchFeatures: true // display the content for the selected feature if a popupTemplate is defined. }); });view.popup.open({ title: "You clicked here", // title displayed in the popup content: "This is a point of interest", // content displayed in the popup location: event.mapPoint, updateLocationEnabled: true // updates the location of popup based on // selected feature's geometry });view.popup.open({ features: graphics, // array of graphics featureMenuOpen: true, // selected features initially display in a list location: graphics[0].geometry // location of the first graphic in the array of graphics });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
previous
Methodprevious(){PopupViewModel} -
Selects the feature at the previous index in relation to the selected feature.
ReturnsType Description PopupViewModel Returns an instance of the popup's view model. - See also
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Positions the popup on the view. Moves the popup into the view's extent if the popup is partially or fully outside the view's extent.
If the popup is partially out of view, the view will move to fully show the popup. If the popup is fully out of view, the view will move to the popup's location.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Triggers the trigger-action event and executes the action at the specified index in the actions array.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
Optional properties to use with the fetchFeatures method.
- Properties
-
optionalevent Object
The
clickevent for either the MapView or SceneView. The event can be supplied in order to adjust the query radius depending on the pointer type. For example, touch events query a larger radius.optionalsignal AbortSignal|null|undefinedThe signal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.
-
The resulting features returned from the fetchFeatures method.
- Properties
-
An array of promises containing graphics from the selected location. This can be a combination of graphics derived from a layerview, and/or graphics that reside directly on the view, ie. view.graphics.
The resulting location of the MapView or SceneView's'
hitTest.
-
VisibleElements
Type DefinitionVisibleElements Accessor -
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.

- Properties
-
actionBar BooleanDefault Value:true
Since 4.29. Indicates whether to display the action bar that holds the feature's actions.
closeButton BooleanDefault Value:trueIndicates whether to display a close button on the widget dialog.
collapseButton BooleanDefault Value:trueSince 4.29. Indicates whether to display the collapse button on the widget dialog.
featureMenuHeading BooleanDefault Value:trueSince 4.32. Indicates whether to display a heading and description on the widget feature menu list.
featureNavigation BooleanDefault Value:trueIndicates whether pagination for feature navigation will be displayed. This allows the user to scroll through various selected features using pagination arrows.
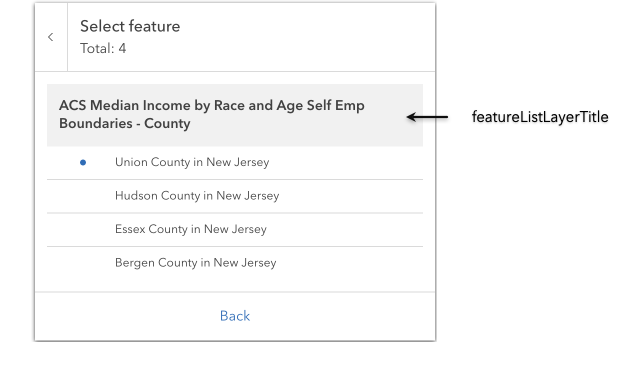
featureListLayerTitle BooleanDefault Value:trueSince 4.30. Indicates whether to display the group heading for a list of multiple features.
 heading BooleanDefault Value:true
heading BooleanDefault Value:trueSince 4.29. Indicates whether to display the widget heading.
spinner BooleanDefault Value:true]-Since 4.29. Indicates whether to display the widget's loading spinner.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{action: ActionButton|ActionToggle} |
Fires after the user clicks on an action or action toggle inside a popup. |
Popup |
Event Details
-
Fires after the user clicks on an action or action toggle inside a popup. This event may be used to define a custom function to execute when particular actions are clicked. See the example below for details of how this works.
- Property
-
action ActionButton|ActionToggle
The action clicked by the user. For a description of this object and a specification of its properties, see the actions property of this class.
- See also
Example// Defines an action button to zoom out from the selected feature const zoomOutAction = { type: "button", // This text is displayed as a tooltip title: "Zoom out", // The ID by which to reference the action in the event handler id: "zoom-out", // Sets the icon used to style the action button icon: "magnifying-glass-minus" }; // Adds the custom action to the popup. view.popup.actions.push(zoomOutAction); // This event fires for each click on any action reactiveUtils.on(()=>view.popup?.popupViewModel, "trigger-action", (event)=>{ // If the zoom-out action is clicked, fire the zoomOut() function if(event.action.id === "zoom-out"){ // in this case the view zooms out two LODs on each click view.goTo({ center: view.center, zoom: view.zoom - 2 }); } });