require(["esri/widgets/smartMapping/BinaryColorSizeSlider"], (BinaryColorSizeSlider) => { /* code goes here */ });
import BinaryColorSizeSlider from "@arcgis/core/widgets/smartMapping/BinaryColorSizeSlider.js";
esri/widgets/smartMapping/BinaryColorSizeSlider
The BinaryColorSizeSlider widget is intended for authoring and exploring diverging data-driven visualizations in any layer that can be rendered with an above and below theme for a SizeVariable. At a minimum you must set the min, max, and stops properties of the widget.
The fromRendererResult method can be used to conveniently create this slider from the result of the univariateColorSize.createContinuousRenderer method.
const params = {
layer,
view,
valueExpression: "$feature.POP_POVERTY_2020 - $feature.POP_POVERTY_2010",
theme: "above-and-below",
minValue: -50,
maxValue: 50,
colorOptions: {
isContinuous: false
},
symbolOptions: {
symbolStyle: "arrow"
}
};
const rendererResult = await univariateColorSizeRendererCreator
.createContinuousRenderer(colorParams);
layer.renderer = rendererResult.renderer;
const histogramResult = await histogram({
layer,
view,
valueExpression: params.valueExpression,
minValue: -50,
maxValue: 50,
numBins: 30
});
const binarySlider = BinaryColorSizeSlider.fromRendererResult(rendererResult, histogramResult);
sizeSlider.container = "slider";
// when the user slides the handle(s), update the renderer
// with the updated size properties
binarySlider.on(["thumb-change", "thumb-drag"], () => {
layer.renderer = binarySlider.updateRenderer( layer.renderer );
});
This slider should be used to update an above and below (diverging) visualization in a layer's renderer. It is the responsibility of the app developer to set up event listeners on that update the size variable of the appropriate renderer.
// when the user slides the handle(s), update the renderer
// with the updated size stops
slider.on(["thumb-change", "thumb-drag"], () => {
layer.renderer = slider.updateRenderer( layer.renderer );
});
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage const slider = new BinaryColorSizeSlider({ container: "sliderDiv", min: 0, max: 100, stops: [ { value: 0, size: 4 }, { value: 100, size: 40 } ] });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
This property indicates whether the position of the outside handles are synced with the middle, or primary, handle. | BinaryColorSizeSlider | ||
The Histogram associated with the data represented on the slider. | SmartMappingSliderBase | ||
Icon which represents the widget. | Widget | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
A function used to format user inputs. | SmartMappingSliderBase | ||
Function used to parse slider inputs formatted by the inputFormatFunction. | SmartMappingSliderBase | ||
The widget's default label. | BinaryColorSizeSlider | ||
A modified version of Slider.labelFormatFunction, which is a custom function used to format labels on the thumbs, min, max, and average values. | SmartMappingSliderBase | ||
The maximum value or upper bound of the slider. | SmartMappingSliderBase | ||
The minimum value or lower bound of the slider. | SmartMappingSliderBase | ||
When | BinaryColorSizeSlider | ||
Defines how slider thumb values should be rounded. | SmartMappingSliderBase | ||
The state of the view model. | SmartMappingSliderBase | ||
The size stops from the SizeVariable to link to the slider. | BinaryColorSizeSlider | ||
Exposes various properties of the widget that can be styled. | BinaryColorSizeSlider | ||
When | SmartMappingSliderBase | ||
The view model for the BinaryColorSizeSlider widget. | BinaryColorSizeSlider | ||
Indicates whether the widget is visible. | Widget | ||
The visible elements that are displayed within the widget. | SmartMappingSliderBase | ||
Zooms the slider track to the bounds provided in this property. | SmartMappingSliderBase |
Property Details
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
handlesSyncedToPrimary
PropertyhandlesSyncedToPrimary Boolean -
This property indicates whether the position of the outside handles are synced with the middle, or primary, handle. When enabled, if the primary handle is moved then the outside handle positions are updated while maintaining a fixed distance from the primary handle.
- Default Value:true
- See also
Example// enables the primary handles and syncs it with the others slider.primaryHandleEnabled = true; slider.handlesSyncedToPrimary = true;
-
histogramConfig
InheritedPropertyhistogramConfig HistogramConfig |null |undefinedInherited from SmartMappingSliderBase -
The Histogram associated with the data represented on the slider. The bins are typically generated using the histogram statistics function.
Examplehistogram({ layer: featureLayer, field: "fieldName", numBins: 30 }).then(function(histogramResult){ // set the histogram to the slider slider.histogramConfig = { bins: histogramResult.bins }; });
-
Inherited from Widget
-
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:null
- See also
-
inputFormatFunction
InheritedPropertyinputFormatFunction LabelFormatter |null |undefinedInherited from SmartMappingSliderBase -
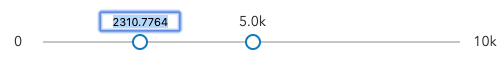
A function used to format user inputs. As opposed to labelFormatFunction, which formats thumb labels, the
inputFormatFunctionformats thumb values in the input element when the user begins to edit them.The image below demonstrates how slider input values resemble corresponding slider values by default and won't match the formatting set in
labelFormatFunction.
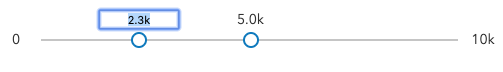
If you want to format slider input values so they match thumb labels, you can pass the same function set in
labelFormatFunctiontoinputFormatFunctionfor consistent formatting.
However, if an
inputFormatFunctionis specified, you must also write a corresponding inputParseFunction to parse user inputs to understandable slider values. In most cases, if you specify aninputFormatFunction, you should set the labelFormatFunction to the same value for consistency between labels and inputs.This property overrides the default input formatter, which formats by calling
toString()on the input value.- See also
Example// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
-
inputParseFunction
InheritedPropertyinputParseFunction InputParser |null |undefinedInherited from SmartMappingSliderBase -
Function used to parse slider inputs formatted by the inputFormatFunction. This property must be set if an
inputFormatFunctionis set. Otherwise the slider values will likely not update to their expected positions.Overrides the default input parses, which is a parsed floating point number.
- See also
Example// Parses the slider input (a string value) to a number value understandable to the slider // This assumes the slider was already configured with an inputFormatFunction // For example, if the input is 1.5k this function will parse // it to a value of 1500 slider.inputParseFunction = function(value, type, index){ let charLength = value.length; let valuePrefix = parseFloat(value.substring(0,charLength-1)); let finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
-
labelFormatFunction
InheritedPropertylabelFormatFunction LabelFormatter |null |undefinedInherited from SmartMappingSliderBase -
A modified version of Slider.labelFormatFunction, which is a custom function used to format labels on the thumbs, min, max, and average values. Overrides the default label formatter. This function also supports date formatting.
Example// For thumb values, rounds each label to whole numbers slider.labelFormatFunction = function(value, type) { return (type === "value-change") ? value.toFixed(0): value; }
-
max
InheritedPropertymax NumberInherited from SmartMappingSliderBase -
The maximum value or upper bound of the slider. If the largest slider value in the constructor is greater than the
maxset in this property, then themaxwill update to match the largest slider value.Exampleslider.max = 150;
-
min
InheritedPropertymin NumberInherited from SmartMappingSliderBase -
The minimum value or lower bound of the slider. If the smallest slider value in the constructor is greater than the
minset in this property, then theminwill update to match the smallest slider value.Exampleslider.min = -150;
-
persistSizeRangeEnabled
PropertypersistSizeRangeEnabled Boolean -
When
true, ensures symbol sizes in theaboverange are consistent with symbol sizes in thebelowrange for all slider thumb positions. In other words, the size values in the stops will adjust proportionally according to the positions of the data values within the constraints of the size range (maxSize - minSize) as the slider thumbs update. Whenfalse, size values in the stops will remain the same even when slider thumb values change.In most cases, this should be set to
trueto keep sizes in theaboverange consistent with sizes in thebelowrange to avoid map misinterpretation.- Default Value:false
Exampleslider.persistSizeRangeEnabled = true;
-
precision
InheritedPropertyprecision NumberInherited from SmartMappingSliderBase -
Defines how slider thumb values should be rounded. This number indicates the number of decimal places slider thumb values should round to when they have been moved.
This value also indicates the precision of thumb labels when the data range is less than
10(i.e.(max - min) < 10).When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in this property.For example, given the default precision of
4, and the following slider configuration, The labels of the thumbs will display two decimal places, but the precision of the actual thumb values will not be lost even when the user slides or moves the thumb.const slider = new Slider({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 container: "sliderDiv" });If the user manually enters a value that has a higher precision than what's indicated by this property, the precision of that thumb value will be maintained until the thumb is moved by the user. At that point, the value will be rounded according to the indicated precision.
If thumb labels aren't visible, they must be enabled with labelInputsEnabled.
Keep in mind this property rounds thumb values and shouldn't be used exclusively for formatting purposes. To format thumb
labels, use the labelFormatFunction property.- Default Value:4
Exampleslider.precision = 7;
-
state
InheritedPropertystate StringreadonlyInherited from SmartMappingSliderBase -
The state of the view model.
Possible Values:"ready" |"disabled"
-
The size stops from the SizeVariable to link to the slider. You must provide either three or five stops. The minimum size should be represented in the size property of the middle stop. The maximum size should be represented in either first or last stops.
- See also
Exampleconst slider = new BinaryColorSizeSlider({ container: "sliderDiv", min: 0, max: 100, stops: [ { value: -50, size: 20 }, { value: 0, size: 2 } { value: 100, size: 40 } ] });
-
style
Propertystyle Object -
Exposes various properties of the widget that can be styled.
- Properties
-
optionaltrackAboveFillColor ColorDefault Value:new Color([149, 149, 149])
The color of the slider's track above the middle stop value. This color should match the color of the symbol in the upper break of the ClassBreaksRenderer used to define the binary above and below visualization.
optionaltrackBelowFillColor ColorDefault Value:new Color([149, 149, 149])The color of the slider's track below the middle stop value. This color should match the color of the symbol in the lower break of the ClassBreaksRenderer used to define the binary above and below visualization.
optionaltrackBackgroundColor ColorDefault Value:new Color([224, 224, 224])The background color of the slider's track. Generally, this color should be subdued and not interfere with the
trackAboveFillColorortrackBelowFillColor.
Exampleslider.style = { trackAboveFillColor: new Color("dodgerblue"), trackBelowFillColor: new Color("red") };
-
syncedSegmentsEnabled
InheritedPropertysyncedSegmentsEnabled BooleanInherited from SmartMappingSliderBase -
When
true, all segments will sync together in updating thumb values when the user drags any segment. This maintains the interval between all thumbs when any segment is dragged. Only applicable when visibleElements.interactiveTrack istrue.In sliders where the primary handle is enabled, this allows you to disable handlesSyncedToPrimary to keep handle movements independent of the middle (primary) handle, but still provide an option for the end user to sync handles with the primary handle via slider drag events.
- Default Value:false
- See also
Exampleslider.visibleElements = { interactiveTrack: true }; slider.primaryHandleEnabled = true; slider.handlesSyncedToPrimary = false; slider.syncedSegmentsEnabled = true;
-
viewModel
PropertyviewModel BinaryColorSizeSliderViewModelautocast -
The view model for the BinaryColorSizeSlider widget. This class contains all the logic (properties and methods) that controls this widget's behavior. See the BinaryColorSizeSliderViewModel class to access all properties and methods on the BinaryColorSizeSlider widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
InheritedPropertyvisibleElements ObjectInherited from SmartMappingSliderBase -
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
- Property
-
optionalinteractiveTrack BooleanDefault Value:false
When
true, displays interactive segments on the track that maintain the interval between two slider thumbs/handles. - See also
Exampleslider.visibleElements = { interactiveTrack: true }; slider.syncedSegmentsEnabled = true;
-
Inherited from SmartMappingSliderBase
-
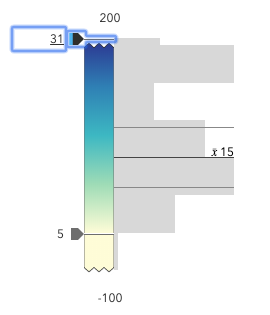
Zooms the slider track to the bounds provided in this property. When min and/or max zoom values are provided, the absolute min and max slider values are preserved and rendered at their typical positions on the slider. However, the slider track itself is zoomed so that thumbs cannot be moved above or below the provided min and max zoomed values.
When a slider is in a zoomed state, the zoomed ends of the track will appear jagged. In the image below, notice how the top thumb cannot be moved past the zoom max of
31even though the slider max is200.
To exit a zoomed state, the user can click the jagged line or the developer can set the
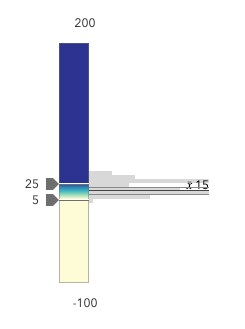
zoomOptionstonull. It is up to the developer to provide a UI option for end users to enable zooming on the slider.Setting the
zoomOptionsis useful when the slider is tied to heavily skewed datasets where the histogram renders only one or two bars because of outliers.
You can remove the influence of outliers by zooming the slider and regenerating a histogram based on the zoomed min and max. This will provide a better view of the data and make the slider more useful to the end user.
Examples// zooms the slider to so thumbs can only be moved // to positions between the values of 10 and 25 while // maintaining the slider's absolute minimum and // maximum values slider.zoomOptions = { min: 10, max: 25 };// disables zooming on the slider slider.zoomOptions = null;// zooms the slider to so thumbs can only be moved // to positions above the value of 10, while maintaining // the slider's absolute minimum value slider.zoomOptions = { min: 10 };// zooms the slider to so thumbs can only be moved // to positions below the value of 25, while maintaining // the slider's absolute maximum value slider.zoomOptions = { max: 25 };// zooms the slider to the handle positions // with some padding document.getElementById("zoomInButton").onclick = function() { const lowerThumb = slider.values[0]; const upperThumb = slider.values[1]; const range = upperThumb - lowerThumb; const padding = range * 0.3; const zoomMin = (lowerThumb - padding) > slider.min ? (lowerThumb - padding) : slider.min; const zoomMax = (upperThumb + padding) < slider.max ? (upperThumb + padding) : slider.max; slider.set({ zoomOptions: { min: zoomMin, max: zoomMax } }); };
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
A convenience function used to create a BinaryColorSizeSlider widget instance from the result of the createContinuousRenderer method. | BinaryColorSizeSlider | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
A convenience function used to update the properties of a BinaryColorSizeSlider widget instance from the result of the createContinuousRenderer method. | BinaryColorSizeSlider | ||
A convenience function used to update the input renderer based on the values of the slider stops. | BinaryColorSizeSlider | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
-
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
fromRendererResult
MethodfromRendererResult(rendererResult, histogramResult){BinaryColorSizeSlider}static -
A convenience function used to create a BinaryColorSizeSlider widget instance from the result of the createContinuousRenderer method.
This method sets the slider stops, min, max, and histogramConfig. It is still the developer's responsibility to assign it a proper container and any other optional properties.
ParametersrendererResult ContinuousRendererResultThe result object from the createContinuousRenderer method.
histogramResult HistogramResultoptionalThe result histogram object from the histogram method.
ReturnsType Description BinaryColorSizeSlider Returns a BinaryColorSizeSlider instance. This will not render until you assign it a valid container. Exampleconst params = { layer, view, valueExpression: "$feature.POP_POVERTY_2020 - $feature.POP_POVERTY_2010", theme: "above-and-below", minValue: -50, maxValue: 50, colorOptions: { isContinuous: false }, symbolOptions: { symbolStyle: "arrow" } }; const rendererResult = await univariateColorSizeRendererCreator .createContinuousRenderer(colorParams); layer.renderer = rendererResult.renderer; const histogramResult = await histogram({ layer, view, valueExpression: params.valueExpression, minValue: -50, maxValue: 50, numBins: 30 }); const slider = BinaryColorSizeSlider.fromRendererResult(rendererResult, histogramResult); sizeSlider.container = "slider"; // when the user slides the handle(s), update the renderer // with the updated size properties slider.on(["thumb-change", "thumb-drag"], () => { layer.renderer = slider.updateRenderer( layer.renderer ); });
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from Accessor -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Widget -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Widget -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Widget -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
-
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
A convenience function used to update the properties of a BinaryColorSizeSlider widget instance from the result of the createContinuousRenderer method. This method is useful for cases when the app allows the end user to switch data variables used to render the data.
ParametersrendererResult ContinuousRendererResultThe result object from the createContinuousRenderer method.
histogramResult HistogramResultoptionalThe result histogram object from the histogram method.
Exampleconst params = { layer, view, valueExpression: "$feature.POP_POVERTY_2020 - $feature.POP_POVERTY_2010", theme: "above-and-below", minValue: -50, maxValue: 50, colorOptions: { isContinuous: false }, symbolOptions: { symbolStyle: "arrow" } }; const rendererResult = await univariateColorSizeRendererCreator .createContinuousRenderer(colorParams); layer.renderer = rendererResult.renderer; const histogramResult = await histogram({ layer, view, valueExpression: params.valueExpression, minValue: -50, maxValue: 50, numBins: 30 }); slider.updateFromRendererResult(rendererResult, histogramResult);
-
updateRenderer
MethodupdateRenderer(renderer){ClassBreaksRenderer |null |undefined} -
A convenience function used to update the input renderer based on the values of the slider stops.
Parameterrenderer ClassBreaksRendererThe renderer to update from the slider values.
ReturnsType Description ClassBreaksRenderer | null | undefined Returns the updated renderer. Exampleslider.on(["thumb-change", "thumb-drag"], () => { layer.renderer = slider.updateRenderer( layer.renderer ); });
-
Inherited from Widget
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{oldValue: Number,type: "max-change",value: Number} |
Fires when a user changes the max of the slider. |
SmartMappingSliderBase |
|
|
{oldValue: Number,type: "min-change",value: Number} |
Fires when a user changes the min of the slider. |
SmartMappingSliderBase |
|
|
{index: Number,state: "start"|"drag",type: "segment-drag",thumbIndices: Number[]} |
Fires when a user drags a segment of the slider. |
SmartMappingSliderBase |
|
|
{index: Number,oldValue: Number,type: "thumb-change",value: Number} |
Fires when a user changes the value of a thumb via arrow keys and keyboard editing of the label on the widget. |
SmartMappingSliderBase |
|
|
{index: Number,state: "start"|"drag",type: "thumb-drag",value: Number} |
Fires when a user drags a thumb on the widget. |
SmartMappingSliderBase |
Event Details
-
Inherited from SmartMappingSliderBase
-
Fires when a user changes the max of the slider.
Exampleslider.on("max-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
Inherited from SmartMappingSliderBase
-
Fires when a user changes the min of the slider.
Exampleslider.on("min-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
Inherited from SmartMappingSliderBase
-
Fires when a user drags a segment of the slider. A segment is the portion of the track that lies between two thumbs. This is only applicable when visibleElements.interactiveTrack is
true.- Properties
- See also
Exampleslider.on("segment-drag", () => { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
Inherited from SmartMappingSliderBase
-
Fires when a user changes the value of a thumb via arrow keys and keyboard editing of the label on the widget.
Exampleslider.on("thumb-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
Inherited from SmartMappingSliderBase
-
Fires when a user drags a thumb on the widget.
Exampleslider.on("thumb-drag", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });