require(["esri/widgets/TableList"], (TableList) => { /* code goes here */ });
import TableList from "@arcgis/core/widgets/TableList.js";
esri/widgets/TableList
The TableList widget provides a way to display a list of tables associated with a Map. It is meant to be used with feature layer tables.
If a map contains feature layer tables, they will display within the widget. Tables can also be added to the map's tables collection. Any tables referenced in the map property will display in the widget. If unsure of whether the layer is a table, check the feature layer's isTable property.
The ListItem API provides access to each table, allows the developer to configure actions related to the table, and allows the developer to add content to the item related to the table.
Known Limitations The TableList widget is not supported with web scenes.

const tableList = new TableList({
map: map, // takes any tables associated with the map and displays in widget
listItemCreatedFunction: function(event) {
let item = event.item;
item.actionsSections = [
{
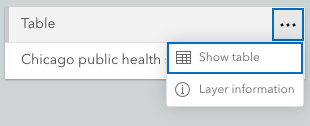
title: "Show table",
className: "esri-icon-table",
id: "table",
type: "toggle"
},
{
title: "Layer information",
className: "esri-icon-description",
id: "information"
}
]
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage const tableList = new TableList({ map: map });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Indicates whether the widget is collapsed. | TableList | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
Indicates whether list items may be reordered within the list by dragging and dropping. | TableList | ||
Placeholder text used in the filter input if visibleElements.filter is true. | TableList | ||
Specifies a function to handle filtering list items. | TableList | ||
The value of the filter input text string if visibleElements.filter is true. | TableList | ||
Indicates the heading level to use for the title of the widget. | TableList | ||
Icon which represents the widget. | TableList | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | TableList | ||
Specifies a function that accesses each ListItem. | TableList | ||
A reference to a map containing the tables. | TableList | ||
The minimum number of list items required to enable drag and drop reordering with dragEnabled. | TableList | ||
The minimum number of list items required to display the visibleElements.filter input box. | TableList | ||
A collection of selected ListItems representing table list items selected by the user. | TableList | ||
Specifies the selection mode. | TableList | ||
The collection of table ListItems displayed within the widget. | TableList | ||
The view model for this widget. | TableList | ||
Indicates whether the widget is visible. | Widget | ||
The visible elements that are displayed within the widget. | TableList |
Property Details
-
collapsed
Propertycollapsed BooleanSince: ArcGIS Maps SDK for JavaScript 4.29TableList since 4.17, collapsed added at 4.29. -
Indicates whether the widget is collapsed. When collapsed, only the collapse button and heading are displayed.
- Default Value:false
- See also
ExampletableList.collapsed = true;
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
dragEnabled
PropertydragEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.29TableList since 4.17, dragEnabled added at 4.29. -
Indicates whether list items may be reordered within the list by dragging and dropping. Drag won't be enabled until the number of list items is equal to or greater than than the value set set in minDragEnabledItems.
- Default Value:false
- See also
ExampletableList.dragEnabled = true;
-
filterPlaceholder
PropertyfilterPlaceholder StringSince: ArcGIS Maps SDK for JavaScript 4.29TableList since 4.17, filterPlaceholder added at 4.29. -
Placeholder text used in the filter input if visibleElements.filter is true.
- Default Value:""
- See also
ExampletableList.filterPlaceholder = "Filter layers";
-
filterPredicate
PropertyfilterPredicate FilterPredicate |null |undefinedSince: ArcGIS Maps SDK for JavaScript 4.32TableList since 4.17, filterPredicate added at 4.32. -
Specifies a function to handle filtering list items.
- Default Value:null
ExamplelayerList.filterPredicate = (item) => item.title.toLowerCase().includes("streets");
-
filterText
PropertyfilterText StringSince: ArcGIS Maps SDK for JavaScript 4.29TableList since 4.17, filterText added at 4.29. -
The value of the filter input text string if visibleElements.filter is true.
- Default Value:""
- See also
ExamplereactiveUtils.watch( () => tableList.filterText, (filterText) => console.log(filterText) );
-
headingLevel
PropertyheadingLevel Number -
Indicates the heading level to use for the title of the widget. By default, the title is rendered as a level 2 heading (e.g.
<h2>Table List</h2>). Depending on the widget's placement in your app, you may need to adjust this heading for proper semantics. This is important for meeting accessibility standards.- Default Value:2
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27TableList since 4.17, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"table"
- See also
-
label
Propertylabel String -
The widget's default label.
-
listItemCreatedFunction
PropertylistItemCreatedFunction ListItemCreatedHandler |null |undefined -
Specifies a function that accesses each ListItem. Each list item can be modified according to its modifiable properties. Actions can be added to list items using the actionsSections property of the ListItem.
Exampleconst tableList = new TableList({ map: map, listItemCreatedFunction: (event) => { const { item } = event; item.actionsSections = [ [ { title: "Go to full extent", icon: "layer-zoom-to", id: "full-extent" } ] ]; } });
-
A reference to a map containing the tables. Set this property to access the underlying tables within the map.
- See also
ExampleLayer.fromPortalItem({ // Loads a layer (table) from a portal item portalItem: { // autocasts new PortalItem() id: "add portal item id" } }).then(function(layer) { // Load the layer layer.load().then(function() { // Check if the layer is a table if (layer.isTable) { map.tables.add(layer); console.log(map.tables); } }); }); const tableList = new TableList({ map: map // map contains tables collection });
-
minDragEnabledItems
PropertyminDragEnabledItems NumberSince: ArcGIS Maps SDK for JavaScript 4.29TableList since 4.17, minDragEnabledItems added at 4.29. -
The minimum number of list items required to enable drag and drop reordering with dragEnabled.
- Default Value:2
- See also
ExampletableList.dragEnabled = true; tableList.minDragEnabledItems = 5;
-
minFilterItems
PropertyminFilterItems NumberSince: ArcGIS Maps SDK for JavaScript 4.29TableList since 4.17, minFilterItems added at 4.29. -
The minimum number of list items required to display the visibleElements.filter input box.
- Default Value:10
- See also
ExampletableList.visibleElements.filter = true; tableList.minFilterItems = 5;
-
selectedItems
PropertyselectedItems Collection<ListItem>autocast -
A collection of selected ListItems representing table list items selected by the user.
- See also
-
selectionMode
PropertyselectionMode StringSince: ArcGIS Maps SDK for JavaScript 4.29TableList since 4.17, selectionMode added at 4.29. -
Specifies the selection mode. Selected items are available in the selectedItems property.
Value Description multiple Allows any number of items to be selected at once. This is useful when you want to apply an operation to multiple items at the same time. none Disables selection. Use this when you want to prevent selecting items. single Allows only one item to be selected at a time. If another item is selected, the previous selection is cleared. This is useful when you want to ensure that a maximum of one item is selected at a time. single-persist Allows only one item to be selected at a time and prevents de-selection. Once an item is selected, it remains selected until another item is selected. This is useful when you want to ensure that there is always exactly one selected item. Possible Values:"multiple" |"none" |"single" |"single-persist"
- Default Value:"none"
- See also
ExampletableList.selectionMode = "multiple";
-
tableItems
PropertytableItems Collection<ListItem>readonly -
The collection of table ListItems displayed within the widget.
-
viewModel
PropertyviewModel TableListViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the TableListViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElementsautocastSince: ArcGIS Maps SDK for JavaScript 4.25TableList since 4.17, visibleElements added at 4.25. -
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
ExampletableList.visibleElements = { closeButton: false, collapseButton: true, errors: true, filter: true, heading: true, statusIndicators: true };
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Triggers the trigger-action event and executes the given action or action toggle. | TableList | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Triggers the trigger-action event and executes the given action or action toggle.
Parametersaction ActionButton|ActionToggleThe action to execute.
item ListItemAn item associated with the action.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
Specifies a function to handle filtering list items.
Parameteritem ListItemA list item created by the TableList.
-
Function definition for the listItemCreatedFunction property.
Parametersevent ObjectAn object containing a list item created by the TableList.
Specificationitem ListItemA list item created by the TableList. You can modify the properties of this item to customize the text, actions, and visibility of the list item. See the documentation for the listItemCreatedFunction for more details.
-
VisibleElements
Type DefinitionVisibleElements Accessor -
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.
- Properties
-
closeButton BooleanDefault Value:false
Since 4.29 Indicates whether to display a close button in the header.
collapseButton BooleanDefault Value:falseSince 4.29 Indicates whether to display a collapse button in the header.
errors BooleanDefault Value:falseSince 4.25 Indicates whether to display layers with load errors.
filter BooleanDefault Value:falseSince 4.29 Indicates whether to display a filter input box when then number of list items is equal to or greater than the value set in minFilterItems, allowing users to filter tables by their title.
flow BooleanDefault Value:trueSince 4.29 Determines whether the widget should be shown within its built-in flow component or if the flow component should be excluded. The widget will be displayed within its original flow component if set to
true. The flow component will be omitted from the widget if set tofalse. To place the widget into an existing Calcite flow component, set this property tofalse.heading BooleanDefault Value:falseSince 4.29 Indicates whether to display the widget heading. The heading text is "Table List". The heading level can be set with the headingLevel.
statusIndicators BooleanDefault Value:trueIndicates whether the status indicators will be displayed.
temporaryTableIndicators BooleanDefault Value:falseSince 4.29 Indicates whether temporary table indicators will be displayed for tables with layer.persistenceEnabled set to
false. A temporary icon will be displayed on the near side of the table title.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{action: ActionButton|ActionToggle,item: ListItem} |
Fires after the user clicks on an action or action toggle inside the TableList widget. |
TableList |
Event Details
-
Fires after the user clicks on an action or action toggle inside the TableList widget. This event may be used to define a custom function to execute when particular actions are clicked.
- Properties
-
action ActionButton|ActionToggle
The action clicked by the user.
item ListItemAn item associated with the action.
ExampletableList.on("trigger-action", function (event) { let item = event.item; // Capture the action id. let id = event.action.id; if (id === "information") { window.open(item.layer.url); } });