require(["esri/widgets/BasemapLayerList"], (BasemapLayerList) => { /* code goes here */ });
import BasemapLayerList from "@arcgis/core/widgets/BasemapLayerList.js";
esri/widgets/BasemapLayerList
The BasemapLayerList widget provides a way to display a list of Basemap layers and switch on/off their visibility. Base layers and reference layers are divided into separate sections. When editing is enabled, layers can be reordered by dragging and dropping between the lists and the title can be edited.
BasemapLayerList is very similar to our LayerList widget. See below samples for code inspiration:
Sample - LayerList widget
Sample - LayerList widget with actions
- See also
let basemapLayerList = new BasemapLayerList({
view: view
});
// Adds the widget below other elements in the top left corner of the view
view.ui.add(basemapLayerList, {
position: "top-left"
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// typical usage let BasemapLayerList = new BasemapLayerList({ view: view });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Specifies a function to handle filtering base layer list items. | BasemapLayerList | ||
The value of the filter input text string if visibleElements.filter is true. | BasemapLayerList | ||
A collection of ListItems representing the baseLayers. | BasemapLayerList | ||
Specifies a function that accesses each ListItem representing a base layer. | BasemapLayerList | ||
The current basemap's title. | BasemapLayerList | ||
The CatalogLayerList widget instance that displays a catalog layer's dynamic group layer. | BasemapLayerList | ||
CatalogLayer specific properties. | BasemapLayerList | ||
Indicates whether the widget is collapsed. | BasemapLayerList | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
Indicates whether list items may be reordered within the list by dragging and dropping. | BasemapLayerList | ||
Indicates whether the form to edit the basemap's title is currently visible. | BasemapLayerList | ||
Placeholder text used in the filter input if visibleElements.filter is true. | BasemapLayerList | ||
Indicates the heading level to use for the widget title (i.e. | BasemapLayerList | ||
Icon which represents the widget. | BasemapLayerList | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | BasemapLayerList | ||
The minimum number of list items required to display the visibleElements.filter input box. | BasemapLayerList | ||
Specifies a function to handle filtering reference layer list items. | BasemapLayerList | ||
The value of the filter input text string if visibleElements.filter is true. | BasemapLayerList | ||
A collection of ListItems representing the referenceLayers. | BasemapLayerList | ||
Specifies a function that accesses each ListItem representing a reference layer. | BasemapLayerList | ||
A collection of selected ListItems representing basemap layers selected by the user. | BasemapLayerList | ||
Specifies the selection mode. | BasemapLayerList | ||
| BasemapLayerList | |||
The view model for this widget. | BasemapLayerList | ||
Determines the icons used to indicate visibility. | BasemapLayerList | ||
Indicates whether the widget is visible. | Widget | ||
The visible elements that are displayed within the widget. | BasemapLayerList |
Property Details
-
baseFilterPredicate
PropertybaseFilterPredicate BaseFilterPredicate |null |undefinedSince: ArcGIS Maps SDK for JavaScript 4.32BasemapLayerList since 4.13, baseFilterPredicate added at 4.32. -
Specifies a function to handle filtering base layer list items.
- Default Value:null
ExamplelayerList.baseFilterPredicate = (item) => item.title.toLowerCase().includes("streets");
-
baseFilterText
PropertybaseFilterText StringSince: ArcGIS Maps SDK for JavaScript 4.29BasemapLayerList since 4.13, baseFilterText added at 4.29. -
The value of the filter input text string if visibleElements.filter is true.
- Default Value:""
- See also
ExamplereactiveUtils.watch( () => basemapLayerList.baseFilterText, (baseFilterText) => console.log(baseFilterText) );
-
baseItems
PropertybaseItems Collection<ListItem>readonly -
A collection of ListItems representing the baseLayers.
-
baseListItemCreatedFunction
PropertybaseListItemCreatedFunction ListItemCreatedHandler |null |undefined -
Specifies a function that accesses each ListItem representing a base layer. Each list item's modifiable properties can be updated within. Actions can be added to list items using the actionsSections property of the ListItem.
Exampleconst bmLayerList = new BasemapLayerList({ view: view, baseListItemCreatedFunction: (event) => { const baseListItem = event.item; if(baseListItem.title === "World Imagery_01"){ // clean up title baseListItem.title = "World Imagery"; // open the baseList item baseListItem.open = true; } } })
-
catalogLayerList
PropertycatalogLayerList CatalogLayerList |null |undefinedreadonlySince: ArcGIS Maps SDK for JavaScript 4.30BasemapLayerList since 4.13, catalogLayerList added at 4.30. -
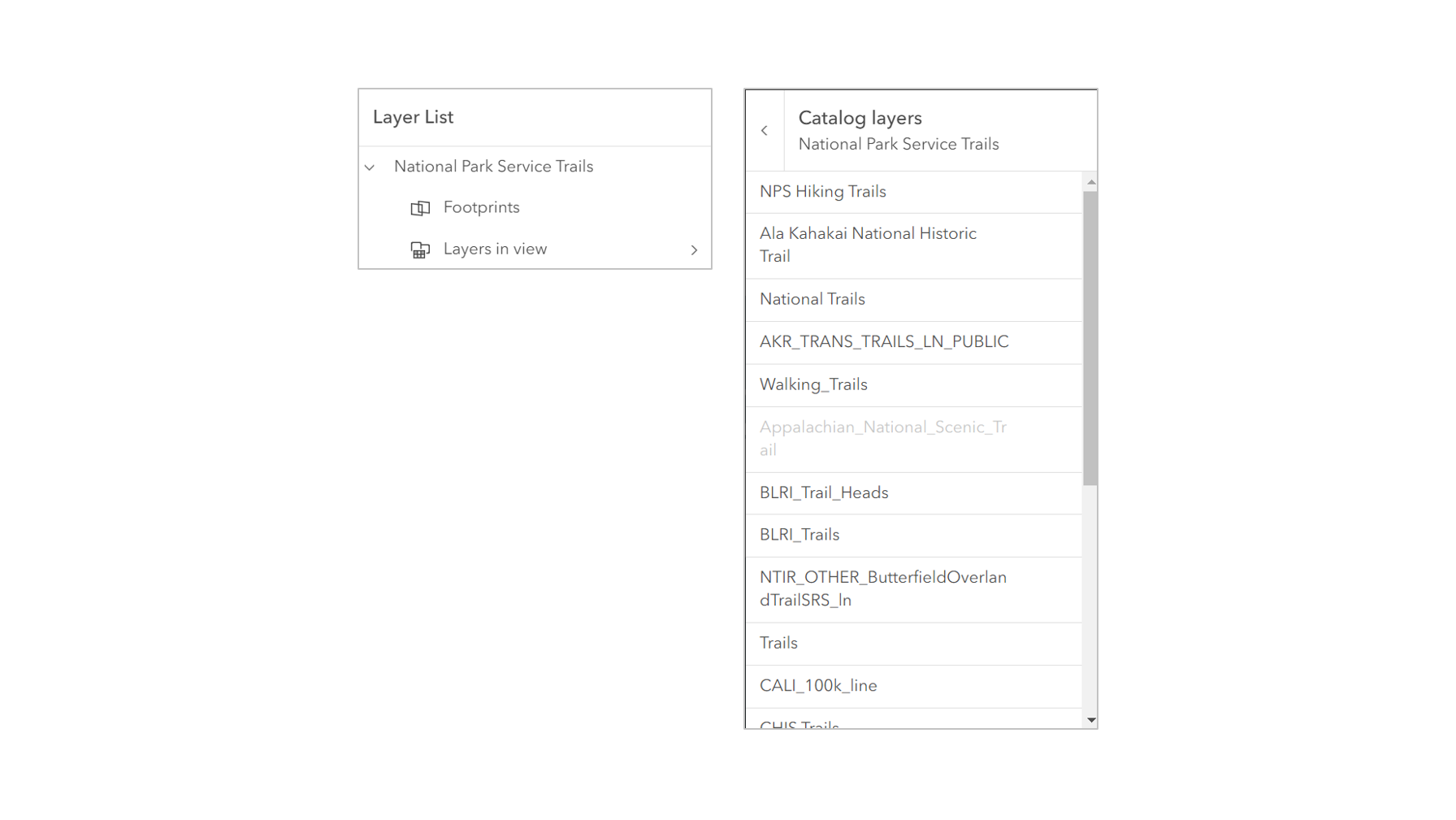
The CatalogLayerList widget instance that displays a catalog layer's dynamic group layer. The catalog layer list will be displayed as an expandable ListItem in the BasemapLayerList widget. This property is set when a catalog layer's dynamic group layer is expanded in the BasemapLayerList. Otherwise, it is
null. This list item will only be displayed when catalog layers are loaded in the map and will be displayed as a child of the catalog layer. This property is useful for listening to the trigger-action event and managing selections in catalog layers.
- Default Value:null
- See also
Example// Use reactiveUtils to respond to the basemapLayerList.catalogLayerList "trigger-action" event reactiveUtils.on( () => basemapLayerList.catalogLayerList, "trigger-action", async (event) => { if (event.action.id === "add-layer") { // Get the parent catalog layer const parentCatalogLayer = catalogUtils.getCatalogLayerForLayer(event.item.layer); // Get the footprint from the parent catalog layer const footprint = parentCatalogLayer.createFootprintFromLayer(event.item.layer); // Get the layer from the footprint const layerFromFootprint = await parentCatalogLayer.createLayerFromFootprint(footprint); // Add the layer to the map map.add(layerFromFootprint); } } ); // Use reactiveUtils to watch for a selected item in the basemapLayerList.catalogLayerList reactiveUtils.watch( () => basemapLayerList.catalogLayerList?.selectedItems.at(0)?.layer, (layer) => { // When a layer is selected log out its title if (layer) { console.log(layer.title); } } );
-
Since: ArcGIS Maps SDK for JavaScript 4.30BasemapLayerList since 4.13, catalogOptions added at 4.30. -
CatalogLayer specific properties. Catalog layers will display their dynamicGroupLayer as an expandable catalogLayerList in the BasemapLayerList widget. This list item will only be displayed when catalog layers with dynamic group layers are loaded in the map. These are the properties that are used to configure the catalogLayerList.
- Properties
-
optionalfilterPlaceholder StringDefault Value:""
Placeholder text used in the filter input box.
optionallistItemCreatedFunction ListItemCreatedHandler|null|undefinedDefault Value:nullA function that executes each time a ListItem is created.
optionalminFilterItems NumberDefault Value:10The minimum number of list items required to display the filter input box.
optionalselectionMode StringDefault Value:"none"The selection mode for the catalog layer list. See CatalogLayerList for more information.
optionalvisibilityAppearance StringDefault Value:"default"Determines the icons used to indicate visibility. See CatalogLayerList for more information.
optionalvisibleElements ObjectDefault Value:nullThe visible elements that are displayed within the catalog layer list.
- Specification
-
optionalerrors BooleanDefault Value:true
Indicates whether to display errors in the catalog layer list.
optionalfilter BooleanDefault Value:falseIndicates whether to display the filter input box in the catalog layer list.
optionalstatusIndicators BooleanDefault Value:trueIndicates whether to display status indicators in the catalog layer list.
optionaltemporaryLayerIndicators BooleanDefault Value:falseIndicates whether temporary layer indicators will be displayed for layers with layer.persistenceEnabled set to
false. A temporary icon will be displayed on the near side of the layer title.
- Default Value:null
- See also
Exampleconst basemapLayerList = new BasemapLayerList({ catalogOptions: { listItemCreatedFunction: (event) => { const { item } = event; item.actionsSections = [ [ { title: "Add layer to map", icon: "add-layer", id: "add-layer" } ] ]; }, selectionMode: "single", visibleElements: { filter: true temporaryLayerIndicators: true } }, view, });
-
collapsed
Propertycollapsed BooleanSince: ArcGIS Maps SDK for JavaScript 4.29BasemapLayerList since 4.13, collapsed added at 4.29. -
Indicates whether the widget is collapsed. When collapsed, only the collapse button and heading are displayed.
- Default Value:false
- See also
ExamplebasemapLayerList.collapsed = true;
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
dragEnabled
PropertydragEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.29BasemapLayerList since 4.13, dragEnabled added at 4.29. -
Indicates whether list items may be reordered within the list by dragging and dropping. MapImageLayer sublayers can be reordered only within their parent MapImageLayer and can not be dragged out as a separate layer.
- Default Value:false
ExamplebasemapLayerList.dragEnabled = true;
-
editingTitle
PropertyeditingTitle BooleanSince: ArcGIS Maps SDK for JavaScript 4.29BasemapLayerList since 4.13, editingTitle added at 4.29. -
Indicates whether the form to edit the basemap's title is currently visible. Any edits made will only be shown locally and will not be saved.
- Default Value:false
- See also
ExamplebasemapLayerList.editingTitle = true;
-
filterPlaceholder
PropertyfilterPlaceholder StringSince: ArcGIS Maps SDK for JavaScript 4.29BasemapLayerList since 4.13, filterPlaceholder added at 4.29. -
Placeholder text used in the filter input if visibleElements.filter is true.
- Default Value:""
- See also
ExamplebasemapLayerList.filterPlaceholder = "Filter layers";
-
headingLevel
PropertyheadingLevel NumberSince: ArcGIS Maps SDK for JavaScript 4.20BasemapLayerList since 4.13, headingLevel added at 4.20. -
Indicates the heading level to use for the widget title (i.e. "Navigation"). By default, the basemap's title is rendered as a level 2 heading (e.g.
<h2>Navigation</h2>). Depending on the widget's placement in your app, you may need to adjust this heading for proper semantics. This is important for meeting accessibility standards.- Default Value:2
- See also
Example// the widget title will render as an <h3> basemapLayerList.headingLevel = 3;
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27BasemapLayerList since 4.13, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"layers"
- See also
-
label
Propertylabel String -
The widget's default label.
-
minFilterItems
PropertyminFilterItems NumberSince: ArcGIS Maps SDK for JavaScript 4.29BasemapLayerList since 4.13, minFilterItems added at 4.29. -
The minimum number of list items required to display the visibleElements.filter input box.
- Default Value:10
- See also
ExamplebasemapLayerList.visibleElements.filter = true; basemapLayerList.minFilterItems = 5;
-
referenceFilterPredicate
PropertyreferenceFilterPredicate ReferenceFilterPredicate |null |undefinedSince: ArcGIS Maps SDK for JavaScript 4.32BasemapLayerList since 4.13, referenceFilterPredicate added at 4.32. -
Specifies a function to handle filtering reference layer list items.
- Default Value:null
ExamplelayerList.referenceFilterPredicate = (item) => item.title.toLowerCase().includes("streets");
-
referenceFilterText
PropertyreferenceFilterText StringSince: ArcGIS Maps SDK for JavaScript 4.29BasemapLayerList since 4.13, referenceFilterText added at 4.29. -
The value of the filter input text string if visibleElements.filter is true.
- Default Value:""
- See also
ExamplereactiveUtils.watch( () => basemapLayerList.referenceFilterText, (referenceFilterText) => console.log(referenceFilterText) );
-
referenceItems
PropertyreferenceItems Collection<ListItem>readonly -
A collection of ListItems representing the referenceLayers.
-
referenceListItemCreatedFunction
PropertyreferenceListItemCreatedFunction ListItemCreatedHandler |null |undefined -
Specifies a function that accesses each ListItem representing a reference layer. Each list item's modifiable properties can be updated within. Actions can be added to list items using the actionsSections property of the ListItem.
Examplelet bmLayerList = new BasemapLayerList({ view: view, referenceListItemCreatedFunction: (event) => { referenceListItem = event.item; if(referenceListItem.title === "World Imagery_01_reference_layer"){ // clean up title referenceListItem.title = "Reference layer"; // open the baseList item referenceListItem.open = true; } } })
-
selectedItems
PropertyselectedItems Collection<ListItem>autocast -
A collection of selected ListItems representing basemap layers selected by the user.
- See also
-
selectionMode
PropertyselectionMode StringSince: ArcGIS Maps SDK for JavaScript 4.29BasemapLayerList since 4.13, selectionMode added at 4.29. -
Specifies the selection mode. Selected items are available in the selectedItems property.
Value Description multiple Allows any number of items to be selected at once. This is useful when you want to apply an operation to multiple items at the same time. none Disables selection. Use this when you want to prevent selecting items. single Allows only one item to be selected at a time. If another item is selected, the previous selection is cleared. This is useful when you want to ensure that a maximum of one item is selected at a time. single-persist Allows only one item to be selected at a time and prevents de-selection. Once an item is selected, it remains selected until another item is selected. This is useful when you want to ensure that there is always exactly one selected item. Possible Values:"multiple" |"none" |"single" |"single-persist"
- Default Value:"none"
- See also
ExamplebasemapLayerList.selectionMode = "multiple";
-
viewModel
PropertyviewModel BasemapLayerListViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the BasemapLayerListViewModel class to access all properties and methods on the widget.
-
visibilityAppearance
PropertyvisibilityAppearance StringSince: ArcGIS Maps SDK for JavaScript 4.29BasemapLayerList since 4.13, visibilityAppearance added at 4.29. -
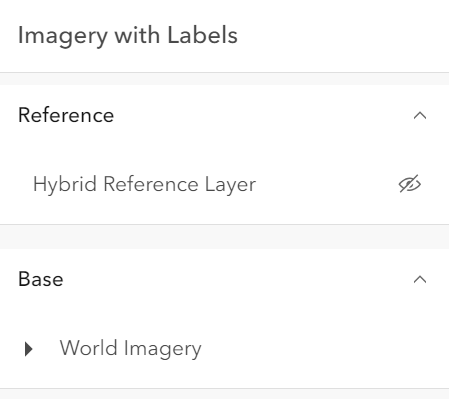
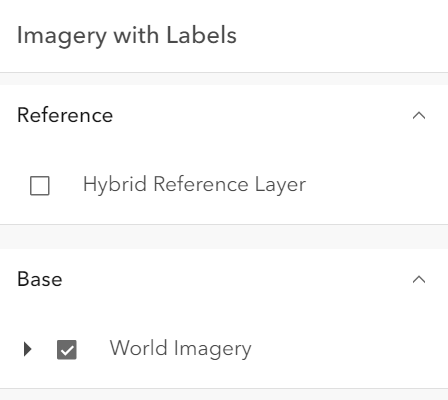
Determines the icons used to indicate visibility.
Value Description Example default Displays view icons on the far side. Icons are hidden except on hover or if they have keyboard focus. See view-visible and view-hide calcite icons. 
checkbox Displays checkbox icons on the near side. See check-square-f and square calcite icons. 
Possible Values:"default" |"checkbox"
- Default Value:"default"
ExamplebasemapLayerList.visibilityAppearance = "checkbox";
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElementsautocastSince: ArcGIS Maps SDK for JavaScript 4.15BasemapLayerList since 4.13, visibleElements added at 4.15. -
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
ExamplebasemapLayerList.visibleElements = { baseLayers: false, closeButton: false, collapseButton: true, editTitleButton: true, errors: true, filter: true, heading: true, referenceLayers: false, statusIndicators: true };
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Triggers the trigger-action event and executes the given action or action toggle. | BasemapLayerList | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Triggers the trigger-action event and executes the given action or action toggle.
Parametersaction ActionButton|ActionToggleThe action to execute.
item ListItemAn item associated with the action.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
Specifies a function to handle filtering base layer list items.
Parameteritem ListItemA list item created by the BasemapLayerList.
-
Function definition for the baseListItemCreatedFunction and referenceListItemCreatedFunction properties. See the example snippets in the documentations for those properties for more details.
Parametersevent ObjectAn object containing a list item created by the LayerList.
Specificationitem ListItemA list item created by the LayerList. You can modify the properties of this item to customize the text, actions, panel content, and visibility of the list item. See the documentation for the listItemCreatedFunction for more details.
-
Specifies a function to handle filtering reference layer list items.
Parameteritem ListItemA list item created by the BasemapLayerList.
-
VisibleElements
Type DefinitionVisibleElements Accessor -
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.
- Properties
-
baseLayers BooleanDefault Value:true
Indicates whether to the base layers will be displayed.
closeButton BooleanDefault Value:falseSince 4.29 Indicates whether to display a close button in the header.
collapseButton BooleanDefault Value:falseSince 4.29 Indicates whether to display a collapse button in the header.
editTitleButton BooleanDefault Value:falseSince 4.29 Indicates whether to display a button in the header to edit the basemap title.
errors BooleanDefault Value:falseSince 4.25 Indicates whether to display layers with load errors.
filter BooleanDefault Value:falseSince 4.29 Indicates whether to display a filter input box when then number of list items is equal to or greater than the value set in minFilterItems, allowing users to filter layers by their title.
flow BooleanDefault Value:trueSince 4.29 Determines whether the widget should be shown within its built-in flow component or if the flow component should be excluded. The widget will be displayed within its original flow component if set to
true. The flow component will be omitted from the widget if set tofalse. To place the widget into an existing Calcite flow component, set this property tofalse.heading BooleanDefault Value:trueSince 4.29 Indicates whether the widget displays a heading. The heading text is the title of the basemap. The heading level can be set with the headingLevel.
referenceLayers BooleanDefault Value:trueIndicates whether to the reference layers will be displayed.
statusIndicators BooleanDefault Value:trueIndicates whether the status indicators will be displayed.
temporaryLayerIndicators BooleanDefault Value:falseSince 4.29 Indicates whether temporary layer indicators will be displayed for layers with layer.persistenceEnabled set to
false. A temporary icon will be displayed on the near side of the layer title.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{action: ActionButton|ActionToggle,item: ListItem} |
Fires after the user clicks on an action or action toggle inside the BasemapLayerList widget. |
BasemapLayerList |
Event Details
-
Fires after the user clicks on an action or action toggle inside the BasemapLayerList widget. This event may be used to define a custom function to execute when particular actions are clicked.
- Properties
-
action ActionButton|ActionToggle
The action clicked by the user.
item ListItemThe ListItem associated with the action.