require(["esri/widgets/Directions"], (Directions) => { /* code goes here */ });
import Directions from "@arcgis/core/widgets/Directions.js";
esri/widgets/Directions
The Directions widget provides a way to calculate directions, between two or more input locations with a RouteLayer, using ArcGIS Online and custom Network Analysis Route services. Similar to how route works, this widget generates a route finding a least-cost path between multiple points using the routing service associated with the assigned route layer The resulting directions are displayed with detailed turn-by-turn instructions.
Directions widget uses Search to locate each stop, either by selecting a point on the map,
or by entering a search term into the textbox. The Search widget uses settings defined in
Search properties. This includes the locationType, which defines the type of geocoding result
that is returned, and defaults to "street".
The Directions widget requires a RouteLayer to be associated with the layer property. A RouteLayer can be programmatically created or derived from an external source like a portal item or webmap. Please note that in order to view or interact with routing inputs and results, the RouteLayer must be added to the map. Routing service and symbology is configured in the layer, specifically the url and defaultSymbols properties respectively.
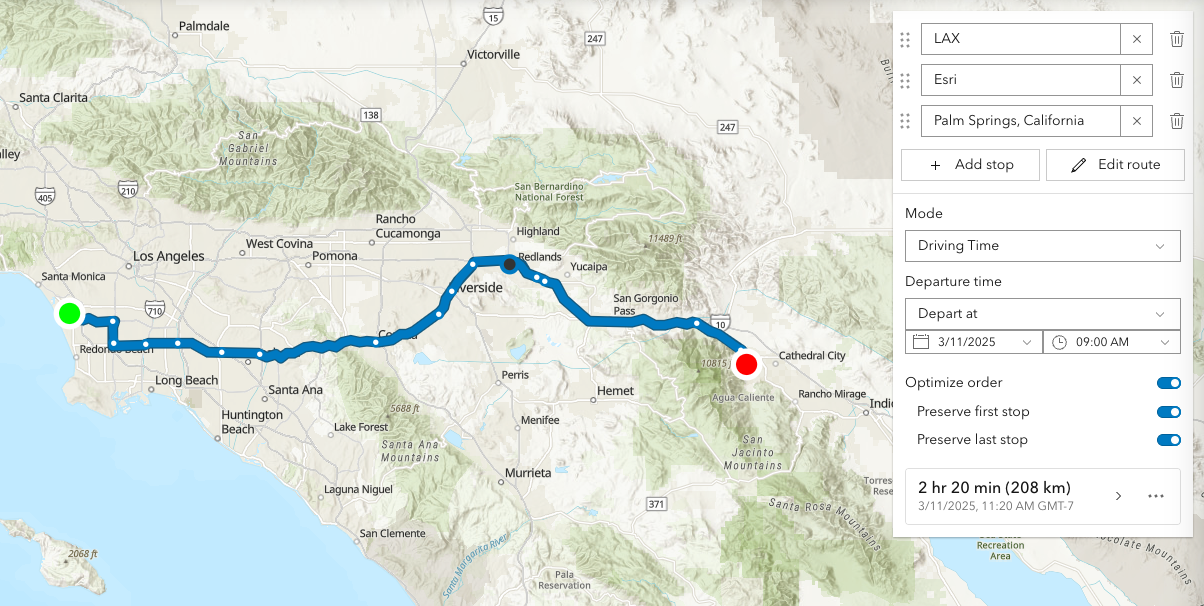
It is important to note that the Directions widget will automatically assign two empty stops if the assigned RouteLayer does not have any stops defined. An empty stop is a stop without a name or location. In the UI, these empty stops will appear as a placeholder for the user to either enter a search term, or digitize a location on the map. This behavior existed in legacy mode (no RouteLayer explicitly passed to the Directions widget constructor) as well, in which the Directions widget would assign a temporary RouteLayer if one was not assigned. Additionally, there is different default symbology created for a Directions widget instantiated with and without a RouteLayer:
| Directions with RouteLayer |
|---|
 |
This routing service requires authentication. If an API key is specified at the app level (see config.apiKey) or widget level (see Directions.apiKey) then this key will accompany requests to both the routing service and geocoder/reverse-geocoder. Please refer to the Search widget for more information on geocoding.
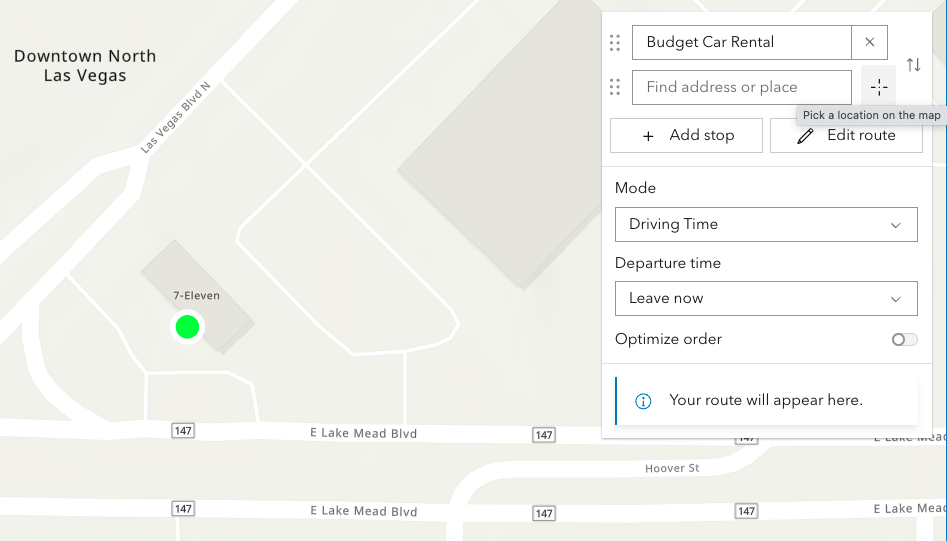
| Pick a location on the map |
|---|
 |
Locations on the map can be reverse geocoded and used as stops in the route.
Click the button with a crosshairs icon to associate a location with a new or existing stop. After clicking the button, click the map once. To cancel this process, press the escape key.
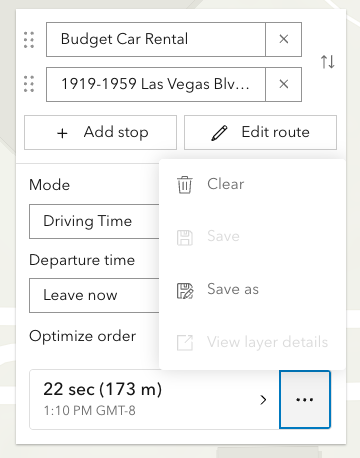
| Route options | Route options |
|---|---|
 |
 |
The resulting driving directions are automatically collapsed and can be optionally saved to a new or existing portal item. This can be achieved programically with Save and SaveAs.
The Clear button calls the reset()
method, which removes all stops, directions, and the solved route.
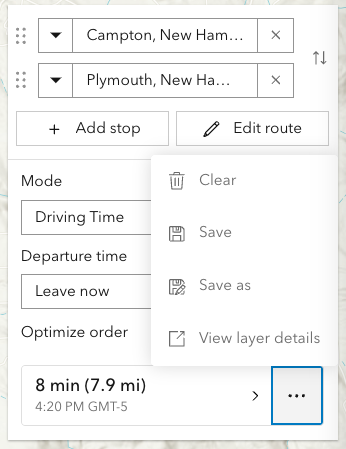
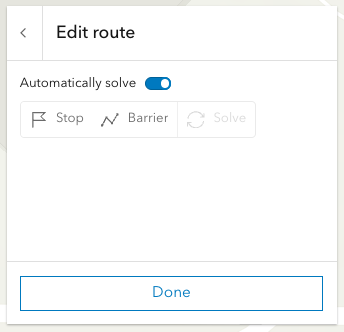
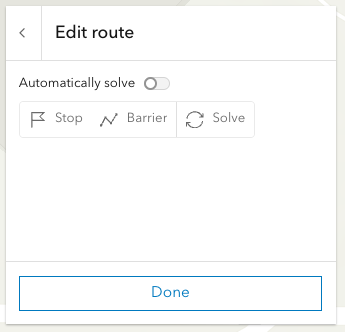
| Editing | Editing |
|---|---|
 |
 |
Selecting the Edit route button allows you to add/move/remove stops, add/move/remove/reshape polyline barriers.
By default the route will be automatically resolve at the completion of any editing operation. For more complex routes, it may be advantageous to disable auto-solving and solve as and when needed with the dedicated solve button.
Currently, this is only supported in 2D MapViews.
- See also
// 1. Add empty RouteLayer to Directions widget
// create a new empty RouteLayer
const routeLayer = new RouteLayer();
// new RouteLayer must be added to the map
// for route visualization
const map = new Map({
basemap: "topo-vector",
layers: [routeLayer]
});
// new RouteLayer must be added to Directions widget
const directionsWidget = new Directions({
view: view,
layer: routeLayer
});
// adds the Directions widget to the
// top right corner of the view
view.ui.add(directionsWidget, {
position: "top-right"
});// 2. Add RouteLayer from portal to Directions widget
// create a new RouteLayer from a portal item
const routeLayer = new RouteLayer({
portalItem: { // autocasts as new PortalItem()
id: "fd4188722f3e4e14986abca86cad80c6"
}
});
// new RouteLayer must be added to the map
// for route visualization
const map = new Map({
basemap: "topo-vector",
layers: [routeLayer]
});
// new RouteLayer must be added to Directions widget
const directionsWidget = new Directions({
view: view,
layer: routeLayer
});
// adds the Directions widget to the
// bottom right corner of the view
view.ui.add(directionsWidget, {
position: "bottom-right"
});// 3. Create a Directions widget with 2 pre-set stops
// create a new RouteLayer with 2 stops
const routeLayer = new RouteLayer({
stops: [
{ name: "Redlands, CA", geometry: { x: -117.1825, y: 34.0547 } },
{ name: "Palm Springs, CA", geometry: { x: -116.5452, y: 33.8302 } }
]
});
// new RouteLayer must be added to the map
// for route visualization
const map = new Map({
basemap: "topo-vector",
layers: [routeLayer]
});
// new RouteLayer must be added to Directions widget
const directionsWidget = new Directions({
view: view,
layer: routeLayer
});// 4. Update the empty stops that are automatically added by the Directions widget
// create a new empty RouteLayer
const routeLayer = new RouteLayer();
// new RouteLayer must be added to the map
// for route visualization
const map = new Map({
basemap: "topo-vector",
layers: [routeLayer]
});
// new RouteLayer must be added to Directions widget
const directionsWidget = new Directions({
view: view,
layer: routeLayer
});
// call the asynchronous function
directionsReady();
// asynchronous function to seed the Directions widget
// with two initials stops (Campton to Plymouth)
// instead of the empty stops
async function directionsReady(){
await directionsWidget.when();
directionsWidget.layer.stops.at(0).name = "Campton, NH";
directionsWidget.layer.stops.at(0).geometry = new Point({ x: -71.64133, y: 43.85191 });
directionsWidget.layer.stops.at(1).name = "Plymouth, NH";
directionsWidget.layer.stops.at(1).geometry = new Point({ x: -71.68808, y: 43.75792 });
}Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
An authorization string used to access a resource or service. | Directions | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods. | Directions | ||
Indicates the heading level to use for the origin and destination addresses (i.e. | Directions | ||
Icon which represents the widget. | Directions | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | Directions | ||
The most recent route result. | Directions | ||
The RouteLayer associated with the Directions widget. | Directions | ||
The maximum number of stops allowed for routing. | Directions | ||
Controls the default properties used when searching. | Directions | ||
Unit system (imperial, metric) or specific unit used for displaying the distance values. | Directions | ||
The view from which the widget will operate. | Directions | ||
The view model for this widget. | Directions | ||
Indicates whether the widget is visible. | Widget | ||
The visible elements that are displayed within the widget. | Directions |
Property Details
-
Since: ArcGIS Maps SDK for JavaScript 4.19Directions since 4.6, apiKey added at 4.19. -
An authorization string used to access a resource or service. API keys are generated and managed in the portal. An API key is tied explicitly to an ArcGIS account; it is also used to monitor service usage. Setting a fine-grained API key on a specific class overrides the global API key.
By default, the following URLs will be used (unless overwritten in the app, or if using different defaults from a portal):
Geocoding URL:
https://geocode-api.arcgis.com/arcgis/rest/services/World/GeocodeServerRouting URL:
https://route-api.arcgis.com/arcgis/rest/services/World/Route/NAServer/Route_WorldExampleconst directionsWidget = new Directions({ view: view, layer: routeLayer, apiKey: "YOUR_API_KEY" }); // Add the Directions widget to the top right corner of the view view.ui.add(directionsWidget, { position: "top-right" });
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
goToOverride
PropertygoToOverride GoToOverride |null |undefinedSince: ArcGIS Maps SDK for JavaScript 4.8Directions since 4.6, goToOverride added at 4.8. -
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods.
Example// The following snippet uses the Search widget but can be applied to any // widgets that support the goToOverride property. search.goToOverride = function(view, goToParams) { goToParams.options = { duration: updatedDuration }; return view.goTo(goToParams.target, goToParams.options); };
-
headingLevel
PropertyheadingLevel NumberSince: ArcGIS Maps SDK for JavaScript 4.20Directions since 4.6, headingLevel added at 4.20. -
Indicates the heading level to use for the origin and destination addresses (i.e. "380 New York Street"). By default, this is rendered as a level 2 heading (e.g.
<h2>380 New York Street</h2>). Depending on the widget's placement in your app, you may need to adjust this heading for proper semantics. This is important for meeting accessibility standards.- Default Value:2
- See also
Example// address text will render as an <h3> directions.headingLevel = 3;
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27Directions since 4.6, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"right"
- See also
-
label
Propertylabel StringSince: ArcGIS Maps SDK for JavaScript 4.7Directions since 4.6, label added at 4.7. -
The widget's default label.
-
lastRoute
PropertylastRoute RouteLayerSolveResult |null |undefinedreadonly -
The most recent route result. Returns a RouteLayerSolveResult object containing properties for barriers (if any), stops, and directions.
- Properties
-
directionLines Collection<DirectionLine>
Collection of direction polylines associated with line segments between turns.
directionPoints Collection<DirectionPoint>Collection of direction items as points with various display information.
pointBarriers Collection<PointBarrier>Collection of point barriers.
polygonBarriers Collection<PolygonBarrier>Collection of polygon barriers.
polylineBarriers Collection<PolylineBarrier>Collection of polyline barriers.
routeInfo RouteInfoInformation about a solved route including the route's geometry and overall distance and time.
stops Collection<Stop>Collection of stops. Represents the start, end, or midpoint of a route.
- Default Value:null
- See also
-
layer
Propertylayer RouteLayer |null |undefinedSince: ArcGIS Maps SDK for JavaScript 4.24Directions since 4.6, layer added at 4.24. -
The RouteLayer associated with the Directions widget. This property is required. The RouteLayer contains stops and barriers and will be used to display and solve routes.
-
maxStops
PropertymaxStops Number -
The maximum number of stops allowed for routing.
- Default Value:50
-
searchProperties
PropertysearchProperties SearchProperties |null |undefined -
Controls the default properties used when searching. Note that the default
searchPropertiesdiffer slightly from the Search widget.- Default Value:null
-
unit
Propertyunit SystemOrLengthUnitSince: ArcGIS Maps SDK for JavaScript 4.25Directions since 4.6, unit added at 4.25. -
Unit system (imperial, metric) or specific unit used for displaying the distance values. If not set, the widget will attempt to pick "imperial" or "metric" based on the user's portal settings.
This property will affect the summary distance as well as distance for each turn-by-turn maneuver.
Example// Display distances in nautical miles. const directions = new Directions({ unit: "nautical-miles", layer: routeLayer, view: view });
-
viewModel
PropertyviewModel DirectionsViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the DirectionsViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElementsautocastSince: ArcGIS Maps SDK for JavaScript 4.24Directions since 4.6, visibleElements added at 4.24. -
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
Example// Hide the save button, save-as button and layer details link. const directions = new Directions({ view: view, layer: routeLayer, visibleElements: { layerDetailsLink: false, saveAsButton: false, saveButton: false } });
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Promise<RouteLayerSolveResult> | Computes a route and directions. | Directions | |
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Promise<PortalItem> | Saves the RouteLayer associated with the view model. | Directions | |
Promise<PortalItem> | Saves the RouteLayer associated with the view model as a new portal item. | Directions | |
Schedules widget rendering. | Widget | ||
Promise |
| Widget | |
Zoom so that the full route is displayed within the current map extent. | Directions |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.7Widget since 4.2, classes added at 4.7. -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
getDirections
MethodgetDirections(){Promise<RouteLayerSolveResult>} -
Computes a route and directions. If successfully computed, results will be assigned to lastRoute returned. If a view is assigned, it will zoom to the extent of the route.
ReturnsType Description Promise<RouteLayerSolveResult> When resolved, returns a RouteLayerSolveResult.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
save
Methodsave(){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.24Directions since 4.6, save added at 4.24. -
Saves the RouteLayer associated with the view model. This method will update the portal-item associated with layer.
ReturnsType Description Promise<PortalItem> When resolved, returns a PortalItem. - See also
-
saveAs
MethodsaveAs(portalItem, options){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.24Directions since 4.6, saveAs added at 4.24. -
Saves the RouteLayer associated with the view model as a new portal item.
ParametersportalItem PortalItemThe new portal item to which the layer will be saved.
options ObjectoptionalSave options. Currently, there is only one property that can be set, which is
folder.Specificationfolder PortalFolderoptionalThe folder in which to save the item.
ReturnsType Description Promise<PortalItem> Saved portal item. - See also
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
-
Zoom so that the full route is displayed within the current map extent.
Type Definitions
-
Configurable Search properties of the widget.
- Properties
-
optionalactiveSourceIndex Number
Number index indicating the current selected source.
optionalallPlaceholder StringString value used as a hint for input text when searching on multiple sources.
optionalautoNavigate BooleanDefault Value:trueIndicates whether to automatically navigate to the selected result once selected.
optionalautoSelect BooleanIndicates whether to automatically select and zoom to the first geocoded result.
optional Indicates whether or not to include defaultSources in the Search UI. This can be a boolean value or a function that returns an array of Search sources.
optionallocationType StringDefine the type of location, either
"street"or"rooftop". The default value will be"street"for any locator source that does not define a locationType.optionalmaxResults NumberDefault Value:6Indicates the maximum number of search results to return.
optionalmaxSuggestions NumberDefault Value:6Indicates the maximum number of suggestions to return for the widget's input.
optionalminSuggestCharacters NumberDefault Value:1Indicates the minimum number of characters required before querying for a suggestion.
optionalpopupEnabled BooleanDefault Value:falseIndicates whether to display a Popup when a selected result is clicked.
optionalpopupTemplate PopupTemplateA customized PopupTemplate for the selected feature.
optionalresultGraphicEnabled BooleanDefault Value:falseIndicates whether to show a graphic on the map for the selected source.
optionalsearchAllEnabled BooleanIndicates whether to display the option to search all sources.
optionalsearchTerm StringThe value of the search box input text string.
optionalsources Collection<(LayerSearchSource|LocatorSearchSource)>Specifies the sources to search in the view.
optionalsuggestionsEnabled BooleanDefault Value:trueIndicates whether to display suggestions as the user enters input text in the widget.
optional The view of the widget.
optionalviewModel SearchViewModelThe Search widget's view model.
-
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.
- Properties
-
optionallayerDetails Boolean
Indicates whether to a link to the route layer portal-item (if any) will be displayed. Default is
true.optionalsaveAsButton BooleanIndicates whether to the Save As button will be displayed. Default is
true.optionalsaveButton BooleanIndicates whether to the Save button will be displayed. Default is
true.