require(["esri/widgets/ScaleRangeSlider"], (ScaleRangeSlider) => { /* code goes here */ });
import ScaleRangeSlider from "@arcgis/core/widgets/ScaleRangeSlider.js";
esri/widgets/ScaleRangeSlider
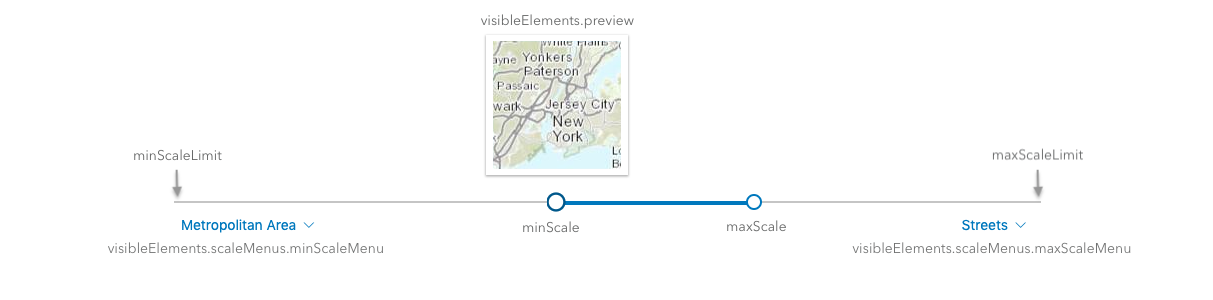
The ScaleRangeSlider widget allows the user to set a minimum and maximum scale based on named scale ranges. When a layer is provided to the widget, the minScale and maxScale are set to the scale range of the layer.
The user can update the scale range by dragging thumbs across the slider to update the minScale and maxScale.
The user can also change the minScale and maxScale by using the dropdowns underneath the minScaleLimit
and maxScaleLimit. The thumbnail shows a preview of the scale based on the region specified.

- See also
const scaleRangeSlider = new ScaleRangeSlider({
view: view,
layer: featureLayer, // scale range of this layer sets initial minScale and maxScale
region: "MX", // preview thumbnail will be of Mexico
});
view.ui.add(scaleRangeSlider, "bottom-left");
// to update the featureLayer min/max scale based on the slider
reactiveUtils.watch(
() => [scaleRangeSlider.minScale, scaleRangeSlider.maxScale],
([minScale, maxScale]) => {
featureLayer.minScale = minScale;
featureLayer.maxScale = maxScale;
}
);Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
When | ScaleRangeSlider | ||
Icon displayed in the widget's button. | ScaleRangeSlider | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | ScaleRangeSlider | ||
When provided, the initial minScale and maxScale values will match the layer's. | ScaleRangeSlider | ||
The maximum scale of the active scale range. | ScaleRangeSlider | ||
The lowest possible maximum scale value on the slider. | ScaleRangeSlider | ||
The minimum scale of the active scale range. | ScaleRangeSlider | ||
The highest possible minimum scale value on the slider. | ScaleRangeSlider | ||
The mode of the widget, indicating which slider thumbs can be adjusted. | ScaleRangeSlider | ||
The region that the scale thumbnails will focus on. | ScaleRangeSlider | ||
| ScaleRangeSlider | |||
The view model for this widget. | ScaleRangeSlider | ||
Indicates whether the widget is visible. | Widget | ||
The visible elements that are displayed within the widget. | ScaleRangeSlider |
Property Details
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
disabled
Propertydisabled Boolean -
When
true, sets the widget to a disabled state so the user cannot interact with it.- Default Value:false
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27ScaleRangeSlider since 4.13, icon added at 4.27. -
Icon displayed in the widget's button.
- Default Value:"actual-size"
- See also
-
label
Propertylabel String -
The widget's default label.
-
When provided, the initial minScale and maxScale values will match the layer's.
When a tiled layer is used, the slider will be restricted from moving the slider thumbs past the
lodsof the layer's tiling scheme. Since version 4.28, when a MapImageLayer is used, the slider will be restricted from moving past the min/max scale defined on the map service. The unavailable range will be designated with a dashed line.
-
maxScale
PropertymaxScale Number -
The maximum scale of the active scale range. When the maxScale reaches the maxScaleLimit, the maxScale value becomes 0 and there is no maximum scale set.
-
maxScaleLimit
PropertymaxScaleLimit Number -
The lowest possible maximum scale value on the slider.
-
minScale
PropertyminScale Number -
The minimum scale of the active scale range. When the minScale reaches the minScaleLimit, the minScale value becomes 0 and there is no minimum scale.
-
minScaleLimit
PropertyminScaleLimit Number -
The highest possible minimum scale value on the slider.
-
mode
Propertymode StringSince: ArcGIS Maps SDK for JavaScript 4.29ScaleRangeSlider since 4.13, mode added at 4.29. -
The mode of the widget, indicating which slider thumbs can be adjusted.
Possible Values:"range" |"max-scale-only" |"min-scale-only"
- Default Value:"range"
-
region
Propertyregion SupportedRegion -
The region that the scale thumbnails will focus on. Each region comes from the ISO 3166-1 alpha-2 code. See SupportedRegion for the list of regions that are currently supported.
- Default Value:"US"
-
viewModel
PropertyviewModel ScaleRangeSliderViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the ScaleRangeSliderViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElements -
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
ExamplescaleRangeSlider.visibleElements = { preview: false // thumbnail preview of map will not be displayed }
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
SupportedRegion
Type DefinitionSupportedRegion String -
The region that the scale thumbnails will focus on. Each region comes from the ISO 3166-1 alpha-2 code.
Code Region AEUnited Arab Emirates ARArgentina ATAustria AUAustralia BEBelgium BGBulgaria BOBolivia BRBrazil CACanada CHSwitzerland CICote D'Ivoire CLChile CNChina COColombia CRCosta Rica CZCzech Republic DEGermany DKDenmark EEEstonia EGEgypt ESSpain FIFinland FRFrance GBGreat Britain GLGreenland GRGreece GTGuatemala HKHong Kong IDIndonesia IEIreland ILIsrael INIndia IQIraq ISIceland ITItaly JPJapan KEKenya KRSouth Korea KWKuwait LILiechtenstein LTLithuania LULuxembourg LVLatvia MAMorocco MGMadagascar MLMali MOMacao MXMexico MYMalaysia NINicaragua NLNetherlands NONorway NZNew Zealand PEPeru PLPoland PRPuerto Rico PTPortugal RORomania RURussia RWRwanda SESweden SGSingapore SKSlovakia SRSuriname SVEl Salvador THThailand TNTunisia TWTaiwan USUnited States VEVenezuela VIU.S. Virgin Islands ZASouth Africa Possible Values:"AE" |"AR" |"AT" |"AU" |"BE" |"BG" |"BO" |"BR" |"CA" |"CH" |"CI" |"CL" |"CN" |"CO" |"CR" |"CZ" |"DE" |"DK" |"EE" |"EG" |"ES" |"FI" |"FR" |"GB" |"GL" |"GR" |"GT" |"HK" |"ID" |"IE" |"IL" |"IN" |"IQ" |"IS" |"IT" |"JP" |"KE" |"KR" |"KW" |"LI" |"LT" |"LU" |"LV" |"MA" |"MG" |"ML" |"MO" |"MX" |"MY" |"NI" |"NL" |"NO" |"NZ" |"PE" |"PL" |"PR" |"PT" |"RO" |"RU" |"RW" |"SE" |"SG" |"SK" |"SR" |"SV" |"TH" |"TN" |"TW" |"US" |"VE" |"VI" |"ZA" |"ae" |"ar" |"at" |"au" |"be" |"bg" |"bo" |"br" |"ca" |"ch" |"ci" |"cl" |"cn" |"co" |"cr" |"cz" |"de" |"dk" |"ee" |"eg" |"es" |"fi" |"fr" |"gb" |"gl" |"gr" |"gt" |"hk" |"id" |"ie" |"il" |"in" |"iq" |"is" |"it" |"jp" |"ke" |"kr" |"kw" |"li" |"lt" |"lu" |"lv" |"ma" |"mg" |"ml" |"mo" |"mx" |"my" |"ni" |"nl" |"no" |"nz" |"pe" |"pl" |"pr" |"pt" |"ro" |"ru" |"rw" |"se" |"sg" |"sk" |"sr" |"sv" |"th" |"tn" |"tw" |"us" |"ve" |"vi" |"za"
-
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.
- Properties
-
optionalpreview Boolean
Indicates whether the preview thumbnail of the scale is visible. Default value is
true.optional Since 4.24 Indicates whether the scale dropdown menus are visible.