require(["esri/widgets/CoordinateConversion"], (CoordinateConversion) => { /* code goes here */ });
import CoordinateConversion from "@arcgis/core/widgets/CoordinateConversion.js";
esri/widgets/CoordinateConversion
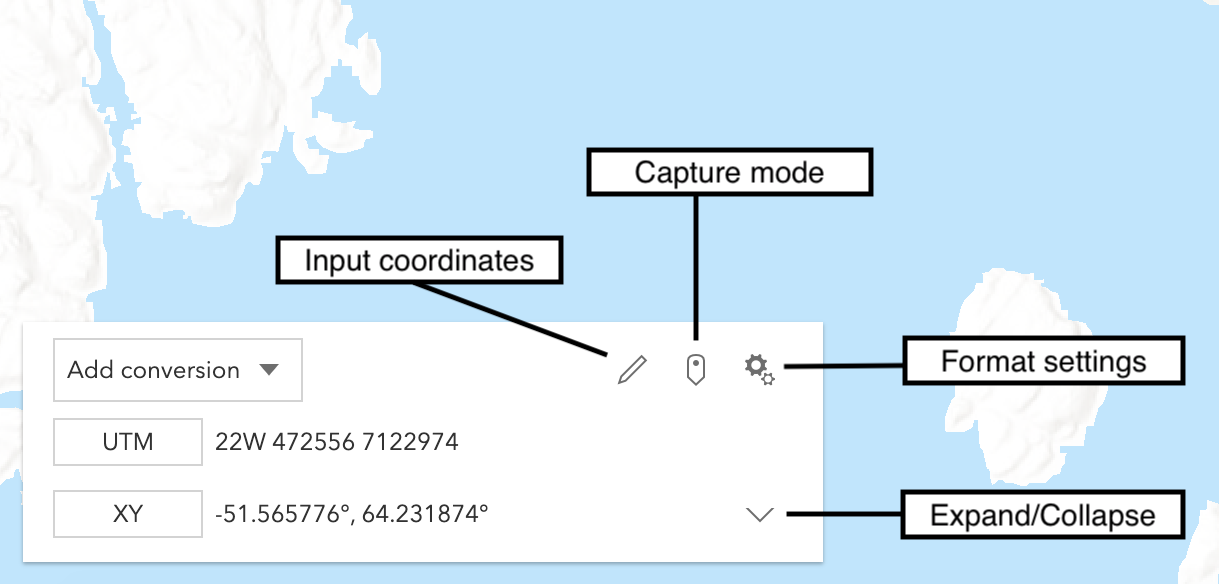
The CoordinateConversion widget provides a way to display user cursor position either as map coordinates or as any of several popular coordinate notations. Additionally, the widget provides a way to convert user input coordinates into a Point.
Several common formats are included by default:
- XY - Longitude, Latitude (WGS84)
- MGRS - Military Grid Reference System
- UTM - Universal Transverse Mercator
- DD - Decimal Degrees
- DDM - Degrees Decimal Minutes
- DMS - Degrees Minutes Seconds
- Basemap - X, Y in the coordinate system used by the current Basemap in the units used by the Basemap. Web Mercator is the standard for Esri-provided basemaps.
Additional formats can be created by a developer and made available through the widget.
- See also
let ccWidget = new CoordinateConversion({
view: view
});
// Adds widget in the bottom left corner of the view
view.ui.add(ccWidget, "bottom-left");Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// typical usage let ccWidget = new CoordinateConversion({ view: view });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The ID or node representing the DOM element containing the widget. | Widget | ||
A Collection containing every Conversion that the widget is currently displaying. | CoordinateConversion | ||
Describes the location of the coordinates currently displayed by the widget as a Point. | CoordinateConversion | ||
The name of the class. | Accessor | ||
A Collection containing every Format that the widget is capable of displaying. | CoordinateConversion | ||
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods. | CoordinateConversion | ||
Indicates the heading level to use for the coordinate input and coordinate settings headings. | CoordinateConversion | ||
Icon which represents the widget. | CoordinateConversion | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | CoordinateConversion | ||
This symbol is used to visualize the location currently described by the widget when | CoordinateConversion | ||
Describes the current mode of the widget. | CoordinateConversion | ||
If this property is set to | CoordinateConversion | ||
Determines whether the widget should expand up or down. | CoordinateConversion | ||
If this property is set to | CoordinateConversion | ||
This property determines whether sessionStorage or localStorage will be used to store widget state. | CoordinateConversion | ||
| CoordinateConversion | |||
The view model for this widget. | CoordinateConversion | ||
Indicates whether the widget is visible. | Widget | ||
The visible elements that are displayed within the widget. | CoordinateConversion |
Property Details
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
conversions
Propertyconversions Collection<Conversion>autocast -
A Collection containing every Conversion that the widget is currently displaying.
Example// conversions can be set with an array of strings where each string is a format's name coordinateConversion.conversions = ["mgrs"];
-
Describes the location of the coordinates currently displayed by the widget as a Point. Setting this property will update all conversions.
-
formats
Propertyformats Collection<Format>autocast -
A Collection containing every Format that the widget is capable of displaying.
The default formats are
basemap,dd,ddm,dms,mgrs,usng,utm, andxy.Examples// only show "xy" format let ccWidget = new CoordinateConversion({ view: view }); const toRemove = ccWidget.formats.filter(format => format.name !== "xy"); ccWidget.formats.removeMany(toRemove); view.ui.add(ccWidget, "bottom-left");// show every format except "xy" let ccWidget = new CoordinateConversion({ view: view }); const toRemove = ccWidget.formats.filter(format => format.name == "xy"); ccWidget.formats.removeMany(toRemove); view.ui.add(ccWidget, "bottom-left");
-
goToOverride
PropertygoToOverride GoToOverride |null |undefinedSince: ArcGIS Maps SDK for JavaScript 4.8CoordinateConversion since 4.7, goToOverride added at 4.8. -
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods.
Example// The following snippet uses the Search widget but can be applied to any // widgets that support the goToOverride property. search.goToOverride = function(view, goToParams) { goToParams.options = { duration: updatedDuration }; return view.goTo(goToParams.target, goToParams.options); };
-
headingLevel
PropertyheadingLevel NumberSince: ArcGIS Maps SDK for JavaScript 4.20CoordinateConversion since 4.7, headingLevel added at 4.20. -
Indicates the heading level to use for the coordinate input and coordinate settings headings. By default, these headings are rendered as level 4 headings (e.g.
<h4>Input coordinate</h4>). Depending on the coordinate conversion widget's placement in your app, you may need to adjust this heading for proper semantics. This is important for meeting accessibility standards.- Default Value:4
Example// coordinate conversion heading will render as an <h2> coordinateConversion.headingLevel = 2;
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27CoordinateConversion since 4.7, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"coordinate-system"
- See also
-
label
Propertylabel String -
The widget's default label.
-
locationSymbol
PropertylocationSymbol SimpleMarkerSymbol |PictureMarkerSymbol |PointSymbol3D |CIMSymbolautocast -
This symbol is used to visualize the location currently described by the widget when
capturemode is active.
-
mode
Propertymode String -
Describes the current mode of the widget.
- While in
livemode, the widget will update as the cursor moves. - While in
capturemode, the widget will update on mouse click and display a graphic marking the current location.
Possible Values:"live" |"capture"
- Default Value:"live"
- While in
-
multipleConversions
PropertymultipleConversions Boolean -
If this property is set to
true, multiple conversions can be displayed. For a simpler experience with only one conversion at a time, this property can be set tofalse.- Default Value:true
-
orientation
Propertyorientation String -
Determines whether the widget should expand up or down. If set to
autothe widget will be oriented based on its position in the view.Possible Values:"auto" |"expand-up" |"expand-down"
- Default Value:"auto"
-
storageEnabled
PropertystorageEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.20CoordinateConversion since 4.7, storageEnabled added at 4.20. -
If this property is set to
true, sessionStorage or localStorage (depending on storageType) will be used to hydrate and persist the CoordinateConversion widget's state.- Default Value:true
-
storageType
PropertystorageType StringSince: ArcGIS Maps SDK for JavaScript 4.23CoordinateConversion since 4.7, storageType added at 4.23. -
This property determines whether sessionStorage or localStorage will be used to store widget state.
Possible Values:"session" |"local"
- Default Value:"session"
- See also
-
viewModel
PropertyviewModel CoordinateConversionViewModelautocast -
The view model for this widget. The view model contains the logic that controls the Coordinate Widget's behavior. See the CoordinateConversionViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElementsSince: ArcGIS Maps SDK for JavaScript 4.19CoordinateConversion since 4.7, visibleElements added at 4.19. -
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
ExamplecoordinateWidget.visibleElements = { settingsButton: false, captureButton: false };
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Attempt to convert a string into a Point. | CoordinateConversion | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Attempt to convert a string into a Point. The format of the string must be specified. A Collection of available formats can be obtained from the formats property.
ParametersReturns
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.
- Properties
-
optionalsettingsButton Boolean
Indicates whether the settings button will be displayed. Default is
true.optionaleditButton BooleanIndicates whether the input coordinate button will be displayed. Default is
true.optionalexpandButton BooleanIndicates whether the expand and retract buttons will be displayed. Default is
true.optionalcaptureButton BooleanIndicates whether the capture mode button will be displayed. Default is
true.