November 2024
FeatureTable enhancements
We are excited to introduce major enhancements to FeatureTable, including table configuration and persistence, CSV exports, viewing and modifying attachments, pagination, and editing subtype field values. See the sections below for more details.
Configure and persist table display settings
A new AttributeTableTemplate class has been introduced for persisting the FeatureTable's configuration. This functionality is managed through the new attribute property, which can be set directly on layers, the FeatureTable itself, or its view model. This template consists of various elements that correspond to specific types of tabular data including attachments, fields, grouped fields, and relationships.
By using a layer's attributeTableTemplate, you can access and configure elements of the table, such as its fields, attachments, and relationships. These configurations can be saved to the layer or webmap, ensuring consistent table display as configured.
Explore this functionality in the FeatureTable Component sample. This sample works with a webmap containing configured table settings specific to column visibility and order. These settings are automatically honored by the feature table and display as it is saved within the map. See the AttributeTableTemplate documentation for a list of supported layer types.
Export selected features to CSV
FeatureTable now supports exporting selected records to a stand-alone CSV file. By default, the FeatureTable offers the "Export selection to CSV" option in the table's menu. When selected features are exported, a download prompt appears, and the file name is derived from the table's header. The download includes geometry for features with a point geometry type, while geometry information for other layer types is excluded. You can remove this from the table menu by setting the table's visible to false. Exporting can also be done programmatically via the Feature method. For a list of known limitations, please refer to the FeatureTable documentation.
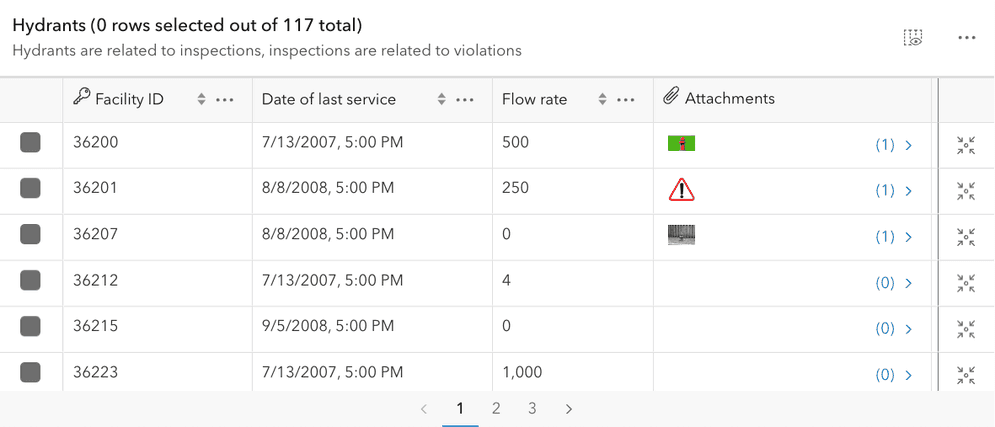
View and modify attachments
The FeatureTable now supports viewing and modifying attachments. Previously, if a feature had associated attachments, the table only displayed the total number of attachments. At this release, you can now display any of a feature's associated attachments directly in an attachments column by enabling the attachments property. Depending on the layer's permissions, users can add, modify, and delete attachments using the updated user interface.
Explore this functionality in these updated samples.

Pagination
You can now enable pagination in the FeatureTable via the paginationEnabled property. This is useful when working with layers containing a large number of records. Explore this functionality in these updated samples.
Editing subtype field values
FeatureTable added full support for viewing and editing FeatureLayers with subtypes. Updating the subtype value of a row prompts the user to "Use default values" or to "Keep current values". Choosing the former will apply the default attribute values defined in the new subtype, overriding any current values on those fields. Fields that do not have a default value associated with them in the new subtype will not be modified. Selecting "Keep current values" will preserve all existing attribute values.
Additionally, the FeatureTable added support for viewing and editing data in a SubtypeGroupLayer.
3D icon rotation
Enhance 3D thematic visualizations with the ability to rotate 2D billboarded icons within a 3D SceneView. Control the clockwise rotation using either the angle property of the IconSymbol3DLayer or the RotationVariable for a continuous rotation.
Explore the new feature in this sample.
Symbol animations (beta)
Draw attention to specific features of interest with new symbol animations in beta. The following animation types are supported on point symbols or marker symbol layers in a CIMSymbol:
| Color | Offset | Rotation | Scale / Size | Transparency |
|---|---|---|---|---|
 |  |  |  |  |
These animations can be used to highlight the freshness of data, draw attention to specific features, or just create an interesting visualization in your map. Support for animated symbols is currently limited to 2D. For more information and known limitations, see the CIMSymbol documentation and check out the sample to see it in action.
Editing
Tooltip advancements and edge offset inputs
For more control over the positioning of the tooltips, this release adds the ability to drag tooltips while in input mode.
Additionally, in SceneView, a new distance field for the edge offset operation can be used for creating exact building setbacks or for adjusting property easements. Press Tab to enter the input mode while hovering over the edge offset arrows or when dragging it. Try out the updates in the Sketch 3D sample.
Snap to grid
The GridControls widget provides the ability to configure and display a two-dimensional grid in 2D MapViews. The widget facilitates placing and rotating the grid on the map using its placement tools. Additionally, with its support for snapping, the grid can be set by using the placement tools to snap to existing features on the map. The user interface can set the spacing between grid lines, and the measurement units are deduced from the spatial reference of the map.
The grid lines provide a reference for drawing new features, since the grid can be used as a snapping source. As a result, the GridControls are found in Sketch and Editor by default. The grid also supports dynamic scaling. Dynamic scaling adds/removes grid lines to adjust for the current scale to maintain a reasonable size grid.
Edit SubtypeGroupLayer related records
Editor added support for editing related records in SubtypeGroupLayer. Only feature-to-table relationships are supported in this release, and feature-to-feature relationship support will be added in a future release.
Editor now prompts the user to "Use default values" or "Keep current values" when editing the subtype field in a SubtypeSublayer. This is similar to the behavior FeatureTable added, and now matches the behavior in Editor when editing
FeatureLayers with subtypes in the previous release.
Polyline and polygon geometries can now be aggregated to bins and clusters
Layers with polyline and polygon geometry types can now be aggregated to bins or clusters using the FeatureLayer feature property in a 2D MapView. Binning and clustering are client-side operations that help reduce visual clutter in layers with dense, overlapping features. This is useful when feature geometries are small and densely packed, such as road networks broken into small line segments or building footprint layers.
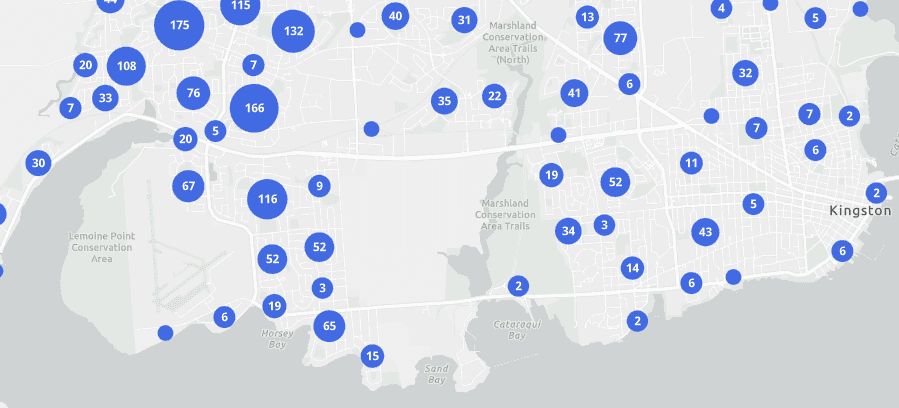
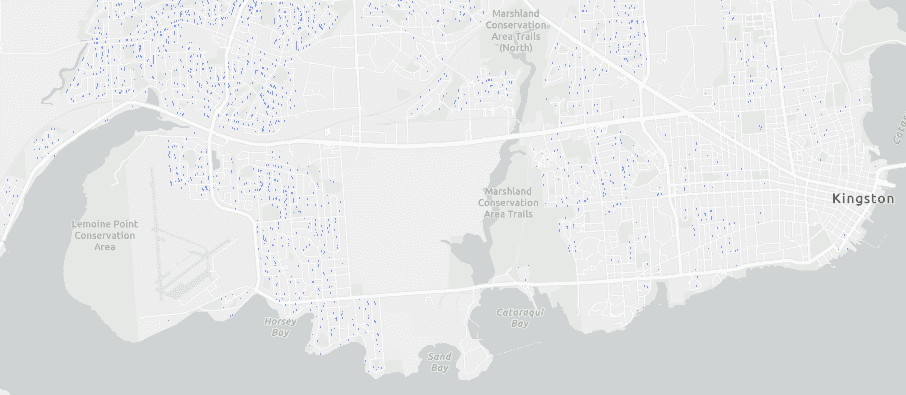
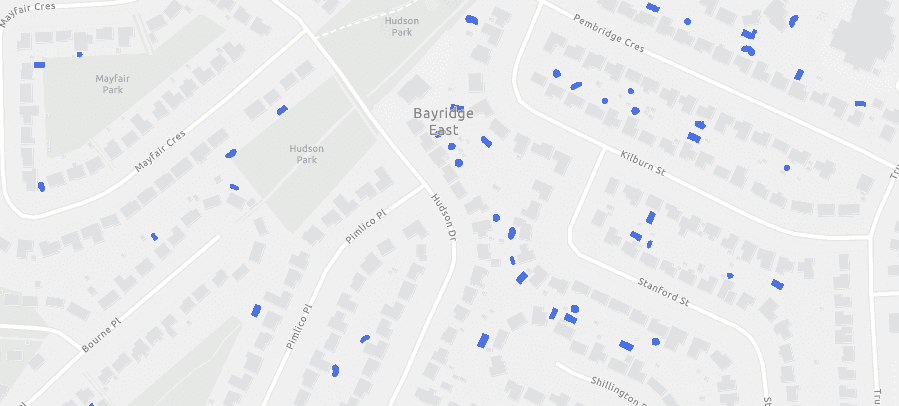
For example, clustering allows you to aggregate swimming pool features at small scales to communicate feature density.

Without clustering, the individual swimming pool features are too difficult to see and would likely prompt the map author to set a visible scale range on the layer, making it difficult for the audience to know that data exist in this area.

Clustering can be configured to toggle off as the user zooms in, revealing the individual swimming pool features.

The Clustered polygons and Binning polylines samples demonstrate how to use the feature property to bin and cluster polyline and polygon geometries.
Geometry operators (beta)
Geometry operators are now available in beta as an eventual replacement for the geometryEngine, which provides functions for testing, measuring, and analyzing spatial relationships between two or more 2D geometries client-side.
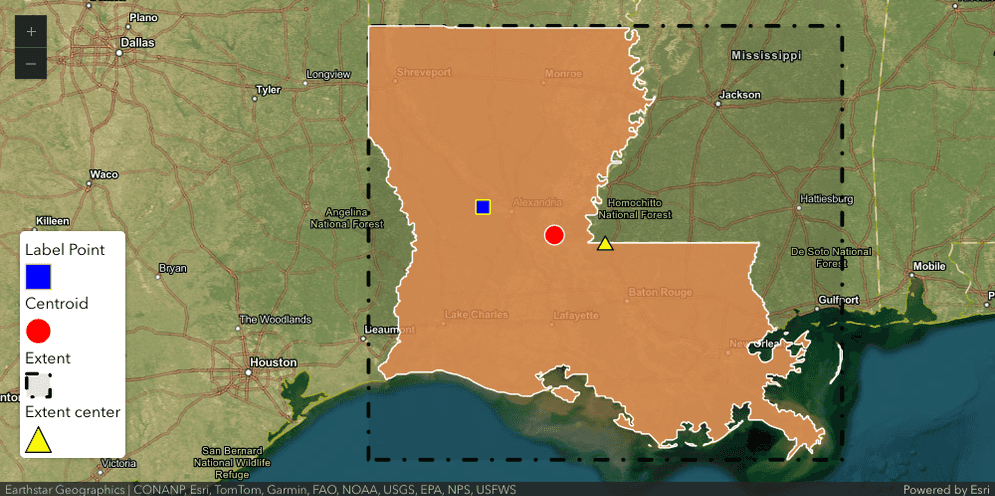
The new geometry operators not only encompass all the existing functionality of the geometryEngine but also introduce over 20 new capabilities not previously available. These include transformations like scale, shear, and shift, as well as operators for determining geodetic distance, geodesic proximity, and centroids.
These operators are categorized into eight functional groups: bounding, densify and generalize, feature to point, linear referencing, measurements, spatial relationships, topological operations, and transformations. For a detailed overview of the operators within each category, refer to the Introduction to geometry operators guide page.
As opposed to geometryEngine, geometry operators can be imported independently, so your application only downloads code required for the individual operators used by the app.
Try out this sample demonstrating some of the new capabilities.

Component enhancements
This release adds new components, feature improvements, and improved documentation.
What are components?
The SDK's components are standards-based web components that extend the core API of the JavaScript Maps SDK into reusable custom HTML elements, such as <arcgis-map.
This evolution of the SDK introduces a new way to build web apps which maximizes productivity of front-end web development and is the recommended pattern for all new apps.
Map components
The following components were added:
Additional updates:
- The following new camera attributes on the
arcgis-scenecomponent provide developers with a declarative interface to control the camera:camera,Fov camera,Heading camera, andTilt camera. You can still use thePosition cameraproperty to set thecameraobject imperatively with JavaScript. - An
arcgis-maporarcgis-scenecomponent can now be created without a basemap by setting thebasemapattribute tonone. - Components that aren't
arcgis-maporarcgis-sceneshould work without a view (e.g., FeatureTable and Search), mirroring the behavior of widgets in the SDK's core API.
Embeddable components
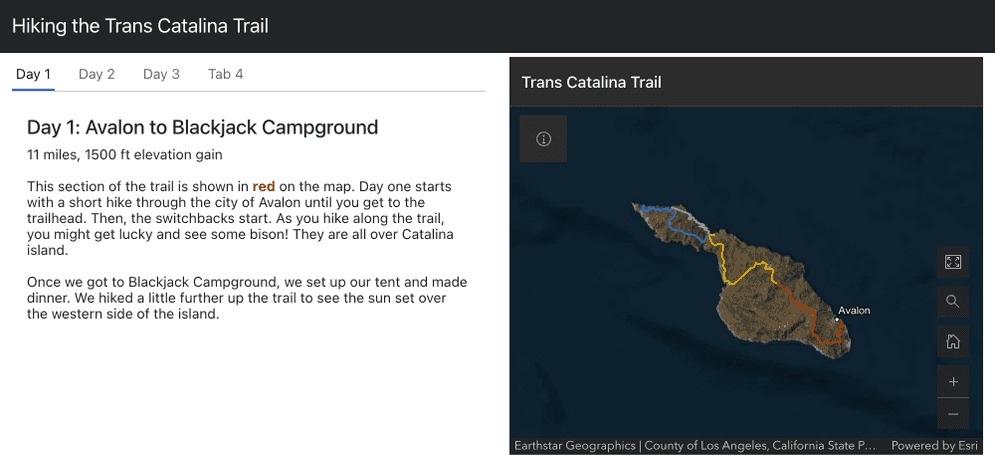
The new embedded map component, as part of embeddable components, allows users to embed a saved web map with default components (i.e. zoom, legend, bookmarks) pre-configured.

<arcgis-embedded-map item-id="ceb8954a5f2c457284c5074efd5a5ca0" theme="dark" heading-enabled legend-enabled information-enabled style="height:300px;"></arcgis-embedded-map>Charts components and Charts model (beta)
- Added support for configuring mean lines in Box Plot Model.
- Added support to enable data filters for Bar Chart Model, Line Chart Model, and Box Plot Model.
- Added custom sorting options and time interval settings for Bar Chart Model and Line Chart Model.
- Gauge Model now available to be configured by feature.
getandFeature Index() setmethods are now available.Feature Index() - Made many specification properties optional to allow for a lighter configuration.
- Simplified sorting options by regrouping most properties under a unique orderOptions entry point.
- Enhanced typings for Charts Components — refer to the Charts Components spec documentation for a full list of available types.
Components documentation
We've made significant updates to guide pages, tutorials and samples to use components, including the following:
- Getting started resources, including guides that outline your choices for accessing components (CDN & npm), and integration with frameworks such as React and Angular.
- Components-based tutorials.
- Sample code updated to include components.
- Programming patterns updated with concepts related to components.
- References for the core API, and the Maps SDK components.
MapView and SceneView visible area
MapView and SceneView now have the visibleArea property, providing access to the visible portion of the map as a Polygon. This is more precise than the view extent, accounting for view rotation in 2D and the perspective camera in 3D. It provides better results for tasks like spatially filtering features in layer queries.
Here is a new sample showcasing how to use the visibleArea.
Interactive field of view controls
Apply telephoto or wide-angle views to explore and present your 3D content in a different perspective. New interactive controls allow you to change the camera field of view (FoV) - or focal length - in any 3D web app, including Scene Viewer. Use shift + scroll (or shift + middle-mouse-drag) to increase or lower the FoV, and the reset button to return to the default FoV of 55°. Camera FoV is also captured in slides and persisted in web scenes with the other Camera properties.
Interactively change the FoV in any of the 3D samples, e.g. Intro to SceneLayer sample.
Viewshed layers in web scenes
Share and present your viewshed analyses by persisting them on the ViewshedLayer in a web scene. You can use it as any other layer: include it in slides or toggle its visibility through the layer list.
By enabling the interactive property on ViewshedLayerView, you can adjust the shape of an existing analysis or create new viewsheds. Try this out in this new sample.
Viewing utility network associations in popups (beta)
In this release, users now have the ability to view Utility Network associations within popups by creating an Utility object.
When interacting with a web map, users can view associations by clicking on a feature, which will then display the configured popup. This functionality allows users to access association information related to the selected feature directly within the popup interface.
For guidance on creating a Utility Network associations popup element, refer to the code snippet in the UtilityNetworkAssociationsContent documentation.
Layer updates
MediaLayer
With this release, VideoElements can now be saved to an existing or new portal item using the save() and save methods. We have also added support for interactive placement of media layers in 2D MapViews.
SubtypeGroupLayer relationships
RelationshipContent can now be configured on SubtypeGroupLayer sublayers to display related records residing in a FeatureLayer or a stand-alone table.
Saving SceneLayers as portal item
SceneLayer, BuildingSceneLayer, IntegratedMeshLayer
and PointCloudLayer can be saved to a portal item in ArcGIS Online and ArcGIS Enterprise with the save and save methods on respective layers.
This allows you to define a renderer with symbology and popupTemplate etc. on your layer and then save it to a PortalItem.
VectorTileLayer
You can fetch the latest data from the VectorTileLayer by setting the refreshInterval property or by calling the refresh method. Both ensure you access the most current data from the service.
The hasVisibleFeatures property VectorTileLayerView indicates whether the tiles contain any features within the current extent.
Raster layers
Raster renderers: Both ImageryLayer and ImageryTileLayer support predefined raster renderers. You can change a layer's renderer to one of these predefined renderers by setting the layer's active property. Using predefined renderers simplifies the process of exploring imagery, especially when investigating multidimensional datasets.
Additional raster functions: The colormapToRGB, hillshade, and shadedRelief raster functions are added. They can be used on the client-side with ImageryTileLayer or on the server-side with ImageryLayer.
VoxelLayer popup configuration
The VoxelLayer now supports customizing a popup by using the popupTemplate. Check out the new sample to learn more on how to configure the popup.
OrientedImageryLayer
OrientedImageryLayer can be saved to an existing or new portal item using the new save() and save methods.
Oriented imagery - image overlay support
Users can now visualize FeatureLayers as overlays in the OrientedImageryViewer. By selecting the "Image Overlays" tool, users can list the feature layers available in the layer list and overlay them onto the image currently loaded in the oriented imagery viewer.
Two types of overlay options are available:
- Overlay Camera Locations: Overlays all available camera locations (feature points) from the layer that intersect with the footprint of the image loaded into the viewer.
- Overlay Map Features: Overlays various map features from the current view, excluding the OrientedImageryLayers themselves.
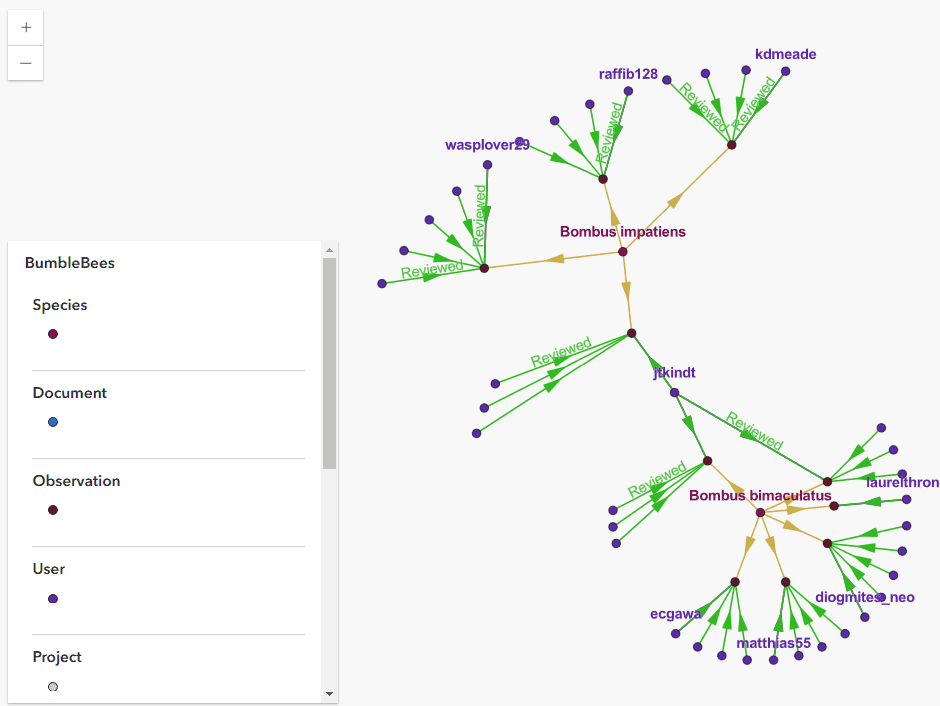
Link Chart
A link chart is a visualization of knowledge graph data. Link charts can be created and exported as portal items from ArcGIS Pro and ArcGIS Knowledge Studio.
Use the new WebLinkChart and LinkChartView view to load a Link Chart from portal or create a new link chart with a LinkChartLayer created from a knowledgeGraphService.

Added classes, properties, methods, events
- esri/form/elements/AttachmentElement
- esri/form/elements/inputs/attachments/AttachmentInput
- esri/form/elements/inputs/attachments/AudioInput
- esri/form/elements/inputs/attachments/DocumentInput
- esri/form/elements/inputs/attachments/ImageInput
- esri/form/elements/inputs/attachments/SignatureInput
- esri/form/elements/inputs/attachments/support/inputs
- esri/form/elements/inputs/attachments/VideoInput
- esri/geometry/operators/affineTransformOperator
- esri/geometry/operators/alphaShapeOperator
- esri/geometry/operators/areaOperator
- esri/geometry/operators/autoCompleteOperator
- esri/geometry/operators/boundaryOperator
- esri/geometry/operators/bufferOperator
- esri/geometry/operators/centroidOperator
- esri/geometry/operators/clipOperator
- esri/geometry/operators/containsOperator
- esri/geometry/operators/convexHullOperator
- esri/geometry/operators/crossesOperator
- esri/geometry/operators/cutOperator
- esri/geometry/operators/densifyOperator
- esri/geometry/operators/differenceOperator
- esri/geometry/operators/disjointOperator
- esri/geometry/operators/distanceOperator
- esri/geometry/operators/equalsOperator
- esri/geometry/operators/extendOperator
- esri/geometry/operators/generalizeOperator
- esri/geometry/operators/geodesicBufferOperator
- esri/geometry/operators/geodesicProximityOperator
- esri/geometry/operators/geodeticAreaOperator
- esri/geometry/operators/geodeticDensifyOperator
- esri/geometry/operators/geodeticDistanceOperator
- esri/geometry/operators/geodeticLengthOperator
- esri/geometry/operators/graphicBufferOperator
- esri/geometry/operators/integrateOperator
- esri/geometry/operators/intersectionOperator
- esri/geometry/operators/intersectsOperator
- esri/geometry/operators/isNearOperator
- esri/geometry/operators/labelPointOperator
- esri/geometry/operators/lengthOperator
- esri/geometry/operators/linesToPolygonsOperator
- esri/geometry/operators/locateBetweenOperator
- esri/geometry/operators/minimumBoundingCircleOperator
- esri/geometry/operators/multiPartToSinglePartOperator
- esri/geometry/operators/offsetOperator
- esri/geometry/operators/overlapsOperator
- esri/geometry/operators/polygonOverlayOperator
- esri/geometry/operators/polygonSlicerOperator
- esri/geometry/operators/proximityOperator
- esri/geometry/operators/relateOperator
- esri/geometry/operators/reshapeOperator
- esri/geometry/operators/simplifyOperator
- esri/geometry/operators/support/Transformation
- esri/geometry/operators/symmetricDifferenceOperator
- esri/geometry/operators/touchesOperator
- esri/geometry/operators/unionOperator
- esri/geometry/operators/withinOperator
- esri/layers/ogc/wcsUtils
- esri/layers/orientedImagery/transformations/imageToWorld
- esri/layers/orientedImagery/transformations/worldToImage
- esri/layers/ViewshedLayer
- esri/popup/content/UtilityNetworkAssociationsContent
- esri/popup/support/UtilityNetworkAssociationType
- esri/renderers/support/RasterPresetRenderer
- esri/smartMapping/renderers/support/rendererUtils
- esri/tables/AttributeTableTemplate
- esri/tables/elements/AttributeTableAttachmentElement
- esri/tables/elements/AttributeTableElement
- esri/tables/elements/AttributeTableFieldElement
- esri/tables/elements/AttributeTableGroupElement
- esri/tables/elements/AttributeTableRelationshipElement
- esri/tables/support/elements
- esri/time/TimeExtent
- esri/time/TimeInterval
- esri/views/interactive/Tooltip
- esri/views/layers/GroupLayerView
- esri/views/layers/VectorTileLayerView
- esri/views/layers/ViewshedLayerView
- esri/views/View2D
- esri/webdoc/ips/PositioningService
- esri/webdoc/IPSInfo
- esri/WebDocument2D
- esri/widgets/support/GridControls
- esri/widgets/support/GridControls/GridControlsViewModel
esri/layers/Building Scene Layer esri/layers/Imagery Layer - Added properties: activePresetRendererName, presetRenderers
esri/layers/Imagery Tile Layer - Added properties: activePresetRendererName, presetRenderers
- Added method: generateRasterInfo to
esri/layers/Imagery Tile Layer
esri/layers/Integrated Mesh Layer esri/layers/knowledgeGraph/ Knowledge Graph Sublayer - Added properties: timeExtent, timeInfo, timeOffset, useViewTime
esri/layers/Oriented Imagery Layer esri/layers/Point Cloud Layer esri/layers/Scene Layer esri/layers/support/Image Element - Added properties: loadError, loadStatus, loadWarnings
- Added methods: cancelLoad, isFulfilled, isRejected, isResolved, load, when
esri/layers/support/rasterFunction Constants esri/layers/support/rasterFunction Utils - Added methods: colormapToRGB, hillshade, shadedRelief
esri/layers/support/Subtype Sublayer - Added properties: attributeTableTemplate, effectiveCapabilities, fieldsIndex, relationships
- Added methods: applyEdits, queryFeatureCount, queryObjectIds, queryRelatedFeatures, queryRelatedFeaturesCount
esri/layers/support/Video Element - Added properties: loadError, loadStatus, loadWarnings
- Added methods: cancelLoad, isFulfilled, isRejected, isResolved, load, when
esri/layers/Vector Tile Layer - Added property: refreshInterval to
esri/layers/Vector Tile Layer - Added method: refresh to
esri/layers/Vector Tile Layer - Added event: refresh to
esri/layers/Vector Tile Layer
- Added property: refreshInterval to
esri/layers/Video Layer - Added properties: capabilities.operations.supportsCoverageQuery, videoLayersInfo
esri/layers/Voxel Layer - Added properties: fields, popupTemplate
- Added methods: createPopupTemplate, getField
esri/portal/Portal - Added properties: default3DBasemapQuery, hasClassificationSchema, useDefault3dBasemap
- Added method: fetchDefault3DBasemap to
esri/portal/Portal
esri/views/interactive/sketch/Sketch Value Options - Added properties: displayUnits, inputUnits
esri/widgets/Feature Table - Added properties: allRelatedTablesVisible, attributeTableTemplate, effectiveSize, initialSize, isQueryingOrSyncing, isSyncingAttachments, maxSize, outFields, pageCount, pageIndex, paginationEnabled, relatedTable, relatedTables, tableController, tableParent
- Added methods: exportSelectionToCSV, goToPage, nextPage, previousPage, scrollLeft, scrollToBottom, scrollToRow, scrollToTop, toggleColumnVisibility
- Added events: cell-dblclick, column-reorder
esri/widgets/Feature Table/ Attachments Column - Added properties: layer, thumbnailAppearance, thumbnailCount, thumbnailIconScale, thumbnailsEnabled
esri/widgets/Feature Table/ Feature Table View Model - Added properties: allRelatedTablesVisible, attributeTableTemplate, effectiveSize, initialSize, isQueryingOrSyncing, isSyncingAttachments, maxSize, outFields, pageCount, pageIndex, pageSize, paginationEnabled, relatedTable, relatedTables, relationships, supportsAddAttachments, supportsAttachments, supportsDeleteAttachments, supportsResizeAttachments, supportsUpdateAttachments
- Added methods: exportSelectionToCSV, goToPage, hideAttachmentsView, nextPage, previousPage, refreshPageCache, scrollLeft, scrollToBottom, scrollToRow, scrollToTop, toggleColumnVisibility
- Added events: cell-dblclick, column-reorder
esri/widgets/Feature Table/ Field Column - Added properties: effectiveDescription, tableTimeZone, view
esri/widgets/Feature Table/ Grid/ Column - Added properties: description, effectiveDescription, tableTimeZone
esri/widgets/Feature Table/ Grid/ Group Column - Added properties: description, effectiveDescription, tableTimeZone
esri/widgets/Feature Table/support/ Column Template - Added properties: description, timeZone
esri/widgets/Feature Table/support/ Column Template Base - Added properties: description, timeZone
esri/widgets/Feature Table/support/ Field Column Template - Added properties: description, timeZone
esri/widgets/Feature Table/support/ Group Column Template - Added properties: description, timeZone
esri/widgets/Scale Bar/ Scale Bar View Model - Added property: state to
esri/widgets/Scale Bar/ Scale Bar View Model - Added method: getScaleBarProperties to
esri/widgets/Scale Bar/ Scale Bar View Model
- Added property: state to
- Added property:
activeto esri/layers/ImageryLayer, esri/layers/ImageryTileLayerPreset Renderer Name - Added property:
activeto esri/widgets/Sketch, esri/widgets/Sketch/SketchViewModelTooltip - Added property:
allto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelRelated Tables Visible - Added property:
angleto esri/symbols/IconSymbol3DLayer - Added property:
apito esri/support/BasemapStyleKey - Added property:
attachmentsto a column's FormatFunction params. - Added property:
attachmentsto a field column's FormatFunction params. - Added property:
attributeto esri/layers/CSVLayer, esri/layers/FeatureLayer, esri/layers/GeoJSONLayer, esri/layers/support/SubtypeSublayer, esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelTable Template - Added property:
capabilities.operations.supportsto esri/layers/VideoLayerCoverage Query - Added property:
classificationto esri/portal/PortalItem - Added property:
columnto FeatureTable.visibleElementsDescriptions - Added property:
curvatureto esri/layers/support/rasterFunctionConstantsType.planform - Added property:
curvatureto esri/layers/support/rasterFunctionConstantsType.profile - Added property:
curvatureto esri/layers/support/rasterFunctionConstantsType.standard - Added property:
curvatureto esri/layers/support/rasterFunctionConstantsType - Added property:
customto esri/renderers/RasterStretchRendererStatistics - Added property:
default3to esri/portal/PortalD Basemap Query - Added property:
descriptionto esri/widgets/FeatureTable/Grid/Column, esri/widgets/FeatureTable/Grid/GroupColumn, esri/widgets/FeatureTable/support/ColumnTemplate, esri/widgets/FeatureTable/support/ColumnTemplateBase, esri/widgets/FeatureTable/support/FieldColumnTemplate, esri/widgets/FeatureTable/support/GroupColumnTemplate - Added property:
displayto esri/views/interactive/sketch/SketchValueOptionsUnits - Added property:
effectiveto esri/layers/support/SubtypeSublayerCapabilities - Added property:
effectiveto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/Column, esri/widgets/FeatureTable/Grid/GroupColumnDescription - Added property:
effectiveto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelSize - Added property:
elevationto esri/layers/OrientedImageryLayerInfo.feature Expression Info.expression - Added property:
elevationto esri/layers/OrientedImageryLayerInfo.feature Expression Info.title - Added property:
elevationto esri/layers/OrientedImageryLayerInfo.feature Expression Info - Added property:
elevationto esri/layers/OrientedImageryLayerInfo.mode - Added property:
elevationto esri/layers/OrientedImageryLayerInfo.offset - Added property:
elevationto esri/layers/OrientedImageryLayerInfo.unit - Added property:
elevationto esri/layers/OrientedImageryLayerInfo - Added property:
exportto FeatureTable.visibleElements.menuItemsSelection To CSV - Added property:
featureto esri/analysis/Viewshed - Added property:
fieldsto esri/layers/VoxelLayer - Added property:
fieldsto esri/layers/support/SubtypeSublayerIndex - Added property:
frameto esri/layers/support/TelemetryDisplay - Added property:
geometriesto esri/rest/support/ImagePixelLocationParameters - Added property:
geometryto esri/rest/networks/support/Association - Added property:
gridto esri/views/interactive/snapping/SnappingOptionsEnabled - Added property:
hasto esri/portal/PortalClassification Schema - Added property:
hillshadeto esri/layers/support/rasterFunctionConstantsType.multidirectional - Added property:
hillshadeto esri/layers/support/rasterFunctionConstantsType.traditional - Added property:
hillshadeto esri/layers/support/rasterFunctionConstantsType - Added property:
initialto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelSize - Added property:
inputto esri/views/interactive/sketch/SketchValueOptionsUnits - Added property:
ipsto esri/WebMapInfo - Added property:
isto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelQuerying Or Syncing - Added property:
isto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelSyncing Attachments - Added property:
layerto esri/widgets/FeatureTable/AttachmentsColumn - Added property:
layoutto esri/webscene/Slide - Added property:
legendto esri/layers/catalog/CatalogDynamicGroupLayer, esri/layers/OrientedImageryLayerEnabled - Added property:
loadto esri/layers/support/ImageElement, esri/layers/support/VideoElementError - Added property:
loadto esri/layers/support/ImageElement, esri/layers/support/VideoElementStatus - Added property:
loadto esri/layers/support/ImageElement, esri/layers/support/VideoElementWarnings - Added property:
locationto esri/widgets/Feature - Added property:
maxto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelSize - Added property:
openedto esri/widgets/LayerListLayers - Added property:
operationalto arcgis-layer-listItems - Added property:
outto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelFields - Added property:
outputto esri/rest/knowledgeGraph/GraphQueryStreamingSpatial Reference - Added property:
outto esri/rest/support/ImageToMapParametersSpatial Reference - Added property:
pageto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelCount - Added property:
pageto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelIndex - Added property:
pageto esri/widgets/FeatureTable/FeatureTableViewModelSize - Added property:
paginationto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelEnabled - Added property:
popupto esri/layers/VoxelLayerTemplate - Added property:
portalto esri/layers/MediaLayerItem - Added property:
presetto esri/layers/ImageryLayer, esri/layers/ImageryTileLayerRenderers - Added property:
rangeto esri/rest/support/QueryValues.value - Added property:
referenceto arcgis-basemap-layer-listItems - Added property:
refreshto esri/layers/VectorTileLayerInterval - Added property:
relatedto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelTable - Added property:
relatedto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelTables - Added property:
relationshipsto esri/layers/support/SubtypeSublayer, esri/widgets/FeatureTable/FeatureTableViewModel - Added property:
returnto esri/rest/geoprocessor/GPOptionsFeature Collection - Added property:
stateto esri/widgets/ScaleBar/ScaleBarViewModel - Added property:
supportsto esri/widgets/FeatureTable/FeatureTableViewModelAdd Attachments - Added property:
supportsto esri/widgets/FeatureTable/FeatureTableViewModelAttachments - Added property:
supportsto esri/widgets/FeatureTable/FeatureTableViewModelDelete Attachments - Added property:
supportsto esri/widgets/FeatureTable/FeatureTableViewModelResize Attachments - Added property:
supportsto esri/widgets/FeatureTable/FeatureTableViewModelUpdate Attachments - Added property:
tableto esri/widgets/FeatureTableController - Added property:
tableto arcgis-table-listItems - Added property:
tableto esri/widgets/FeatureTableParent - Added property:
tableto esri/widgets/FeatureTable/FieldColumn, esri/widgets/FeatureTable/Grid/Column, esri/widgets/FeatureTable/Grid/GroupColumnTime Zone - Added property:
thumbnailto esri/widgets/FeatureTable/AttachmentsColumnAppearance - Added property:
thumbnailto esri/widgets/FeatureTable/AttachmentsColumnCount - Added property:
thumbnailto esri/widgets/FeatureTable/AttachmentsColumnIcon Scale - Added property:
thumbnailsto esri/widgets/FeatureTable/AttachmentsColumnEnabled - Added property:
timeto esri/layers/knowledgeGraph/KnowledgeGraphSublayer, esri/webmap/InitialViewPropertiesExtent - Added property:
timeto esri/layers/knowledgeGraph/KnowledgeGraphSublayerInfo - Added property:
timeto esri/layers/knowledgeGraph/KnowledgeGraphSublayerOffset - Added property:
timeto esri/widgets/FeatureTable/support/ColumnTemplate, esri/widgets/FeatureTable/support/ColumnTemplateBase, esri/widgets/FeatureTable/support/FieldColumnTemplate, esri/widgets/FeatureTable/support/GroupColumnTemplateZone - Added property:
useto esri/portal/PortalDefault3d Basemap - Added property:
useto esri/layers/knowledgeGraph/KnowledgeGraphSublayerView Time - Added property:
versionto esri/widgets/VersionManagement/VersionManagementViewModelAdministrator Lookup - Added property:
videoto esri/layers/VideoLayerLayers Info - Added property:
viewto esri/widgets/FeatureTable/FieldColumn - Added property:
virtualto a column's FormatFunction params.Index - Added property:
virtualto a field column's FormatFunction params.Index - Added property:
visibleto esri/views/MapView, esri/views/SceneViewArea - Added method:
applyto esri/layers/support/SubtypeSublayerEdits - Added method:
cancelto esri/layers/support/ImageElement, esri/layers/support/VideoElementLoad - Added method:
cloneto esri/geometry/support/MeshGeoreferencedVertexSpace, esri/geometry/support/MeshLocalVertexSpace, esri/geometry/support/MeshTextureTransform - Added method:
colormapto esri/layers/support/rasterFunctionUtilsTo RGB - Added method:
createto esri/layers/VoxelLayerPopup Template - Added method:
exportto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelSelection To CSV - Added method:
fetchto esri/portal/PortalDefault3 D Basemap - Added method:
generateto esri/layers/ImageryTileLayerRaster Info - Added method:
getto esri/layers/VoxelLayerField - Added method:
getto esri/widgets/Print/PrintViewModelLayout Template By Id - Added method:
getto esri/networks/Network, esri/networks/UtilityNetworkObject Ids From Elements - Added method:
getto esri/widgets/ScaleBar/ScaleBarViewModelScale Bar Properties - Added method:
goto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelTo Page - Added method:
hideto esri/widgets/FeatureTable/FeatureTableViewModelAttachments View - Added method:
hillshadeto esri/layers/support/rasterFunctionUtils - Added method:
isto esri/layers/support/ImageElement, esri/layers/support/VideoElementFulfilled - Added method:
isto esri/layers/support/ImageElement, esri/layers/support/VideoElementRejected - Added method:
isto esri/layers/support/ImageElement, esri/layers/support/VideoElementResolved - Added method:
loadto esri/layers/support/ImageElement, esri/layers/support/VideoElement - Added method:
nextto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelPage - Added method:
previousto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelPage - Added method:
queryto esri/layers/support/SubtypeSublayerFeature Count - Added method:
queryto esri/layers/support/SubtypeSublayerObject Ids - Added method:
queryto esri/layers/support/SubtypeSublayerRelated Features - Added method:
queryto esri/layers/support/SubtypeSublayerRelated Features Count - Added method:
reapplyto esri/widgets/FeatureTemplates/TemplateItemGroupFilter - Added method:
refreshto esri/layers/VectorTileLayer - Added method:
refreshto esri/widgets/FeatureTable/FeatureTableViewModelPage Cache - Added method:
saveto esri/layers/BuildingSceneLayer, esri/layers/IntegratedMeshLayer, esri/layers/OrientedImageryLayer, esri/layers/PointCloudLayer, esri/layers/SceneLayer - Added method:
saveto esri/layers/BuildingSceneLayer, esri/layers/IntegratedMeshLayer, esri/layers/OrientedImageryLayer, esri/layers/PointCloudLayer, esri/layers/SceneLayerAs - Added method:
scrollto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelLeft - Added method:
scrollto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelTo Bottom - Added method:
scrollto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelTo Row - Added method:
scrollto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelTo Top - Added method:
shadedto esri/layers/support/rasterFunctionUtilsRelief - Added method:
toggleto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModelColumn Visibility - Added method:
toggleto esri/widgets/VideoPlayer/VideoPlayerViewModelFrame Display - Added method:
whento esri/layers/support/ImageElement, esri/layers/support/VideoElement - Added event:
cell-dblclickto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModel - Added event:
column-reorderto esri/widgets/FeatureTable, esri/widgets/FeatureTable/FeatureTableViewModel - Added event:
refreshto esri/layers/VectorTileLayer
Deprecations
The following are deprecated and will be removed in a future release:
- Accessor.get deprecated since version 4.28. Use optional chaining
- AreaMeasurement2D.own deprecated since 4.28 Use addHandles() instead.
- AreaMeasurement2DViewModel.geodesicDistanceThreshold deprecated since version 4.29.
- AreaMeasurement3D.own deprecated since 4.28 Use addHandles() instead.
- Attachments.own deprecated since 4.28 Use addHandles() instead.
- Attribution.own deprecated since 4.28 Use addHandles() instead.
- BasemapGallery.own deprecated since 4.28 Use addHandles() instead.
- BasemapLayerList.editingEnabled deprecated since 4.29. Use selectionMode, visibleElements.editTitleButton, and dragEnabled instead.
- BasemapLayerList.multipleSelectionEnabled deprecated since 4.29. Use selectionMode instead.
- BasemapLayerList.own deprecated since 4.28 Use addHandles() instead.
- BasemapToggle.own deprecated since 4.28 Use addHandles() instead.
- BinaryColorSizeSlider.own deprecated since 4.28 Use addHandles() instead.
- Bookmarks.editingEnabled deprecated since 4.29. Use visibleElements.editBookmarkButton, visibleElements.addBookmarkButton, and dragEnabled instead.
- Bookmarks.own deprecated since 4.28 Use addHandles() instead.
- BuildingExplorer.own deprecated since 4.28 Use addHandles() instead.
- ButtonMenu.iconClass deprecated since 4.27. Use icon instead.
- ButtonMenu.own deprecated since 4.28 Use addHandles() instead.
- ButtonMenu deprecated since 4.30, use TableMenuConfig, Calcite components - Dropdown, Calcite components - List, or Calcite components - Menu web components instead.
- ButtonMenuItem.iconClass deprecated since 4.27. Use icon instead.
- ButtonMenuItem deprecated since 4.30, use TableMenuItemConfig instead.
- ButtonMenuViewModel deprecated since 4.30, use TableMenuConfig, Calcite components - Dropdown, Calcite components - List, or Calcite components - Menu web components instead.
- CatalogLayerList.own deprecated since 4.28 Use addHandles() instead.
- ClassedColorSlider.own deprecated since 4.28 Use addHandles() instead.
- ClassedSizeSlider.own deprecated since 4.28 Use addHandles() instead.
- ColorSizeSlider.own deprecated since 4.28 Use addHandles() instead.
- ColorSlider.own deprecated since 4.28 Use addHandles() instead.
- Compass.own deprecated since 4.28 Use addHandles() instead.
- CoordinateConversion.own deprecated since 4.28 Use addHandles() instead.
- Daylight.own deprecated since 4.28 Use addHandles() instead.
- DirectionalPad.own deprecated since 4.28 Use addHandles() instead.
- Directions.own deprecated since 4.28 Use addHandles() instead.
- DirectLineMeasurement3D.own deprecated since 4.28 Use addHandles() instead.
- DistanceMeasurement2D.own deprecated since 4.28 Use addHandles() instead.
- DistanceMeasurement2DViewModel.geodesicDistanceThreshold deprecated since version 4.29.
- Editor.allowedWorkflows deprecated since version 4.29. Use Editor.visibleElements instead.
- Editor.own deprecated since 4.28 Use addHandles() instead.
- EditorViewModel.allowedWorkflows deprecated since version 4.29. Use Editor.visibleElements instead.
- EditorViewModel.editableItems deprecated since 4.29. Use editorItems instead.
- ElevationProfile.geodesicDistanceThreshold deprecated since version 4.29.
- ElevationProfile.own deprecated since 4.28 Use addHandles() instead.
- ElevationProfileViewModel.geodesicDistanceThreshold deprecated since version 4.29.
- Expand.own deprecated since 4.28 Use addHandles() instead.
- externalRenderers.add.add deprecated since 4.29. Use new RenderNode instead.
- externalRenderers.fromRenderCoordinates.fromRenderCoordinates deprecated since 4.29. Use webgl instead.
- externalRenderers.getRenderCamera.getRenderCamera deprecated since 4.29. Use new RenderNode.camera instead.
- externalRenderers.remove.remove deprecated since 4.29. Use new RenderNode instead.
- externalRenderers.renderCoordinateTransformAt.renderCoordinateTransformAt deprecated since 4.29. Use webgl instead.
- externalRenderers.requestRender.requestRender deprecated since 4.29. Use new RenderNode.requestRender() instead.
- externalRenderers.toRenderCoordinates.toRenderCoordinates deprecated since 4.29. Use webgl instead.
- externalRenderers deprecated since 4.29. Use the new RenderNode instead.
- externalRenderers~ExternalRenderer.ExternalRenderer deprecated since 4.29. Use new RenderNode instead.
- externalRenderers~RenderContext.RenderContext deprecated since 4.29. Use new RenderNode instead.
- externalRenderers~RenderContextCallback.RenderContextCallback deprecated since 4.29. Use new RenderNode.render instead.
- Feature.own deprecated since 4.28 Use addHandles() instead.
- FeatureForm.own deprecated since 4.28 Use addHandles() instead.
- Features.own deprecated since 4.28 Use addHandles() instead.
- FeatureTable.clearSelectionFilter deprecated since version 4.30. Use
filterorBy Selection Enabled objectinstead.Ids - FeatureTable.filterBySelection deprecated since version 4.30. Use
filterorBy Selection Enabled objectinstead.Ids - FeatureTable.own deprecated since 4.28 Use addHandles() instead.
- FeatureTableViewModel.clearSelectionFilter deprecated since version 4.30. Use
filterorBy Selection Enabled objectinstead.Ids() - FeatureTableViewModel.filterBySelection deprecated since version 4.30. Use
filterorBy Selection Enabled objectinstead.Ids - FeatureTemplates.own deprecated since 4.28 Use addHandles() instead.
- FieldColumn.name deprecated since version 4.30, use FieldColumn.fieldName instead.
- FloorFilter.own deprecated since 4.28 Use addHandles() instead.
- Fullscreen.own deprecated since 4.28 Use addHandles() instead.
- GridControls.own deprecated since 4.28 Use addHandles() instead.
- HeatmapSlider.own deprecated since 4.28 Use addHandles() instead.
- Histogram.own deprecated since 4.28 Use addHandles() instead.
- HistogramRangeSlider.own deprecated since 4.28 Use addHandles() instead.
- Home.own deprecated since 4.28 Use addHandles() instead.
- ImageryTileLayer.rasterInfo deprecated since 4.29. Use serviceRasterInfo instead.
- LayerList.multipleSelectionEnabled deprecated since 4.29. Use selectionMode instead.
- LayerList.own deprecated since 4.28 Use addHandles() instead.
- LayerList.selectionEnabled deprecated since 4.29. Use selectionMode and dragEnabled instead.
- Legend.own deprecated since 4.28 Use addHandles() instead.
- LineOfSight.own deprecated since 4.28 Use addHandles() instead.
- ListItemPanel.className deprecated since version 4.30. Use icon
- ListItemPanel.className deprecated since version 4.30. Use icon
- ListItemPanel.own deprecated since 4.28 Use addHandles() instead.
- ListItemPanel.own deprecated since 4.28 Use addHandles() instead.
- Locate.own deprecated since 4.28 Use addHandles() instead.
- Locate.rotationEnabled deprecated since 4.29. Use Track widget instead
- Measurement.own deprecated since 4.28 Use addHandles() instead.
- Mesh.createFromFiles(location, files, parameters, parameters.layer, parameters.signal).createFromFiles deprecated Use convertMesh instead.
- meshUtils.georeference deprecated since version 4.30. Use
convertinstead.Vertex Space - meshUtils.ungeoreference deprecated since version 4.30. Use
convertinstead.Vertex Space - NavigationToggle.own deprecated since 4.28 Use addHandles() instead.
- OpacitySlider.own deprecated since 4.28 Use addHandles() instead.
- OrientedImageryViewer.own deprecated since 4.28 Use addHandles() instead.
- Popup.collapseEnabled deprecated since 4.29. Use PopupVisibleElements.collapseButton instead.
- Popup.own deprecated since 4.28 Use addHandles() instead.
- Popup.spinnerEnabled deprecated since 4.29. Use PopupVisibleElements.spinner instead.
- Print.own deprecated since 4.28 Use addHandles() instead.
- RasterStretchRenderer.statistics deprecated since 4.31. Use customStatistics instead.
- ScaleBar.own deprecated since 4.28 Use addHandles() instead.
- ScaleRangeSlider.own deprecated since 4.28 Use addHandles() instead.
- Search.own deprecated since 4.28 Use addHandles() instead.
- SearchResultRenderer.own deprecated since 4.28 Use addHandles() instead.
- ShadowCast.own deprecated since 4.28 Use addHandles() instead.
- SizeSlider.own deprecated since 4.28 Use addHandles() instead.
- Sketch.own deprecated since 4.28 Use addHandles() instead.
- Slice.own deprecated since 4.28 Use addHandles() instead.
- Slider.own deprecated since 4.28 Use addHandles() instead.
- SmartMappingSliderBase.own deprecated since 4.28 Use addHandles() instead.
- SnappingControls.own deprecated since 4.28 Use addHandles() instead.
- Swipe.own deprecated since 4.28 Use addHandles() instead.
- TableList.multipleSelectionEnabled deprecated since 4.29. Use selectionMode instead.
- TableList.own deprecated since 4.28 Use addHandles() instead.
- TableList.selectionEnabled deprecated since 4.29. Use selectionMode and dragEnabled instead.
- The
addproperty within Bookmarks.visibleElements is deprecated at 4.29. UseBookmark visibleinstead.Elements.add Bookmark Button - The basemap IDs referencing the basemap layer service v1 (i.e.
arcgis-topographic) were deprecated at version 4.28. Support for these basemaps will be removed at version 4.31. Use basemaps from the basemap style service (v2) instead (i.e.arcgis/topographic). - The
"connectivity"possible value for QueryAssociationsParameters.types is deprecated at 4.29. Please use"junction-junction-connectivity"instead. - TimeExtent deprecated since version 4.31. Use TimeExtent instead.
- TimeInterval deprecated since version 4.31. Use TimeInterval instead.
- TimeSlider.getPropertiesFromWebMap(webMap, signal).getPropertiesFromWebMap deprecated since 4.29. Use getTimeSliderSettingsFromWebDocument instead.
- TimeSlider.own deprecated since 4.28 Use addHandles() instead.
- TimeSliderViewModel.getPropertiesFromWebMap(webMap, signal).getPropertiesFromWebMap deprecated since 4.29. Use getTimeSliderSettingsFromWebDocument instead.
- timeUtils.getTimeSliderSettingsFromWebMap deprecated since 4.30. Use getTimeSliderSettingsFromWebDocument instead.
- TimeZoneLabel.own deprecated since 4.28 Use addHandles() instead.
- Track.own deprecated since 4.28 Use addHandles() instead.
- UtilityNetworkAssociations.own deprecated since 4.28 Use addHandles() instead.
- UtilityNetworkTrace.gdbVersion deprecated since 4.31, gdbVersion will be removed and the gdbVersion of the UtilityNetwork will be consumed directly.
- UtilityNetworkTrace.own deprecated since 4.28 Use addHandles() instead.
- UtilityNetworkTraceViewModel.gdbVersion deprecated since 4.31, gdbVersion will be removed and the gdbVersion of the UtilityNetwork will be consumed directly.
- UtilityNetworkValidateTopology.own deprecated since 4.28 Use addHandles() instead.
- ValidateNetworkTopologyResult.dirtyAreaCount deprecated since version 4.28. Dirty area count was implemented in the original version of utility network, but as of schema version 4 of the utility network, this is no longer supported.
- ValuePicker.own deprecated since 4.28 Use addHandles() instead.
- VersionManagementViewModel.versionIdentifierLookup deprecated since version 4.30. Use VersioningState instead.
- VersionManagementViewModel.versionInfoLookup deprecated since version 4.30. Use VersioningState instead.
- VersionManagementViewModel.versionManagementServiceLookup deprecated since version 4.30. Use VersioningState instead.
- VideoPlayer.own deprecated since 4.28 Use addHandles() instead.
- WCSLayer.rasterInfo deprecated since 4.29. Use serviceRasterInfo instead.
- Weather.own deprecated since 4.28 Use addHandles() instead.
- Widget.own deprecated since 4.28 Use addHandles() instead.
- Zoom.own deprecated since 4.28 Use addHandles() instead.
Breaking changes
Charts components breaking changes
Charts components are still in beta, so the API and user experience may change based on user feedback or an improved design. The following properties were updated/removed in this release:
- Set the
binproperty toTemporal Data trueby default for Bar chart date axes; previously, it was set tofalse. - Refactored event names for all Charts Components (e.g.,
arcgisis nowCharts Data Process Error arcgis).Data Process Error - Removed deprecated properties from Charts Components:
show. This feature is no longer supported.Duplicated Labels On Continuous Axis - Removed deprecated properties from the Charts Model:
get,Color Type() set. UseColor Type() getandColor Match() setinstead.Color Match() - Removed deprecated properties from the chart specification: series'
rotated, series'color, Pie series'Type sort, axis'Labels By scrollbar.Visible rotatednow is available at the chart level,colorcan be used instead ofMatch color,Type sortis nowLabels By orderandOptions axis.scrollbaris nowVisible axis.scrollbar.visible. - Moved the
stackedproperty to a different level within the chart specification.Type - Renamed the
nonemode tohidein theWebspecification; the behavior remains the same.Chart Label Behavior
Additional breaking changes
- The ArcGIS JavaScript SDK components angular wrapper package,
@arcgis/map-components-angular, is no longer available with version 4.31. Use ESM imports to individually load components instead. See the Angular sample on the jsapi-resources GitHub repository. - Version 4.31 is the last release of the AMD npm package
arcgis-js-api. Use components or the@arcgis/coreES modules package, instead. See the Get started with npm guide topic for more information. - The AMD TypeScript declaration files have been retired. Use components or the
@arcgis/coreES modules package, instead. See the Get started with npm guide topic for more information. - The npm package
@arcgis/clihas been retired. Use components or the@arcgis/coreES modules package and Calcite, instead. See the Get started with npm guide topic for more information. - The
esri-loaderlibrary has been retired. Use components or the@arcgis/coreES modules package, instead. See the Get started with npm guide topic for more information. - Usage of SASS for styling widgets is no longer supported. Use Calcite styling instead. See the Styling guide topic for more information.
- Removed
decimal-degreesvalue from property SizeVariable.valueUnit and AuthoringInfo.lengthUnit. - Removed
layoutandTemplate Info layoutfrom PrintViewModel, use getLayoutTemplateById instead.Template North Arrow Info - Changed name of the
lineproperty in Association togeometry. - Removed the default
"world-elevation"value from thearcgis-scenecomponent'sgroundproperty. Users can still set the property or attribute. The default value was removed to more closely mimic the behavior of the core API's SceneView. - The SDK will automatically use the locale defined via the lang attribute on the root html element, or the locale of the browser.
The following classes, methods, properties and events have been deprecated for at least 2 releases and have now been removed from the API:
| Class/Property/Method/Event | Alternate option | Version deprecated |
|---|---|---|
Group | GroupInput.open | 4.28 |
Handle | Accessor.addHandles() and removeHandles() | 4.28 |
Image | ImageHistogramParameters.rasterFunction | 4.27 |
Image | ImageIdentifyParameters.rasterFunction | 4.27 |
Image | ImageIdentifyParameters.rasterFunctions | 4.27 |
Imagery | ImageryLayer.rasterFunction | 4.27 |
Mosaic | MosaicRule.itemRasterFunction | 4.27 |
Scene | Atmosphere conditions are now automatically chosen | 4.27 |
Voxel | VoxelVariable | 4.25 |
Voxel | VoxelVolumeStyle | 4.25 |
Please refer to the Breaking changes guide topic for a complete list of breaking changes across all releases of the 4.x API.
Bug fixes and enhancements
- BUG-000125992: Fixed an issue with the MapImageLayer.imageFormat documentation of possible values, removing
"svg"as an option. - BUG-000142953: Fixed an issue where FeatureLayers referencing enterprise hosted feature services with
multipatchgeometry were throwing errors. - BUG-000146325: Fixed an issue where point symbols were getting cut off at tile boundaries in spatial reference 4528.
- BUG-000146654: Fixed an issue where multipoint features disappear when zooming in and out.
- BUG-000151524: More consistent highlight and hitTest behavior with unified Symbol3D material opacity threshold at >=1/255.
- BUG-000152711: Fixed an issue where snapping didn't take into account the historical moment in the Sketch and Editor widgets.
- BUG-000153427: Fixed an issue where a TileLayer with a custom tiling scheme results in an inconsistent tile resolution.
- BUG-000159558: Fixed an issue where the features in a client-side feature layer disappear from the map when placed at a longitude of 180.
- BUG-000161361: Fixed an issue where TextSymbol would cut-off very long text.
- BUG-000162180: Fixed an issue where backing out in Editor from the show all related records panel returned to the home panel instead of the parent feature's form.
- BUG-000162615: Fixed an issue where the TileLayer.refresh() method was removing all tiles while zooming the map.
- BUG-000164130: Fixed an issue where a CIMSymbol with dashes was not returning hitTest results in the space between the dashes in a GraphicsLayer.
- BUG-000164145: Fixed an issue with CIMSymbol where some
CIMsymbol layers with wide stroke marker graphics would render incorrectly.Vector Marker - BUG-000164183: Fixed an issue with CIMSymbol where some
CIMsymbol layers withVector Marker anchordefined would get cut off at tile boundaries.Point.y - BUG-000165204: Fixed an issue where Popups would not display when the selected feature was symbolized with a
nullvalue for the unique value renderer. - BUG-000165657: Fixed an issue where a performance was degrading while generating points in WGS84 spatial reference.
- BUG-000165885: Fixed an issue where a custom print service did not use file extension format abbreviations when printing.
- BUG-000166013: Fixed an issue with WMTSLayer where the
tileproperty was not properly honored.Matrix Set Id - BUG-000166041: Fixed an issue with displaying webmaps with a large number of layers on some Android devices.
- BUG-000166609: Fixed an issue where the Swipe was not working properly with the DotDensityRenderer.
- BUG-000166873: Fixed an issue where MapImageLayer displayed an incorrect location in the MapView on monitors with a resolution of 4096 x 2160 (4K).
- BUG-000167392: Fixed an issue with DistanceMeasurement2D where finishing a measurement by double click did not work on some mobile devices.
- BUG-000167668: Fixed an issue where geometry functions did not work in Arcade expressions for labels when used in a spatial reference other than Web Mercator or WGS84.
- BUG-000167830: Fixed an issue with OGCFeatureLayer where some attributes were not displayed in the popup if they were not available on all features.
- BUG-000167870: Fixed an issue where a CIMSymbol with
CIMwas not properly honoringMarker Placement Polygon Center placeon multipart polygons.Per Part : true - BUG-000168192: Fixed an issue where a CIMSymbol with the
CIMeffect would break at certain zoom levels.Geometric Effect Control Measure Line - BUG-000169026: Fixed an issue with the documentation for ListItemPanel.open and ListItemPanel.visible.
- BUG-000169035: Fixed an issue where the MapView's hitTest() does not return results when the layer's renderer has rotation visual variables.
- BUG-000169073: Fixed an issue where the Print widget did not honor an updated vector style when rendering the VectorTileLayer.
- BUG-000169076: Fixed an issue where errors would arise when trying to add a related record using the Editor or FeatureTable widgets (if using Map Viewer). This was due to case of the of the relationship key not matching.
- BUG-000169156: Fixed an issue where labels with more than one line were sometimes duplicated.
- BUG-000169298: Fixed an issue where the snapping failed on points off the ground.
- BUG-000169299: Fixed an issue with OGCFeatureLayer.queryFeatures() where non-editable fields were returning undefined values.
- BUG-000169331: Fixed an issue where overlapping labels of different layers will not be fully visible if one of the layers is turned off.
- BUG-000169535: Fixed an issue where HeatmapRenderer did not render correctly on iOS devices.
- BUG-000169672: Fixed an issue where symbolUtils.renderPreviewHTML() with
options.sizespecified did not properly scale the halo component of a CIMTextSymbol. - BUG-000169692: Fixed an issue where hitTest was performing slowly on complex graphics.
- BUG-000169721: Fixed an issue where VectorTileLayer with a sparse cache was throwing 404 errors.
- BUG-000169873: Fixed an issue where labelPlacement was incorrect when combining labels from two fields on separate lines in some locales.
- BUG-000170535: Fixed an issue where print component did not properly work with a non-public web map.
- BUG-000170561: Fixed an issue where a color PrimitiveOverride was not supported on CIMTextSymbol
halo.Symbol - BUG-000170668: Fixed an issue where layers with pie chart clusters (FeatureReductionCluster with a PieChartRenderer) disappeared at a certain zoom level.
- BUG-000170734: Fixed an issue where queries from FeatureLayerView were not returning correct results after calling FeatureLayer.applyEdits().
- BUG-000170903: Fixed an issue where in clustering, the cluster count was incorrect after calling FeatureLayer.applyEdits().
- BUG-000171015: Fixed an issue where calling VectorTileLayer.setStyleLayer() from the MapView.hitTest() resulted in an error.
- BUG-000171168: Fixed an issue where the
Select featureaction was missing in Popup relationship elements. - BUG-000171332: Fixed an issue where users were unable to edit or fill in time on a date field in the Editor widget when the language was set to Danish.
- BUG-000171415: Fixed an issue where the LayerList was not properly displaying layers outside their visible scale range.
- BUG-000171544: Fixed an issue where the DictionaryRenderer with a chevron arrow polyline symbol would break at a small zoom level.
- Esri Community - 1474773: Fixed an issue where the Expand icon was cut off when a border was added.
- Esri Community - 1507126: Fixed an issue where the Legend was flickering when adding new layers to a map.
- Esri Community - 1517408: Fixed an issue where setting a SceneView's container to
nulldid not work if a measurement widget was present. - Esri Community - 1520927: Fixed an issue where the Sketch component within the Expand component was not rendering graphics in the view after a sketch was completed.
- Esri Community - 1527670: Fixed an issue where FeatureLayer labels are not applied properly when all features are deleted and new features are added.
- Esri Community - 1536308: Fixed an issue where labels flicker when features with feature reduction are highlighted from pointer-move event.
- Fixed an issue in the BasemapLayerList, LayerList and TableList where drag and drop wasn't working correctly on some mobile devices.
- Fixed an issue in the LayerList where the filter wouldn't always work properly.
- Fixed an issue in the Legend where KnowledgeGraphLayer titles were not displayed properly.
- Fixed an issue when the token of a signed-in user would unexpectedly get revoked when using the request option
auth.Mode : "no-prompt" - Fixed an issue where CIMVectorMarker
scaleandSymbols Proportionally anchorwere not being properly honored on CIMTextSymbol symbol layers.Point - Fixed an issue where DirectionPoint attributes such as
Levelwere not being properly updated. - Fixed an issue where routes were not being solved when using the arcgis-directions component.
- Fixed an issue where tables saved in web maps were not being displayed in the arcgis-table-list component.
- Fixed an issue where the Legend would not update after changing a layer's definitionExpression.
- Fixed an issue with the DictionaryRenderer where an invalid symbol was not being displayed when the first symbol in the list of returned keys was not found.
- ENH-000153338: Added a link to FeatureLayer.Capabilities to note which service types support the
attachment.supportsproperty.Resize - ENH-000157272: Added support for client-side viewshed analysis and its serialization as viewshed layer in the SceneView.
- ENH-000163796: Enhanced the MapView.hitTest method to return more accurate results when interacting with features that have SimpleMarkerSymbol with SVG paths in a GraphicsLayer.
- ENH-000167317: Improved SubtypeGroupLayer performance when zooming in / out of the map.
- ENH-000169232: Removed the console error from symbolUtils.renderPreviewHTML() when a preview was created for a symbol that used an
Arialfont. - ENH-000169773: Enhanced documentation about reference layers interaction with the visual hierarchy.
- Added support for default 3d basemap configuration on portal.
- Added support for a fine-grained
apion the BasemapStyle class.Key - All 3D webstyles now have basis-universal compressed textures.
- Enhanced Print by adding an
Output spatial reference(in WKID) under Advanced options to the UI. - Enhanced Print UI by adding template icons to indicate relative size and orientation of supported templates.
- Enhanced printing by removing unnecessary data from being sent to the print service, like the
popupelement.Info - Enhanced the Gamepad to return an array of Gamepads from
navigator.getinstead of a GamepadList object.Gamepads() - In global viewing mode, the conversion from SceneView.scale to the Web Mercator equivalent has been removed. The scale now remains constant as long as the altitude of the camera and its tilt remain unchanged, regardless of the latitude. If you want to synchronize a 2D and 3D (global) view with Viewpoint, you now need to do this conversion manually as can be seen in the updated sample.
- The calculation for SceneView.scale has been adjusted, so that it better reflects the approximate map scale of the entire scene even when the camera is tilted.
- The timeExtent property of MapView is stored in the WebMap's initialViewProperties, representing the initial state of the timeExtent for the WebMap.
- The
backgroundproperty on ClassBreaksRenderer, UniqueValueRenderer, and PieChartRenderer now supports CIMSymbol.Fill Symbol - The legendEnabled settings on CatalogLayer, CatalogFootprintLayer and CatalogDynamicGroupLayer are now persisted in a WebMap.
- Updates on VectorTileLayers in a 3D SceneView are now smoothly faded in most cases.
Additional packages
Version 4.31 of the ArcGIS Maps SDK for JavaScript uses ArcGIS Arcade 1.28 (since 4.31).
Version 4.31 of the ArcGIS Maps SDK for JavaScript uses Calcite Design System, version 2.13.0. In your application, we recommend using the same exact version or any minor version greater than ^2.13.0.
How to access the SDK
- The API library is available on both CDN and npm, read more at Get started.
- For supported versions, you can also download both the documentation and the API library. These downloads are typically available 3-4 weeks after release.
Previous releases
- Version 4.30 - June 2024
- Version 4.29 - February 2024
- Version 4.28 - October 2023
- Version 4.27 - June 2023
- Version 4.26 - February 2023
- Version 4.25 - November 2022
- Version 4.24 - June 2022
- Version 4.23 - March 2022
- Version 4.22 - December 2021