require(["esri/widgets/AreaMeasurement3D"], (AreaMeasurement3D) => { /* code goes here */ });
import AreaMeasurement3D from "@arcgis/core/widgets/AreaMeasurement3D.js";
esri/widgets/AreaMeasurement3D
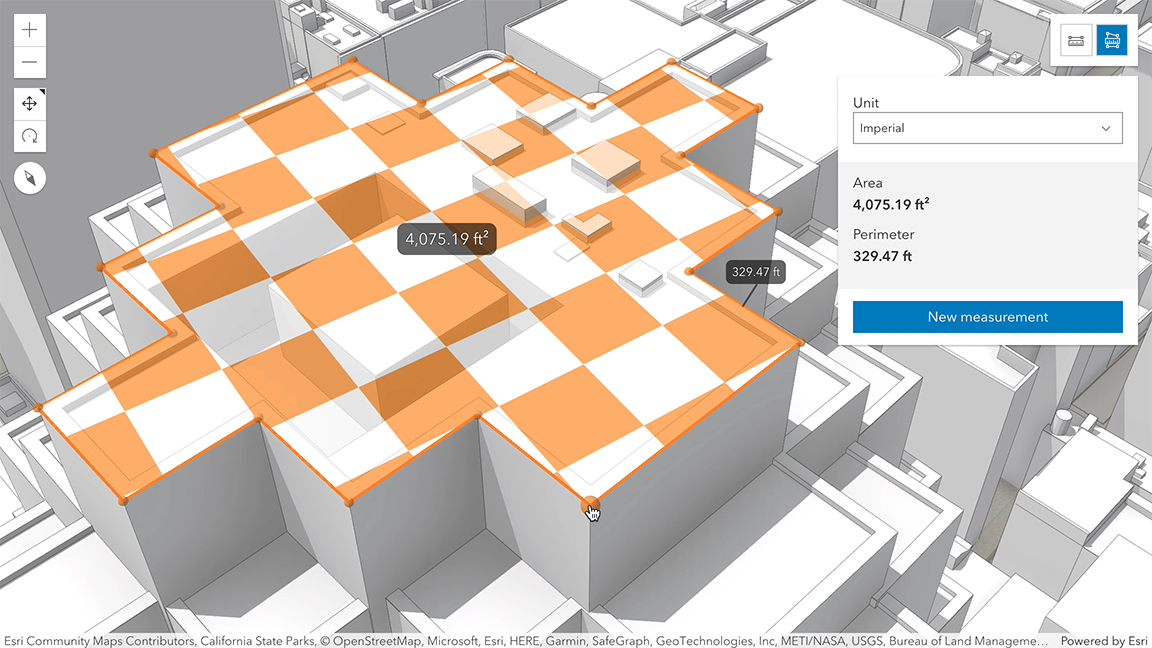
The AreaMeasurement3D widget calculates and displays the area and perimeter of a polygon. This widget can be used in a SceneView to measure the area and perimeter of a polygon.
How the area and perimeter are computed depends on the scene's spatial reference and the length of the measured perimeter.
In geographic coordinate systems (GCS) and in Web Mercator:
- If the measurement's perimeter is below 100 km, they are computed in a Euclidean manner, in an ECEF coordinate system (or equivalent on other planets).
- If the perimeter is above 100 km, they are computed geodetically, and the visualization takes the curvature of the planet into consideration.
In projected coordinate systems (PCS), apart from Web Mercator, the area and perimeter are always calculated in a Euclidean manner (in their respective PCS).
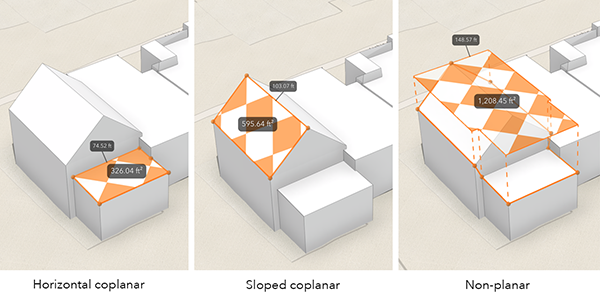
The area may be visualized and calculated in two ways:
- If all the vertices are more or less coplanar (aligning onto a horizontal or a sloped plane), the area and perimeter are projected to that plane. Also, the measurements are computed on that plane.
- If the vertices have varying z-values and they create a non-planar surface, the visualization and the measurements show the area and perimeter that are projected to a horizontal plane.

When the widget is active, a horizontal "laser" line is drawn which indicates the height at the current mouse position. This line can help in analyzing the heights of objects relative to each other and the terrain.
This widget is designed to work with 3D SceneViews. For measurements with 2D MapViews, use AreaMeasurement2D.
Things to consider:
- Snapping is enabled by default. This can be temporarily disabled by holding the
CTRLkey. - Layer types currently supported for snapping are: FeatureLayer, GraphicsLayer (except Mesh geometries), GeoJSONLayer, WFSLayer, CSVLayer, 3D Object SceneLayer, and BuildingSceneLayer.
- See also
let measurementWidget = new AreaMeasurement3D({
view: view
});
view.ui.add(measurementWidget, "top-right");Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// typical usage let measurementWidget = new AreaMeasurement3D({ view: view });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The area measurement analysis object being created or modified by the widget. | AreaMeasurement3D | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
Icon which represents the widget. | AreaMeasurement3D | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | AreaMeasurement3D | ||
Unit system (imperial, metric) or specific unit used for displaying the area values. | AreaMeasurement3D | ||
List of available units and unit systems (imperial, metric) for displaying the area values. | AreaMeasurement3D | ||
A reference to the SceneView. | AreaMeasurement3D | ||
The view model for this widget. | AreaMeasurement3D | ||
Indicates whether the widget is visible. | Widget |
Property Details
-
analysis
Propertyanalysis AreaMeasurementAnalysisSince: ArcGIS Maps SDK for JavaScript 4.23AreaMeasurement3D since 4.7, analysis added at 4.23. -
The area measurement analysis object being created or modified by the widget. This property is an alias for AreaMeasurement3DViewModel.analysis.
This property can be set during widget construction, to provide an existing analysis to the widget for modification. Properties on the analysis can also be modified once it's assigned to the widget.
If no analysis is provided during widget construction, the widget automatically creates its own analysis and adds it to the view. In this case, the analysis will also be automatically removed from the view when the widget is destroyed.
- See also
Example// Construct an area measurement analysis object outside of the widget const analysis = new AreaMeasurementAnalysis({ geometry: { type: "polygon", // autocasts as new Polygon() rings: [ [-73.9817, 40.7681], [-73.9582, 40.8005], [-73.9495, 40.7968], [-73.9730, 40.7644], [-73.9817, 40.7681] ] } }); // Ensure that the analysis is added to the view view.analyses.add(analysis); // Frame the analysis in the view view.goTo(analysis.extent); // Pass the analysis object as a constructor parameter to modify it using the widget const viewModel = new AreaMeasurement3D({ analysis: analysis, view: view });
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27AreaMeasurement3D since 4.7, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"measure-area"
- See also
-
label
Propertylabel String -
The widget's default label.
-
unit
Propertyunit SystemOrAreaUnitSince: ArcGIS Maps SDK for JavaScript 4.8AreaMeasurement3D since 4.7, unit added at 4.8. -
Unit system (imperial, metric) or specific unit used for displaying the area values. Possible values are listed in unitOptions.
-
unitOptions
PropertyunitOptions SystemOrAreaUnit[] -
List of available units and unit systems (imperial, metric) for displaying the area values. By default, the following units are included:
metric,imperial,square-inches,square-feet,square-us-feet,square-yards,square-miles,square-meters,square-kilometers,acres,ares,hectares. Possible unit values can only be a subset of this list.
-
A reference to the SceneView. Set this to link the widget to a specific view.
-
viewModel
PropertyviewModel AreaMeasurement3DViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the AreaMeasurement3DViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });