require(["esri/widgets/ShadowCast"], (ShadowCast) => { /* code goes here */ });
import ShadowCast from "@arcgis/core/widgets/ShadowCast.js";
esri/widgets/ShadowCast
The ShadowCast widget displays the cumulative shadows of 3D features in a SceneView. This type of analysis is helpful in urban development, where new projects have to satisfy certain shadow duration constraints.
The widget calculates the cumulative shadows for a time range during a single day. The user can configure the time range and select a calendar date. This time range and calendar date are only used for the shadow analysis and are not connected to the lighting in the scene. To control the lighting in the scene, the Daylight widget can be used. Changing the timezone in the widget updates the visualization by interpreting the time range as being in that timezone. This behavior is different than for the Daylight widget where selecting a timezone updates the scene date and time according to the camera position.
The widget provides three visualization modes.
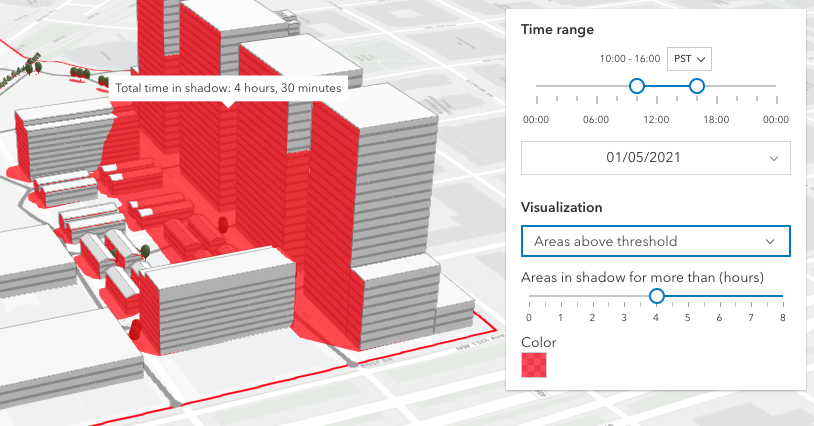
In the threshold mode, only the areas that receive shadows for more than a certain amount of time are displayed. In the image below, on May 1, 2021 the red areas receive shadow for more than 4 hours within the time interval of 10AM to 4PM.
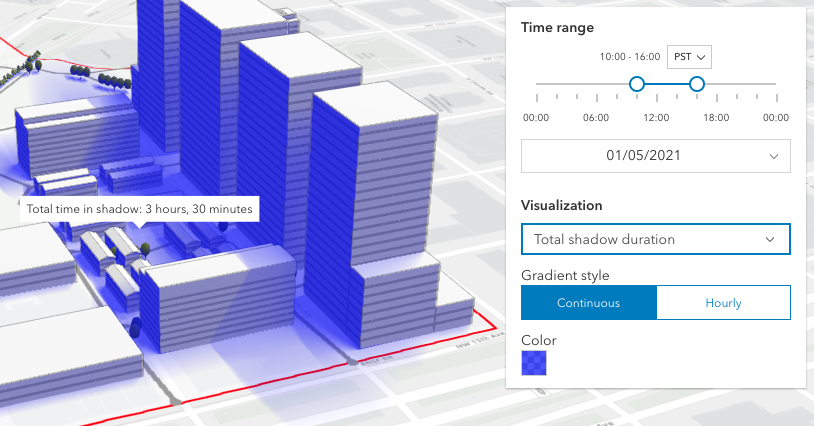
Total shadow duration mode displays the duration of the cumulative shadow using opacity: areas that don't receive any shadow are fully transparent and areas that receive a maximum amount of shadow have a default opacity of 0.7. The values in between are interpolated. Hovering over the view will display a tooltip showing the amount of time that location is in shadow, rounded to 15 minute intervals. In this mode, the visualization can display shadow cast in a continuous way or in 1 hour intervals.
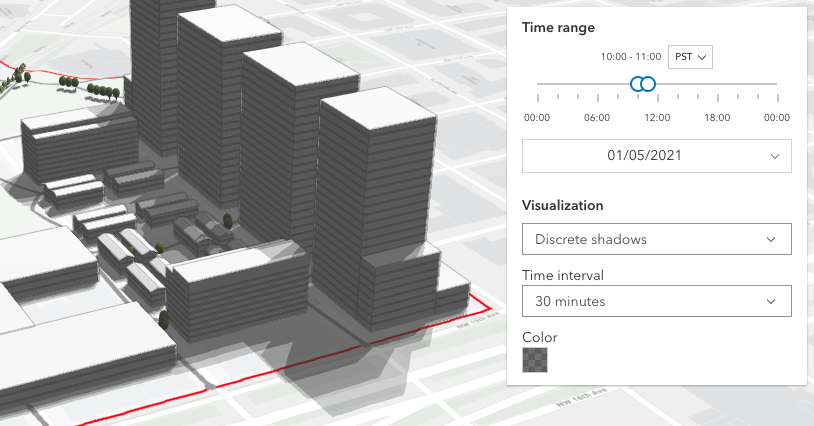
Discrete shadows is a third visualization mode which displays individual shadows at a given time interval. For example, setting the time range to 10AM-11AM and the visualization time interval to 30 minutes will display shadows for 10AM, 10:30AM and 11:00AM.
The defaults for the time range and visualization settings can be changed using the ShadowCastViewModel.
Known Limitations
-
Terrain does not cast shadows and it is therefore not taken into account in this analysis.
-
The widget does not take into account the daylight savings. Use the timezone dropdown to adjust the offset from the Coordinated Universal Time (UTC) and account for the daylight saving time.
-
The timezone is automatically detected by the widget based on the camera location. In some situations this might not be accurate. In case of an inaccurate timezone, users can set it manually using the timezone dropdown.
You can use the view's DefaultUI to add widgets to the view's user interface via the
ui property on the view. See the example below.
const shadowCast = new ShadowCast({
view: view
});
// Adds the shadow cast widget in
// the top right corner of the view
view.ui.add(shadowCast, "top-right");Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
Indicates the heading level to use for the titles "Time range" and "Visualization". | ShadowCast | ||
Icon which represents the widget. | ShadowCast | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | ShadowCast | ||
A reference to the View. | ShadowCast | ||
The view model for this widget. | ShadowCast | ||
Indicates whether the widget is visible. | Widget | ||
This property provides the ability to display or hide the individual elements of the widget. | ShadowCast |
Property Details
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
headingLevel
PropertyheadingLevel Number -
Indicates the heading level to use for the titles "Time range" and "Visualization". By default, this message is rendered as level 4 headings (e.g.
<h4>Time range</h4>). Depending on the widget's placement in your app, you may need to adjust this heading for proper semantics. This is important for meeting accessibility standards.- Default Value:4
- See also
ExampleshadowCast.headingLevel = 3;
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27ShadowCast since 4.21, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"measure-building-height-shadow"
- See also
-
label
Propertylabel String -
The widget's default label.
-
viewModel
PropertyviewModel ShadowCastViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the ShadowCastViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElementsautocast -
This property provides the ability to display or hide the individual elements of the widget.
ExampleshadowCast.visibleElements = { timeRangeSlider: true, timezone: true, datePicker: true, visualizationOptions: true, colorPicker: true, tooltip: true }
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Widget -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Widget -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Widget -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
VisibleElements
Type DefinitionVisibleElements Accessor -
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.
- Properties
-
timeRangeSlider BooleanDefault Value:true
When set to
false, the slider used to select a time range for the analysis is not displayed.timezone BooleanDefault Value:trueWhen set to
false, the dropdown used to select a timezone for the time range is not displayed.datePicker BooleanDefault Value:trueWhen set to
false, the date picker is not displayed.visualizationOptions BooleanDefault Value:trueWhen set to
false, the options for the various visualization modes are not displayed.colorPicker BooleanDefault Value:trueWhen set to
false, the color picker is not displayed in the options for any of the visualization modes.tooltip BooleanDefault Value:trueWhen set to
false, the tooltip with the accumulated shadow time is not displayed when hovering the view.