require(["esri/widgets/UtilityNetworkAssociations"], (UtilityNetworkAssociations) => { /* code goes here */ });
import UtilityNetworkAssociations from "@arcgis/core/widgets/UtilityNetworkAssociations.js";
esri/widgets/UtilityNetworkAssociations
The UtilityNetworkAssociations widget class, functioning as a part of the ArcGIS Maps SDK for JavaScript, simplifies the management and manipulation of associations within a utility network. It offers an intuitive user interface, reducing the complexity of working with utility network associations. It efficiently handles associations between various utility network elements like junctions, edges, and terminals, providing precise control over the network topology. The UtilityNetworkAssociations widget class empowers developers to streamline their workflow, enhance data integrity, and enable effective network analysis and visualization within utility network applications.
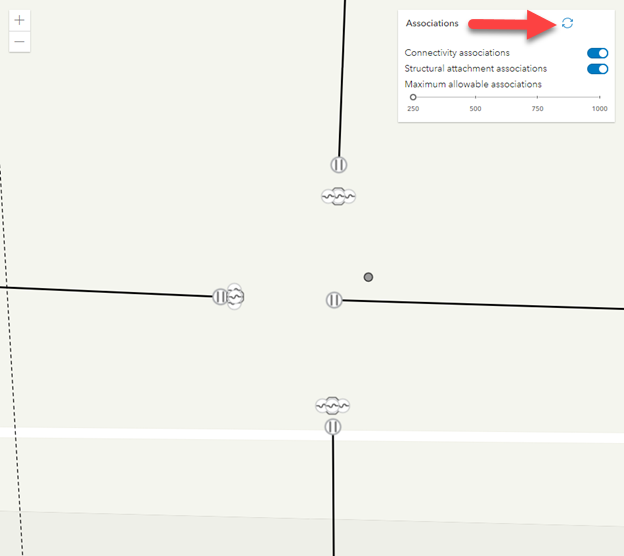
Here is an example of autoRefreshAssociations set to false.

By clicking the refresh button the associations will appear.

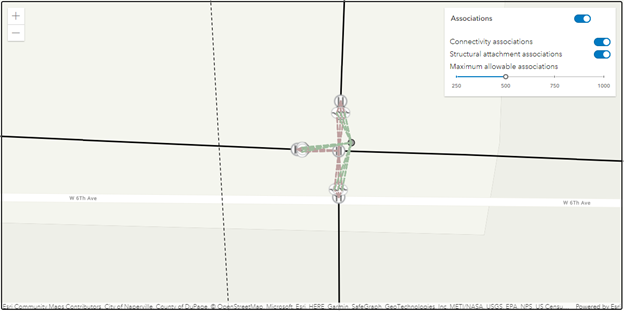
Here is an example of autoRefreshAssociations set to true.

Notes
- The UtilityNetworkAssociations widget class is unable to support proxied feature services or feature services that utilize stored credentials.
// Create a new instance of the UtilityNetworkAssociations widget and set
// its required parameters.
const unAssociationsWidget = new UtilityNetworkAssociations({
view: view
});
view.ui.add(unAssociationsWidget, "top-right");Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Indicates whether to show a toggle to automatically show associations every time the map extent changes, or an action button to show associations within the current map extent on demand. | UtilityNetworkAssociations | ||
A SimpleLineSymbol used for representing the polyline geometry that is being drawn for connectivity associations. | UtilityNetworkAssociations | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
Icon displayed in the widget's button. | UtilityNetworkAssociations | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
Indicates whether to query and display connectivity associations. | UtilityNetworkAssociations | ||
Indicates whether to query and display structural attachment associations. | UtilityNetworkAssociations | ||
The widget's default label. | UtilityNetworkAssociations | ||
The maximum number of associations that can be returned from the server. | UtilityNetworkAssociations | ||
The maximum value or upper bound of the Maximum allowable associations slider. | UtilityNetworkAssociations | ||
The minimum value or lower bound of the Maximum allowable associations slider. | UtilityNetworkAssociations | ||
Specifies the interval to move the maximum allowable associations slider with the up, or down keys. | UtilityNetworkAssociations | ||
Indicates whether to show arrows for connectivity associations. | UtilityNetworkAssociations | ||
Indicates whether to show arrows for structural attachment associations. | UtilityNetworkAssociations | ||
When | UtilityNetworkAssociations | ||
A SimpleLineSymbol used for representing the polyline geometry that is being drawn for structural attachment associations. | UtilityNetworkAssociations | ||
Determines the utility network to use. | UtilityNetworkAssociations | ||
The view associated with the UtilityNetworkAssociations widget instance. | UtilityNetworkAssociations | ||
The view model for this widget. | UtilityNetworkAssociations | ||
Indicates whether the widget is visible. | Widget | ||
The visible elements that are displayed within the widget. | UtilityNetworkAssociations |
Property Details
-
autoRefreshAssociations
PropertyautoRefreshAssociations Boolean -
Indicates whether to show a toggle to automatically show associations every time the map extent changes, or an action button to show associations within the current map extent on demand.
- Default Value:true
-
connectivityAssociationsLineSymbol
PropertyconnectivityAssociationsLineSymbol SimpleLineSymbolautocast -
A SimpleLineSymbol used for representing the polyline geometry that is being drawn for connectivity associations.
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27UtilityNetworkAssociations since 4.26, icon added at 4.27. -
Icon displayed in the widget's button.
- Default Value:"view-associations"
- See also
-
includeConnectivityAssociations
PropertyincludeConnectivityAssociations Boolean -
Indicates whether to query and display connectivity associations.
- Default Value:true
-
includeStructuralAttachmentAssociations
PropertyincludeStructuralAttachmentAssociations Boolean -
Indicates whether to query and display structural attachment associations.
- Default Value:true
-
label
Propertylabel String -
The widget's default label.
-
maxAllowableAssociations
PropertymaxAllowableAssociations Number -
The maximum number of associations that can be returned from the server.
- Default Value:250
-
maxAllowableAssociationsSliderMax
PropertymaxAllowableAssociationsSliderMax Number -
The maximum value or upper bound of the Maximum allowable associations slider.
If the value in the constructor is less than or equal to the value set for maxAllowableAssociationsSliderMin, the property will be set to a default value (1000).
-
maxAllowableAssociationsSliderMin
PropertymaxAllowableAssociationsSliderMin Number -
The minimum value or lower bound of the Maximum allowable associations slider.
If the value in the constructor is less than 0, the property will be set to a default value (250). If the value in the constructor is greater than or equal to maxAllowableAssociationsSliderMax, the property will be set to a default value (250).
-
maxAllowableAssociationsSliderStep
PropertymaxAllowableAssociationsSliderStep Number -
Specifies the interval to move the maximum allowable associations slider with the up, or down keys.
-
showArrowsConnectivity
PropertyshowArrowsConnectivity Boolean -
Indicates whether to show arrows for connectivity associations.
- Default Value:false
-
showArrowsStructuralAttachment
PropertyshowArrowsStructuralAttachment Boolean -
Indicates whether to show arrows for structural attachment associations.
- Default Value:false
-
showAssociationsEnabled
PropertyshowAssociationsEnabled Boolean -
When
autoRefreshAssociationsistrue, indicates whether to automatically show associations every time the current map extent changes.- Default Value:false
-
structuralAttachmentAssociationsLineSymbol
PropertystructuralAttachmentAssociationsLineSymbol SimpleLineSymbolautocast -
A SimpleLineSymbol used for representing the polyline geometry that is being drawn for structural attachment associations.
-
utilityNetwork
PropertyutilityNetwork UtilityNetwork |null |undefined -
Determines the utility network to use.
-
The view associated with the UtilityNetworkAssociations widget instance.
-
viewModel
PropertyviewModel UtilityNetworkAssociationsViewModelautocast -
The view model for this widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElementsautocast -
The visible elements that are displayed within the widget.
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
-
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from Accessor -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Widget -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Widget -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Widget -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
-
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.
- Properties
-
connectivityAssociationsSettings Accessor
The connectivity associations' line symbol settings that can be further configured.
- Specification
-
arrowsToggle Boolean
Indicates whether to display a toggle to hide / show arrows for connectivity associations. Default is
false.capSelect BooleanIndicates whether to display the cap input to update the line symbol's cap style. Default is
false.colorPicker BooleanIndicates whether to display the color picker to update the line symbol's color. Default is
true.stylePicker BooleanIndicates whether to display the style input to update the line symbol's style. Default is
true.widthInput BooleanIndicates whether to display the width input to update the line symbol's width. Default is
true.
maxAllowableAssociationsSlider BooleanIndicates whether to display a slider that adjusts the maxAllowableAssociations. Default is
false.structuralAttachmentAssociationsSettings AccessorThe structural attachment associations' line symbol settings that can be further configured.
- Specification
-
arrowsToggle Boolean
Indicates whether to display a toggle to hide / show arrows for structural attachment associations. Default is
false.capSelect BooleanIndicates whether to display the cap input to update the line symbol's cap style. Default is
false.colorPicker BooleanIndicates whether to display the color picker to update the line symbol's color. Default is
true.stylePicker BooleanIndicates whether to display the style input to update the line symbol's style. Default is
true.widthInput BooleanIndicates whether to display the width input to update the line symbol's width. Default is
true.
Example// Display the max allowable associations slider using visible elements const unAssociations = new UtilityNetworkAssociations({ view: view, utilityNetwork: utilityNetwork, autoRefreshEnabled: true, visibleElements: { connectivityAssociationsSettings: { arrowsToggle: false, capSelect: false, colorPicker: true, stylePicker: true, widthInput: true }, maxAllowableAssociationsSlider: false, structuralAttachmentAssociationsSettings: { arrowsToggle: false, capSelect: false, colorPicker: true, stylePicker: true, widthInput: true } } });