require(["esri/widgets/Attachments"], (Attachments) => { /* code goes here */ });
import Attachments from "@arcgis/core/widgets/Attachments.js";
esri/widgets/Attachments
This widget allows users to view and edit attachments associated with a feature and is considered a standalone experience that can be utilized in widgets such Popup and Editor. When viewing attachments, the attachment's thumbnail, file format, and size are displayed. The Popup widget uses this widget's functionality to display attachments. Whereas the Editor widget has the functionality to edit attachments automatically configured within it.
If the associated feature layer(s) contains an attachment capability,
the widget will recognize it as such. And based on the functionality needed, will display the attachment for viewing
or editing.
If needing to edit attachments, the feature layer must first be enabled for editing. The ability to create, update, and delete attachments will display based on the feature layer's editing permissions.
Known Limitations
- Editing attachments is currently available using the Editor widget.
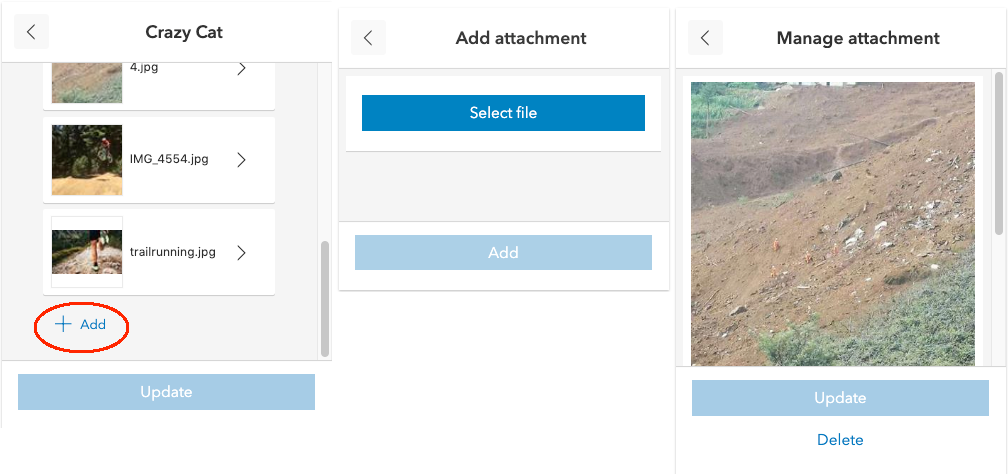
The following image displays the various displays of the attachment widget.

- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Configures the attachment editing functionality that can be performed by the user. | Attachments | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
A string value indicating how to display an attachment. | Attachments | ||
The graphic for the attachments. | Attachments | ||
Icon which represents the widget. | Attachments | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's label. | Widget | ||
Indicates whether there is currently an attachment being added, updated or deleted. | Attachments | ||
The view model for this widget. | Attachments | ||
Indicates whether the widget is visible. | Widget | ||
The visible elements that are displayed within the widget. | Attachments |
Property Details
-
capabilities
Propertycapabilities AttachmentsCapabilitiesSince: ArcGIS Maps SDK for JavaScript 4.27Attachments since 4.15, capabilities added at 4.27. -
Configures the attachment editing functionality that can be performed by the user.
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
displayType
PropertydisplayType String -
A string value indicating how to display an attachment.
Value Description auto Default value. If a feature layer's capabilities supports resizing attachments, the popup will display attachments in previewmode.preview Shows a thumbnail image of the attachment. list Shows a list of attachment links. Possible Values:"auto" |"preview" |"list"
- Default Value:"auto"
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27Attachments since 4.15, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"attachment"
- See also
-
submitting
Propertysubmitting BooleanreadonlySince: ArcGIS Maps SDK for JavaScript 4.27Attachments since 4.15, submitting added at 4.27. -
Indicates whether there is currently an attachment being added, updated or deleted.
- Default Value:false
-
viewModel
PropertyviewModel AttachmentsViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the AttachmentsViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElementsautocastSince: ArcGIS Maps SDK for JavaScript 4.27Attachments since 4.15, visibleElements added at 4.27. -
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.
- Properties
-
optionaladdButton Boolean
Indicates whether to display the
Addbutton which prompts the dialog to add a new attachment. Default istrue.optionaladdSubmitButton BooleanIndicates whether to display the
addbutton after selecting the attachment to add. Default value istrue.optionalcancelAddButton BooleanIndicates whether to display the
cancelbutton after selecting the attachment to add. Default value istrue.optionalcancelUpdateButton BooleanIndicates whether to display the
cancelbutton after selecting an attachment to update an existing attachment. Default value istrue.optionaldeleteButton BooleanIndicates whether to display the
deletebutton to delete an existing attachment. Default value istrue.optionalerrorMessage BooleanIndicates whether to display an error message if adding or updating an attachment results in errors. Default value is
true.optionalprogressBar BooleanIndicates whether to display a progress bar when adding an attachment. Default value is
true.optionalupdateButton BooleanIndicates whether to display an
updatebutton to allow updating on existing attachments. Default value istrue.