require(["esri/widgets/UtilityNetworkTrace"], (UtilityNetworkTrace) => { /* code goes here */ });
import UtilityNetworkTrace from "@arcgis/core/widgets/UtilityNetworkTrace.js";
esri/widgets/UtilityNetworkTrace
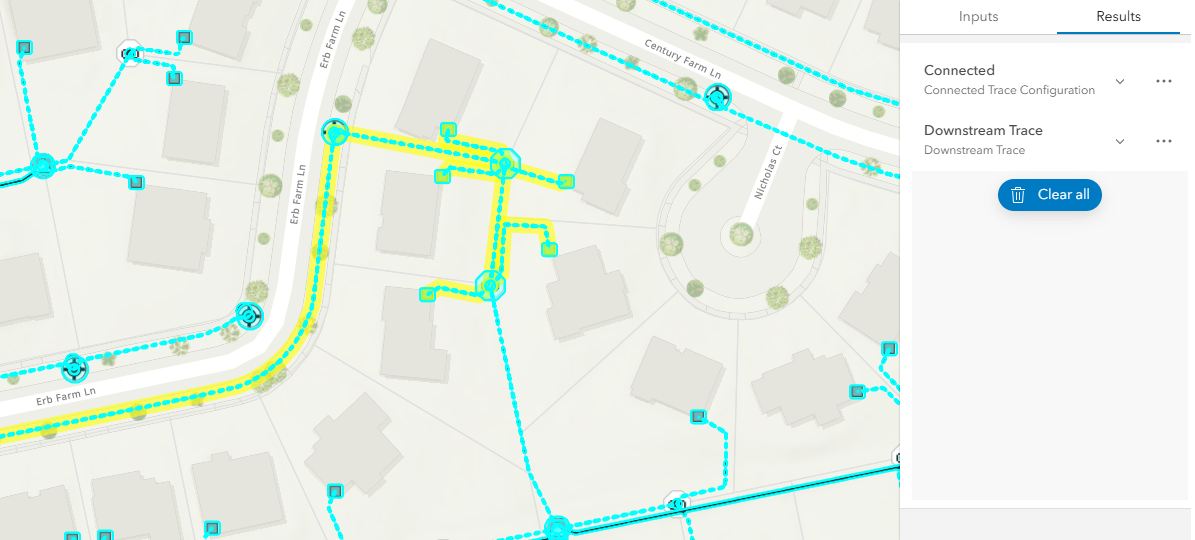
The UtilityNetworkTrace widget provides a way to run traces in a Utility Network based on connectivity or traversability from set input flags.
Input flags (starting points and barriers) can be set by clicking the view. Alternatively, the widget allows setting input flags programmatically on creation, or at runtime, by setting the flags property.
The widget can execute one or multiple traces concurrently by selecting them from the trace types dropdown. Trace types can be preset in the widget programmatically on creation, or at runtime, by setting the selectedTraces property.

The trace results are returned as a selection or as graphics, or both (if aggregated geometry is set as a Result Type).

The resulting selection of features can be visualized in a list organized by asset groups and asset types if the showSelectionAttributes property is true.
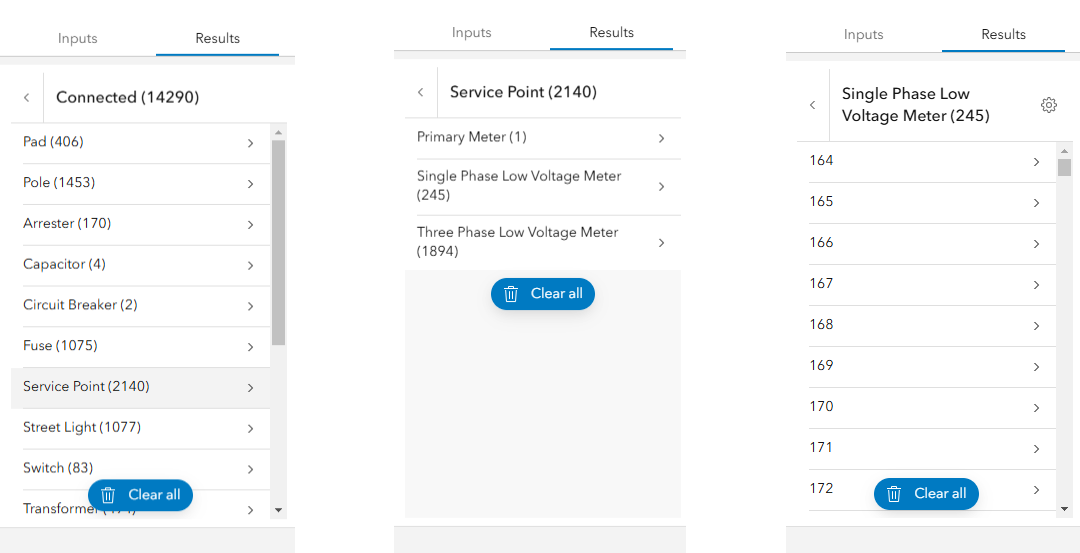
 In the image above, the left image displays a list of trace results filtered by asset group. The center image displays a list of asset types for the asset group "Service Point". The right image displays a list of features for the asset type "Single Phase Low Voltage Meter".
In the image above, the left image displays a list of trace results filtered by asset group. The center image displays a list of asset types for the asset group "Service Point". The right image displays a list of features for the asset type "Single Phase Low Voltage Meter".
Nonspatial data can be included as trace starting points and barriers. Additionally, users can examine nonspatial data within the trace results.

Notes
- The UtilityNetworkTrace widget class is unable to support proxied feature services or feature services that utilize stored credentials.
- Requires a WebMap published with a Utility Network and shared named trace configurations (Available at Enterprise 10.9).
- The network topology must be enabled and the results of a trace are not guaranteed to be accurate if dirty areas are traced. The network topology for the area to be traced must be validated to reflect the most recent edits or updates made to the network.
- Running traces on map services is not supported.
- Support for adding nonspatial features as trace locations and displaying Utility Network Associations info in the trace result require using a WebMap with popups including UtilityNetworkAssociationsContent.
- Updating the
mapproperty in the View does not automatically refresh the contents of the UtilityNetworkTrace widget.
- See also
// Create a new instance of the UtilityNetworkTrace widget and set
// its required parameters.
const unTraceWidget = new UtilityNetworkTrace({
view: view
});
view.ui.add(unTraceWidget, "top-right");Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
The default color to assign the aggregated geometry of a trace result. | UtilityNetworkTrace | ||
When true, the widget is visually withdrawn and cannot be interacted with. | UtilityNetworkTrace | ||
When | UtilityNetworkTrace | ||
An array of map points to load into the widget to lookup flags. | UtilityNetworkTrace | ||
The Geodatabase version to pass into the trace. | UtilityNetworkTrace | ||
Icon displayed in the widget's button. | UtilityNetworkTrace | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
Custom labels, descriptions, and symbol for the input flags. | UtilityNetworkTrace | ||
The widget's default label. | UtilityNetworkTrace | ||
The properties to determine the size and color of the result area convex hull or buffer, and determines if it displays on the map when the trace completes. | UtilityNetworkTrace | ||
When true, the utility network elements are selected in the view when traces are completed. | UtilityNetworkTrace | ||
A list of global Ids of traces to select on load | UtilityNetworkTrace | ||
When true, a graphic layer is added to the view to highlight the utility network elements when traces are completed. | UtilityNetworkTrace | ||
Determines whether to show list of selection attributes | UtilityNetworkTrace | ||
Determines the utility network to use. | UtilityNetworkTrace | ||
The view from which the widget will operate. | UtilityNetworkTrace | ||
The view model for this widget. | UtilityNetworkTrace | ||
Indicates whether the widget is visible. | Widget |
Property Details
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
defaultGraphicColor
PropertydefaultGraphicColor GraphicColorSince: ArcGIS Maps SDK for JavaScript 4.23UtilityNetworkTrace since 4.22, defaultGraphicColor added at 4.23. -
The default color to assign the aggregated geometry of a trace result.
- Default Value:{ color: [255, 255, 0, 0.6], haloOpacity: 0.9, fillOpacity: 0.2, hex: "#FFFF00" }
-
disabled
Propertydisabled Boolean -
When true, the widget is visually withdrawn and cannot be interacted with.
- Default Value:true
-
enableResultArea
PropertyenableResultArea BooleanSince: ArcGIS Maps SDK for JavaScript 4.27UtilityNetworkTrace since 4.22, enableResultArea added at 4.27. -
When
true, provides the ability to show the convex hull or buffer.- Default Value:false
-
flags
Propertyflags FlagProperty[] -
An array of map points to load into the widget to lookup flags.
- Default Value:[]
Exampleconst unt = new UtilityNetworkTrace({ view: view, showSelectionAttributes: true, selectOnComplete: true, showGraphicsOnComplete: true, selectedTraces: ["{E8D545B8-596D-4656-BF5E-16C1D7CBEC9B}"], flags: [ { type: "starting-point", mapPoint: { spatialReference: { latestWkid: 3857, wkid: 102100 }, x: -9814829.166046409, y: 5127094.1017433 } }, { type: "barrier", mapPoint: { spatialReference: { latestWkid: 3857, wkid: 102100 }, x: -9814828.449441982, y: 5127089.085566963 } } ] });
-
gdbVersion
PropertygdbVersion StringDeprecated since version 4.31, gdbVersion will be removed and the gdbVersion of the UtilityNetwork will be consumed directly. -
The Geodatabase version to pass into the trace.
- Default Value:"sde.DEFAULT"
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27UtilityNetworkTrace since 4.22, icon added at 4.27. -
Icon displayed in the widget's button.
- Default Value:"utility-network-trace"
- See also
-
inputSettings
PropertyinputSettings InputSetting[]Since: ArcGIS Maps SDK for JavaScript 4.23UtilityNetworkTrace since 4.22, inputSettings added at 4.23. -
Custom labels, descriptions, and symbol for the input flags.
- Default Value:[]
-
label
Propertylabel String -
The widget's default label.
-
resultAreaProperties
PropertyresultAreaProperties ResultAreaPropertiesExtendSince: ArcGIS Maps SDK for JavaScript 4.27UtilityNetworkTrace since 4.22, resultAreaProperties added at 4.27. -
The properties to determine the size and color of the result area convex hull or buffer, and determines if it displays on the map when the trace completes.
- Default Value:{ type: "convexhull", distance: 10, unit: "meters", areaUnit: "square-meters", color: { color: [255, 165, 0, 0.5], haloOpacity: 0.9, fillOpacity: 0.2, hex: "#ffa500" }, show: false }
Exampleconst unt = new UtilityNetworkTrace({ un: un, view: view, enableResultArea: true, resultAreaProperties: { type: "buffer", distance: 10, unit: "feet", areaUnit: "square-feet", color: { color: [255, 165, 0, 0.5], haloOpacity: 0.9, fillOpacity: 0.2, hex: "#ffa500" }, show: true } });
-
selectOnComplete
PropertyselectOnComplete Boolean -
When true, the utility network elements are selected in the view when traces are completed.
- Default Value:true
-
A list of global Ids of traces to select on load
- Default Value:[]
Exampleconst unt = new UtilityNetworkTrace({ view: view, selectedTraces: ["{E8D545B8-596D-4656-BF5E-16C1D7CBEC9B}"] });
-
showGraphicsOnComplete
PropertyshowGraphicsOnComplete Boolean -
When true, a graphic layer is added to the view to highlight the utility network elements when traces are completed.
- Default Value:true
-
showSelectionAttributes
PropertyshowSelectionAttributes Boolean -
Determines whether to show list of selection attributes
- Default Value:true
-
utilityNetwork
PropertyutilityNetwork UtilityNetwork |null |undefinedSince: ArcGIS Maps SDK for JavaScript 4.27UtilityNetworkTrace since 4.22, utilityNetwork added at 4.27. -
Determines the utility network to use.
-
viewModel
PropertyviewModel UtilityNetworkTraceViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the UtilityNetworkTraceViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Promise<void> | Checks if the requirements to execute a trace are met. | UtilityNetworkTrace | |
A utility method used for building the value for a widget's | Widget | ||
Prompts to clear all input flags, selected trace types, and the trace results. | UtilityNetworkTrace | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Checks if the requirements to execute a trace are met. Returns an error if any of the requirements are not met.
ReturnsType Description Promise<void> When resolved, an error is returned if requirements are not met to execute a trace.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Prompts to clear all input flags, selected trace types, and the trace results.
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Widget -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Widget -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Widget -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
InputSetting
Type DefinitionInputSetting Object -
InputSetting represents the labels, descriptions, and symbols that can be overridden for the flags user interface (UI) in the UtilityNetworkTrace widget.
- Properties
-
type String
The flag type indicates which section will have its settings overridden.
label StringThe label that replaces either the default "Starting points" or "Barriers" headings depending on what flag type is passed.
description StringThe description that replaces the default sub-headings for either the starting points or barriers.
optional The symbol displayed next to either the "Starting points" or "Barriers" headings.
Example// Set inputSettings with a SimpleMarkerSymbol utilityNetworkTrace.inputSettings = [ { type: "starting-point", label: "Start locations", description: "Add starting locations before running a trace!", symbol: { type: "simple-marker", style: "cross", color: "blue", size: "8px", outline: { color: [ 255, 255, 0 ], width: 3 } } } ]
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{type: "starting-point"|"barrier"} |
Fires when the button to add either a starting point or barrier is clicked. |
UtilityNetworkTrace |
|
|
{type: "starting-point"|"barrier",symbol: SimpleMarkerSymbol|PictureMarkerSymbol} |
Fires when a flag point graphic is added to the map. |
UtilityNetworkTrace |
|
|
{type: "starting-point"|"barrier",symbol: SimpleMarkerSymbol|PictureMarkerSymbol} |
Fires when adding a flag point graphic to the map fails. |
UtilityNetworkTrace |
|
|
{graphic: Graphic} |
Fires when adding a result area graphic to the map. |
UtilityNetworkTrace |
|
|
{graphic: Graphic} |
Fires after a trace when enableResultArea is true. |
UtilityNetworkTrace |
|
|
{graphic: Graphic} |
Fires when removing a result area graphic from the map. |
UtilityNetworkTrace |
Event Details
-
Since: ArcGIS Maps SDK for JavaScript 4.23UtilityNetworkTrace since 4.22, add-flag added at 4.23. -
Fires when the button to add either a starting point or barrier is clicked.
- Property
-
type String
The type of flag added.
Possible Values:"starting-point"|"barrier"
-
Since: ArcGIS Maps SDK for JavaScript 4.23UtilityNetworkTrace since 4.22, add-flag-complete added at 4.23. -
Fires when a flag point graphic is added to the map.
- Properties
-
type String
The type of flag added.
Possible Values:"starting-point"|"barrier"
The symbol of the flag point graphic.
-
Since: ArcGIS Maps SDK for JavaScript 4.23UtilityNetworkTrace since 4.22, add-flag-error added at 4.23. -
Fires when adding a flag point graphic to the map fails.
- Properties
-
type String
The type of flag added.
Possible Values:"starting-point"|"barrier"
The symbol of the flag point graphic.
-
Since: ArcGIS Maps SDK for JavaScript 4.28UtilityNetworkTrace since 4.22, add-result-area added at 4.28. -
Fires when adding a result area graphic to the map.
- Property
-
graphic Graphic
The graphic of the result area generated from the trace.
-
Since: ArcGIS Maps SDK for JavaScript 4.29UtilityNetworkTrace since 4.22, create-result-area added at 4.29. -
Fires after a trace when enableResultArea is true.
- Property
-
graphic Graphic
The graphic of the result area generated from the trace if enableResultArea is true.
-
Since: ArcGIS Maps SDK for JavaScript 4.28UtilityNetworkTrace since 4.22, remove-result-area added at 4.28. -
Fires when removing a result area graphic from the map.
- Property
-
graphic Graphic
The removed graphic of the result area generated from the trace.