require(["esri/widgets/HistogramRangeSlider"], (HistogramRangeSlider) => { /* code goes here */ });
import HistogramRangeSlider from "@arcgis/core/widgets/HistogramRangeSlider.js";
esri/widgets/HistogramRangeSlider
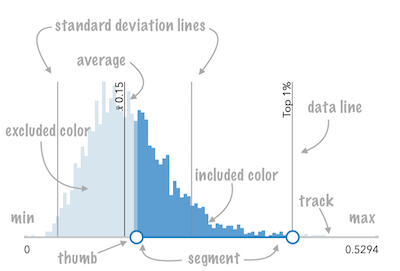
A slider widget that can be used for filtering data or gathering numeric input from a user for a range of data. When bins are provided, a histogram will render on the slider showing where data is distributed along the range. Use the rangeType property to indicate how the histogram should be styled as the user interacts with slider handles.
See the image below for a summary of the configurable options available on this slider.

At a minimum, the slider's container or parent container must have a width set in css for it to render.
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage const slider = new HistogramRangeSlider({ container: "sliderDiv", min: 0, max: 100, values: [ 50, 150 ] });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The statistical average of the data in the histogram. | HistogramRangeSlider | ||
Function for styling bars representing histogram bins. | HistogramRangeSlider | ||
An array of objects representing each bin in the histogram. | HistogramRangeSlider | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
Function that fires each time a data line is created. | HistogramRangeSlider | ||
When set, renders lines on the histogram that indicate important or meaningful values to the end user. | HistogramRangeSlider | ||
The name of the class. | Accessor | ||
Sets the color of the histogram bars that are excluded based on the specified rangeType. | HistogramRangeSlider | ||
Icon displayed in the widget's button. | HistogramRangeSlider | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
Sets the color of the histogram bars that are included in the specified rangeType. | HistogramRangeSlider | ||
The widget's default label. | HistogramRangeSlider | ||
A function used to format labels. | HistogramRangeSlider | ||
The maximum value or upper bound of the slider. | HistogramRangeSlider | ||
The minimum value or lower bound of the slider. | HistogramRangeSlider | ||
Defines how slider thumb values should be rounded. | HistogramRangeSlider | ||
Indicates how the histogram bins should be rendered as the user slides the thumbs. | HistogramRangeSlider | ||
Indicates the standard deviation of the dataset. | HistogramRangeSlider | ||
Indicates the number of standard deviation lines to render on the histogram from the [average]. | HistogramRangeSlider | ||
An array of either one or two numbers representing thumb positions on the slider. | HistogramRangeSlider | ||
The view model for the widget. | HistogramRangeSlider | ||
Indicates whether the widget is visible. | Widget |
Property Details
-
The statistical average of the data in the histogram. You would typically get this value from the
avgproperty of SummaryStatisticsResult, which is the result of the summaryStatistics function.When set, this value will render on the histogram with a line and an average symbol.
Examples// sets result returned from a smart mapping method // to the histogram slider.average = response.statistics.avg;slider.average = 34.5;
-
barCreatedFunction
PropertybarCreatedFunction BarCreatedFunction |null |undefined -
Function for styling bars representing histogram bins. This can be used to color bins with the same color of features in the view that fall into bins representing the same range of data.
Exampleslider.barCreatedFunction = function(index, element){ const bin = slider.bins[index]; element.addEventListener("focus", function(){ layerView.filter = { where: `POPULATION >= ${bin.minValue} AND POPULATION < ${bin.maxValue}` }; }); element.addEventListener("blur", function(){ layerView.filter = null; }); };
-
An array of objects representing each bin in the histogram. This information is typically returned from the histogram function.
Examples// sets the bins of the histogram from the bins in the histogram() result histogram.bins = histogramResult.bins;// Creates a histogram with 7 bins. histogram.bins = [ { minValue: 0, maxValue: 10, count: 4 }, { minValue: 10.1, maxValue: 20, count: 14 }, { minValue: 20.1, maxValue: 30, count: 9 }, { minValue: 30.1, maxValue: 40, count: 34 }, { minValue: 40.1, maxValue: 50, count: 351 }, { minValue: 50.1, maxValue: 60, count: 100 }, { minValue: 60.1, maxValue: 70, count: 1 } ];
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
dataLineCreatedFunction
PropertydataLineCreatedFunction DataLineCreatedFunction |null |undefined -
Function that fires each time a data line is created. You can use this to style individual dataLines on the data axis.
Examplehistogram.dataLineCreatedFunction = function (lineElement, labelElement) { lineElement.setAttribute("y2", "25%"); lineElement.classList.add("line-style"); };
-
When set, renders lines on the histogram that indicate important or meaningful values to the end user.
Examples// will render lines at the 25th, 50th, 75th, and 99th percentiles histogram.dataLines = [{ value: 30, label: "25 pctl" }, { value: 45, label: "50 pctl" }, { value: 65, label: "75 pctl" }, { value: 89, label: "99 pctl" }];// calculate standard deviations from mean using stats // returned from smart mapping statistic methods const stddevs = smartMappingUtils.getDeviationValues(stats.stddev, stats.avg, 2); histogram.dataLines = stddevs.map(function(stddev){ return { value: stddev }; });
-
Sets the color of the histogram bars that are excluded based on the specified rangeType. For example, when a rangeType of
betweenis used, all bars not between the slider thumbs will be rendered with the color set here.To change the style of histogram bars representing included data based on the rangeType, use the includedBarColor property.
- Default Value:"#d7e5f0"
- See also
Exampleslider.excludedBarColor = "black";
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27HistogramRangeSlider since 4.12, icon added at 4.27. -
Icon displayed in the widget's button.
- Default Value:"arrow-double-horizontal"
- See also
-
Sets the color of the histogram bars that are included in the specified rangeType. For example, when a rangeType of
betweenis used, all bars between the slider thumbs will be rendered with the color set here.To change the style of histogram bars representing excluded data based on the rangeType, use the excludedBarColor property.
- Default Value:"#599dd4"
- See also
Exampleslider.includedBarColor = "green";
-
labelFormatFunction
PropertylabelFormatFunction LabelFormatter -
A function used to format labels. Overrides the default label formatter.
By default labels are formatted in the following way:
- When the data range is less than
10((max - min) < 10), labels are rounded based on the value set in the precision property. - When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in precision.
Use this property to override the behavior defined above.
Examples// For thumb values, rounds each label to whole numbers. // Note the actual value of the thumb continues to be stored // based on the indicated data `precision` despite this formatting slider.labelFormatFunction = function(value, type) { return (type === "value") ? value.toFixed(0) : value; }// Format thumb values as dates slider.labelFormatFunction = function(value, type) { return new Date(value).toLocaleDateString(); } - When the data range is less than
-
precision
Propertyprecision Number -
Defines how slider thumb values should be rounded. This number indicates the number of decimal places slider thumb values should round to when they have been moved.
This value also indicates the precision of thumb labels when the data range (max - min) is less than
10.When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in this property.For example, given the default precision of
4, and the following slider configuration, The label of the thumb will display two decimal places, but the precision of the actual thumb value will not be lost even when the user slides or moves the thumb.const slider = new HistogramRangeSliderViewModel({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 });If the user manually enters a value that has a higher precision than what's indicated by this property, the precision of that thumb value will be maintained until the thumb is moved by the user. At that point, the value will be rounded according to the indicated precision.
Keep in mind this property rounds thumb values and shouldn't be used exclusively for formatting purposes. To format thumb
labels, use the labelFormatFunction property.- Default Value:4
ExamplehistogramRangeSlider.precision = 7;
-
rangeType
PropertyrangeType String -
Indicates how the histogram bins should be rendered as the user slides the thumbs. By default, blue bars indicate data bins included in the range. Gray bars indicate data bins excluded from the range. These colors can be customized with the includedBarColor and excludedBarColor properties.
This property also determines the SQL where clause generated in generateWhereClause() for filtering purposes. The value set here determines the number of values allowed on the slider.
See the table below for a description and requirements of all possible values.
value1refers to the value of the first thumb position.value2refers to the value of the final thumb position, if applicable.Possible Value Number of Values Where clause equal 1 ${field} = ${value1}not-equal 1 ${field} <> ${value1}less-than 1 ${field} < ${value1}greater-than 1 ${field} > ${value1}at-most 1 ${field} <= ${value1}at-least 1 ${field} >= ${value1}between 2 ${field} BETWEEN ${value1} AND ${value2}not-between 2 ${field} NOT BETWEEN ${value1} AND ${value2}Possible Values:"equal" |"not-equal" |"less-than" |"greater-than" |"at-most" |"at-least" |"between" |"not-between"
- See also
Example// renders the histogram so that all bins between // the two handles are shaded with a blue color slider.rangeType = "between"; // filters the layer view based on the configuration // of the slider layerView.filter = { where: slider.generateWhereClause("POPULATION") }
-
Indicates the standard deviation of the dataset. When set, computed dataLines will render on the histogram at the location of the given standard deviation above and below the
average.Example// stddev returned from summaryStatistics slider.standardDeviation = stats.stddev;
-
standardDeviationCount
PropertystandardDeviationCount Number -
Indicates the number of standard deviation lines to render on the histogram from the [average].
- Default Value:1
Exampleslider.standardDeviationCount = 2;
-
An array of either one or two numbers representing thumb positions on the slider. The number of values that should be indicated here depends on the associated rangeType.
- See also
Exampleconst slider = new HistogramRangeSlider({ min: 20, max: 100, // data range of 80 values: [50.4331], rangeType: "at-least" container: "sliderDiv" });
-
viewModel
PropertyviewModel HistogramRangeSliderViewModelautocast -
The view model for the widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the esri/widgets/HistogramRangeSlider/HistogramRangeSliderViewModel class to access all properties and methods on the Slider widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Generates a SQL where clause based on a given field and the slider's rangeType. | HistogramRangeSlider | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
Generates a SQL where clause based on a given field and the slider's rangeType. This is a convenience function for data filtering or data queries.
Parameterfield StringName of the field used in the where clause. This field should correspond to the data used to generate the histogram associated with the slider.
ReturnsExample// renders the histogram so that all bins between // the two handles are shaded with a blue color by default slider.rangeType = "between"; // filters the layerview based on the configuration // of the slider layerView.filter = { where: slider.generateWhereClause("POPULATION") }
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{oldValue: Number,type: "max-change",value: Number} |
Fires when a user changes the max value of the slider. |
HistogramRangeSlider |
|
|
{oldValue: Number,type: "min-change",value: Number} |
Fires when a user changes the min value of the slider. |
HistogramRangeSlider |
|
|
{index: Number,state: "start"|"drag",type: "segment-drag",thumbIndices: Number[]} |
Fires when a user drags a segment of the slider. |
HistogramRangeSlider |
|
|
{index: Number,oldValue: Number,type: "thumb-change",value: Number} |
Fires when a user changes the value of a thumb via the keyboard arrow keys. |
HistogramRangeSlider |
|
|
{index: Number,state: "start"|"drag",type: "thumb-drag",value: Number} |
Fires when a user drags a thumb on the widget. |
HistogramRangeSlider |
Event Details
-
Fires when a user changes the max value of the slider.
-
Fires when a user changes the min value of the slider.
-
Fires when a user drags a segment of the slider. A segment is the portion of the track that lies between two thumbs. Therefore, this is only applicable when two or more thumbs are set on the slider.
-
Fires when a user changes the value of a thumb via the keyboard arrow keys.
-
Fires when a user drags a thumb on the widget.