require(["esri/widgets/LineOfSight"], (LineOfSight) => { /* code goes here */ });
import LineOfSight from "@arcgis/core/widgets/LineOfSight.js";
esri/widgets/LineOfSight
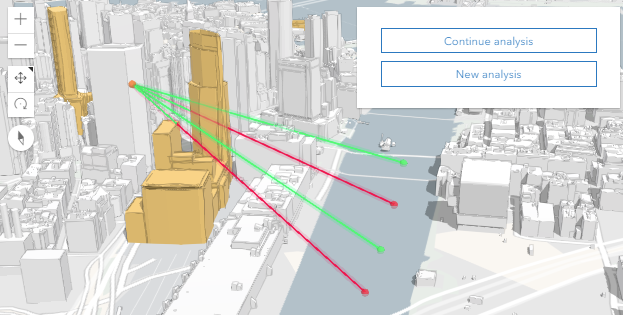
The LineOfSight widget is a 3D analysis tool that allows you to perform visibility analysis in a SceneView. Visibility between a given observer and multiple target points is calculated against the currently displayed content in the view, including ground, integrated meshes and 3D objects such as buildings or trees.
The results from the analysis are displayed as lines, where the visible part, indicating what the observer can see, is colored green. Occluded targets are displayed as a red sphere, and the occluded part of the line of sight is also displayed in red. Visible targets are displayed with a green sphere, and a fully green line of sight. When the line of sight can't be calculated, it will be displayed with a gray color. This happens when either the target or the observer are not in the view, or when neither of them are in the view.

To use the widget, instantiate it and add it to the view:
const lineOfSight = new LineOfSight({
view: view
});
// Add widget to the bottom left corner of the view
view.ui.add(lineOfSight, {
position: "bottom-left"
});
With the interactive widget you can click once in the scene to set the observer, and then click again to set one or multiple targets. Both observer and target points can be moved by dragging them. Remove a target with right click.
Using the LineOfSightViewModel you can also set the observer and targets programmatically. Read more about it in the LineOfSightViewModel documentation or explore the code in the Line of sight sample.
LineOfSight only works with SceneView. The results displayed by the widget can be saved to a WebScene by assigning the analysis to a LineOfSightLayer.
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// typical usage const lineOfSight = new LineOfSight({ view: view });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The line of sight analysis object being created or modified by the widget. | LineOfSight | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
Icon which represents the widget. | LineOfSight | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | LineOfSight | ||
A reference to the SceneView. | LineOfSight | ||
The view model for this widget. | LineOfSight | ||
Indicates whether the widget is visible. | Widget |
Property Details
-
analysis
Propertyanalysis LineOfSightAnalysisSince: ArcGIS Maps SDK for JavaScript 4.23LineOfSight since 4.14, analysis added at 4.23. -
The line of sight analysis object being created or modified by the widget. This property is an alias for LineOfSightViewModel.analysis.
This property can be set during widget construction, to provide an existing analysis to the widget for modification. Properties on the analysis can also be modified once it's assigned to the widget.
If no analysis is provided during widget construction, the widget automatically creates its own analysis and adds it to the view. In this case, the analysis will also be automatically removed from the view when the widget is destroyed.
- See also
Example// Construct a line of sight analysis object outside of the widget const analysis = new LineOfSightAnalysis({ observer: { type: "point", // autocasts as new Point() x: 7.67, y: 45.981, z: 3435.765 }, targets: [{ location: { type: "point", x: 7.659, y: 45.976, z: 4437 } }] }); // Ensure that the analysis is added to the view view.analyses.add(analysis); // Frame the analysis in the view view.goTo(analysis.extent); // Pass the analysis object as a constructor parameter to modify it using the widget const viewModel = new LineOfSight({ analysis: analysis, view: view });
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27LineOfSight since 4.14, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"line-of-sight"
- See also
-
label
Propertylabel String -
The widget's default label.
-
A reference to the SceneView. Set this to link the widget to a specific view.
-
viewModel
PropertyviewModel LineOfSightViewModelautocast -
The view model for this widget. This is a class that contains the properties and methods that control this widget's behavior. See the LineOfSightViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });