require(["esri/widgets/BuildingExplorer"], (BuildingExplorer) => { /* code goes here */ });
import BuildingExplorer from "@arcgis/core/widgets/BuildingExplorer.js";
esri/widgets/BuildingExplorer
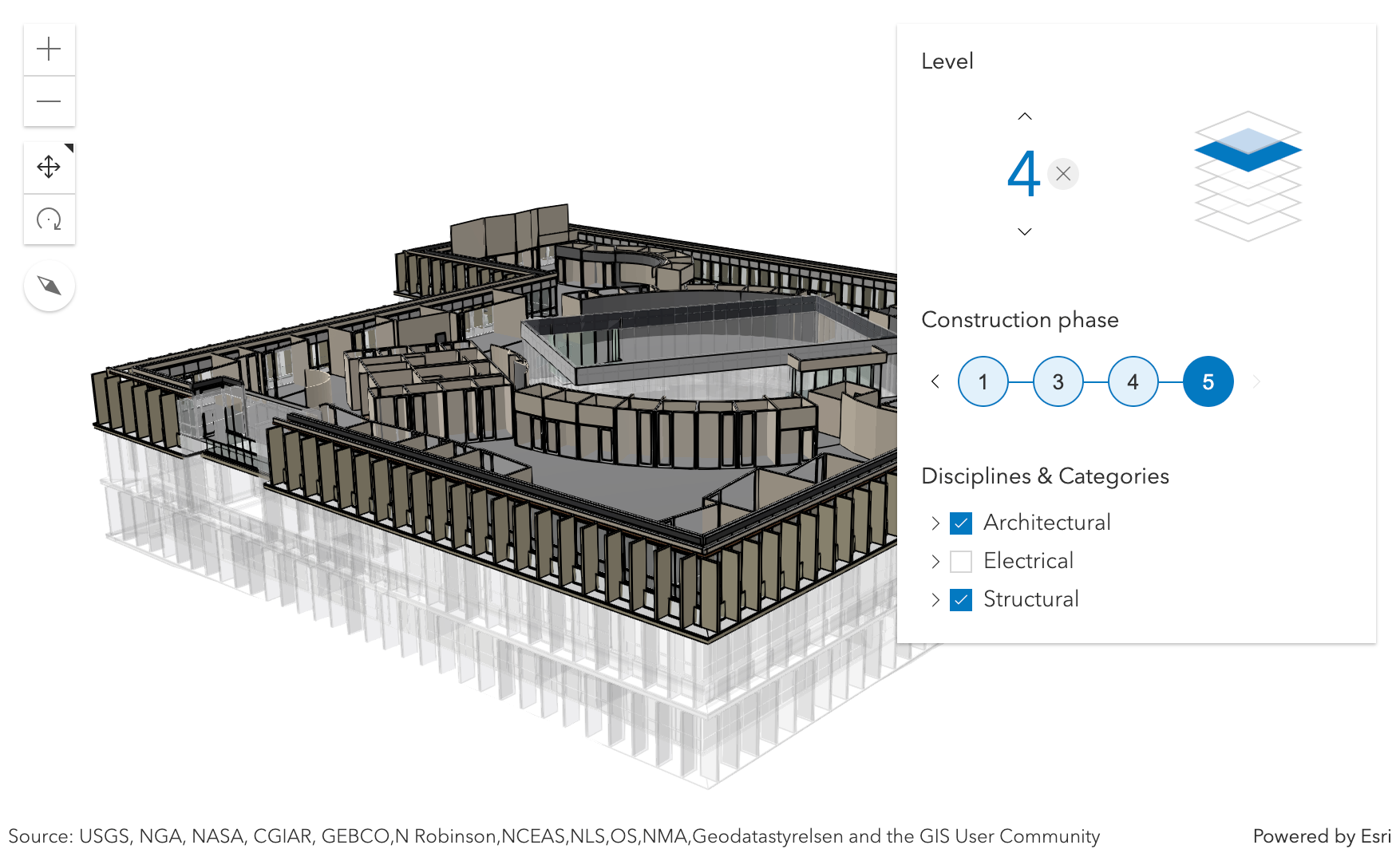
The BuildingExplorer widget is used to filter and explore the various components of BuildingSceneLayers. BuildingSceneLayers are complex digital models of buildings and interiors and can contain thousands of components grouped in sublayers. Using this widget, buildings can be filtered by level, construction phase or by disciplines and categories. Three elements are used to filter BuildingSceneLayers: the Level element, the Construction phases element and the Disciplines are Categories list. The visibility of these elements can be configured using the widget's visibleElements.
The BuildingSceneLayers to be explored have to be set on the layers property of the widget. When setting multiple layers, the filters set by the widget will be applied on all layers. The widget doesn't allow the user to select between multiple BuildingSceneLayers in a SceneView.
Often, BuildingSceneLayers contain an overview BuildingComponentSublayer that serves as an exterior shell and views the building model as a single feature. When a layer is added to the BuildingExplorer widget, the visibility of the overview layer is turned off, so that the user can interact with the individual features in the full model BuildingGroupSublayer.
The Level element of the BuildingExplorer widget allows to select a single level in one or several buildings. When selecting a level, the levels above it are hidden and the levels below it become semi-transparent for added visual context.
Some BuildingSceneLayers include information indicating the phase when the components were created, and optionally, when they were demolished. If a layer has multiple construction phases, these will be displayed in the Construction phases element. When selecting a construction phase, all the components created during or before the phase are selected. Demolished components aren't displayed.
Discipline layers are group layers that organize the BuildingSceneLayer content into architectural, structural, mechanical, or electrical groups. These layers contain a number of Category layers such as walls, windows, furniture, and lighting fixtures. These layers can be turned on and off in the Disciplines and Categories list.
The widget can only display filters set by the widget itself. Filters set by other applications will be ignored.
const buildingExplorer = new BuildingExplorer({
view: view,
layers: [buildingSceneLayer]
});
// adds the BuildingExplorer to the top right corner of the SceneView
view.ui.add(buildingExplorer, "top-right");Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
Indicates the heading level to use for the headings in the widget. | BuildingExplorer | ||
Icon which represents the widget. | BuildingExplorer | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | BuildingExplorer | ||
A collection of layers of type BuildingSceneLayer that are added to the widget for exploration. | BuildingExplorer | ||
A reference to the SceneView. | BuildingExplorer | ||
The view model for this widget. | BuildingExplorer | ||
Indicates whether the widget is visible. | Widget | ||
This property provides the ability to display or hide the individual elements of the widget. | BuildingExplorer |
Property Details
-
container
InheritedPropertycontainer String |HTMLElementInherited from Widget -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
headingLevel
PropertyheadingLevel NumberSince: ArcGIS Maps SDK for JavaScript 4.20BuildingExplorer since 4.16, headingLevel added at 4.20. -
Indicates the heading level to use for the headings in the widget. By default, they are rendered as level 3 headings (e.g.
<h3>Disciplines & categories</h3>). Depending on the widget's placement in your app, you may need to adjust this heading for proper semantics. This is important for meeting accessibility standards.- Default Value:3
- See also
ExamplebuildingExplorer.headingLevel = 4;
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27BuildingExplorer since 4.16, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"organization"
- See also
-
label
Propertylabel String -
The widget's default label.
-
layers
Propertylayers Collection<BuildingSceneLayer> -
A collection of layers of type BuildingSceneLayer that are added to the widget for exploration. The widget is only displayed when this property is set. In case of multiple layers, the widget will display and apply the filters on all layers.
-
viewModel
PropertyviewModel BuildingExplorerViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the BuildingExplorerViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElements -
This property provides the ability to display or hide the individual elements of the widget. BuildingExplorer has three elements: buildings levels filter, construction phases filter and the sublayers list. By default they are all displayed. In case the BuildingSceneLayer doesn't provide field statistics information, then the filters for building levels and construction phases will not be displayed.
Example// only display the building levels filter buildingExplorer.visibleElements = { phases: false, disciplines: false };
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Adds one or more handles which are to be tied to the lifecycle of the widget. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.24Widget since 4.2, own added at 4.24. Deprecated since 4.28 Use addHandles() instead. -
Adds one or more handles which are to be tied to the lifecycle of the widget. The handles will be removed when the widget is destroyed.
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.ParameterhandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.
- Properties
-
optionallevels BooleanDefault Value:true
When set to
false, the building levels filter is not displayed.optionalphases BooleanDefault Value:trueWhen set to
false, the construction phases filter is not displayed.optionaldisciplines BooleanDefault Value:trueWhen set to
false, the disciplines and categories sublayer list is not displayed.