 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

Explore in the sandbox
Open in CodePen
View live sample
Description
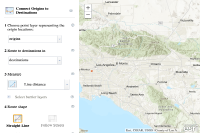
This sample uses the ConnectOriginsToDestinations analysis widget to calculate travel times and distances between pairs of points. For example, this tool could be useful if you need to plan truck-driving routes during rush hour or provide an estimated arrival time for various commuters to reach a destination.
Users can select one of the following ways to calculate distance or time:
- Straight Line Distance
- Driving Time
- Driving Distance
- Trucking Time
- Trucking Distance
- Walking Time
- Walking Distance
You can enhance your travel analysis by using current traffic data or data resembling typical traffic conditions of specific times during the week. The resulting layer is a line feature layer with attributes for travel time and distance.
If several origin and destination points are used, each origin and destination must have matching IDs for the analysis to perform properly.
ConnectOriginsToDestinations is part of the Analysis service in ArcGIS Online.Analysisis a subscription-based service available through ArcGIS Online. Log-in credentials are always required when executing an Analysis task. Please supply your own credentials to use this sample.
Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>ConnectOriginsToDestinations</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/dijit/themes/claro/claro.css" />
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css" />
<style>
html,
body,
#border-container {
height: 100%;
margin: 0;
}
/* Don't display the analysis widget's close icon*/
.esriAnalysis .esriAnalysisCloseIcon {
display: none;
}
</style>
<script src="https://js.arcgis.com/3.46/"></script>
<script>
require([
"dojo/ready",
"dojo/parser",
"esri/map",
"esri/layers/FeatureLayer",
"esri/dijit/analysis/ConnectOriginsToDestinations",
"esri/InfoTemplate",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane",
"dojo/domReady!"
], function(
ready,
parser,
Map,
FeatureLayer,
ConnectOriginsToDestinations,
InfoTemplate
) {
ready(function() {
parser.parse();
var map = new Map("map", {
basemap: "topo-vector",
center: [-117.76, 34.06],
zoom: 9
});
var originsLayer = new FeatureLayer("https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/origins/FeatureServer/0");
var destinationsLayer = new FeatureLayer("https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/destinations_fs/FeatureServer/0", {
name: "destinations",
outFields: ["*"]
});
map.addLayers([originsLayer, destinationsLayer]);
var analysisTool;
map.on("layers-add-result", initializeTool);
function initializeTool() {
var params = {};
params.portalUrl = "https://www.arcgis.com";
params.originsLayers = [ originsLayer ];
params.featureLayers = [ destinationsLayer ];
params.map = map;
params.distanceDefaultUnits = "Miles";
params.returnFeatureCollection = true;
analysisTool = new ConnectOriginsToDestinations(params, "toolPane");
analysisTool.startup();
analysisTool.on("job-result", function(result) {
var resultLayer = new FeatureLayer(result.value.url || result.value, {
outFields: ['*'],
infoTemplate: new InfoTemplate()
});
map.addLayer(resultLayer);
});
}
});
});
</script>
</head>
<body class="claro">
<div id="border-container" data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline',gutters:false">
<div id="map" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'" style="padding: 0;">
</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'left'" style="width: 300px;">
<div id="toolPane">
</div>
</div>
</div>
</body>
</html>