require(["esri/widgets/Histogram"], (Histogram) => { /* code goes here */ });
import Histogram from "@arcgis/core/widgets/Histogram.js";
esri/widgets/Histogram
Renders a histogram to visualize the spread of a dataset based on bins representing buckets, or sub-ranges, of data. Each bin is defined by a minimum and maximum value and a total count.
You can generate the underlying histogram's bins with the histogram module. In this scenario, you can use the fromHistogramResult() helper method to conveniently create the histogram from the result object.
const params = {
layer: povLayer,
field: "POP_POVERTY",
normalizationField: "TOTPOP_CY",
numBins: 30
};
histogram(params)
.then(function(histogramResult) {
const histogram = Histogram.fromHistogramResult(histogramResult);
histogram.container = "histogram";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
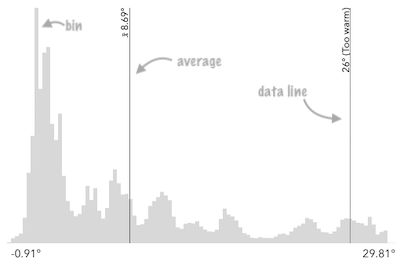
Other properties of this widget allow to display meaningful values on the histogram, such as the average and the dataLines properties.
See the image below for a summary of the configurable options available on this slider.

The barCreatedFunction property may be used to style the histogram bins based on the color of features in the renderer of a layer associated with the histogram.

- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// typical usage const histogram = new Histogram({ bins: [{ minValue: 0, maxValue: 20, count: 1 }, { minValue: 21, maxValue: 40, count: 60 },{ minValue: 41, maxValue: 60, count: 239 },{ minValue: 61, maxValue: 80, count: 88 },{ minValue: 81, maxValue: 100, count: 20 }], max: 100, min: 0, average: 44 });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The statistical average of the data in the histogram. | Histogram | ||
Function for styling bars representing histogram bins. | Histogram | ||
An array of objects representing each bin in the histogram. | Histogram | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
Function that fires each time a data line is created. | Histogram | ||
When set, renders lines on the histogram that indicate important or meaningful values to the end user. | Histogram | ||
The name of the class. | Accessor | ||
Icon displayed in the widget's button. | Histogram | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | Histogram | ||
A function used to format labels on the histogram. | Histogram | ||
Determines the orientation of the Histogram widget. | Histogram | ||
The maximum value or bound of the entire histogram. | Histogram | ||
The minimum value or bound of the entire histogram. | Histogram | ||
The state of the widget. | Histogram | ||
The view model for the Histogram widget. | Histogram | ||
Indicates whether the widget is visible. | Widget |
Property Details
-
The statistical average of the data in the histogram. You would typically get this value from the
avgproperty of SummaryStatisticsResult, which is the result of the summaryStatistics function.When set, this value will render on the histogram with a symbol indicating it is the average.
- See also
Examples// sets result returned from a smart mapping method // to the histogram histogram.average = response.statistics.avg;histogram.average = 34.5;
-
barCreatedFunction
PropertybarCreatedFunction BarCreatedFunction |null |undefined -
Function for styling bars representing histogram bins. This can be used to color bins with the same color of features in the view that fall into bins representing the same range of data.
Examplehistogram.barCreatedFunction = function(index, element){ let bin = histogram.bins[index]; let midValue = ((bin.maxValue - bin.minValue) / 2) + bin.minValue; // colors the histogram bins with a custom function // (not defined here for brevity of the snippet) for interpolating // colors from data values to match the legend let color = getColorFromValue(midValue); element.setAttribute("fill", color.toHex()); };
-
An array of objects representing each bin in the histogram. This information is typically returned from the histogram function.
Examples// sets the bins of the histogram from the bins in the histogram() result histogram.bins = histogramResult.bins;// Creates a histogram with 7 bins. histogram.bins = [ { minValue: 0, maxValue: 10, count: 4 }, { minValue: 10.1, maxValue: 20, count: 14 }, { minValue: 20.1, maxValue: 30, count: 9 }, { minValue: 30.1, maxValue: 40, count: 34 }, { minValue: 40.1, maxValue: 50, count: 351 }, { minValue: 50.1, maxValue: 60, count: 100 }, { minValue: 60.1, maxValue: 70, count: 1 } ];
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
dataLineCreatedFunction
PropertydataLineCreatedFunction DataLineCreatedFunction |null |undefined -
Function that fires each time a data line is created. You can use this to style individual dataLines on the data axis.
Examplehistogram.dataLineCreatedFunction = function (lineElement, labelElement, index) { lineElement.setAttribute("y2", "25%"); lineElement.classList.add("line-style"); };
-
When set, renders lines on the histogram that indicate important or meaningful values to the end user.
Examples// will render lines at the 25th, 50th, 75th, and 99th percentiles histogram.dataLines = [{ value: 30, label: "25 pctl" }, { value: 45, label: "50 pctl" }, { value: 65, label: "75 pctl" }, { value: 89, label: "99 pctl" }];// calculate standard deviations from mean using stats // returned from smart mapping statistic methods const stddevs = smartMappingUtils.getDeviationValues(stats.stddev, stats.avg, 2); histogram.dataLines = stddevs.map(function(stddev){ return { value: stddev }; });
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27Histogram since 4.12, icon added at 4.27. -
Icon displayed in the widget's button.
- Default Value:"graph-histogram"
- See also
-
labelFormatFunction
PropertylabelFormatFunction LabelFormatter |null |undefined -
A function used to format labels on the histogram. Overrides the default label formatter.
Example// For thumb values, rounds each label to whole numbers. slider.labelFormatFunction = function(value) { return value.toFixed(0); }
-
layout
Propertylayout String -
Determines the orientation of the Histogram widget.
Possible Values:"vertical" |"horizontal"
- Default Value:"horizontal"
Examplehistogram.layout = "vertical";
-
The maximum value or bound of the entire histogram. This should match the maximum bound of the last bin.
Exampleshistogram.max = 100;// sets result returned from a smart mapping method // to the histogram histogram.max = response.statistics.max;
-
The minimum value or bound of the entire histogram. This should match the minimum bound of the first bin.
Exampleshistogram.min = 0;// sets result returned from a smart mapping method // to the histogram histogram.min = response.statistics.min;
-
state
Propertystate Stringreadonly -
The state of the widget.
Possible Values:"ready" |"disabled"
-
viewModel
PropertyviewModel HistogramViewModelautocast -
The view model for the Histogram widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the HistogramViewModel class to access all properties and methods on the Histogram widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
A convenience function used to create a Histogram widget instance from the result of the histogram statistics function. | Histogram | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
fromHistogramResult
MethodfromHistogramResult(result){Histogram}static -
A convenience function used to create a Histogram widget instance from the result of the histogram statistics function.
Parameterresult HistogramResultThe result of the histogram statistics function used to generate a histogram for a field or expression from a layer.
ReturnsExamplelet colorParams = { layer: povLayer, basemap: map.basemap, field: "POP_POVERTY", normalizationField: "TOTPOP_CY", theme: "above-and-below" }; let stats = null; colorRendererCreator .createContinuousRenderer(colorParams) .then(function(response) { // set the renderer to the layer and add it to the map stats = response.statistics; return histogram({ layer: povLayer, field: "POP_POVERTY", normalizationField: "TOTPOP_CY", numBins: 100 }); }) .then(function(histogramResult) { let histogram = Histogram.fromHistogramResult(histogramResult); histogram.container = "histogram"; histogram.average = stats.avg; }) .catch(function(error) { console.log("there was an error: ", error); });
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
Function used to style or attach custom interaction to histogram bars. This function should be set to the barCreatedFunction property. It fires for each bar when it is created.
Parametersindex NumberThe index of the histogram bar. This directly corresponds to the index of the associated bin.
element SVGElementThe histogram bar element to style.
-
Represents the bin of a histogram. A bin consists of a minimum and a maximum value and a count. It indicates the number of values in a dataset that lie between the min and max values.
-
Function used to style dataLines. This function should be set to the dataLineCreatedFunction property. It fires when each data line is created.
ParameterslineElement SVGElementThe SVG element representing the data line rendered on the histogram.
labelElement SVGElementoptionalThe SVG element representing the label rendered on the histogram for the associated line element.
index NumberoptionalThe index of the data line.
-
LabelFormatter
Type DefinitionLabelFormatter(value, type, index){String} -
Function used to format labels. This function should be set to the labelFormatFunction property. This function fires every time a label is created or updated on the histogram.
ParametersReturnsType Description String The formatted value of the label.