require(["esri/widgets/smartMapping/ClassedSizeSlider"], (ClassedSizeSlider) => { /* code goes here */ });
import ClassedSizeSlider from "@arcgis/core/widgets/smartMapping/ClassedSizeSlider.js";
esri/widgets/smartMapping/ClassedSizeSlider
The ClassedSizeSlider widget is designed for authoring and exploring data-driven visualizations in any layer that can be rendered with size in a ClassBreaksRenderer. At a minimum you must set the breaks property of the widget. The breaks are used to set the slider's thumbs.
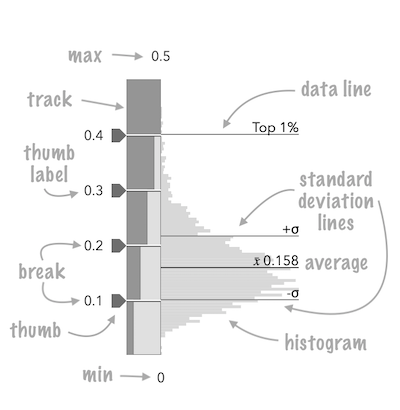
See the image below for a summary of the configurable options available on this slider.

The fromRendererResult method can be used to conveniently create this slider from the result of the createClassBreaksRenderer method.
const params = {
layer: layer,
basemap: map.basemap,
valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100",
view: view,
classificationMethod: "equal-interval"
};
let rendererResult = null;
sizeRendererCreator
.createClassBreaksRenderer(params)
.then(function(response) {
rendererResult = response;
layer.renderer = response.renderer;
return histogram({
layer: layer,
valueExpression: params.valueExpression,
view: view,
numBins: 70
});
})
.then(function(histogramResult) {
const slider = ClassedSizeSlider.fromRendererResult(rendererResult, histogramResult);
slider.container = "slider";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
This slider should be used to update the classBreaks in a ClassBreaksRenderer. It is the responsibility of the app developer to set up event listeners on this slider that update the breaks of the appropriate renderer.
// when the user slides the handle(s), update the renderer
// with the updated class breaks
slider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
renderer.classBreaks = slider.updateClassBreakInfos( renderer.classBreaks );
layer.renderer = renderer;
});
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
An array of class breaks with associated sizes. | ClassedSizeSlider | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
The Histogram associated with the data represented on the slider. | SmartMappingSliderBase | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
A function used to format user inputs. | SmartMappingSliderBase | ||
Function used to parse slider inputs formatted by the inputFormatFunction. | SmartMappingSliderBase | ||
The widget's default label. | ClassedSizeSlider | ||
A modified version of Slider.labelFormatFunction, which is a custom function used to format labels on the thumbs, min, max, and average values. | SmartMappingSliderBase | ||
The maximum value or upper bound of the slider. | SmartMappingSliderBase | ||
The minimum value or lower bound of the slider. | SmartMappingSliderBase | ||
Defines how slider thumb values should be rounded. | SmartMappingSliderBase | ||
The state of the view model. | SmartMappingSliderBase | ||
Exposes various properties of the widget that can be styled. | ClassedSizeSlider | ||
When | SmartMappingSliderBase | ||
The view model for the ClassedSizeSlider widget. | ClassedSizeSlider | ||
Indicates whether the widget is visible. | Widget | ||
The visible elements that are displayed within the widget. | SmartMappingSliderBase |
Property Details
-
An array of class breaks with associated sizes. The size mapped to each break should be used to update the renderer of a layer. A minimum of two breaks must be provided to the slider.
- Properties
-
size Number
The size in points of the symbol representing features with values within the given
minandmax.max NumberThe max value of the break. The
maxof each break should match theminvalue of the break directly above it.min NumberThe min value of the break. The
minof each break should match themaxvalue of the break directly below it.
Exampleslider.breaks = [{ min: 0, max: 20, size: 6 }, { min: 20, max: 40, size: 12 }, { min: 40, max: 60, size: 24 }, { min: 60, max: 80, size: 48 }];
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
histogramConfig
InheritedPropertyhistogramConfig HistogramConfig |null |undefinedInherited from SmartMappingSliderBase -
The Histogram associated with the data represented on the slider. The bins are typically generated using the histogram statistics function.
Examplehistogram({ layer: featureLayer, field: "fieldName", numBins: 30 }).then(function(histogramResult){ // set the histogram to the slider slider.histogramConfig = { bins: histogramResult.bins }; });
-
inputFormatFunction
InheritedPropertyinputFormatFunction LabelFormatter |null |undefinedInherited from SmartMappingSliderBaseSince: ArcGIS Maps SDK for JavaScript 4.14SmartMappingSliderBase since 4.12, inputFormatFunction added at 4.14. -
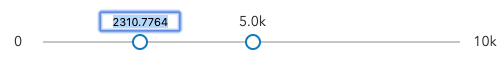
A function used to format user inputs. As opposed to labelFormatFunction, which formats thumb labels, the
inputFormatFunctionformats thumb values in the input element when the user begins to edit them.The image below demonstrates how slider input values resemble corresponding slider values by default and won't match the formatting set in
labelFormatFunction.
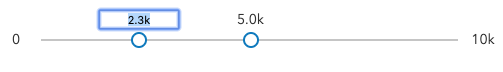
If you want to format slider input values so they match thumb labels, you can pass the same function set in
labelFormatFunctiontoinputFormatFunctionfor consistent formatting.
However, if an
inputFormatFunctionis specified, you must also write a corresponding inputParseFunction to parse user inputs to understandable slider values. In most cases, if you specify aninputFormatFunction, you should set the labelFormatFunction to the same value for consistency between labels and inputs.This property overrides the default input formatter, which formats by calling
toString()on the input value.- See also
Example// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
-
inputParseFunction
InheritedPropertyinputParseFunction InputParser |null |undefinedInherited from SmartMappingSliderBaseSince: ArcGIS Maps SDK for JavaScript 4.14SmartMappingSliderBase since 4.12, inputParseFunction added at 4.14. -
Function used to parse slider inputs formatted by the inputFormatFunction. This property must be set if an
inputFormatFunctionis set. Otherwise the slider values will likely not update to their expected positions.Overrides the default input parses, which is a parsed floating point number.
- See also
Example// Parses the slider input (a string value) to a number value understandable to the slider // This assumes the slider was already configured with an inputFormatFunction // For example, if the input is 1.5k this function will parse // it to a value of 1500 slider.inputParseFunction = function(value, type, index){ let charLength = value.length; let valuePrefix = parseFloat(value.substring(0,charLength-1)); let finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
-
labelFormatFunction
InheritedPropertylabelFormatFunction LabelFormatter |null |undefinedInherited from SmartMappingSliderBase -
A modified version of Slider.labelFormatFunction, which is a custom function used to format labels on the thumbs, min, max, and average values. Overrides the default label formatter. This function also supports date formatting.
Example// For thumb values, rounds each label to whole numbers slider.labelFormatFunction = function(value, type) { return (type === "value-change") ? value.toFixed(0): value; }
-
max
InheritedPropertymax NumberInherited from SmartMappingSliderBase -
The maximum value or upper bound of the slider. If the largest slider value in the constructor is greater than the
maxset in this property, then themaxwill update to match the largest slider value.Exampleslider.max = 150;
-
min
InheritedPropertymin NumberInherited from SmartMappingSliderBase -
The minimum value or lower bound of the slider. If the smallest slider value in the constructor is greater than the
minset in this property, then theminwill update to match the smallest slider value.Exampleslider.min = -150;
-
precision
InheritedPropertyprecision NumberInherited from SmartMappingSliderBaseSince: ArcGIS Maps SDK for JavaScript 4.14SmartMappingSliderBase since 4.12, precision added at 4.14. -
Defines how slider thumb values should be rounded. This number indicates the number of decimal places slider thumb values should round to when they have been moved.
This value also indicates the precision of thumb labels when the data range is less than
10(i.e.(max - min) < 10).When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in this property.For example, given the default precision of
4, and the following slider configuration, The labels of the thumbs will display two decimal places, but the precision of the actual thumb values will not be lost even when the user slides or moves the thumb.const slider = new Slider({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 container: "sliderDiv" });If the user manually enters a value that has a higher precision than what's indicated by this property, the precision of that thumb value will be maintained until the thumb is moved by the user. At that point, the value will be rounded according to the indicated precision.
If thumb labels aren't visible, they must be enabled with labelInputsEnabled.
Keep in mind this property rounds thumb values and shouldn't be used exclusively for formatting purposes. To format thumb
labels, use the labelFormatFunction property.- Default Value:4
Exampleslider.precision = 7;
-
state
InheritedPropertystate StringreadonlyInherited from SmartMappingSliderBase -
The state of the view model.
Possible Values:"ready" |"disabled"
-
style
Propertystyle Object -
Exposes various properties of the widget that can be styled.
- Properties
-
optionaltrackFillColor ColorDefault Value:new Color([149, 149, 149])
The color of the slider's track. For single-color visualizations where only a Size variable is present, you should set this color to match the color of the symbol in the SimpleRenderer.
optionaltrackBackgroundColor ColorDefault Value:new Color([224, 224, 224])The background color of the slider's track. Generally, this color should be subdued and not interfere with the
trackFillColor.
Exampleslider.style = { trackFillColor: new Color("dodgerblue"), trackBackgroundColor: new Color([50,50,50]) };
-
syncedSegmentsEnabled
InheritedPropertysyncedSegmentsEnabled BooleanInherited from SmartMappingSliderBaseSince: ArcGIS Maps SDK for JavaScript 4.20SmartMappingSliderBase since 4.12, syncedSegmentsEnabled added at 4.20. -
When
true, all segments will sync together in updating thumb values when the user drags any segment. This maintains the interval between all thumbs when any segment is dragged. Only applicable when visibleElements.interactiveTrack istrue.In sliders where the primary handle is enabled, this allows you to disable handlesSyncedToPrimary to keep handle movements independent of the middle (primary) handle, but still provide an option for the end user to sync handles with the primary handle via slider drag events.
- Default Value:false
- See also
Exampleslider.visibleElements = { interactiveTrack: true }; slider.primaryHandleEnabled = true; slider.handlesSyncedToPrimary = false; slider.syncedSegmentsEnabled = true;
-
viewModel
PropertyviewModel ClassedSizeSliderViewModelautocast -
The view model for the ClassedSizeSlider widget. This class contains all the logic (properties and methods) that controls this widget's behavior. See the ClassedSizeSliderViewModel class to access all properties and methods on the ClassedSizeSlider widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
InheritedPropertyvisibleElements ObjectInherited from SmartMappingSliderBaseSince: ArcGIS Maps SDK for JavaScript 4.20SmartMappingSliderBase since 4.12, visibleElements added at 4.20. -
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
- Property
-
optionalinteractiveTrack BooleanDefault Value:false
When
true, displays interactive segments on the track that maintain the interval between two slider thumbs/handles. - See also
Exampleslider.visibleElements = { interactiveTrack: true }; slider.syncedSegmentsEnabled = true;
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
A convenience function used to create a ClassedSizeSlider widget from the result of the createClassBreaksRenderer() method. | ClassedSizeSlider | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
A convenience function used to update the classBreakInfos of a ClassBreaksRenderer associated with this slider. | ClassedSizeSlider | ||
A convenience function used to update the properties a ClassedSizeSlider from the result of the createClassBreaksRenderer() method. | ClassedSizeSlider | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
fromRendererResult
MethodfromRendererResult(rendererResult, histogramResult){ClassedSizeSlider}static -
A convenience function used to create a ClassedSizeSlider widget from the result of the createClassBreaksRenderer() method.
ParametersrendererResult ClassBreaksRendererResultThe result object from the createClassBreaksRenderer method.
histogramResult HistogramResultoptionalThe result histogram object from the histogram method.
ReturnsType Description ClassedSizeSlider Returns a ClassedSizeSlider instance. This will not render until you assign it a valid container. Exampleconst params = { layer: layer, basemap: map.basemap, valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100", view: view, classificationMethod: "equal-interval" }; let rendererResult = null; sizeRendererCreator .createClassBreaksRenderer(params) .then(function(response) { rendererResult = response; layer.renderer = response.renderer; return histogram({ layer: layer, valueExpression: params.valueExpression, view: view, numBins: 70 }); }) .then(function(histogramResult) { const slider = ClassedSizeSlider.fromRendererResult(rendererResult, histogramResult); slider.container = "slider"; }) .catch(function(error) { console.log("there was an error: ", error); });
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
updateClassBreakInfos
MethodupdateClassBreakInfos(breakInfos){ClassBreakInfo[] |null |undefined} -
A convenience function used to update the classBreakInfos of a ClassBreaksRenderer associated with this slider.
The number of breaks from the renderer must match the number of breaks in the slider. Generally, the input breaks for this method should come from the same renderer as one used to create the slider with the fromRendererResult method.
ParameterbreakInfos ClassBreakInfo[]The classBreakInfos from a ClassBreaksRenderer instance to update based on the properties of the slider.
ReturnsType Description ClassBreakInfo[] | null | undefined The updated classBreakInfos to set on a ClassBreaksRenderer object. Exampleslider.on(["thumb-change", "thumb-drag"], function() { const renderer = layer.renderer.clone(); renderer.classBreaks = slider.updateClassBreakInfos( renderer.classBreaks ); layer.renderer = renderer; });
-
A convenience function used to update the properties a ClassedSizeSlider from the result of the createClassBreaksRenderer() method.
ParametersrendererResult ClassBreaksRendererResultThe result object from the createClassBreaksRenderer method.
histogramResult HistogramResultoptionalThe result histogram object from the histogram method.
Exampleconst params = { layer: layer, basemap: map.basemap, valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100", view: view, classificationMethod: "equal-interval" }; let rendererResult = null; sizeRendererCreator .createClassBreaksRenderer(params) .then(function(response) { rendererResult = response; layer.renderer = response.renderer; return histogram({ layer: layer, valueExpression: params.valueExpression, view: view, numBins: 70 }); }) .then(function(histogramResult) { slider.updateFromRendererResult(rendererResult, histogramResult); }) .catch(function(error) { console.log("there was an error: ", error); });
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{oldValue: Number,type: "max-change",value: Number} |
Fires when a user changes the max of the slider. |
SmartMappingSliderBase |
|
|
{oldValue: Number,type: "min-change",value: Number} |
Fires when a user changes the min of the slider. |
SmartMappingSliderBase |
|
|
{index: Number,state: "start"|"drag",type: "segment-drag",thumbIndices: Number[]} |
Fires when a user drags a segment of the slider. |
SmartMappingSliderBase |
|
|
{index: Number,oldValue: Number,type: "thumb-change",value: Number} |
Fires when a user changes the value of a thumb via arrow keys and keyboard editing of the label on the widget. |
SmartMappingSliderBase |
|
|
{index: Number,state: "start"|"drag",type: "thumb-drag",value: Number} |
Fires when a user drags a thumb on the widget. |
SmartMappingSliderBase |
Event Details
-
Inherited from SmartMappingSliderBase
-
Fires when a user changes the max of the slider.
Exampleslider.on("max-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
Inherited from SmartMappingSliderBase
-
Fires when a user changes the min of the slider.
Exampleslider.on("min-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
Inherited from SmartMappingSliderBase
Since: ArcGIS Maps SDK for JavaScript 4.20SmartMappingSliderBase since 4.12, segment-drag added at 4.20. -
Fires when a user drags a segment of the slider. A segment is the portion of the track that lies between two thumbs. This is only applicable when visibleElements.interactiveTrack is
true.- Properties
- See also
Exampleslider.on("segment-drag", () => { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
Inherited from SmartMappingSliderBase
-
Fires when a user changes the value of a thumb via arrow keys and keyboard editing of the label on the widget.
Exampleslider.on("thumb-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
Inherited from SmartMappingSliderBase
-
Fires when a user drags a thumb on the widget.
Exampleslider.on("thumb-drag", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });